Pyside6 ProgressBar
Pyside6 ProgressBar
- ProgressBar使用
-
- 设置初始值
-
- 程序设置初始化值
- 界面设置初始值
- 设置进度条范围
-
- 程序设置
- 界面设置
- 设置进度条样式
-
- 程序设置
- 界面设置
- 绑定进度条数值改变信号
- 完成程序
-
- 界面程序
- 主程序
在应用程序中,经常会遇到一些等待事件,比如等待软件安装完成,等待设备的响应等。为了给用户一个直观的感受,通常都会利用进度条告诉用户等待的时间。Pyside6提供了进度条控件供开发者使用。
进度条通常都是根据当前等待事件的时间占总时间的百分比,然后将此百分比通过计算显示到进度条上,所以进度条通常会提供修改当前进度数值,设置进度范围等操作。更多关于Pyside6的ProgressBar的使用请参考以下文档。
https://doc.qt.io/qtforpython-6/PySide6/QtWidgets/QProgressBar.html
ProgressBar使用
设置初始值
初始值是软件启动时进度条的显示的初始化值,通常都会设置为0。设置初始值可以通过程序设置和界面设置。
程序设置初始化值
self.ui.progressBar.setValue(0) # 设置进度条初始值为0
界面设置初始值
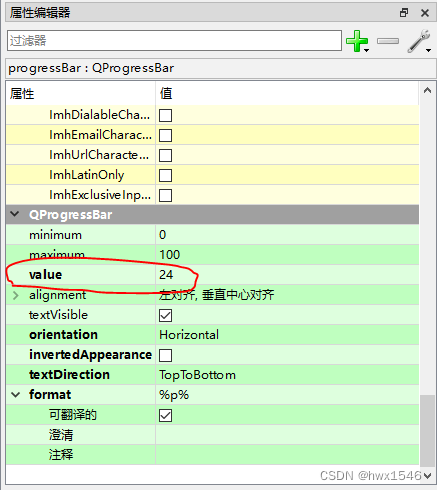
我们可以通过designer软件进行ProgressBar的初始值设置,具体设置如下:
点击控件->属性编辑器->value里面进行设置

设置进度条范围
我们可以通过程序或者界面设置进度条的计数范围。
程序设置
self.ui.progressBar.setRange(0,100) # 设置进度条范围为0~100
界面设置
我们可以通过designer软件进行ProgressBar的计数范围设置,具体设置如下:
点击控件->属性编辑器->minimum设置最小值
点击控件->属性编辑器->maximum设置最大值

设置进度条样式
如果用户觉得Pyside6的进度条默认样式不美观,可以自行设置进度条样式,进度条样式也可以通过程序和界面设置。
程序设置
# 设置进度条样式
self.ui.progressBar.setStyleSheet(u"QProgressBar::chunk\n"
"{\n"
"border-radius:11px;\n"
"background:qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0 #01FAFF,stop:1 #26B4FF);\n"
"}\n"
"QProgressBar#progressBar\n"
"{\n"
"height:22px;\n"
"text-align:center;/*\u6587\u672c\u4f4d\u7f6e*/\n"
"font-size:14px;\n"
"color:white;\n"
"border-radius:11px;\n"
"background: #1D5573 ;\n"
"}")
界面设置
我们可以通过designer软件进行ProgressBar的样式设置,具体设置如下:
点击控件->属性编辑器->styleSheet里面进行设置。

绑定进度条数值改变信号
Pyside6的ProgressBar控件提供了进度条数值改变的信号,用户可以绑定此信号实时获取当前进度条的数值。
self.ui.progressBar.valueChanged.connect(self.processbar_value_change) # 绑定进度条数值变化信号函数
def processbar_value_change(self,value):
print(value)
完成程序
界面程序
<ui version="4.0">
<class>MainWindowclass>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0x>
<y>0y>
<width>461width>
<height>302height>
rect>
property>
<property name="windowTitle">
<string>MainWindowstring>
property>
<widget class="QWidget" name="centralwidget">
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QProgressBar" name="progressBar">
<property name="value">
<number>24number>
property>
<property name="orientation">
<enum>Qt::Horizontalenum>
property>
<property name="invertedAppearance">
<bool>falsebool>
property>
<property name="textDirection">
<enum>QProgressBar::TopToBottomenum>
property>
<property name="format">
<string>%p%string>
property>
widget>
item>
layout>
item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QPushButton" name="pushButton_add">
<property name="maximumSize">
<size>
<width>100width>
<height>16777215height>
size>
property>
<property name="text">
<string>增加string>
property>
widget>
item>
<item>
<widget class="QPushButton" name="pushButton_dec">
<property name="maximumSize">
<size>
<width>100width>
<height>16777215height>
size>
property>
<property name="text">
<string>减少string>
property>
widget>
item>
layout>
item>
layout>
widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0x>
<y>0y>
<width>461width>
<height>22height>
rect>
property>
widget>
<widget class="QStatusBar" name="statusbar"/>
widget>
<resources/>
<connections/>
ui>
主程序
# Import Qt libraries
from PySide6.QtWidgets import *
from PySide6.QtCore import QFile
# Import UI developed in Qt Creator
from processbar_ui import Ui_MainWindow # 导入界面
# Import PseudoSensor
# Import system tools and datetime
import sys
import statistics
import time
from datetime import datetime
# Create and start the Qt application
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
# 设置界面为用户设计的界面
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
self.ui.progressBar.setValue(0) # 设置进度条初始值为0
self.ui.pushButton_add.clicked.connect(self.processbar_add_func) # 添加进度条数值增加按键
self.ui.pushButton_add.setAutoRepeat(True) # 按键支持长按
self.ui.pushButton_dec.clicked.connect(self.processbar_dec_func) # 添加进度条数值减少按键
self.ui.pushButton_dec.setAutoRepeat(True) # 按键支持长按
self.ui.progressBar.setRange(0,100) # 设置进度条范围为0~100
self.ui.progressBar.valueChanged.connect(self.processbar_value_change) # 绑定进度条数值变化信号函数
# 设置进度条样式
self.ui.progressBar.setStyleSheet(u"QProgressBar::chunk\n"
"{\n"
"border-radius:11px;\n"
"background:qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0 #01FAFF,stop:1 #26B4FF);\n"
"}\n"
"QProgressBar#progressBar\n"
"{\n"
"height:22px;\n"
"text-align:center;/*\u6587\u672c\u4f4d\u7f6e*/\n"
"font-size:14px;\n"
"color:white;\n"
"border-radius:11px;\n"
"background: #1D5573 ;\n"
"}")
def processbar_add_func(self):
self.ui.progressBar.setValue(self.ui.progressBar.value() + 1)
def processbar_dec_func(self):
self.ui.progressBar.setValue(self.ui.progressBar.value() - 1)
def processbar_value_change(self,value):
print(value)
def closeAndExit(self):
sys.exit()
if __name__ == "__main__":
app = QApplication(sys.argv) # 初始化QApplication
# 初始化界面并显示界面
window = MainWindow()
window.show()
sys.exit(app.exec())