- 笨办法学python3进阶篇_笨办法学Python 3 进阶篇
weixin_39959298
笨办法学python3进阶篇
第一部分准备知识1如果不喜欢作者的个人流程怎么办2如果发现自己太糟糕怎么办2习题0准备工作3程序员用的编辑器3Python3.63工作终端4pip和virtualenv的配置4实验笔记4GitHub账号5git5可选:录屏软件5进一步研究5习题1论流程7习题挑战8巩固练习9进一步研究9习题2论创新11习题挑战11巩固练习12习题3论质量13习题挑战14巩固学习14第二部分快速实现15如何练习创新1
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go语言学习笔记——gin实现验证码
PPPsych
Go精进学习gin
文章目录Golang验证码知识结构下载包导包配置session创建中间件生成图片生成验证码验证前端页面测试Golang验证码知识结构ginsession中间件表单处理路由下载包gogetgithub.com/dchest/captcha导包import("bytes""net/http""time""github.com/dchest/captcha""github.com/gin-contrib
- Lite.Ai.ToolKit - 一个轻量级的 C++ 工具包
小众AI
AI开源开源人工智能AI编程算法
**Lite.Ai.ToolKit**:一个轻量级的C++工具包,包含100+个很棒的AI模型,例如对象检测、人脸检测、人脸识别、分割、遮罩等。请参阅ModelZoo和ONNXHub、MNNHub、TNNHub、NCNNHub。3700Stars711Forks0Issues6贡献者GPL-3.0LicenseC语言代码:https://github.com/DefTruth/lite.ai.to
- gin框架学习笔记
蛮吉(lambda)
goginjsonjava中间件
gin框架学习笔记官网reviewgin是用go编写的web框架,由于httprputer(基于radix树路由)速度快了40倍,支持中间件,路由组处理,json等多方式验证,内置了json/xml/html等渲染,是一个易于使用的go框架如果是用常量,比如http.statusOkimpport“net/http”gin使用默认的encoding/json作为默认的json包,但是可以通过其他标
- 基于vue实现九宫格大转盘抽奖
HhhDreamof_
vuehtmljs
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基于vue实现九宫格大转盘抽奖二、使用步骤基于vue实现九宫格大转盘抽奖总结前言基于vue实现九宫格大转盘抽奖提示:以下是本篇文章正文内容,下面案例可供参考一、基于vue实现九宫格大转盘抽奖示例:为活动而写的一小段代码。二、使用步骤1.基于vue实现九宫格大转盘抽奖代码如下(示例): javascript实现
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- Oracle 统计信息笔记----一、表的统计信息
w.ang.jie
oracle随记统计信息oracle数据库统计信息
sosi.txt脚本:SHOWOptimizerStatisticsInformation;显示表级别、分区级别、子分区级别的统计信息。Oracle数据库的统计信息存储在数据字典里1.对表test收集统计信息avg_row_len:表示目标表的平均行长度。(不算行头)数字100在Oracle数据块的行里占2字节,加上描述其长度的1字节,一共3字节同理,'CUIHUA’一共占6+1=7字节。两个字段
- 工作流编写教程
weixin_34363171
前端phpViewUI
介绍ONES中使用了flowchart.js作为前端展示,并且扩展了flowchart.js的流程描述语言。flowchart.js参见:https://github.com/adrai/flowchart.js描述语言分为三部分,使用\n\n(空一行)作为分割,分别是节点定义、执行流程描述、节点权限描述节点定义eg:make_stockout=>operation:生成出库单:>m:Sale/O
- 非线性动力学笔记C2.6-2.8震荡,势,数值求解
阿北Ben
笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言C2一维流动2.6一维流动中震荡(oscillation)的不可能性机械类比2.7势(Potential)例2.7.22.8数值求解(numericalsolution)2.8.1欧拉方法2.8.2例子前言提示:这里可以添加本文要记录的大概内容:参考书《Nonlineardynamicsandchaos》StevenH.S
- NPM 使用介绍
lly202406
开发语言
NPM使用介绍引言NPM(NodePackageManager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您快速上手NPM。安装NPM在开始使用NPM之前,您需要确保已经安装了Node.js。NPM与Node.j
