Apifox 可视化响应功能,让你的接口数据一目了然
当接口返回的响应数据结构非常复杂,充斥着嵌套的对象和数组,其中还可能包含着图片的 URL 时,如果要查找特定信息,你需要不断上下滚动 JSON 响应,试图找到所需的字段。这不仅让人恼火,还浪费了宝贵的时间。
Apifox 提供了一种可编程的方法,将复杂的 JSON 响应数据转化为直观的图形化界面,这极大地提高了数据查找的效率,改善了响应的可读性,减少了可能的错误。
例如,你可以将层级复杂的数据结构通过表格来呈现:
将 SVG 格式的图片转成 Base64 编码格式来呈现:
甚至是引入第三方库(如 Echarts、D3.js 等)直接展现图表:
实现思路
实现可视化响应的方式非常简单,在接口的「后置操作」中添加一个自定义脚本,然后通过 pm.visualizer.set() 函数传参即可,该函数语法如下:
pm.visualizer.set(template,data)- template:必填。HTML 模版字符串, 这个字符串最终会被渲染在 下面, 你可以在 template 里面写 来加载外部 css 样式表, 或者通过
- data:选填。接收一个对象,将数据传递到 template 中。
例如:
const template = `{{name}}`; pm.visualizer.set(template, { name: 'Apifox'}) // 渲染出来的结果为: Apifox下面列举出一些常见的例子。
可视化常规图片
你可以将 JPEG、PNG、WebP 等格式的图片进行可视化。例如某个接口返回如下数据结构:
{ "code": 0, "message": "ok", "data": { "imgHead": "https://cdn.apifox.cn/logo/apifox-logo-64.png" }}要实现图片的可视化,需在该接口的后置操作中添加自定义脚本。
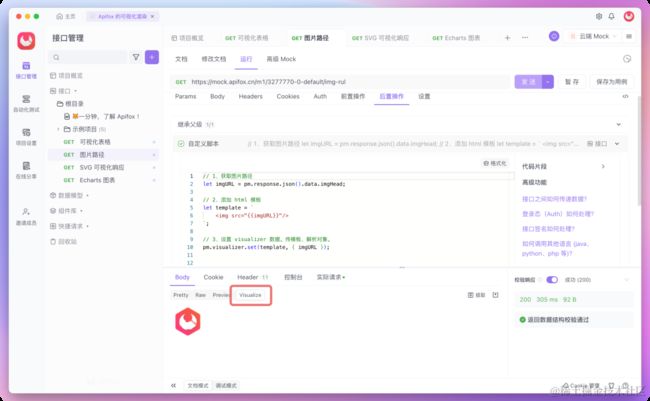
第一步,获取 接口 数据(图片路径):
// 1、获取图片路径 let imgURL = pm.response.json().data.imgHead;第二步,添加 HTML 模板。template 模板用来渲染接口数据,模板中使用 {{}} 包裹变量:
// 2、添加 HTML 模板 let template = `  `;
`;第三步,应用 pm.visualizer.set() 函数,将模板和数据传入其中:
// 3、设置 visualizer 数据。传模板、解析对象 pm.visualizer.set(template, { imgURL });其结果如下:
可视化 SVG 图片
SVG 图片可将其可视化渲染(比如某些验证码图片)。例如某个接口返回如下数据结构:
{ "code": 0, "message": "ok", "data": { "img": "" }}要实现 SVG 图片可视化,需在该接口的后置操作中添加自定义脚本。
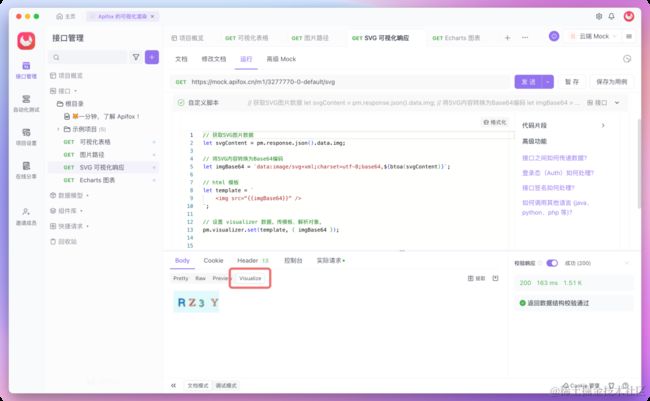
第一步,获取接口数据(图片路径),并通过 btoa() 方法将其转化为 Base64 编码:
// 获取 SVG 图片数据let svgContent = pm.response.json().data.img; // 将 SVG 内容转换为 Base64 编码let imgBase64 = `data:image/svg+xml;charset=utf-8;base64,${btoa(svgContent)}`;第二步,添加 HTML 模板。模板中使用 {{}} 包裹变量:
// HTML 模板let template = `  `;
`;第三步,应用 pm.visualizer.set() 函数,将模板以及数据传入:
// 3、应用函数pm.visualizer.set(template, { tableData });其结果如下:
当然,一般情况下进行 接口测试 的时候,如果遇到需要输入图片验证码的场景,通常是给测试的账号添加白名单,跳过图片验证码验证。
可视化表格
一个复杂的 JSON 数据结构,可以通过表格的形式更为直观的呈现数据。例如某个接口返回如下数据结构:
{ "code": 0, "message": "ok", "data": [ { "id": 1, "name": "Apifox", "logo": "https://cdn.apifox.cn/logo/apifox-logo-64.png", "description": "API 文档、API 调试、API Mock、API 自动化测试、API 一体化协作平台" }, { "id": 2, "name": "ChatGPT", "logo": "https://cdn.apifox.cn/app/project-icon/custom/20230831/d925d46b-dca7-4bfe-9fee-524c93ba9549.png", "description": "基于人工智能技术的对话式语言模型" }, { "id": 3, "name": "GitHub", "logo": "https://cdn.apifox.cn/app/project-icon/custom/20220701/d5a806db-8567-4e50-a4f8-341581c542ae.png", "description": "一个基于云端的代码托管平台" }, ............ ]}要实现 JSON 可视化,需在该接口的后置操作中添加自定义脚本。
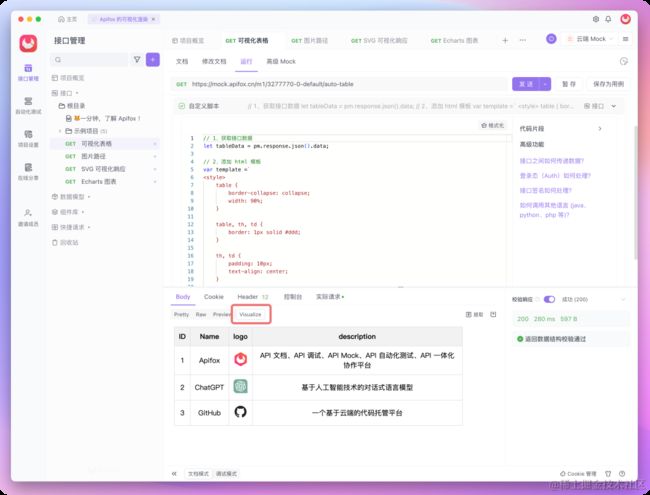
第一步,获取接口数据:
// 1、获取接口数据let tableData = pm.response.json().data;第二步,添加 HTML 模板。如果要循环数组数据,要以 {{#each 变量名}} 开头,{{/each}} 结尾,其中变量用 {{}} 包裹:
// 2、添加 HTML 模板var template =` ID Name logo description {{#each tableData}} {{id}} {{name}} 
{{description}} {{/each}}
`第三步,应用 pm.visualizer.set() 函数:
// 3、应用函数pm.visualizer.set(template, { tableData });其结果如下:
可视化图表
在后置操作的自定义脚本中,还可以引入第三方库(如 Echarts、D3.js 等)进行图表渲染,操作步骤同上。
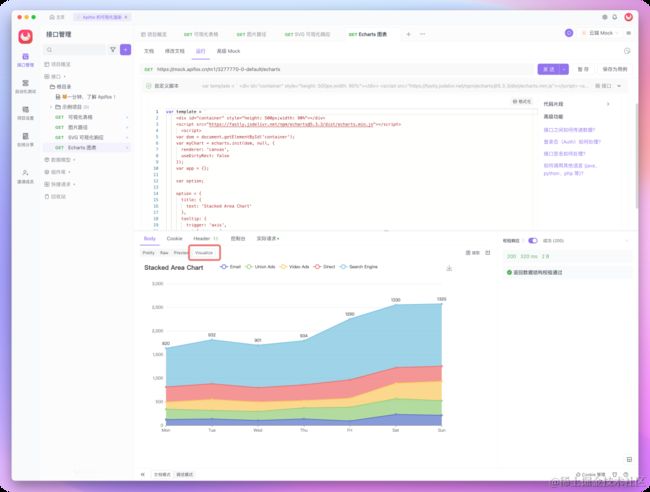
例如这个 Echarts 的可视化图表脚本:
var template = ` `pm.visualizer.set(template);其结果如下:
总体来说,实现响应数据可视化的过程可以归结为三个简单的步骤:首先,获取接口数据;其次,添加 HTML 模板;最后,使用 pm.visualizer.set() 函数完成可视化操作。
知识扩展:
- 如何使用 Apifox 自动生成 API 接口文档 - 一份详细指南
- 手把手教你用 Apifox 搞定 Mock API