react 导入 react-router-dom引入Switch报 ‘Switch‘ is not exported from ‘react-router-dom‘
react-router-dom从V5升级到V6后,有些使用做了一些改变:
(1) Switch 重命名为 Routes
// v5
<Switch>
<Route exact path="/"><Home /></Route>
<Route path="/profile"><Profile /></Route>
</Switch>
// v6
<Routes>
<Route path="/" element={<Home />} />
<Route path="profile/*" element={<Profile />} />
</Routes>
(2) Route 的新特性变更 ,component/render被element替代
import Profile from './Profile';
// v5
<Route path=":userId" component={Profile} />
<Route
path=":userId"
render={routeProps => (
<Profile routeProps={routeProps} animate={true} />
)}
/>
// v6
<Route path=":userId" element={<Profile />} />
<Route path=":userId" element={<Profile animate={true} />} />
(3) 嵌套路由变得更简单
具体变化有以下:
- Route children 已更改为接受子路由。
- 比Route exact 和 Route strict更简单的匹配规则。
- Route path 路径层次更清晰。
v5 中的嵌套路由必须非常明确定义,且要求在这些组件中包含许多字符串匹配逻辑.
// v5
import {
BrowserRouter,
Switch,
Route,
Link,
useRouteMatch
} from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/profile" component={Profile} />
</Switch>
</BrowserRouter>
);
}
function Profile() {
let { path, url } = useRouteMatch();
return (
<div>
<nav>
<Link to={`${url}/me`}>My Profile</Link>
</nav>
<Switch>
<Route path={`${path}/me`}>
<MyProfile />
</Route>
<Route path={`${path}/:id`}>
<OthersProfile />
</Route>
</Switch>
</div>
);
}
v6 中,你可以删除字符串匹配逻辑。不需要任何 useRouteMatch()
// v6
import {
BrowserRouter,
Routes,
Route,
Link,
Outlet
} from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="profile/*" element={<Profile/>} />
</Routes>
</BrowserRouter>
);
}
function Profile() {
return (
<div>
<nav>
<Link to="me">My Profile</Link>
</nav>
<Routes>
<Route path="me" element={<MyProfile />} />
<Route path=":id" element={<OthersProfile />} />
</Routes>
</div>
);
}
当然,还有更酸爽的操作,直接在路由里定义的,然后用接下来的一个新API:Outlet
新API:Outlet
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="profile" element={<Profile />}>
<Route path=":id" element={<MyProfile />} />
<Route path="me" element={<OthersProfile />} />
</Route>
</Routes>
</BrowserRouter>
);
}
function Profile() {
return (
<div>
<nav>
<Link to="me">My Profile</Link>
</nav>
{/* 将直接根据上面定义的不同路由参数,渲染多个 Routes
以前,我们只能在 React App 中使用一个 Routes。但是现在我们可以在 React App 中使用多个路由,这将帮助我们基于不同的路由管理多个应用程序逻辑。
import React from 'react';
import { Routes, Route } from 'react-router-dom';
function Dashboard() {
return (
<div>
<p>Look, more routes!</p>
<Routes>
<Route path="/" element={<DashboardGraphs />} />
<Route path="invoices" element={<InvoiceList />} />
</Routes>
</div>
);
}
function App() {
return (
<Routes>
<Route path="/" element={<Home />} />
<Route path="dashboard/*" element={<Dashboard />} />
</Routes>
);
}
(4) 用 useNavigate 代替 useHistory
v5
// v5
import { useHistory } from 'react-router-dom';
function MyButton() {
let history = useHistory();
function handleClick() {
history.push('/home');
};
return <button onClick={handleClick}>Submit</button>;
};
v6
// v6
import { useNavigate } from 'react-router-dom';
function MyButton() {
let navigate = useNavigate();
function handleClick() {
navigate('/home');
};
return <button onClick={handleClick}>Submit</button>;
};
history的用法也将被替换成navigate
// v5
history.push('/home');
history.replace('/home');
// v6
navigate('/home');
navigate('/home', {replace: true});
(5) 新钩子 useRoutes 代替 react-router-config
function App() {
let element = useRoutes([
{ path: '/', element: <Home /> },
{ path: 'dashboard', element: <Dashboard /> },
{ path: 'invoices',
element: <Invoices />,
children: [
{ path: ':id', element: <Invoice /> },
{ path: 'sent', element: <SentInvoices /> }
]
},
// 重定向
{ path: 'home', redirectTo: '/' },
// 404找不到
{ path: '*', element: <NotFound /> }
]);
return element;
}
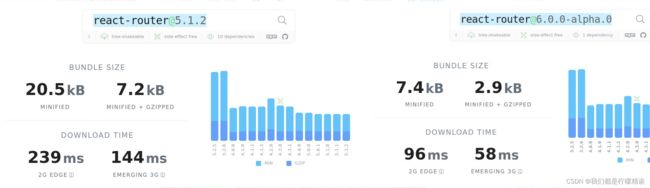
(6) 大小减少:从20kb到8kb
React Router v6给我们带来方便的同时,还把包减少了一半以上的体积

原文链接:https://blog.csdn.net/weixin_40906515/article/details/104957712