GitBook 使用教程
GitBook,顾名思义它是一个与书有关的工具。通过 GitBook,你可以只用一些 .md 文件就生成一个电子书网页(我绝对不会告诉你我就是为了它而去学 GitBook 的)或是一本真正的 .epub .mobi 等等格式的电子书。废话不多说,直接开始教程~
1. GitBook 安装
要使用 GitBook 我们得先安装它的命令行工具 gitbook-cli。而安装 gitbook-cli 得先安装 Node.js。没办法,我们先安装吧……
去 Node.js 官网,点这个 msi 下载安装包然后安装它:
安装完之后 win+r 输入 cmd 打开命令提示符输入 npm --version。如果有弹出信息就说明 Node.js 安装成功了。
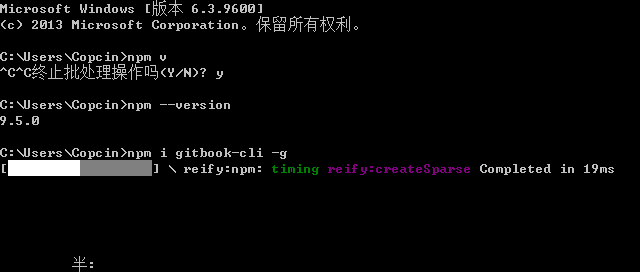
然后就可以正式安装 GitBook 了。输入 npm i gitbook-cli -g,安装 gitbook-cli:
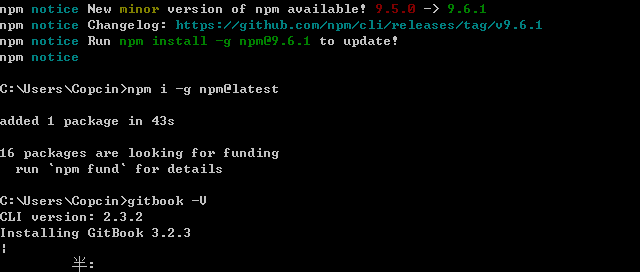
完事之后输入 gitbook-cli -V 查看 gitbook-cli 版本号并安装 gitbook 本尊:
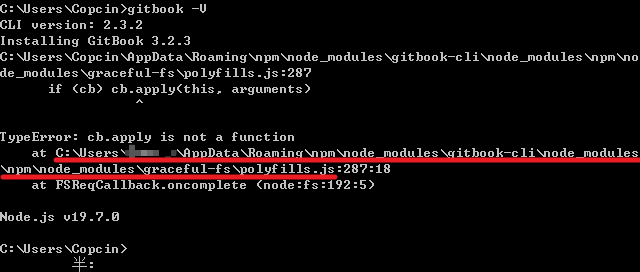
等亿会儿,不出意料,它报了一个错:
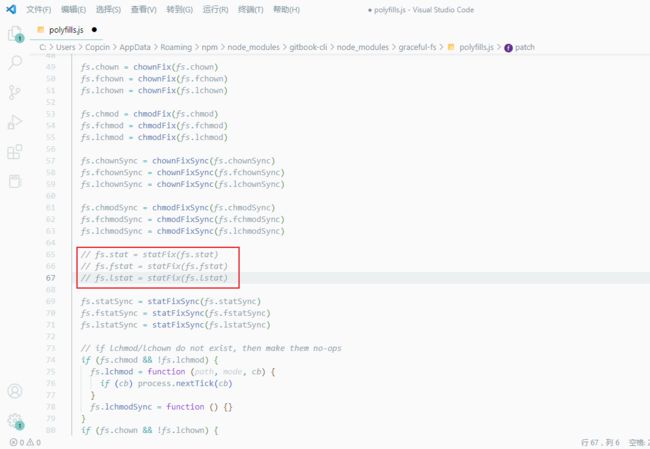
找到错误中那个 polyfills.js 文件的位置,即上图中画横线的部分。然后打开它,找到 65~67 行,直接全部注释掉(即在前面加上 //),如下:
保存,重新 gitbook -V,应该就能安装成功:
2. GitBook 的基本使用
恭喜!安装成功了~
但这仅仅只是一小步,GitBook 是一个复杂的工具,要不然花这么长一篇文章说它干嘛
找到一只幸运的文件夹,然后如下图所示在此处打开命令提示符:
