Element组件案例 Vue路由 前端打包部署步骤
目录
- Element组件案例
-
- 案例需求与分析
- 环境搭建
- 整体布局
- 顶部标题
- 左侧导航栏
- 核心-右侧导航栏
-
- 表格编写
- 表单编写
- 分页工具栏编写
- 异步数据加载
-
- 异步加载数据
- 性别展示修复
- 图片展示修复
- Vue路由
-
- Vue路由简介
- Vue路由入门
- 打包部署
-
- 前端工程打包
- 部署前端工程
-
- nginx介绍
- 部署
Element组件案例
案例需求与分析
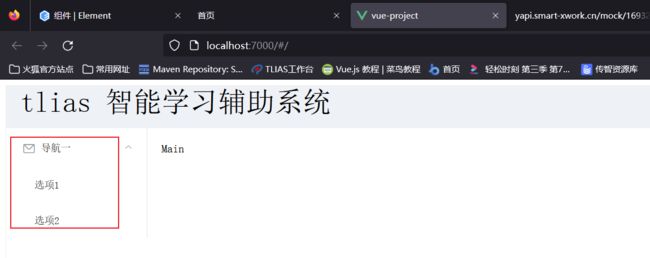
1. 制作类似格式的页面,即上面是标题,左侧栏是导航,右侧是数据展示区域
2. 右侧需要展示搜索表单
3. 右侧表格数据是动态展示的,数据来自于后台
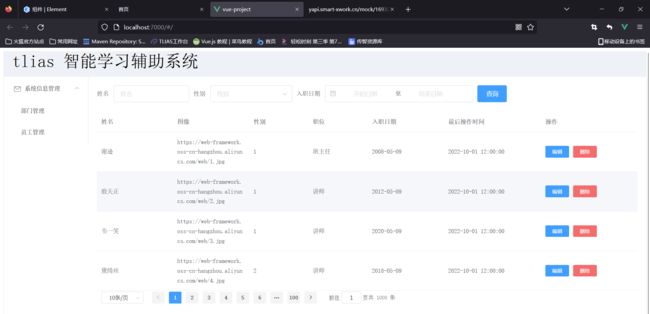
4. 实际示例效果如下图所示
数据使用yapi测试接口。
由上图可以看出,整个页面可以分为3个部分,主要步骤如下:
1. 创建页面,完成页面的整体布局规划
2. 然后分别针对3个部分进行各自组件的具体实现
3. 针对于右侧核心内容展示区域,需要使用异步加载数据,以表格渲染数据
环境搭建
在views目录下创建 tlias/EmpView.vue这个vue组件,并且编写组件的基本模板代码,App.vue这个组件之前是引入了element-view这个组件,此时我们需要修改成引入emp-view这个组件。
整体布局
抄ElementUI组件:
<el-container style="height: 700px; border: 1px solid #eee">
<el-header>Headerel-header>
<el-container>
<el-aside width="200px">Asideel-aside>
<el-main>Mainel-main>
el-container>
el-container>
顶部标题
修改顶部的文本内容,并且提供背景色的css样式
<el-header style="font-size:40px;background-color: rgb(238, 241,
246)">tlias 智能学习辅助系统el-header>
左侧导航栏
继续抄刚刚上述布局组件中提供的案例:
搬运代码,然后做简单修改即可
此时整体代码如下:
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统el-header>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>系统信息管理template>
<el-menu-item index="1-1">部门管理el-menu-item>
<el-menu-item index="1-2">员工管理el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>
el-main>
el-container>
el-container>
div>
核心-右侧导航栏
根据实际示例效果,右侧显示的是表单、表格还有分页栏。
表格编写
表格的制作,我们同样在官方直接找表格组件,也可以直接通过我们上述容器组件中提供的案例中找到表格相关的案例:
然后找到表格的代码,复制到我们布局容器的主题区域,修改表格,添加列,并且修改列名。
<el-table :data="tableData">
<el-table-column prop="name" label="姓名" width="180">el-table-column>
<el-table-column prop="image" label="图像" width="180">el-table-column>
<el-table-column prop="gender" label="性别" width="140">el-table-column>
<el-table-column prop="job" label="职位" width="140">el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180">el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230">el-table-column>
<el-table-column label="操作" >
<el-button type="primary" size="mini">编辑el-button>
<el-button type="danger" size="mini">删除el-button>
el-table-column>
el-table>
然后在data里return一个空的tableData:
<script>
export default {
data() {
return {
tableData:[]
}
},
};
script>
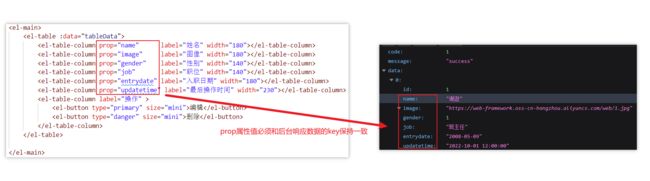
需要注意的是,我们列名的prop属性值的内容并不是乱写的,因为我们将来需要绑定后台的数据的,所以如下图所示:
表单编写
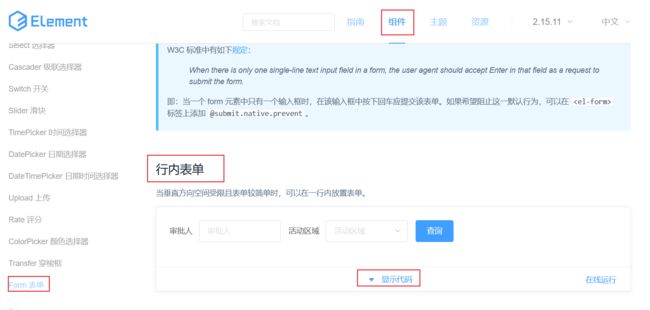
在表格的上方,还需要如下图所示的表单:
去ElementUI官网,在表单组件中找到与之类似的示例,加以修改
直接拷贝代码到主体区域的table组件的上方即可
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名">el-input>
el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1">el-option>
<el-option label="女" value="2">el-option>
el-select>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
el-form-item>
el-form>
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
},
};
},
methods: {
onSubmit: function () {
console.log(this.searchForm);
},
},
表单的提交按钮,绑定了onSubmit函数,所以我们还需要在methods中定义onSubmit函数
效果:
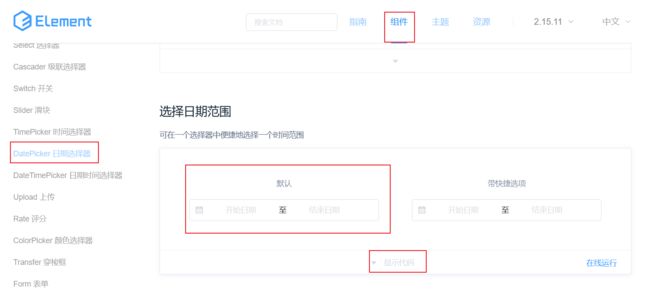
可以发现我们还缺少一个时间,所以可以从elementUI官网找到日期组件,如下图所示
参考官方代码,然后在我们之前的表单中添加一个日期表单:
