【知识分享】关于建立GitHub个人博客的问题和解决办法
前言
GitHub是可以共享,存储的平台,我们可以用它:
1.管管自己代码:类似一个程序员专版的Onedrive。当然也不仅仅是代码,任何文件都支持(不少人用GitHub来写博客,也就是使用Github Pages服务)。它会自动帮你记录代码的修改,在必要的时候,能够帮助你快速回退到之前的历史版本。
2.抄抄大佬作业:GitHub是世界顶级开发者的聚集地,在这里你几乎可以找到任何你想要的东西。上面分享有许多优秀、著名的开源项目,在遵守其License的前提下,你可以免费使用、下载这些开源项目。这也是GitHub最为吸引人的地方。
3.其它的学习进步:分享的同时会得到社区的回馈学习,能力提升,或者像在B站做up主一样在Github做一个大佬。
接下来就浅浅说下作为个人博客的用处吧:
大致叙述一下我们为什么要用GitHub+Hexo搭建博客吧!
一般网站需要两个东西:程序+服务器(放程序的地方)比如你访问知乎,实际上是访问知乎服务器上的程序。Hexo可以理解为用来生成博客页面的程序。Github仓库相当于服务器,用来存放Hexo生成的index.html等文件。
而github pages是仓库的一个属性,github仓库才创建的时候是不能作为服务器的,需要设置githubpages属性才行。在本地电脑上用hexo生成了博客页面,上传到github的仓库,就可以让大家访问仓库下的页面了【1】,也就是访问博客。这就是Hexo的原理
[注]【1】Hexo怎么工作?
每次运行 hexo g 命令,hexo(node.js程序)会遍历你的 source 目录,建立索引,根据你 theme 文件夹的主题生成页面到 public 文件夹。这时 public 文件夹就是一个纯由 html javascript css 等内容制作的博客,而这些恰好能在 git pages 识别。最后 hexo d 将 public 文件夹的内容复制到临时目录,以 git 方式 push 到 github 的指定项目的指定分支,由 github 进行显示.
相关步骤
前摇过长~现在开始!
- 其次需要用到node.js和Git,这两个是HEXO运行所需要的。
- git账号注册:这是简单步骤就略过了!
- 安装Hexo:在某处创建文件夹(一定要空的!!)
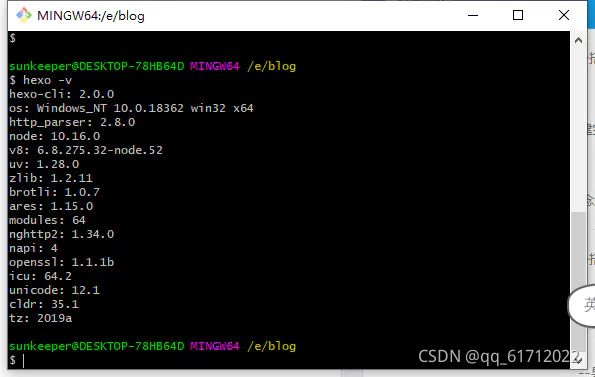
npm install -g hexo #用来安装hexo -v #用来检验
出现这个反馈就是没问题了
-
往文件夹里面安装
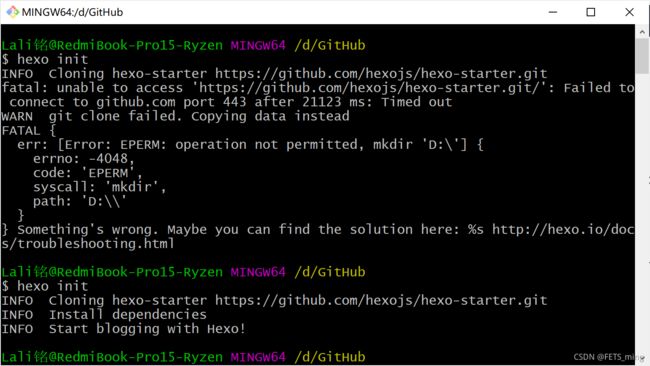
hexo init #安装到文件夹(等待)
出现这个问题不要慌,我是重新安装一下node.js就搞定了,可能瞎猫撞到死耗子咯!