输入 gitbook init 在该目录初始化一个 gitbook:
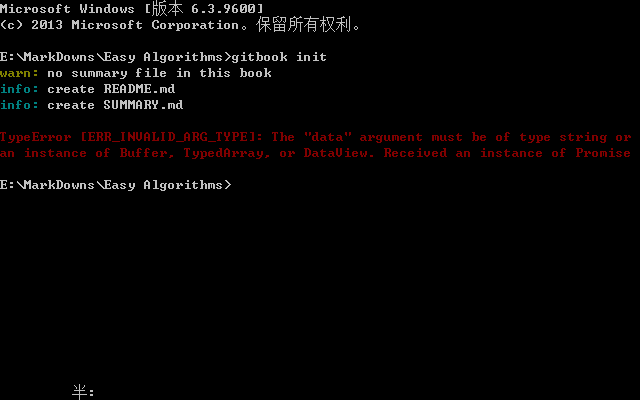
不出意外,它又报错了:
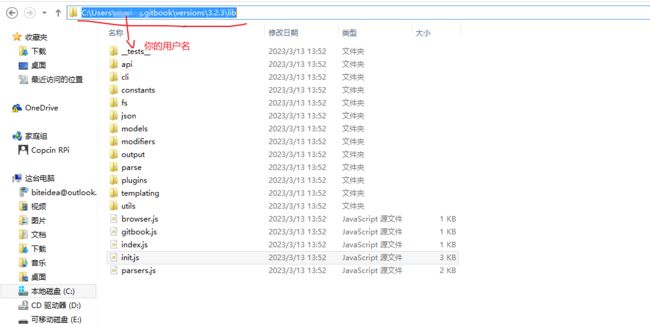
网上大部分教程中都是说把 Node.js 换成 12 版,但是 12 版太老了实在是接受不了(T_T)终于,我找到了解决方案(来自博主 @qq_33641175,感谢)。找到你计算机上的这个目录:
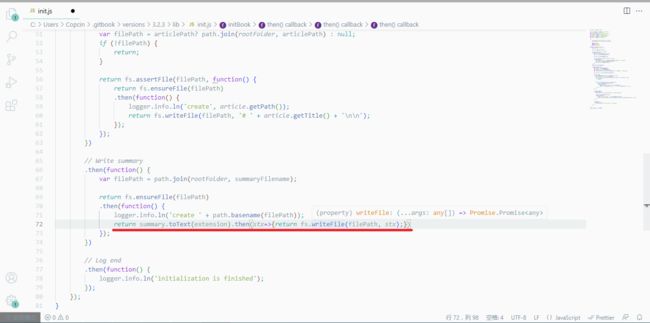
然后打开目录下的 init.js,找到第 72 行的 return fs.writeFile(filePath, summary.toText(extension)); 修改为
return summary.toText(extension).then(stx=>{return fs.writeFile(filePath, stx);}),如下:
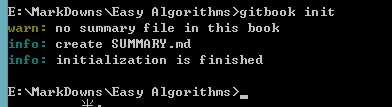
保存,重新 gitbook init,就可以了~
这时我们会发现出现了两个文件:README.md 与 SUMMARY.md。README.md 是用来写简介的,SUMMARY.md 是用来写目录的。关于 SUMMARY.md 我们会在第 3 节具体说明。现在先把目光放在 README.md 上。
打开 README.md(我使用的是 Typora),在里面随便写些简介:
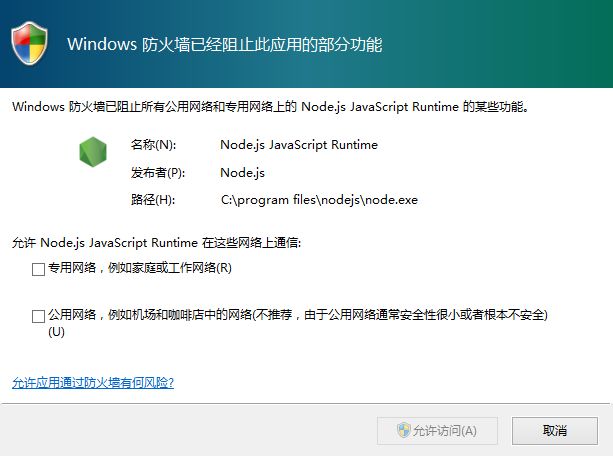
刚才那个命令行应该没关吧?如果关了就再启动一次。输入 gitbook serve,在跳出的这个界面把两个都勾起来然后点确定:
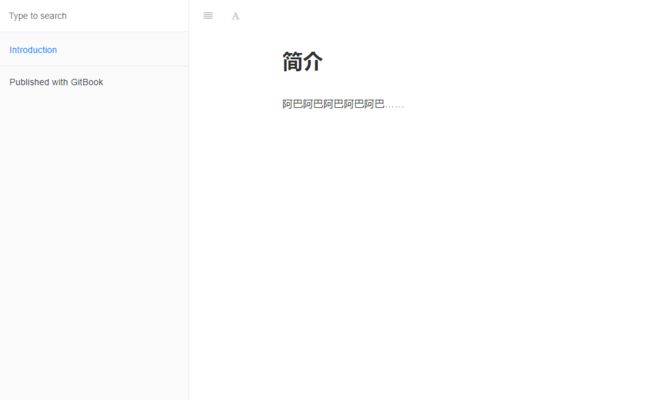
然后会跳出一个 URL(通常是 localhost:4000),你可以在这里预览你的电子书(按下 Ctrl + C):
