Django实现登录注册
Django实现登录注册功能(学习笔记)
-
-
- 创建Django项目
- 分配路由(二级路由)
- 用户表设计(模型设计)
- 前端模板
- 修改视图文件
- 测试
-
创建Django项目

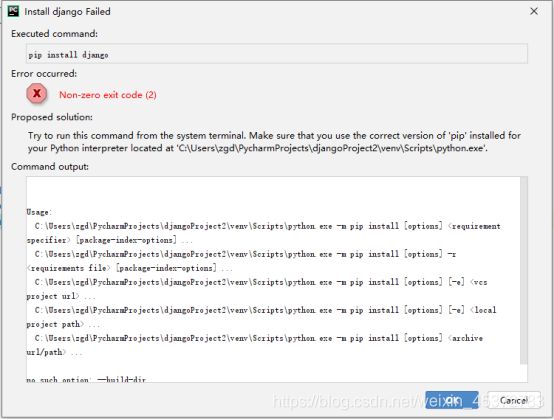
很好报错了,这个错误看球不懂,提示让我们在终端执行"pip install django"命令

在pycharm的Terminal(终端)窗口执行命令pip install django,下载Django
(venv) C:\Users\zgd\PycharmProjects\djangoProject2>pip install django
Collecting django
Downloading Django-3.1.4-py3-none-any.whl (7.8 MB)
|████████████████████████████████| 7.8 MB 92 kB/s
Collecting asgiref<4,>=3.2.10
Using cached asgiref-3.3.1-py3-none-any.whl (19 kB)
Collecting pytz
Using cached pytz-2020.4-py2.py3-none-any.whl (509 kB)
Collecting sqlparse>=0.2.2
Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB)
Installing collected packages: sqlparse, pytz, asgiref, django
Successfully installed asgiref-3.3.1 django-3.1.4 pytz-2020.4 sqlparse-0.4.1
再执行,创建Django项目
django-admin startproject djangoproject
在终端切换目录到manage.py下,运行python manage.py startapp wisdom 创建wisdom(智慧)应用
python manage.py startapp wisdom
分配路由(二级路由)
在wisdom文件夹下创建urls.py文件
#wisdom/urls.py
from django.contrib import admin
from django.urls import path
from djangoproject.wisdom import views
urlpatterns = [
path('login/', views.login), #视图函数稍后实现
path('register/', views.register),
path('index/', views.index)
]
#djangoproject/urls.py
from django.contrib import admin
from django.urls import path,include
from djangoproject.wisdom import urls as wisdom
urlpatterns = [
path('admin/', admin.site.urls),
path('wisdom/', include(wisdom))
]
服务器接受到客户端发送过来的请求,先在djangoproject/urls.py 下解析路由,匹配到对应路由,include函数将前面的路由切割并将之后的字符串发送给wisdom/urls.py进行解析,匹配到不同的字符串从而调用相应的视图函数给用户返回Httpresponse
编写简单的视图函数以做测试
#views.py
from django.shortcuts import render,HttpResponse
def login(request):
return HttpResponse("登录")
def register(request):
return HttpResponse("注册")
def index(request):
return HttpResponse("主页")
现在运行django项目进入127.0.0.1:8000/wisdom/login
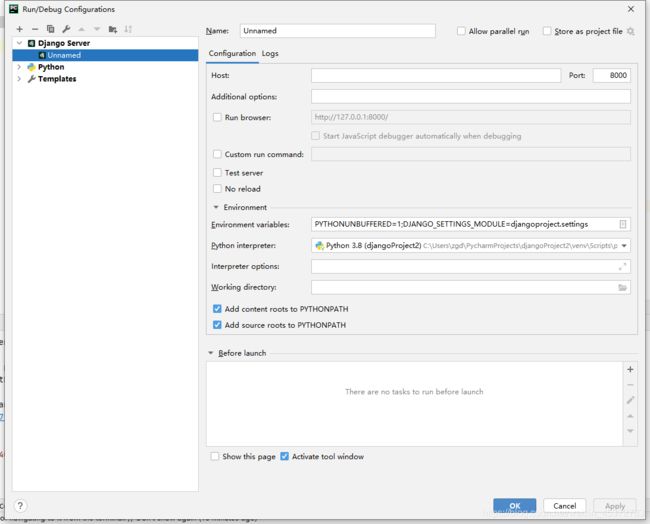
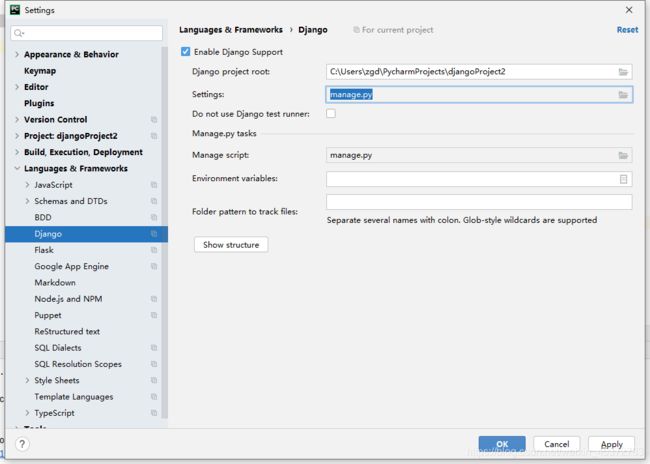
先在Pycharm里配置django