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- SpringBoot:RabbitMQ-延迟队列
csdnlaoban
程序员java-rabbitmqspringbootrabbitmq
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!com.alibabafastjson1.2.46org.springframework.bootspring-boot-starter-weborg.springframework.bootspring-boot-starter-testtest属性配置在application.propertie
- 联想拯救者Y7000p+Nvidia rtx2060 显卡驱动安装
MartianCoder
rtx2060y7000p联想拯救者nvidia驱动ubuntu16.04
0.前言:618搞活动,打算入手一台笔记本,听说拯救者还不错,但是驱动好多朋友都装不上,所以把自己的经验分享一下,或许对你有一点点的帮助。总的来说,显卡驱动一般会有几种方式:1.run文件直接安装(采用这种方式完成的)2.ppa安装3.系统附加驱动安装1.run文件安装1.1禁止nouveau集成显卡驱动编辑blacklist.confsudogedit/etc/modprobe.d/blackl
- kotlin扩展函数!啃下这些Framework技术笔记,醍醐灌顶!_kotlin framework features
2401_89694162
笔记
前言选了开发这一行,就意味着想混得好就要持续学习,你的技术和薪资、位置直接挂钩,进步对于程序员的重要性就不赘述了,接下来作为过来人,为广大同行分享一些学习干货,希望可以帮到大家什么是HTTPS?HTTPS(基于安全套接字层的超文本传输协议或者是HTTPoverSSL)是一个Netscape开发的Web协议。你也可以说:HTTPS=HTTP+SSLHTTPS在HTTP应用层的基础上使用安全套接字层作
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- 【2024年-12月-续篇-开源社区openEuler实践记录】go-from-mod
我明天再来学Web渗透
开源社区OpenEuler开源golang开发语言copilot架构开源软件后端
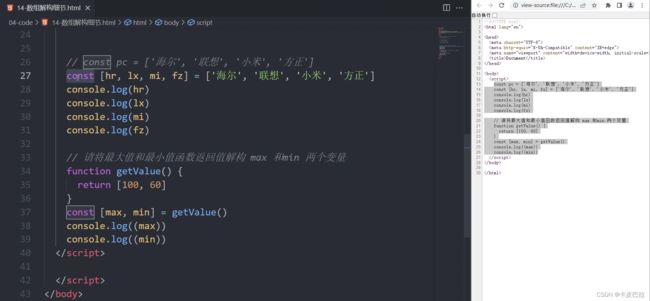
前言初学Go语言,下面仅为个人所学以及小结,若有错误之处,还请指教。Go语言基础入门篇的一二节课,其中我对每个讲到的语法都重写或者本地测试运行过,其中第二节课的第三个小项目尚未实现(本人对网络连接那块的脚本尚不熟悉,)部分代码不能太多,所以贴图了有些。Go基础语法目前学过的Go语法只有课程内的,下面是一些小小的笔记。导包和输出packagemainimport"fmt"funcmain(){fmt
- YOLOv11-ultralytics-8.3.67部分代码阅读笔记-head.py
红色的山茶花
YOLO笔记深度学习
head.pyultralytics\nn\modules\head.py目录head.py1.所需的库和模块2.classDetect(nn.Module):3.classSegment(Detect):4.classOBB(Detect):5.classPose(Detect):6.classClassify(nn.Module):7.classWorldDetect(Detect):8.cl
- javascript使用字符串作为参数报错的问题
jumptigerfu
前端问题&解决方案elementui前端flaskjavascriptpython
原因:因为直接字符串作为参数需要加单引号,不然就判定为为定义的参数functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}解决方案:onclick里面加入转义字符\'functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}完美解决
- Vue 响应式渲染 - 模板语法
JSON_L
前端#Vuevue.js前端javascript
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue响应式渲染-模板语法目录模板语法渲染变量(状态)绑定事件简写事件修改属性样式修改绑定图片路径动态显示和隐藏总结模板语法渲染变量(状态)在页面中直接渲染变量。示例如下:Title{{myname}}newVue({el:"#box",//elementdata:{myname:'我的名字是张三'}})绑定事件增加按钮,并对按钮绑定点击
- java笔记--设计模式之装饰模式
2401_89693697
java笔记设计模式
packagecom.example.design.decorate;publicclassConcreteComponentimplementsComponent{@OverridepublicvoiddoThingA(){//TODO自动生成的方法存根System.out.println("具体构件实现的抽象接口,dothingA");}}(3)装饰类角色packagecom.example.