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
el-date-picker>
el-form-item>
加了双向绑定,所以我们需要在data的searchForm中定义出来,需要注意的是这个日期包含开始日期和结束日期2个值,所以我们定义为数组,代码如下:
searchForm:{
name:'',
gender:'',
entrydate:[]
}
此时我们打开浏览器,填写表单,并且点击查询按钮,查看浏览器控制台,可以看到表单的内容,效果
如下图所示:
到此为止完整代码:
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246)"
>tlias 智能学习辅助系统el-header
>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message">i>系统信息管理template
>
<el-menu-item index="1-1">部门管理el-menu-item>
<el-menu-item index="1-2">员工管理el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名">el-input>
el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1">el-option>
<el-option label="女" value="2">el-option>
el-select>
el-form-item>
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
el-date-picker>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
el-form-item>
el-form>
<el-table :data="tableData">
<el-table-column
prop="name"
label="姓名"
width="180"
>el-table-column>
<el-table-column
prop="image"
label="图像"
width="180"
>el-table-column>
<el-table-column
prop="gender"
label="性别"
width="140"
>el-table-column>
<el-table-column
prop="job"
label="职位"
width="140"
>el-table-column>
<el-table-column
prop="entrydate"
label="入职日期"
width="180"
>el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230">
el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑el-button>
<el-button type="danger" size="mini">删除el-button>
el-table-column>
el-table>
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
entrydate: [],
},
};
},
methods: {
onSubmit: function () {
console.log(this.searchForm);
},
},
};
script>
<style>
style>
分页工具栏编写
分页条我们之前做过,所以我们直接找到之前的案例,复制即可
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
background
layout="sizes,prev, pager, next,jumper,total"
:total="1000"
>
el-pagination>
同时methods中需要声明2个函数,代码如下:
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
},
此时效果:
异步数据加载
异步加载数据
对于案例,我们只差最后的数据了,数据使用该地址作为测试。
使用axios发送ajax请求。
在vue项目中,对于axios的使用,分为如下2步:
1. 安装axios: npm install axios
2. 需要使用axios时,导入axios: import axios 'axios'
接下来我们先来到项目的执行终端,然后输入命令,安装axios
然后重启项目,来到我们的EmpView.vue组件页面,通过import命令导入axios
那么我们什么时候发送axios请求呢?页面加载完成,自动加载,所以可以使用之前的mounted钩子函数,并且我们需要将得到的员工数据要展示到表格,所以数据需要赋值给数据模型tableData,所以我们编写如下代码:
mounted() {
axios
.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list")
.then((resp) => {
this.tableData = resp.data.data; //响应数据赋值给数据模型
});
},
此时浏览器打开,呈现如下效果:
但是很明显,性别和图片的内容显示不正确,所以我们需要修复。
性别展示修复
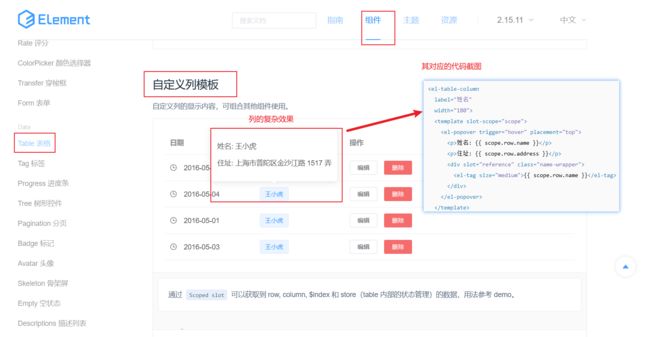
来到ElementUI提供的表格组件,找到如下示例:
我们仔细对比效果和功能实现代码,发现其中涉及2个非常重要的点:
: 用于自定义列的内容
slot-scope: 通过属性的row获取当前行的数据
所以接下来,我们可以通过上述的标签自定义列的内容即可,修改性别列的内容代码如下:
<el-table-column prop="gender" label="性别" width="140">
<template slot-scope="scope">
{{scope.row.gender==1?"男":"女"}}
template>
el-table-column>
此时打开浏览器发现性别一列的值修复成功。
图片展示修复
图片内容的修复和上述一致,需要借助标签自定义列的内容,需要需要展示图片,直接借助标签即可,并且需要设置图片的宽度和高度,所以直接修改图片列的代码如下:
<el-table-column prop="image" label="图像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px" height="70px" />
template>
el-table-column>
