注意要想知道node内置模块含有哪些api只需导入之后执行console.log(url/fs/path)即可
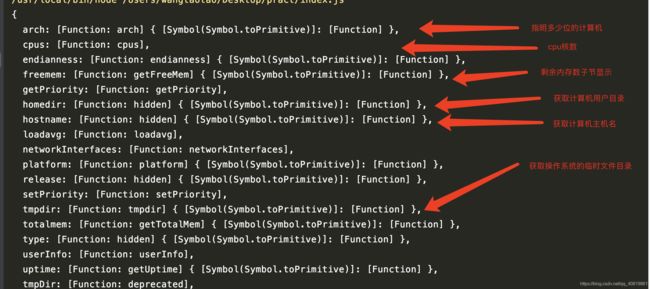
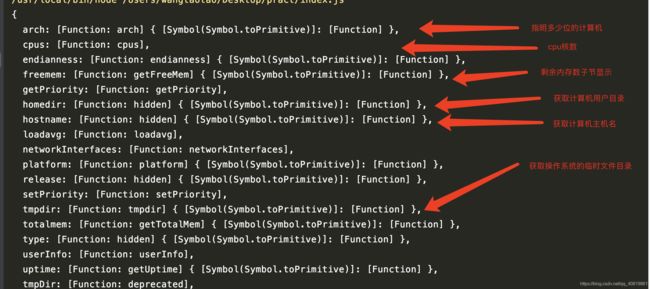
os 操作系统模块
- EOL 指明系统的分隔符原则 win \r\n mac\n
- arch()指明操作系统的位数
- cpus()指明计算机的内核数 数组形式
- freeman()指明计算机剩余内存数
- homedir()指明计算机用户目录
- hostname()指明主机名称
- tmpdir()指明临时缓存文件目录
let os = require('os')
console.log(os.EOL)
console.log(os.arch())
console.log(os.homedir())
console.log(os.freemem())
console.log(os.hostname())
console.log(os.tmpdir())
console.log(os.cpus())
'\n'
x64
/Users/wangtaotao
383848448
localhost
/var/folders/l5/rm37vw6n1y919ld83wdd5cch0000gn/T
[
{
model: 'Intel(R) Core(TM) i5-8279U CPU @ 2.40GHz',
speed: 2400,
times: { user: 763460, nice: 0, sys: 567610, idle: 9878270, irq: 0 }
]

path模块 webpack用的多
const path = require('path')
//获取路径中文件名加后缀
const basename = path.basename('av/ff/demo.js')
//demo.js
//获取分隔符(同一块内部分割)
path.sep
// '/'
//获取分隔符(不同块之间的分割)
path.delimiter
//:
console.log(process.env.HOME)
process.env.HOME.split(path.delimiter)
// /Users/wangtaotao
// [ '/Users/wangtaotao' ]
//获取提供路径中文件的目录
const dir = path.dirname('a/v/b/f/index.js')
// a/v/b/f
// 获取文件的后缀名
const dir1 = path.extname('a/v/b/f/index.js')
//.js
// 将多段路径链接为一个路径
const fullPage = path.join('a','v','b','f','index.js')
const fullPage1 = path.join('a','v','../','f','index.js')
// a/v/b/f/index.js
// a/f/index.js
// 计算路径相对于左边路径的相对路径
const relative = path.relative('/data/orandea/test/aaa', '/data/orandea/impl/bbb');
// '../../impl/bbb'
// 将路径或路径片段的序列解析为绝对路径
path.resolve('/目录1/目录2', './目录3');
// 注意此处相对路径不是相对于本js模块而是相对于执行node index目录的位置 即 process.cwd()
path.resolve(__dirname, './目录3');
//添加当前文件目录就是相对于本js模块的位置。区别于process.cwd()
// 返回: '/目录1/目录2/目录3'
url模块
const url = require('url')
//构造函数将url解析为一个对象便于获取相应的值
const Url = new URL('https://www.ixigua.com:8080/?a=s8&b=op#rte')
// URL {
// href: 'https://www.ixigua.com:8080/?a=s8&b=op#rte',
// origin: 'https://www.ixigua.com:8080',
// protocol: 'https:',
// username: '',
// password: '',
// host: 'www.ixigua.com:8080',
// hostname: 'www.ixigua.com',
// port: '8080',
// pathname: '/',
// search: '?a=s8&b=op',
// searchParams: URLSearchParams { 'a' => 's8', 'b' => 'op' },
// hash: '#rte'
// }
// 将对象化的url转化为标准的url
const obj = {
href: 'https://www.ixigua.com:8080/?a=s8&b=op#rte',
origin: 'https://www.ixigua.com:8080',
protocol: 'https:',
username: '',
password: '',
host: 'www.ixigua.com:8080',
hostname: 'www.ixigua.com',
port: '8080',
pathname: '/',
search: '?a=s8&b=op',
hash: '#rte'
}
const newUrl = url.format(obj)
// newUrl: https://www.ixigua.com:8080/?a=s8&b=op#rte
// 构造函数将url参数map化(近似于map)以及相应值的读取
const ser = new URLSearchParams('?a=s8&b=op#rte')
// ser:URLSearchParams { 'a' => 's8', 'b' => 'op#rte' }
const a = Url.searchParams.has('a')
const b = Url.searchParams.get('a')
// a :true b : s8
// url.parse方法快捷获取参数 获取读取对象中值就可以了
const name = url.parse('www.baidu.com:8080?a=1&b=3',true)
// name:Url {
// protocol: 'www.baidu.com:',
// slashes: null,
// auth: null,
// host: '8080',
// port: null,
// hostname: '8080',
// hash: null,
// search: '?a=1&b=3',
// query: [Object: null prototype] { a: '1', b: '3' },
// pathname: null,
// path: '?a=1&b=3',
// href: 'www.baidu.com:8080?a=1&b=3'
// }
util模块