正常情况下出现这样,接着就可以 install了!
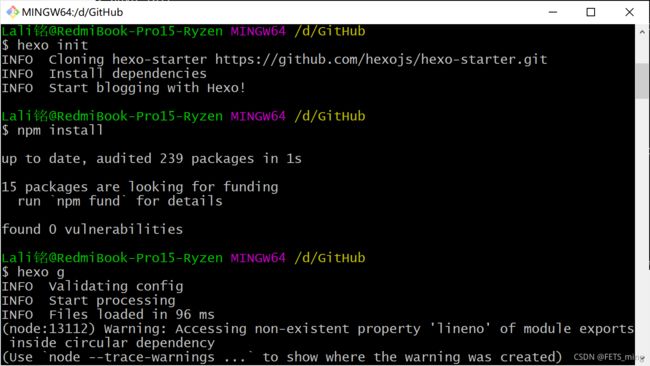
6.输入
npm install安装所需组件。
7.接着一套代码敲入~启动本地服务器!
hexo ghexo s 这是完成后的表现,用浏览器访问 http://localhost:4000 就可以看见刚刚往文件夹里写入的东西在本地服务器上的表现了!
这是完成后的表现,用浏览器访问 http://localhost:4000 就可以看见刚刚往文件夹里写入的东西在本地服务器上的表现了!
![]()
它应该是这样
好嘞如果做到这一步,你可以喝口茶啦!
接下来就是GitHub端的操作了
首先我们需要走官方途径创建自己的博客,即注册-登录-个性化环节
之后在本地文件夹:右键 -> Git Bash Here,设置用户名和邮箱:
git config --global user.name "GitHub 用户名"
git config --global user.email "GitHub 邮箱"创建 SSH 密匙:
输入
ssh-keygen -t rsa -C "GitHub 邮箱"然后一路回车。
添加密匙:
进入 [C:\Users\用户名\.ssh] 目录,打开 id_rsa.pub 文件,把它复制到——
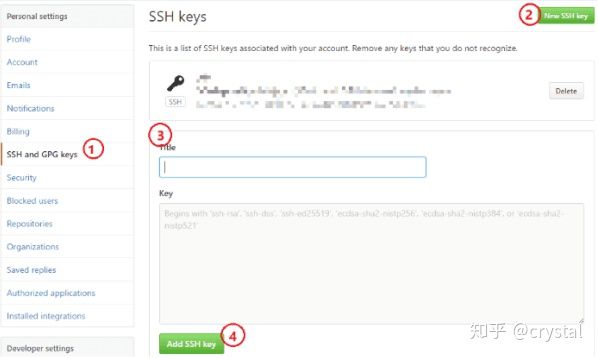
登陆 GitHub-Settings -左边栏的 SSH and GPG keys-点击 New SSH key
Title 随便写一个,粘贴复制的 id_rsa.pub 内容到 Key 中,点击 Add SSH key 完成添加。
验证搞定没有:文件夹右键Git Bash here,输入
ssh -T [email protected]正确结果应该是这样
接着~
GitHub 主页右上角加号 - New repository:
Repository name 中输入 用户名.github.io
勾选 “Initialize this repository with a README”
最后点击 Create repository 创建。
创建后默认自动启用 HTTPS,博客地址为:https://用户名.github.io
好了,最最重要的一步!
本地博客测试成功后,就是上传到 GitHub 进行部署,使其能够在网络上访问。
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save然后修改 _config.yml 的最后一段内容:
deploy:
type: git
repository: [email protected]:用户名/用户名.github.io.git
branch: master完成后运行
hexo d将网站上传部署到 GitHub Pages。
好嘞好嘞~这就搞定了
去用户名.github.io看看搭建好的博客吧!