- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- Swagger快速入门实战指南
Matthew Um
本文还有配套的精品资源,点击获取简介:Swagger是一款功能强大的API开发工具,帮助开发者设计、构建、记录和使用RESTfulWeb服务。它通过直观的用户界面,简化了API的查看、测试和理解过程,特别是与Java开发和SpringMVC框架的无缝集成。本快速入门指南将带你通过五个简单步骤学习Swagger的基本使用,包括添加依赖、配置Swagger、使用API注解、运行应用以及如何在Swagg
- AI技术全景图鉴:从模型开发到落地部署的全链路拆解
大模型玩家
人工智能langchain大模型产品经理学习ai程序员
人工智能(AI)技术的快速发展,使得企业在AI模型的开发、训练、部署和运维过程中面临前所未有的复杂性。从数据管理、模型训练到应用落地,再到算力调度和智能运维,一个完整的AI架构需要涵盖多个层面,确保AI技术能够高效、稳定地运行。本文将基于AI技术架构全景图,深入剖析AI的开发工具、AI平台、算力与框架、智能运维四大核心部分,帮助大家系统性地理解AI全生命周期管理。一、AI开发工具:赋能高效开发,提
- Python 服务器框架
godev
Pythonpython服务器开发语言
Python有许多服务器框架可供选择,其中最流行和广泛使用的包括Django,Flask,Tornado以及Sanic等。以下是每种框架的简短介绍和示例代码。Django:Django是一个高级Python框架,用于快速开发Web应用。它强调代码复用和快速开发。全功能的Web框架,拥有强大的开发工具和丰富的功能,适合构建复杂的Web应用#安装Django#pipinstalldjango#创建一个
- Gemini CLI 文件发现引擎深度解析:从模式匹配到智能搜索的架构演进
步子哥
智能涌现架构人工智能
前言在现代AI开发工具中,如何快速、准确地找到相关文件是一个基础而又重要的能力。今天我们将深入解析GeminiCLI中的GlobTool类——一个看似简单的文件搜索工具,实际上却承载着复杂的模式匹配、智能排序、Git集成等多重职责,展现了如何将传统的文件搜索演进为AI时代的智能文件发现系统。GlobTool的设计哲学核心设计理念GlobTool的设计体现了智能化文件发现¹的核心理念。它不仅仅是一个
- TypeScript在大型前端项目中的应用与优势
天天进步2015
前端开发前端typescriptjavascript
引言随着Web应用规模和复杂度的不断增长,JavaScript作为弱类型语言的局限性日益凸显。TypeScript作为JavaScript的超集,为大型前端项目提供了强大的类型系统和先进的开发工具支持,极大地提升了开发效率和代码质量。本文将深入探讨TypeScript在大型前端项目中的应用与优势。TypeScript简介TypeScript是由Microsoft开发的开源编程语言,它是JavaSc
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
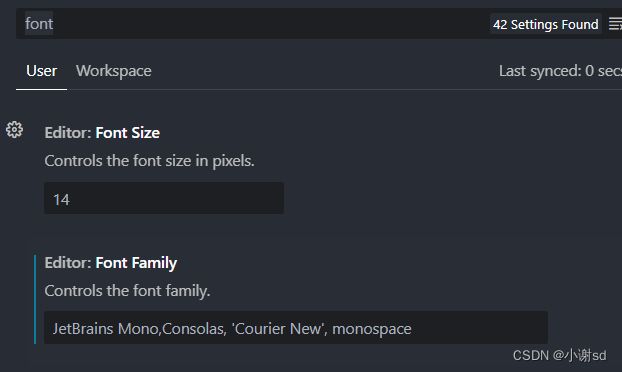
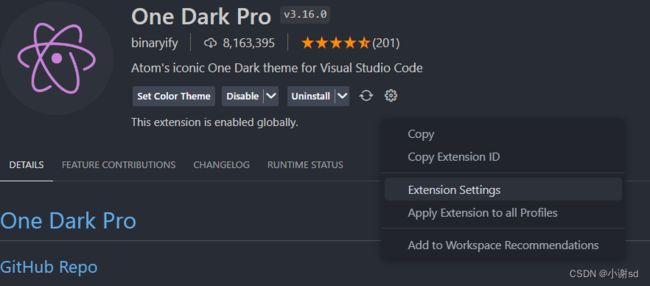
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- VS Code扩展开发中的命名约定
一、核心命名模式命名类型事件命名方法命名参数/变量配置项二、事件命名规范1.时态区分//即将发生(Will)vscode.workspace.onWillSaveTextDocument(e=>{console.log('文档即将保存');});//已经完成(Did)vscode.workspace.onDidSaveTextDocument(e=>{console.log('文档已保存');})
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- Go语言的开发工具推荐
Golang编程笔记
Golang编程笔记Golang开发实战golang网络开发语言ai
Go语言的开发工具推荐关键词:Go语言、开发工具、集成开发环境、文本编辑器、代码调试、代码格式化摘要:本文旨在为广大Go语言开发者推荐实用的开发工具。从集成开发环境到文本编辑器,再到代码调试和格式化工具,我们将详细介绍各类工具的特点、优势和适用场景,帮助开发者根据自身需求选择最适合的工具,提高Go语言开发的效率和质量。背景介绍目的和范围本文的目的是全面介绍Go语言开发过程中可用的各类工具,涵盖从代
