Vue基础知识梳理
文章目录
-
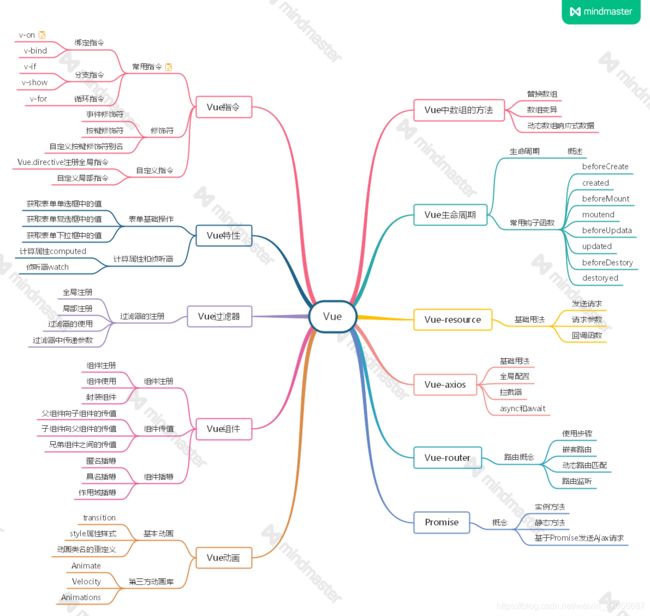
- 1,梳理思维导图
- 2.Vue基础知识梳理
-
- 3Vue指令
-
- 3.1常用指令
-
- 3.1.2绑定指令
- 3.1.3分支指令
- 3.1.4分支指令
- 3.1.5循环指令
- 3.2修饰符
-
- 3.2.1事件修饰符
- 3.2.2按键修饰符
- 3.2.3自定义按键修饰符别名
- 3.3自定义指令
-
- 3.3.1Vue.directive注册全局指令
- 3.3.2自定义局部指令
- 4.Vue特性
-
- 4.1表单基础操作
-
- 4.1.1获取表单单选框中的值
- 4.1.2获取表单复选框中的值
- 4.1.3获取表单下拉框中的值
- 4.1.4表单修饰符
- 4.2计算属性和侦听器
-
- 4.2.1计算属性computed
- 4.2.2侦听器watch
- 5.Vue过滤器
-
- 5.1过滤器的注册
-
- 5.1.1全局注册
- 5.1.2局部注册
- 5.2过滤器的使用
- 5.3过滤器中传递参数
- 6.Vue组件
-
- 6.1组件的基础使用
-
- 6.1.1组件的注册
- 6.1.2组件的使用
- 6.1.3组件的封装
- 6.2组件的传值
-
- 6.2.1父组件向子组件的传值
- 6.2.2子组件向父组件的传值
- 6.2.3兄弟组件之间的传值
- 7.Vue动画
-
- 7.2Vue基本动画的添加
- 7.3第三方动画库的使用
- 8.Vue中的数组
- 9.Vue的生命周期
-
- 9.1 beforeCrate:
- 9.2 created:
- 9.3 beforeMount:
- 9.4 moutend:
- 9.5 beforeUpdate:
- 9.6 updated:
- 9.7beforDestory:
- 9.8 dstoryed:
- 10.Vue-resource
- 11.Vue-axios
- 12.Vue-router
-
- 12.1Vue Router的使用步骤:
- 12.2路由的嵌套
- 12.3多路由的同一页面展示
- 13.Vue-Promise
1,梳理思维导图
2.Vue基础知识梳理
3Vue指令
3.1常用指令
- v-cloak(防止页面加载闪烁)
- v-text(数据填充到页面会覆盖原有数据,不会解析html标签)
- v-html(数据填充到页面会覆盖原有数据,可以解析html标签)
- v-pre(跳过这元素及其子元素的编译过程)
- v-once(执行一次性的插值,数据改变时插值处内容不会更新)
- v-model(数据的双向绑定)
3.1.2绑定指令
- v-on绑定事件,简写方式@ 形式如:`v-on:click 或@click`在v-on绑定的事件中也可传递参数例:
<button v-on:click='handle2(123, 456, $event)'>点击2</button>
- v-bind绑定属性对象和style或class,简写方式 :
3.1.3分支指令
3.1.4分支指令
- v-show 使用场景:动态显示或隐藏某个元素
- v-if 使用场景:1) 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素 2) 进行两个视图之间的切换
- 注:两者的区别:v-show只编译一次,其后控制的是class属性而v-if是不停的向DOM树内添加或者删除DOM元素
3.1.5循环指令
v-for=’(v,k,i) in obj’
3.2修饰符
3.2.1事件修饰符
.stop: 阻止单击事件继续传播
.prevent: 阻止默认事件
.stop.prevent: 即阻止冒泡又阻止默认事件3.2.2按键修饰符
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` --> <input v-on:keyup.13="submit"> <!-- -当点击enter 时调用 `vm.submit()` --> <input v-on:keyup.enter="submit"> <!--当点击enter或者space时 时调用 `vm.alertMe()` --> <input type="text" v-on:keyup.enter.space="alertMe" >常用的按键修饰符:
.enter => enter键
.tab => tab键
.delete (捕获“删除”和“退格”按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右3.2.3自定义按键修饰符别名
方法:config.keyCodes
<input type="text" v-on:keydown.f5="prompt()">只有当按下F5是promt()方法才会被触发
3.3自定义指令
3.3.1Vue.directive注册全局指令
// 注册一个全局自定义指令 v-focus Vue.directive('focus', { // 当绑定元素插入到 DOM 中。 其中 el为dom元素 inserted: function (el) { // 聚焦元素 el.focus(); } });使用:需以v-focus的形式
带参数的全局指令:Vue.directive('color', { bind: function(el, binding){ // 根据指令的参数设置背景色 // console.log(binding.value.color) el.style.backgroundColor = binding.value.color; } });3.3.2自定义局部指令
局部指令,需要定义在 directives 的选项
directives: { color: { bind: function(el, binding){ el.style.backgroundColor = binding.value.color; } }, focus: { inserted: function(el) { el.focus(); } } }4.Vue特性
4.1表单基础操作
4.1.1获取表单单选框中的值
通过v-model进行双向绑定,每一个单选框必须要有value属性且值不能一下,当某一个单选框选中的时候v-model会将当前的value值改变到data中的数据。
4.1.2获取表单复选框中的值
