Node.js学习(3)Express+中间件
Express
认识Express
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。本质上是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
http内置模块使用起来比较复杂,开发效率低;Express是基于内置http模块封装出来的,开发效率高。
安装命令:
npm install express --save
Express的基本使用
(1)创建基本的Web服务器:
//导入express
const express = require('express')
//创建web服务器
const app =express()
//启动web服务器
app.listen(80, () => {
console.log('express servee running at http://127.0.0.1')
})
(2)Get请求和Post请求:
//在创建web服务器步骤之后
//req是请求对象,res是响应对象
//通过res.send()方法把内容发送到客户端
app.get('/user', (req,res) =>{
//向客户端发送JSON对象
res.send({name:'lizhi', age: 22, gender: '男'})
})
app.post('/user', (req,res) =>{
res.send('post请求成功')
})
(3)nodemon的使用
启动服务器之后,修改了代码之后,又需要重新启动才能生效,不够便捷,可以使用nodemon代替node,在修改代码时会自动重启项目,提高项目开发效率。
安装nodemon: npm install -g nodemon
(可能会出现安装出错的问题,前往csdn查询皆可解决)
(4)获取URL中的查询参数
使用req.query()访问URL中的查询参数:
//创建服务器步骤省略,跟前面相同
app.get('/', (req,res) =>{
res.send(req.query)
})
使用postman测试(需要在终端先启动服务器)
(查看到url地址中的查询参数)
(5)获取URL中的动态参数
通过 req.params 对象,可以访问到 URL 匹配到的动态参数:
//创建服务器步骤省略,跟前面相同
//可以有多个动态参数,如/:id/:name
app.get('/user/:id', (req,res) =>{
res.send(req.params)
})
使用postman测试(需要在终端先启动服务器)
(6)静态资源
express.static(),可以创建一个静态资源服务器,把一个目录下的文件对外开放访问。例如:
app.use(express.static('lizhi'))
//lizhi文件下的文件都可以访问,包括图片,css文件等
//访问方式:
//http://localhost:3000/images/lizhi.jpg
//http://localhost:3000/css/style.css等
(路径中不会出现目录文件名)
如果希望使用文件目录作为前缀地址,可以用以下:
app.use('/lizhi',express.static('lizhi'))
//访问时需要加上/lizhi
//例如:http://localhost:3000/lizhi/images/lizhi.jpg
Express路由
在Express中的路由指客户端的请求与服务器处理函数之间的映射关系。由三部分组成:请求类型,请求URL地址,处理函数:
app.Method(path,function)
//例如:
app.get('/', function(req,res) =>{
//向客户端发送JSON对象
res.send('get请求成功')
})
app.post('/', funcion(req,res) =>{
res.send('post请求成功')
})
(每一个请求到达服务器,需要经过路由的匹配,成功之后才会调用对应的函数)
路由的使用
简单使用:
//导入express
const express = require('express')
//创建web服务器
const app =express()
//挂载路由
app.get('/', (req,res) =>{
res.send('get请求成功')
})
app.post('/user', (req,res) =>{
res.send('post请求成功')
})
//启动web服务器
app.listen(80, () => {
console.log('express servee running at http://127.0.0.1')
})
模块化路由
模块化路由方便进行模块化管理,代替挂载在app上
//创建路由模块router.js文件:
//导入express
const express = require('express')
//创建路由对象
const router = express.Router()
//挂载路由
router.get('/user/list', (req,res) => {
res.send('Get user list')
})
router.post('/user/add', (req,res) => {
res.send('Add new user')
})
//向外导出路由对象
module.exports = router
//下面是另外一个js文件:
//使用app.use()注册路由模块
const express = require('express')
const app = express()
//导入路由模块
const router = require('./router')
//注册路由模块
app.use(router)
app.listen(80, () => {
console.log('express servee running at http://127.0.0.1')
})
//为路由模块添加前缀:
app.use('/api', userRouter)
Express中间件
中间件指业务流程的中间处理环节(本质上是一个处理函数)。
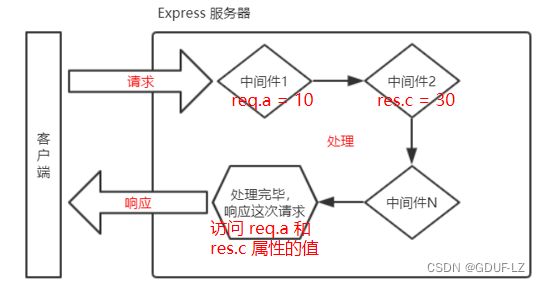
Express服务器可以有多个中间件,从而对请求进行预处理,其调用流程:
(图片来自网络)
中间件的作用
多个中间件之间,可以共享同一份 req 和 res。也就是说,处于上面的中间件设置的req,res的属性和方法,处于下面的中间件也可以使用。简单描述下图(图片来自网络):
中间件的next函数
next函数表示把流转关系转交给下一个中间件或路由,简单理解为放行。(如果没有next函数,可能导致请求不成功)
//定义一个简单的中间件函数
const mw = function(req, res, next){
console.log('简单中间件函数')
next()
}
全局生效的中间件
客户端发起请求到服务器后,都会触发的中间件叫做全局中间件。(定义多个全局中间件,会按照先后顺序依次进行)
//全局中间件的简化形式:
app.use(function(req,res,next){
console.log('全局中间件')
})
局部生效的中间件
不使用app.use()定义的中间件。
/定义中间件函数
const mw = function(req, res, next){
console.log('简单中间件函数')
next()
}
//使用多个局部中间价:用逗号分割或者使用[]
//mw1,mw2 或 [mw1,mw2]
app.get('/', mw,(req,res) => {
res.send('Home Page')
})
//mw这个中间件不影响这个路由
app.get('/user', (req,res) => {
res.send('User page')
})
中间件的分类
(1)应用级别的中间件
通过app.use(), app.get(), app.post() ,绑定到app实例上的中间件。(前面代码涉及)
(2)错误级别的中间件
用来捕获项目中发生的异常错误,格式中包括四个形参,分别是(err,req,res,next),示例:
//导入express
const express = require('express')
//创建web服务器
const app =express()
app.get('/',function(req,res) {
throw new Error('服务器发生错误')
res.send('Home')
})
app.use(function(err,req,res,next) {
console.log('错误:' + err.message)
res.send('Error!' + err.message)
})
//启动web服务器
app.listen(80, () => {
console.log('express servee running at http://127.0.0.1')
})
使用postman发起get请求:
(3)路由级别的中间件
绑定到Expres.Router()实例上中间件。
//在前面模块化代码中的router.js文件中添加:
//路由级别的中间件
router.use(function(req,res,next) {
console.log('Time', Date.now())
next()
})
//使用postman测试get请求http://127.0.0.1/user/list
//终端打印出时间
(4)Express 内置的中间件
三个常用内置中间件:
-
express.static 快速托管静态资源的内置中间件(之前有说明)
-
express.json 解析 JSON 格式的请求体数据
app.post('/user', (req, res) => { // 使用req.body 这个属性接收客户端发送过来的请求体数据 // 默认如果不配置解析表单数据的中间件,则 req.body 默认等于 undefined console.log(req.body) res.send('ok') }) -
express.urlencoded 解析 URL-encoded 格式的请求体数据
// 通过 express.urlencoded() 来解析 表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false }))
(5)第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。可以按需下载并配置第三方中间件,从而提高项目的开发效率。