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 企业内网系统:从传统开发到智能赋能的进化之路
飞算JavaAI开发助手
科技人工智能大数据java
在当今数字化浪潮中,企业内网系统作为支撑日常运营的核心基础设施,其开发效率与质量直接关系到企业的竞争力。传统开发模式下,程序员需要手动完成需求分析、架构设计、代码编写、测试调试等全流程工作,不仅耗时费力,还容易因人为疏忽导致质量隐患。而随着人工智能技术的突破性进展,以飞算JavaAI为代表的智能开发工具正在重塑企业内网系统的开发范式,为程序员提供从设计到落地的全链路智能支持。一、传统企业内网系统开
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- Python 包管理工具(uv)
cliffordl
pythonpythonuv开发语言
Python虚拟环境(conda)Python虚拟环境(venv)Python包管理工具(uv)文章目录1.uv的特点2.安装uv2.1.使用官方推荐方式2.2.使用pip安装(Python>=3.8)2.3.使用conda/mamba安装3.基本使用方法3.1.初始化项目并创建虚拟环境3.1.1.CMD运行结果3.1.2.VScode运行结果3.2.安装依赖3.3.生成依赖文件3.4.使用pyp
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 新手向:实现验证码程序
nightunderblackcat
Java新手开发语言javamavenspringintellij-ideaspringbootspringcloud
本文将从零开始,通过一个简单的验证码程序。即使你没有任何编程基础,也能跟着这篇文章一步步学习。第一章:Java开发环境搭建1.1安装JDK要开始Java编程,首先需要安装Java开发工具包(JDK)。JDK是Java开发的核心,包含了运行Java程序所需的工具和库。访问Oracle官网下载适合你操作系统的JDK运行安装程序,按照提示完成安装配置环境变量(这一步很重要,确保你可以在任何目录下运行Ja
- 一文搞懂 Cursor 内部工作原理~
zz_jesse
介绍了Cursor,一个结合了AI技术的代码编辑器,它通过深度学习和语义索引的方式,提升了开发者的工作效率。Cursor通过与VSCode相似的界面和功能,以及自己的AI特性,实现了代码的智能化编辑和错误检查。译文从这开始~~你可能已经看到新闻:OpenAI正以高达30亿美元的价格收购Windsurf!与此同时,Cursor的母公司Anysphere也正在以90亿美元估值融资9亿美元!这对于代码生
- SpringBoot整合SpringCache实现高效缓存管理
quequnlong
springboot缓存后端
前言在现代应用开发中,缓存是提升系统性能的核心技术之一。SpringCache作为Spring生态的缓存抽象层,提供统一的缓存操作接口。本文将通过完整示例演示SpringBoot项目如何整合SpringCache。环境准备JDK17+SpringBoot3.1.0Maven3.8+IDE(IntelliJIDEA/VSCode)整合步骤1.添加依赖org.springframework.boots
- Ubuntu更换ip后,vscode重新远程连接失败
问题原因:服务器更换了SSH密钥(比如重装系统后)解决方法:1、Windows命令行使用命令:ssh-keygen-R192.168.139.130清除旧记录2、使用vscode重新配置连接即可,第一次可能失败,多试2次。
- Java---day2
七、IDEA开发工具一、下载IntelliJIDEA官网地址:IntelliJIDEA–theIDEforProJavaandKotlinDevelopment版本选择:版本说明CommunityEdition(CE)免费开源版本,适合Java、Kotlin、Android等基础开发。UltimateEdition(UE)商业版,支持更多语言和框架(如Spring、Python、JavaScrip
- 华为自研编程语言仓颉(Cangjie)的概述与诞生背景
白糖KaSTo
华为harmonyos
一、语言定位与战略背景核心使命仓颉是华为面向全场景智能终端(HarmonyOS生态)自主研发的新一代编程语言,旨在解决传统语言在跨设备协同、安全可信、高性能计算等场景的局限性。其诞生直接呼应华为构建“端-边-云”一体化技术体系的战略需求。历史契机技术自主可控:2019年美国技术制裁背景下,华为亟需突破底层开发工具链的依赖,仓颉项目应运而生。鸿蒙生态深化:随着HarmonyOS用户量突破8亿(202
- 开源 AI 联网搜索工具:Open-WebSearch MCP 全新升级,支持多引擎 + 流式响应!