这里配置好了后运行会报错:"ModuleNotFoundError: No module named "
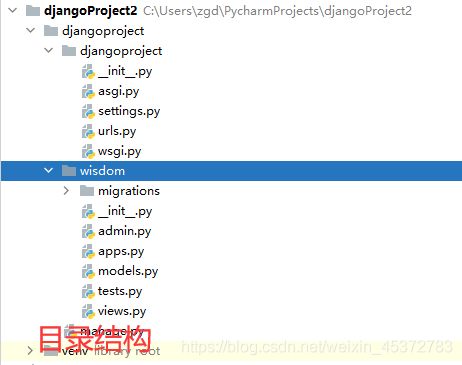
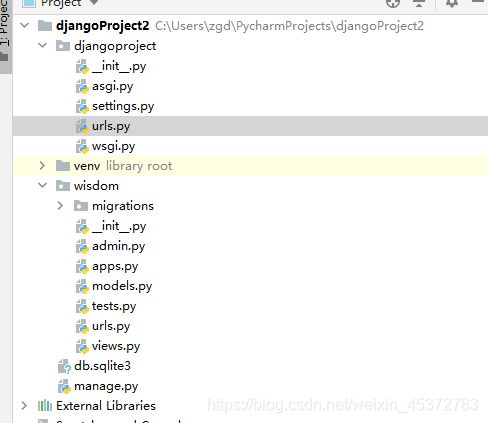
原因是我们的目录结构有问题,删除一层文件夹即可(可能有其他改法),现在的目录结构如下

访问127.0.0.1:8000?/wisdom/login,路由跳转成功!
用户表设计(模型设计)
建立用户模型
#models.py
from django.db import models
# Create your models here.
class User(models.Model):
username = models.CharField(max_length= 255,unique=True)
password = models.CharField(max_length= 255)
email = models.EmailField(unique=True)
注册应用
#setting.py
#…………
#…………
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'wisdom',
]
#…………
#…………
数据迁移,点击pycharm导航栏上的Tools–>Run manage.py Task,执行命令 makemigrations
,执行完毕再执行migrate,至此数据迁移完毕。创建超级管理员createsuperuser,按照提示输入账号密码,一会登录后台使用。
在后台注册我们已经创建的User模型
#admin.py
from django.contrib import admin
from . import models
admin.site.register(models.User)
访问后台管理路由127.0.0.1:8000/admin,可以看到已经有我们所注册的用户表

前端模板
在根目录下创建template文件夹,并修改setting.py文件中的TEMPLATES ,
#setting.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], #这里加上中括号里的内容
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
在templates文件夹下创建三个html文件,分别为login.html,register.html,index.html,
{#login.html#}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录title>
head>
<body>
<h1 style="text-align: center">智慧树乐园h1>
<div style="text-align: center">
<form action="/wisdom/login/" method="post">
{% csrf_token %}
<label for="name">姓名label>
<input id="name" name="username" type="text" placeholder="请输入姓名">
<br>
<label for="password">密码label>
<input style="margin-top: 20px" id="password" name="password" type="password">
<br>
<button type="submit">提交button>
form>
div>
body>
html>
{#register#}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册title>
head>
<body>
<div style="text-align: center">
<form action="/wisdom/register" method="post">
{% csrf_token %}
<label for="id_username">用户名label>
<input id="id_username" name="username" type="text">
<br>
<label for="id_password">密码label>
<input id="id_password" name="password" type="password">
<button type="submit">提交button>
form>
div>
body>
html>
{#index#}
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主页title>
head>
<body>
<h1>欢迎来到智慧树乐园h1>
body>
html>
修改视图文件
# views
from django.shortcuts import render
from django.shortcuts import HttpResponse
from wisdom import models
# Create your views here.
def login(request):
if request.method == 'POST':
u = request.POST.get('username')
p = request.POST.get('password')
try:
x = models.User.objects.get(username=u)
if x.password == p:
return render(request,"index.html")
else:
return HttpResponse("密码错误")
except:
return HttpResponse("用户名不存在")
return HttpResponse("主页")
return render(request,"login.html")
def register(request):
if request.method == "POST":
u = request.POST.get('username')
p = request.POST.get('password')
try:
x = models.User.objects.get(username=u)
return HttpResponse("用户名已存在")
except:
new_user = models.User.objects.create()
new_user.username = u
new_user.password = p
new_user.save()
return HttpResponse("注册成功")
else:
return HttpResponse("未知错误")
return render(request,"register.html")
def index(request):
return HttpResponse("主页")
测试
打开浏览器 输入http://127.0.0.1:8000/wisdom/register/
进行注册


登录测试


ps:这里的注册进行了两次数据库查询,有点问题以后解决。之所以做两次查询是因为在用try尝试直接插入时,若用户名相同,因为表的主键唯一,理论上会插入失败,但是django会帮我在表里插入一条空数据,导致这个用户表出现问题,不知道是数据库的问题还是django的问题,这里暂时这样吧。