(关于里面的内容怎么切换成中文,第 4 节会详细说。)
你可能会在文件夹中发现一个新的文件夹叫做 _books,里面存放着一些 HTML CSS JS 等静态文件。这些静态文件我们可以放在服务器上或是 GitHub Pages 上,这样别人就可以通过访问你的服务器或 GitHub Pages 来看你的电子书。
(如果你想生成真正的电子书,请参阅最后一章)
如果我们只想生成静态文件,不想开启预览怎么办呢?我们可以使用 gitbook build 命令,它只生成静态页面,不开启预览~~(这不废话)~~。
3. SUMMARY.md
这一小节我们要来聊一聊文章目录 SUMMARY.md。首先我们需要知道 MarkDown 语法里面的毛锚链接。它的结构是 [](),中括号里写链接的文字,小括号里写链接的地址。比如 [目录](SUMMARY.md) 就是一个显示为目录的链接,SUMMARY.md 是链接的地址。你点击这个链接,它就会帮你跳转至 SUMMARY.md。
让我们在 SUMMARY.md 中试一试。书写目录时使用无序列表,快捷键 Ctrl + Shift + ]。如下:
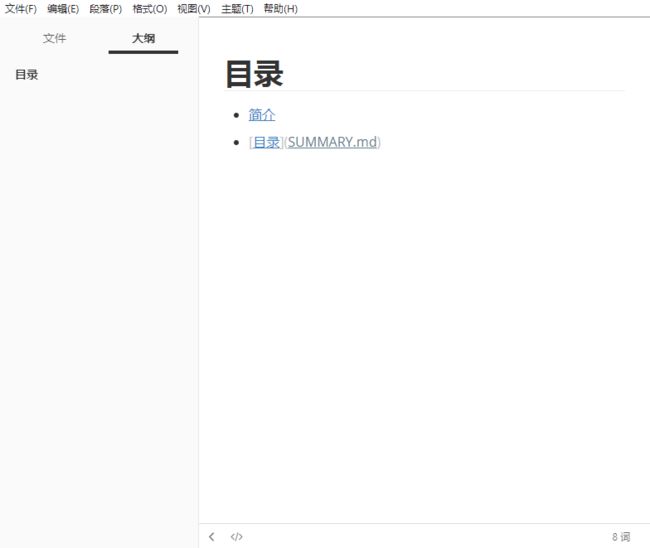
保存,重新 gitbook serve,你会发现 something different:
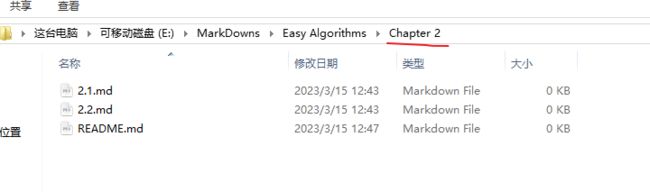
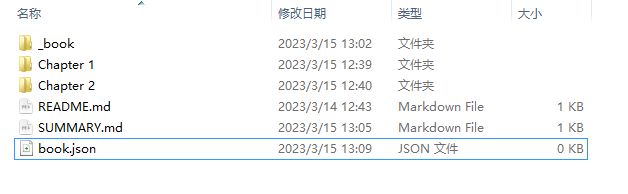
SUMMARY.md 还可以创建复杂一些的目录结构,比如 第一章 第一节之类的子目录结构。首先我们创建几个 md,然后把它们放进不同的文件夹内(其中各部分的 README.md 为该章的引言,可以要也可以不要):
同时指向它们的锚链接格式也要有些变化,需要加上目录名,比如 Chapter 1/README.md。