Aasee.
开源人工智能javascriptmcp
开源AI联网搜索工具:Open-WebSearchMCP全新升级,支持多引擎+流式响应!「让你的AI插件真正能联网」——不需要APIKey,搜索结果可控、开箱即用!大家好,我最近开源了一个AI插件开发工具——Open-WebSearchMCP。这个项目旨在解决AI在实际应用中无法联网或联网费用高昂的问题,特别适合在Claude、LangChain、RAG方案中添加“实时搜索”能力。项目亮点一览✅多
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- Sider多模型AI助手平台深度评测:开发者高效编程的秘密武器
梦玄海
人工智能copilot自动化运维开源
一、为什么开发者需要多模型平台?当技术决策面临关键选择时:核心价值:避免被单一模型局限思维,通过横向对比获得最佳解决方案二、Sider核心功能全景图模块支持能力开发场景示例模型库GPT-4/Claude/Gemini/本地模型等`gitdiff智能编程实时补全/调试/注释生成VSCode中自动生成JSDoc文档处理PDF/Word/网页解析技术白皮书关键信息提取自动化定时任务+API集成每日自动生
- 深度剖析:Onecode 如何重塑 DDD 领域模型设计
低代码老李
领域设计低代码DDD人工智能低代码
在软件技术的演进浪潮中,架构设计理念与开发工具不断迭代,推动着行业持续向前发展。领域驱动设计(DDD)以其对业务本质的深度洞察和对复杂系统架构的卓越驾驭能力,逐渐成为大型软件项目构建的关键技术。而Onecode作为一款极具创新性的开发工具,与DDD的深度融合,为软件开发流程带来了全方位的革新。今天,就让我们深入探讨Onecode在DDD领域模型设计中的独特优势与深远影响。一、代码生成:效率与质量的
- stm32 micropython vscode_VS Code 上最硬核的 MicroPython 插件
weixin_39968309
stm32micropythonvscode
介绍VSCode上最硬核的MicroPython插件——RT-ThreadMicroPython,为MicroPython开发提供了强大的开发环境,主要特性如下:设备快速连接(串口、网络、USB)支持基于MicroPython的代码智能补全与语法检查支持MicroPythonREPL交互环境提供丰富的代码示例与demo程序提供工程同步功能支持下载单个文件或文件夹至开发板支持在内存中快速运行代码文件
- Visual Studio Code 中统一配置文件在团队协作中的应用
织_网
vscodeide编辑器
在团队协作开发中,保持一致的开发环境是提升效率、减少环境差异导致问题的关键。VisualStudioCode(VSCode)的配置文件功能为此提供了便捷的解决方案,通过统一配置文件,团队可实现开发环境的标准化与快速同步。以下从核心功能、操作流程、优势及实践建议展开说明:一、统一配置文件的核心价值团队协作中,统一配置文件可实现以下目标:环境标准化:确保所有成员使用相同的编辑器设置(如格式化规则、快捷
- 操作系统领域的新宠儿:鸿蒙应用深度剖析
操作系统内核探秘
操作系统内核揭秘harmonyos华为ai
操作系统领域的新宠儿:鸿蒙应用深度剖析关键词:鸿蒙操作系统、微内核架构、分布式软总线、ArkUI框架、DevEcoStudio、跨设备开发、全场景生态摘要:本文深度剖析华为鸿蒙操作系统的核心技术架构与应用开发体系,从微内核设计、分布式协同技术、UI框架创新到全场景开发工具链展开分析。通过数学模型解析分布式一致性算法,结合Python代码演示核心调度逻辑,并以实战案例演示跨设备应用开发流程。探讨鸿蒙
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
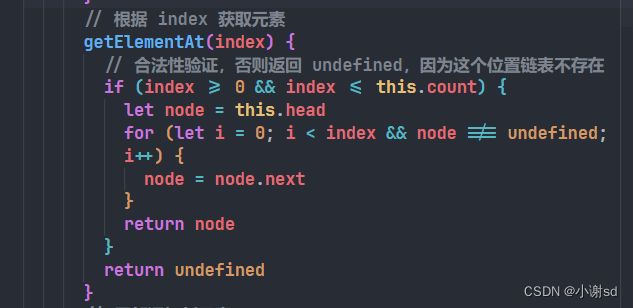
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源