- python学习专栏
zhousenshan
python新赛道python
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- 2025年美赛数学建模 MCM Problem B: Managing Sustainable Tourism 问题 B:可持续旅游管理 思路+代码解析【第一问】
一键难忘
付费专栏数学建模2025美赛2025年美赛数学建模可持续旅游管理
本文为个人解题笔记,仅供参考学习。本文B题的第一问。其他问题均在本专栏内,订阅一次,全部可见。本文为个人解题笔记,仅供参考学习。第一小问【为阿拉斯加州朱诺建⽴⼀个可持续旅游业模型。】BuildamodelforasustainabletourismindustryinJuneau,Alaska.Youmaywanttoconsiderfactorssuchasthenumberofvisitors
- [笔记] 如何在win上安装fbprophet库(Anaconda-Spyder)
WangMH_CHN
笔记
fbprophet库是Google开发的一个用于时间序列分析的库,该库的运行需要用到C++编译,因此最开始使用python安装的时候会出现很多问题。本文总结了整个安装过程,记录在此。 首先,先阐述初始配置情况:我习惯使用在Anaconda上使用Spyder来写代码,win10系统,系统基础的环境是python3.11。 但是fbprophet只支持py2.7、3.5~3.8,因此需要配置一
- springboot中DTO、VO、Entity相互转换
会说法语的猪
后端springbootjavaspringboot后端java
在我们平时开发中,dto、vo、entity之间的相互转换是很频繁的操作,这篇就简单记录一下我在平时开发中转换的方法。在这之前先简单描述一下dto、vo、entityDTO:一般我们在开发中会定义数据传输对象(DataTransferObject,DTO)来接收前端传递的参数是最常见的。VO:平时开发中,一般会定义VO(viewobject)来封装返回给前端的数据Entity:在我们开发中,Ent
- 前端经典样式参考
momomo_mocs
前端javascript开发语言
左边导航栏;右边展示区组件间通信方式使用-根目录{{idx+1}}.{{navigateItem.title}}import{reactive}from'vue'letnavigaters=reactive([{title:"PropsLearn",linkPath:"/props"},{title:"CustomEvent",linkPath:"/props"},{title:"Provide-
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
我的青春不太冷
服务器前端运维
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求前端与后端的交互主要通过HTTP协议实现。以下是详细步骤:1.前端发起HTTP请求GET请求:用于从服务器获取数据。POST请求:用于向服务器提交数据。例如,使用JavaScript的fetchAPI发送POST请求:fetch('https://example.com/api/data',{method:'PO
- JavaScript逆向高阶指南:突破基础,掌握核心逆向技术
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript逆向高阶指南:突破基础,掌握核心逆向技术JavaScript逆向工程是Web开发者和安全分析师的核心竞争力。无论是解析混淆代码、分析压缩脚本,还是逆向Web应用架构,掌握高阶逆向技术都将助您深入理解复杂JavaScript逻辑。本文将通过实战案例,带您探索JavaScript逆向的深层技术原理。1.JavaScript反混淆实战现代Web应用常采用多重混淆技术保护代码,以下为高
- 深入理解 Axios 拦截器的执行链机制
不做超级小白
项目开发web前端前端功能通关秘籍javascript前端开发语言
深入理解Axios拦截器的执行链机制在现代前端开发中,Axios是最流行的HTTP请求库之一,而拦截器(Interceptor)功能是其核心特性之一。通过拦截器,我们可以在请求发送前或响应返回后进行灵活的预处理或后处理。然而,很多人并不了解拦截器在Axios内部是如何构建和执行的。本文将深入剖析Axios拦截器的执行链机制,帮助更多开发者掌握这一重要知识。1.Axios拦截器的结构拦截器分为两类:
- 小白一命速通JS中的window&global对象
不做超级小白
web前端javascript开发语言ecmascript
笔者注意到JS中的window对象与global对象经常被混淆,尽管它们在相当一部分使用情况下可以等同,但是本质上仍然存在很多不同,下面是对于两者的详细拆解1.window对象定义:window对象表示浏览器环境中的全局上下文。作用域:它是浏览器中运行的任何JavaScript代码的顶级对象。关键特性:包含所有通过var声明的全局变量和函数(在非模块脚本中)。表示浏览器的窗口或框架,代码运行在其中
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite
![]()
![]()