Vue--组件通信
1. 组件_概念
1.1 目标
组件是可复用的 Vue 实例, 封装标签, 样式和JS代码
1.2 讲解
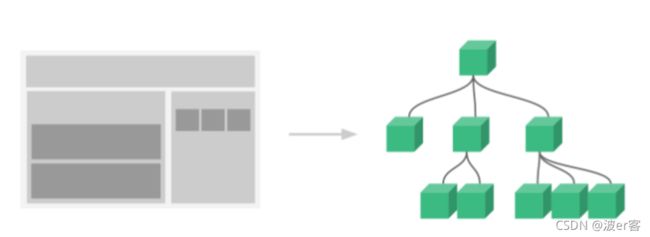
组件化 :封装的思想,把页面上 可重用的部分 封装为 组件,从而方便项目的 开发 和 维护
一个页面, 可以拆分成一个个组件,一个组件就是一个整体, 每个组件可以有自己独立的 结构 样式 和 行为(html, css和js)
1.3 小结
-
组件是什么?
-
可复用的vue实例, 封装标签, 样式, JS
-
-
什么时候封装组件?
-
遇到重复标签, 可复用的时候
-
-
组件好处?
-
各自独立, 互不影响
-
2. 组件_基础使用
2.1 目标
每个组件都是一个独立的个体, 代码里体现为一个独立的.vue文件
2.2 讲解
口诀: 哪部分标签复用, 就把哪部分封装到组件内
==(重要): 组件内template只能有一个根标签==
==(重要): 组件内data必须是一个函数, 独立作用域==
2.3 准备-组件文件
1. 创建组件 components/Pannel.vue
封装标签+样式+js - 组件都是独立的, 为了复用
芙蓉楼送辛渐
{{ isShow ? "收起" : "展开" }}
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
2. 注册组件: 创建后需要注册后再使用
2.4 全局注册
全局入口在main.js, 在new Vue之上注册
语法:
import Vue from 'vue'
import 组件对象 from 'vue文件路径'
Vue.component("组件名", 组件对象)main.js - 立即演示
// 目标: 全局注册 (一处定义到处使用)
// 1. 创建组件 - 文件名.vue
// 2. 引入组件
import Pannel from './components/Pannel'
// 3. 全局 - 注册组件
/*
语法:
Vue.component("组件名", 组件对象)
*/
Vue.component("PannelG", Pannel)全局注册PannelG组件名后, 就可以当做标签在任意Vue文件中template里用
单双标签都可以或者小写加-形式, 运行后, 会把这个自定义标签当做组件解析, 使用==组件里封装的标签替换到这个位置==
2.5 局部注册
语法:
import 组件对象 from 'vue文件路径'
export default {
components: {
"组件名": 组件对象
}
}任意vue文件中中引入, 注册, 使用
案例:折叠面板
组件使用总结:
-
(创建)封装html+css+vue到独立的.vue文件中
-
(引入注册)组件文件 => 得到组件配置对象
-
(使用)当前页面当做标签使用
2.6 小结
-
创建和使用组件步骤?
-
创建.vue文件–标签–样式–JS进去
-
导入组件(import xxx from 'path/to/components/xxx.vue')
-
注册组件(全局/ 局部)
-
使用组件(组件名用作标签)
-
-
组件运行结果?
