canvas基础1
直线
Document
图示:
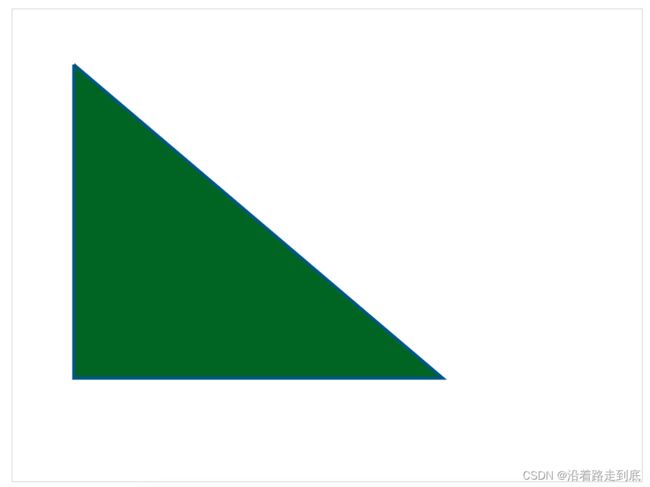
多边形
多边形就是多个线条连接起来
// 绘制多边形
context.moveTo(100, 90) // 笔尖移动到 x:100 y:90 的位置
context.lineTo(700, 600) // 画一条直线到 x: 700 y: 600 的位置
context.lineTo(100, 600)
context.lineTo(100, 90)
context.fillStyle = 'rgb(2, 100, 30)' // 设置形状内的填充色
context.fill() // 填充颜色
context.lineWidth = 5 // 设置直线宽度为 5
context.strokeStyle = '#005588' // 设置直线颜色
// 以上只是设置直线状态,并未开始画
context.stroke() // 将之前描述的线条状态画出来 stroke用于绘制线条
图示:
多条线段
灵活使用 moveTo 函数,调整笔尖位置开始绘制
context.moveTo(100, 200)
context.lineTo(300, 400)
context.lineTo(100, 600)
context.moveTo(300, 200)
context.lineTo(500, 400)
context.lineTo(300, 600)
context.moveTo(500, 200)
context.lineTo(700, 400)
context.lineTo(500, 600)
context.lineWidth = 5
context.strokeStyle = '#058'
context.stroke() 图示:
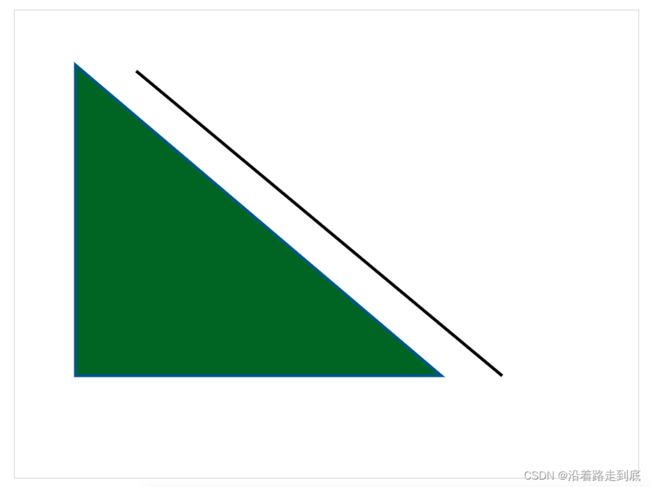
多个图形
stroke函数 会将所有内容重新绘制,因此后面设置的线段的宽度、颜色等会覆盖之前的设定
需要用 beginPath 声明重新绘制一个线段, 这样 stroke函数 将从 beiginPath 开始绘制
closePath 会将 未闭合 的图形 用直线 将图形闭合
// 绘制多个图形
context.beginPath()
context.moveTo(100, 90) // 笔尖移动到 x:100 y:90 的位置
context.lineTo(700, 600) // 画一条直线到 x: 700 y: 600 的位置
context.lineTo(100, 600)
context.lineTo(100, 90)
context.closePath()
context.fillStyle = 'rgb(2, 100, 30)' // 设置形状内的填充色
context.fill() // 填充颜色
context.lineWidth = 5 // 设置直线宽度为 5
context.strokeStyle = '#005588' // 设置直线颜色
// 以上只是设置直线状态,并未开始画
context.stroke() // 将之前描述的线条状态画出来 stroke用于绘制线条
context.beginPath()
context.moveTo(200, 100)
context.lineTo(800, 600)
context.closePath()
context.strokeStyle = 'black'
context.stroke()
图示:
弧
context.arc(centerx, centery, radius, startingAngle, endingAngle, anticlockwise = false)
centerx: x坐标
centery: y坐标
radius: 半径
startingAngle: 从哪个弧度值开始
endingAngle: 结束于哪个弧度值
anticlockwise: 是否逆时针绘制,默认为 false,也就是顺时针绘制
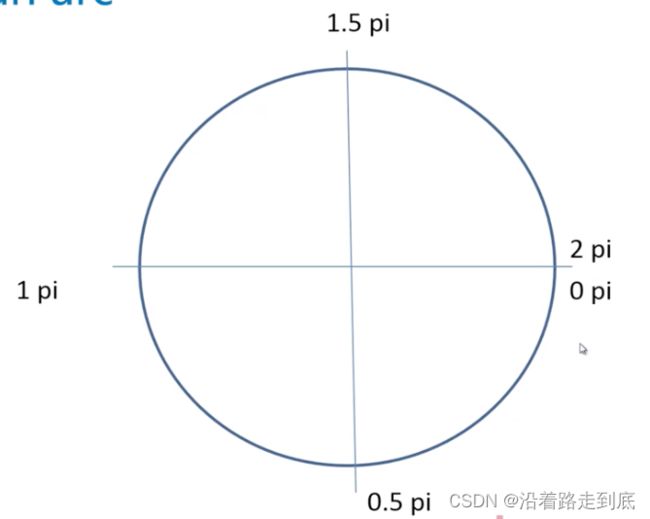
弧度值
无论是顺时针绘制还是逆时针绘制,弧度制是不变的
顺时针:
// 绘制弧线
/*
context.arc(centerx, centery, radius, startingAngle, endingAngle, anticlockwise = false)
centerx: x坐标
centery: y坐标
radius: 半径
startingAngle: 从哪个弧度值开始
endingAngle: 结束于哪个弧度值
anticlockwise: 是否逆时针绘制,默认为 false,也就是顺时针绘制
*/
context.lineWidth = 5
context.strokeStyle = '#005588'
context.arc(300, 300, 200, 0, 1.5*Math.PI)
context.stroke()图示:
逆时针:
context.lineWidth = 5
context.strokeStyle = '#005588'
context.arc(300, 300, 200, 0, 1.5*Math.PI, true)
context.stroke()图示:
1