然后更改 SUMMARY.md。如果你需要书写二级目录(比如 Chapter 1 下的各篇小 md 的目录),你可以按下 Tab 键使这个无序列表变成二级的。如下:
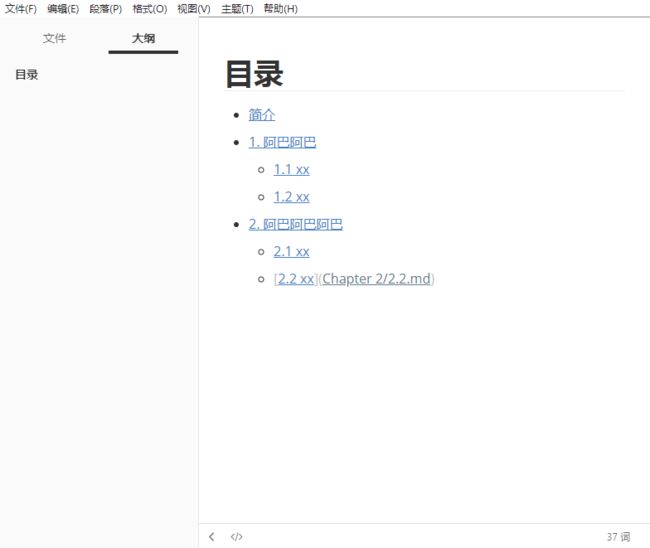
重新 gitbook serve:
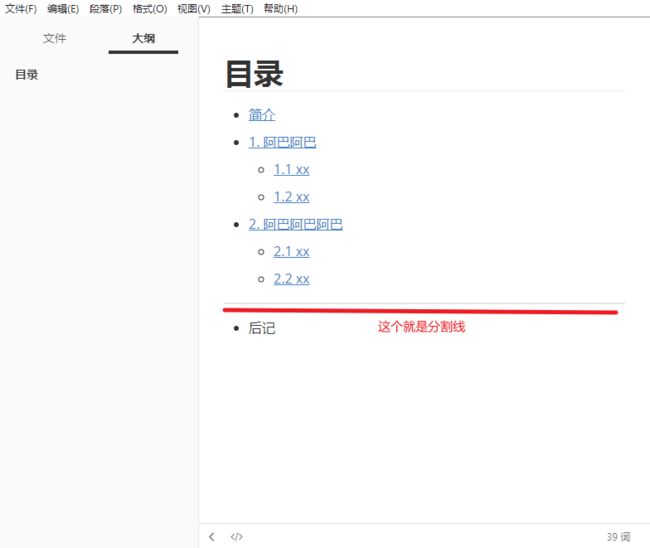
SUMMARY.md 中还有一个语法:分割线 —。它可以把我们的目录上下分成不同的部分。实验一下:
重新 gitbook serve:
4. book.json
这一小节要说的文件是 book.json。它是我们电子书的配置文件。gitbook 初始化的时候虽然没有为我们自动生成,但是我们可以自己创建。在与 SUMMARY.md 同级的目录中新建 book.json,然后打开它:
以下是 book.json 的常用的一些功能:
{
"title": "Easy Algorithms",
"author": "copcin",
"description": "阿巴阿巴",
"language": "zh-hans",
"gitbook": "3.2.3",
"links": {
"sidebar": {
"GitHub": "xxx"
}
}
}
对每一个选项做一下说明:
title:书名
author:作者
description:对书的简单描述
language:zh-hans 代表简体中文。有了这个选项你就可以把 GitBook 页面切换成中文。
gitbook:GitBook 版本。通常为 3.2.3。
links.sidebar:侧边栏的一些链接。比如 “GitHub”: “xxx” 就代表一个名字为 GitHub 的指向 xxx 的链接。
保存,重新 gitbook serve:
有没有发现什么不一样~
5. GitBook 插件管理
GitBook 支持使用一些插件来拓展 GitBook 的功能。所以这小节我们讲讲插件的管理。