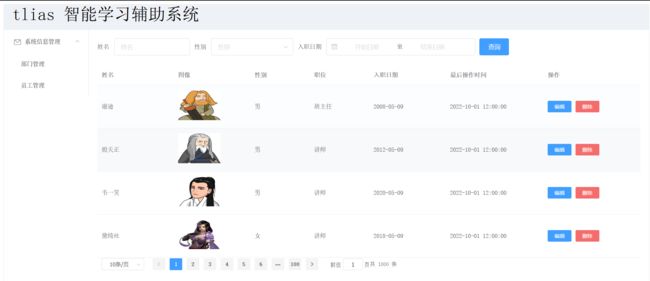
最终效果:
最终代码如下:
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size: 40px; background-color: rgb(238, 241, 246)"
>tlias 智能学习辅助系统el-header
>
<el-container>
<el-aside width="200px">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"
><i class="el-icon-message">i>系统信息管理template
>
<el-menu-item index="1-1">部门管理el-menu-item>
<el-menu-item index="1-2">员工管理el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名">el-input>
el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1">el-option>
<el-option label="女" value="2">el-option>
el-select>
el-form-item>
<el-form-item label="入职日期">
<el-date-picker
v-model="searchForm.entrydate"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
>
el-date-picker>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
el-form-item>
el-form>
<el-table :data="tableData">
<el-table-column
prop="name"
label="姓名"
width="180"
>el-table-column>
<el-table-column prop="image" label="图像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px" height="70px" />
template>
el-table-column>
<el-table-column prop="gender" label="性别" width="140">
<template slot-scope="scope">
{{ scope.row.gender == 1 ? "男" : "女" }}
template>
el-table-column>
<el-table-column
prop="job"
label="职位"
width="140"
>el-table-column>
<el-table-column
prop="entrydate"
label="入职日期"
width="180"
>el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230">
el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑el-button>
<el-button type="danger" size="mini">删除el-button>
el-table-column>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
background
layout="sizes,prev, pager, next,jumper,total"
:total="1000"
>
el-pagination>
el-main>
el-container>
el-container>
div>
template>
<script>
import axios from "axios";
export default {
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
entrydate: [],
},
};
},
methods: {
onSubmit: function () {
console.log(this.searchForm);
},
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
},
},
mounted() {
axios
.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list")
.then((resp) => {
this.tableData = resp.data.data; //响应数据赋值给数据模型
});
},
};
script>
<style>
style>
Vue路由
我们希望基于4.4案例中的功能,实现点击侧边栏的部门管理,显示部门管理的信息,点击员工管理,显示员工管理的信息,效果如下图所示:
这就需要借助我们的vue的路由功能了。
Vue路由简介
前端路由:URL中的hash(#号之后的内容)与组件之间的对应关系,如下图所示:
当我们点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。
vue官方提供了路由插件Vue Router,其主要组成如下:
VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
:请求链接组件,浏览器会解析成
:动态视图组件,用来渲染展示与路由路径对应的组件
工作原理如下图所示:
VueRouter根据我们配置的url的hash片段和路由的组件关系去维护一张路由表;
然后我们页面提供一个组件,用户点击,发出路由请求;
接着我们的VueRouter根据路由请求,在路由表中找到对应的vue组件;
最后VueRouter会切换中的组件,从而进行视图的更新。
Vue路由入门
安装vue-router插件:
npm install [email protected]
我们不需要,在创建vue项目时我们已经勾选了路由功能。
然后我们需要在src/router/index.js文件中定义路由表,根据其提供的模板代码进行修改,注意需要去掉没有引用的import模块,最终代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/emp', //地址hash
name: 'emp',
component: () => import('../views/tlias/EmpView.vue') //对应的vue组件