-
把组件标签最终替换成, 封装的组件内标签
-
3. 组件通信-父向子-props
3.1 目标
因为每个组件的变量和值都是独立的
组件通信先暂时关注父传子, 子传父
父: 使用其他组件的vue文件
子: 被引入的组件(嵌入)
例如: App.vue(父) MyProduct.vue(子)
3.2 讲解
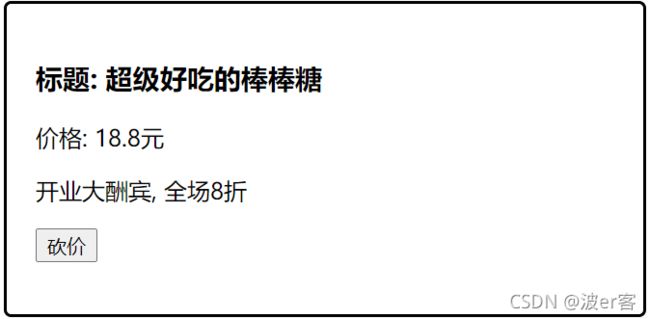
需求: 封装一个商品组件MyProduct.vue - 外部传入具体要显示的数据, 如下图所示
步骤:
-
创建组件components/MyProduct.vue - 复制下面标签
-
组件内在props定义变量, 用于接收外部传入的值
-
App.vue中引入注册组件, 使用时, 传入具体数据给组件显示
components/MyProduct.vue - 准备标签
标题: {{ title }}
价格: {{ price }}元
{{ intro }}
App.vue中使用并传入数据
总结: 组件封装复用的标签和样式, 而具体数据要靠外面传入
3.3 小结
-
什么时候需要父传子技术?
-
从一个vue组件里把值传给另一个vue组件(父->子)
-
-
父传子口诀(步骤)是什么?
-
子组件内, props定义变量, 在子组件使用变量
-
父组件内, 使用子组件, 属性方式给props变量传值
-
4. 组件通信-父向子-配合循环
4.1 目标
把数据循环分别传入给组件内显示
4.2 讲解
数据
list: [
{ id: 1, proname: "超级好吃的棒棒糖", proprice: 18.8, info: '开业大酬宾, 全场8折' },
{ id: 2, proname: "超级好吃的大鸡腿", proprice: 34.2, info: '好吃不腻, 快来买啊' },
{ id: 3, proname: "超级无敌的冰激凌", proprice: 14.2, info: '炎热的夏天, 来个冰激凌了' },
],正确代码
4.3 小结
循环使用组件注意事项?
-
每次循环, 变量和组件, 都是独立的
5. 组件通信--单向数据流
5.1 目标
在vue中需要遵循单向数据流原则
-
父组件的数据发生了改变,子组件会自动跟着变
-
子组件不能直接修改父组件传递过来的props props是只读的
==父组件传给子组件的是一个对象,子组件修改对象的属性,是不会报错的,对象是引用类型, 互相更新==
总结: props的值不能重新赋值, 对象引用关系属性值改变, 互相影响
5.2 讲解
props变量本身是只读不能重新赋值
目标:从==父到子==的数据流向,叫==单向数据流==
原因: 子组件修改, 不通知父级, 造成数据不一致性
如果第一个MyProduct.vue内自己修改商品价格为5.5, 但是App.vue里原来还记着18.8 - 数据 不一致了
所以: Vue规定==props==里的变量, ==本身是只读==的
总结: 所以props变量本身是不能重新赋值的
5.3 小结
-
为何不建议, 子组件修改父组件传过来的值?
-
父子数据不一致, 而且子组件是依赖父传入的值
-
-
什么是单向数据流?
-
从父到子的数据流向, 叫单向数据流
-
-
props里定义的变量能修改吗?
-
不能, props里的变量本身是只读的
-
6. 组件通信--子向父
6.1 目标
从子组件把值传出来给外面使用
6.2 讲解
问题: 那我怎么才能修改子组件接收到的值呢? - 其实要影响父亲, 然后数据响应式来影响儿子们
需求: 砍价功能, 子组件点击实现随机砍价-1功能
语法:
-
父: @自定义事件名="父methods函数"
-
子: this.$emit("自定义事件名", 传值) - 执行父methods里函数代码
components/MyProduct_sub.vue
标题: {{ title }}
价格: {{ price }}元
{{ intro }}
App.vue
总结: 父自定义事件和方法, 等待子组件触发事件给方法传值
6.3 小结
-
什么时候使用子传父技术?
-
当子想要去改变父里的数据
-
-
子传父如何实现?
-
父组件内, 给组件@自定义事件="父methods函数"
-
子组件内, 恰当时机this.$emit('自定义事件名', 值)
-