v-model,data中的数据需定义成数组,每一个复选框需要value属性且属性值不能一样。
4.1.3获取表单下拉框中的值
给select通过v-model绑定一个值,option需要value属性且属性值不能一样
4.1.4表单修饰符
.number:转换为数值,注:不能转换非数字的字符串
.trim:自动过滤首尾空白字符,注:只能去掉首尾的不能去除中间的空格
.lazy:将input事件切换成change事件,
注:在失去焦点或按下回车键时才更新>4.2计算属性和侦听器
4.2.1计算属性computed
检测定义变量处理后的结果值,当computed属性中定义的方法中有一个变量值发生改变,定义的方法都会自动发生计算。
例:搜索computed: { list_result() { var _this = this; if (this.keywords) { let newList = this.list.filter(function(item) { if (item.name.indexOf(_this.keywords) >= 0) { return true } else { return false } }) return newList } else { return this.list //没有关键词就显示所有的数据 } } },4.2.2侦听器watch
5.Vue过滤器
过滤器的作用:格式化文本格式,可在双括号插值和v-bind表达式中使用,可多个过滤器同时使用
5.1过滤器的注册
5.1.1全局注册
.filter
Vue.filter('lower', function(val) { return val.charAt(0).toLowerCase() + val.slice(1); });用法:
<div>{{msg | upper | lower}}</div> <div :abc='msg | upper'>v-bind表达式中的使用</div>5.1.2局部注册
.filters
filters: { // upper 自定义的过滤器名字 // upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中 upper: function(val) { // 过滤器中一定要有返回值 这样外界使用过滤器的时候才能拿到结果 return val.charAt(0).toUpperCase() + val.slice(1); } }5.2过滤器的使用
通过管道符 | 过滤器名称(传递参数)这种方式使用过滤器
5.3过滤器中传递参数
Vue.filter('filterA',function(n,a,b){ if(n<10){ return n+a; }else{ return n+b; } });6.Vue组件
6.1组件的基础使用
组件(component)可扩展HTML元素,封装后可重用
6.1.1组件的注册
1)全局注册:
Vue.component('组件名称', { })
全局注册组件后任何的vue实例均可以使用。
2)局部注册: components: {“组件名称”:定义的模板名称}
组件的注意事项:组件参数data值必须是函数同时这个函数要求返回一个对象。
组件模板必须是单个根元素
组件模板的内容可以是模板字符串
若组件的名称使用了驼峰命名法则在使用的时候必须使用短横线的方法使用组件6.1.2组件的使用
组件名称的闭合标签
例:6.1.3组件的封装
6.2组件的传值
6.2.1父组件向子组件的传值
- 父组件发送的形式是以属性的形式绑定值到子组件身上。
- 然后子组件用属性props接收
- 在props中使用驼峰形式,模板中需要使用短横线的形式字符串形式的模板中没有这个限制
6.2.2子组件向父组件的传值
- 子组件用$emit()触发事件
- $emit() 第一个参数为 自定义的事件名称 第二个参数为需要传递的数据
- 父组件用v-on 监听子组件的事件
6.2.3兄弟组件之间的传值
- 兄弟之间传递数据需要借助于事件中心,通过事件中心传递数据
- 提供事件中心 var hub = new Vue()
- 传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据)
- 接收数据方,通过mounted(){} 钩子中 触发hub.$on()方法名
- 销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据
7.Vue动画
7.2Vue基本动画的添加
7.3第三方动画库的使用
8.Vue中的数组
9.Vue的生命周期
Vue实例从创建 到销毁的过程 。
9.1 beforeCrate:
在实例初始化后,数据观测和事件配置之前被调用,此时的data和methods以及页面的DOM结果都还没有被初始化。
9.2 created:
在实例创建完成后被立即调用此时的data和methods已经初始化完成可以被使用,但页面还没有被渲染。
9.3 beforeMount:
在挂载开始之前被调用,此时页面还看不到真实的数据,只是一个模板页面。
9.4 moutend:
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件.
9.5 beforeUpdate:
数据更新时调用,发生在虚拟DOM打补丁之前,页面的数据仍是旧的。
9.6 updated:
虚拟DOM重新渲染之后调用,页面的数据已经替换成最新的。
9.7beforDestory:
实例销毁前调用,此时的data数据和方法仍可以被使用
9.8 dstoryed:
实例销毁后调用,此时的data数据和方法不可以被使用
10.Vue-resource
11.Vue-axios
12.Vue-router
12.1Vue Router的使用步骤:
1,导入vue-router的js文件
2,添加路由链接:<router-link>3,添加路由占位符:
<router-view></router-view>4,定义路由组件
5,配置路由规则并创建路由实例
var router=new VueRouter({
routers:[
{path:"/分配的路由",component:需加载的组件名称},
{path:"/分配的路由",component:需加载的组件名称},
]
})
6,将路由挂载到Vue实例中12.2路由的嵌套
12.3多路由的同一页面展示
13.Vue-Promise