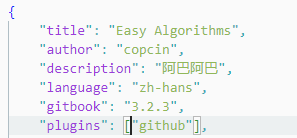
首先是插件的下载,首先你需要在 book.json 中添加你想要的插件名,比如这里我添加了一个 github(在网站的右上角显示一个 GitHub Logo,点击它自动跳转你的 GitHub 页面,需要自己设置):
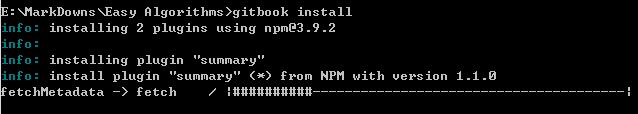
然后命令行输入 gitbook install 安装这个插件:
安装要费些时间。安装完之后在 book.json 中配置 github 插件:
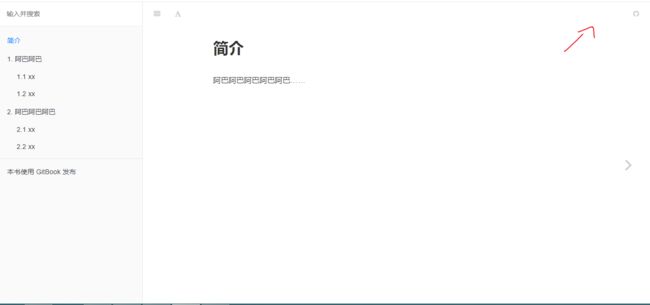
gitbook serve,你会发现右上角多了一个 GitHub Logo,点一下会跳转你刚刚设置的那个链接~
GitBook 插件绝大部分都在 NPM 上。所以你可以去 NPM 官网 npmjs.com 搜索 gitbook-plugin,会弹出很多插件,如果需要某一个插件 gitbook-plugin- 后面的内容就是插件名,安装方法和刚刚介绍的 github 一样。
除此之外 GitBook 自带了一些插件:livereload,highlight,lunr,search,sharing,font-settings,themedefault。如果我们想禁用一个插件,就在 plugins 一栏的数组中加上 -插件名。比如我想禁用用于分享的 sharing:
保存,重新 serve,你会发现右上角推特,Facebook 的那几个分享 Logo 已经没了:
6. 输出你的电子书
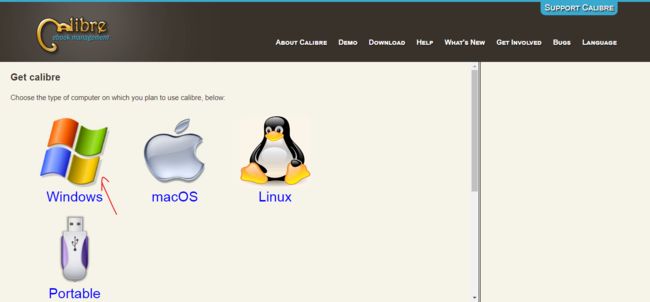
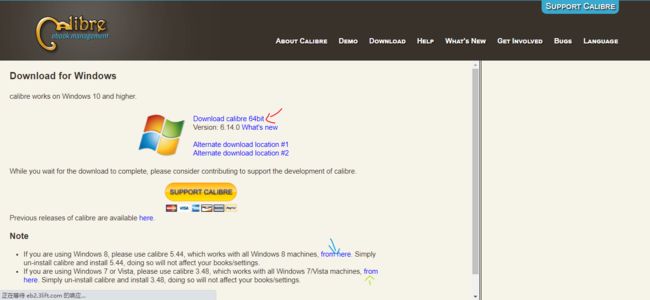