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
}
]
const router = new VueRouter({
routes
})
export default router
在main.js中,引入router功能:
将代码DeptView.vue拷贝到我们当前EmpView.vue同级:
<template>
<div>
<el-container style="height: 700px; border: 1px solid #eee">
<el-header style="font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统el-header>
<el-container>
<el-aside width="230px" style="border: 1px solid #eee">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message">i>系统信息管理template>
<el-menu-item index="1-1">
<router-link to="/dept">部门管理router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理router-link>
el-menu-item>
el-submenu>
el-menu>
el-aside>
<el-main>
<el-table :data="tableData" border>
<el-table-column prop="name" label="名称" width="250">el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="250">el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑el-button>
<el-button type="danger" size="mini">删除el-button>
el-table-column>
el-table>
el-main>
el-container>
el-container>
div>
template>
<script>
export default {
data() {
return {
tableData: [{
id:1,
name:"学工部",
updatetime:"2010-01-01 12:00:00"
},{
id:2,
name:"教研部",
updatetime:"2010-01-01 12:00:00"
},{
id:3,
name:"就业部",
updatetime:"2010-01-01 12:00:00"
},{
id:4,
name:"人事部",
updatetime:"2010-01-01 12:00:00"
},{
id:5,
name:"行政部",
updatetime:"2010-01-01 12:00:00"
}]
}
},
methods: {
}
}
script>
<style>
style>
路由基本信息配置好了,路由表已经被加载,此时我们还缺少2个东西,就是
<el-menu-item index="1-1">
<router-link to="/dept">部门管理router-link>
el-menu-item>
<el-menu-item index="1-2">
<router-link to="/emp">员工管理router-link>
el-menu-item>
然后我们还需要在内容展示区域即App.vue中定义route-view,作为组件的切换,其App.vue的完整代码如下:
<template>
<div id="app">
<router-view>router-view>
div>
template>
<script>
// import EmpView './views/tlias/EmpView.vue'
// import ElementView './views/Element/ElementView.vue'
export default {
components: { },
data(){
return {
"message":"hello world"
}
}
}
script>
<style>
style>
但是我们浏览器打开地址: http://localhost:7000/ ,发现一片空白,因为我们默认的路由路径是/,但是路由配置中没有对应的关系,所以我们需要在路由配置中/对应的路由组件,代码如下:
const routes = [
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
},
{
path: '/',
redirect:'/emp' //表示重定向到/emp即可
},
]
此时我们打开浏览器,访问http://localhost:7000 发现直接访问的是emp的页面,并且能够进行切换了:
打包部署
我们的前端工程开发好了,当我们需要发布,主要分为2步:
- 前端工程打包
- 通过nginx服务器发布前端工程
前端工程打包
我们直接通过VS Code的NPM脚本中提供的build按钮来完整,如下图所示,直接点击即可:
然后会在工程目录下生成一个dist目录,用于存放需要发布的前端资源,如下图所示:
部署前端工程
nginx介绍
nginx: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
niginx在windows中的安装是比较方便的,直接解压即可。所以我们在官网下载,将nginx-1.22.0.zip压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:
很明显,我们如果要发布,直接将资源放入到html目录中。
部署
将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下,如下图所示:
然后我们通过双击nginx下的nginx.exe文件来启动nginx
nginx服务器的端口号是80,所以启动成功之后,我们浏览器直接访问http://localhost:80 即可,其中80端口可以省略,其浏览器展示效果如图所示:
到此,我们的前端工程发布成功。
PS: 如果80端口被占用,我们需要通过conf/nginx.conf配置文件来修改端口号。如下图所示:
如果想查询哪个进场占用了80端口,可以在windows命令行输入以下命令:
netstat -ano / findstr 80
如图所示进程id4占用了80端口,打开任务管理器可以看到pid为4的是系统进程,那就需要更改端口号了。
最后,在nginx根目录下调用cmd,输入nginx -s quit关闭。