最后就是大家最为关心的电子书输出问题了。在输出之前,我们要先安装一个电子书转换的软件:Calibre。打开 https://calibre-ebook.com/download,点击 Windows:
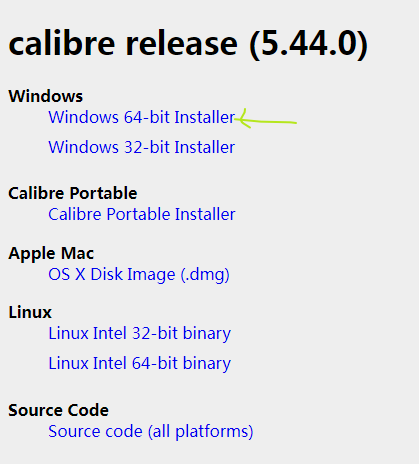
然后下载。Win 10 及以上下载红箭头。Win 8 及 Win 8.1 下载蓝箭头。Win 7 或 Vista 下载绿箭头。我下载的是蓝箭头:
点击箭头指向的链接开始下载:
安装过程一路 Next,这里不再赘述。安装完进行一些初始化配置即可关闭 Calibre。
然后就简单了,重启命令行(这一步一定要重启,要不然报错)你想输出成什么格式你就输入 gitbook 格式名。比如你想输出成 epub 就 gitbook epub。GitBook 会帮你生成静态文件,然后转换为你的格式。比如我转换一个 epub:
然后你去你电子书的目录下看一看,应该能够看见一个 .epub 类型的文件。这就是你的电子书。GitBook 支持的格式有 epub mobi 和 pdf。
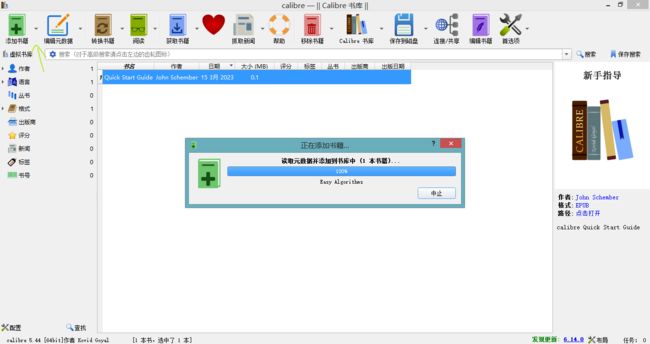
你还可以使用 Calibre 对电子书进行进一步的设置,比如给书加上封面。打开 Calibre,点击添加书籍,选择你刚刚生成的 .epub:
选择刚刚添加的书,点击“编辑元数据”;
这个页面可以更改书的很多选项,包括封面。可以点击“浏览”导入图片设置为封面。点确定,你的书就大功告成了~
alibre 对电子书进行进一步的设置,比如给书加上封面。打开 Calibre,点击添加书籍,选择你刚刚生成的 .epub:
[外链图片转存中…(img-SkDJZtf5-1678888484423)]
选择刚刚添加的书,点击“编辑元数据”;
[外链图片转存中…(img-UPtvZ2kh-1678888484424)]
这个页面可以更改书的很多选项,包括封面。可以点击“浏览”导入图片设置为封面。点确定,你的书就大功告成了~
Enjoy 你的 GitBook 之旅吧~