- Java Web 登录系统示例:过滤器技术与 JDBC 数据库连接
Bro_cat
JavaWeb开发javatomcatmavenjava-eeservlet过滤器Filter
在这篇博客中,我们将探讨一个简单的JavaWeb登录系统示例,重点介绍其中使用的过滤器技术以及JDBC数据库连接技术。这个示例包括后端代码和简单的前端代码,帮助你理解这些技术的实现和原理。项目结构过滤器技术什么是过滤器?过滤器(Filter)是JavaWeb开发中的一个强大工具,它可以在请求到达Servlet之前或响应返回客户端之前对请求和响应进行拦截和处理。过滤器可以用来执行诸如字符编码设置、跨
- 十几套JavaWeb项目,快拿去当毕业设计,简直不要太爽了
VX_BYDZ1988
djangoflaskeclipsespringbootspringcloudservlet
1、基于web的图书管理系统设计与实现图书管理系统就是利用计算机,结合互联网对图书进行结构化、自动化管理的一种软件,来提高对图书的管理效率。本系统采用Java+Servlet+Jsp的方式实现基于web的图书管理系统。开发工具及相关技术Java技术HTML、css、javascript技术Servlet技术Eclipse开发工具MySql数据库功能概述用户端:图书查询:根据图书编号、图书名称查询图
- JavaWeb原生框架开发JSP+Servlet+JDBC案例
秦老师Q
JavaWeb基础javaservlet开发语言
目录概要功能技术名词解释技术细节1.项目列表2.网页3.Servlet小结概要JavaWeb开发案例,使用JSP、Servlet、JDBC原生框架技术,实现用户模块的功能开发,主要用于学习。功能1.注册2.登录3.用户模块3.1查询用户信息3.2删除用户信息3.3修改用户信息技术名词解释JSP:全称JavaServerPages,是由Sun公司主导创建的一种动态网页技术标准,JSP中可以编写Jav
- EL表达式与JSTL标签库详解
秦老师Q
JavaWeb基础java
前言本章主要学习EL表达式与JSTL标签库,用于简化JSP数据操作。收录JavaWeb基础系列,该系列主要学习JavaWeb开发原生框架、Servlet、JSP、request请求对象、response响应对象、Session会话对象、Filter过滤器、EL表达式、JSTL标签库、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标一、EL表达式1.概念2.语法3.示例4.EL
- JavaWeb合集17-拦截器(Interceptor)和过滤器(Filter)
永恒之月℡
JavaWeb合集1024程序员节javajavaweb过滤器拦截器
十七、拦截器和过滤器在JavaWeb开发中,拦截器(Interceptor)和过滤器(Filter)都是用于在请求处理前后执行某些操作的机制。虽然它们的功能相似,但在实现方式、使用场景和灵活性方面有一些重要的区别。1、拦截器和过滤器的区别及选择1.1拦截器定义:拦截器是Spring框架提供的一个机制,用于在请求处理前后执行某些操作。它基于AOP(面向切面编程)的思想。作用:通常用于处理与业务逻辑相
- JavaWeb开发 - Filter过滤器详解
秦老师Q
JavaWeb基础javawebjava-ee
前言本章节主要学习JavaWeb开发中的Filter过滤器技术,收录于JavaWeb基础专栏,该专栏主要学习JavaWeb开发原生框架、Servlet、JSP、请求对象、响应对象、Session会话对象、Filter过滤器、三层开发模型等知识点,欢迎童鞋们互相交流。觉得不错可以三连订阅喔。目标1.概念2.Filter介绍3.入门案例4.验证登录案例4.1登录代码4.2过滤器验证内容1.概念Filt
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- js中 window.location.href使用post请求
ebg_coder
javascriptjavascript
本来考虑使用ajax,但ajax是异步提交请求,无法跳转页面。而window.location.href是get的请求,漏洞扫描工具会检测到,参数过长或者出于安全考虑保密数据,要使用post。最后使用js的表单提交方法,代码如下:$('.test-button').click(function(){vartestId=$(this).attr('id');varhtml=""+""+"";docu
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- 艾编程coding老师课堂笔记:SpringBoot源码深度解析
艾编程前端技术
spring编程语言
思想:有道无术,术尚可求,有术无道,止于术!Spring开源框架,解决企业级开发的复杂性的问题,简化开发AOP,IOCSpring配置越来多,配置不方便管理!Javaweb---Servlet+tomcat+Struct2SpringMVCSPRINGboot.....所有的技术框架:从一个复杂的场景慢慢的衍生出来一种规范!简单的配置!==SpringBoot:自动配置!==Springboot怎
- GDPU JavaWeb 大结局篇
孑么
#JavaWebjavaservlet开发语言ajaxsqlmvc
目录实验复习代码模板课后巩固习题课件精简版GDPUJavaWeb程序设计复习,习题集,重点知识总结,一篇就够了。实验复习JavaWeb代码复习,在专栏也可查阅。留意一下登陆界面的操作及mvc的那些重复的代码。大小写要注意。一般来说很多方法都是两个单词拼的,后一个单词的首字母要大写,如doGet、getParameter等。代码模板这里的注释用//jsp部分1.表单、常用的登陆界面//不写metho
- 基于SSM框架的旅游网站设计与实现
IT实战课堂—x小凡同学
Java毕业设计项目旅游
摘要:本文主要介绍了基于SSM(Spring、SpringMVC、MyBatis)框架的旅游网站设计与实现过程。首先,对SSM框架进行了概述,并详细分析了其在旅游网站开发中的优势。接着,从需求分析、系统设计、数据库设计、前台与后台模块实现等方面进行了全面阐述。最后,对系统的测试与部署进行了说明,并对未来的发展方向进行了展望。关键词:SSM框架;旅游网站;前后台设计;JavaWeb开发一、引言随着信
- 【JavaWeb阶段学习】三步学会JDBC知识点
ss273
java学习mysqljava
(❁´◡`❁)您的点赞➕评论➕收藏⭐是作者创作的最大动力支持我:点赞+收藏⭐️+留言目录1、JDBC基础JDBC数据库连接JDBC实现增删改查JDBC代码规范化2、结果集2.1、结果集光标与元数据3、预处理4、sql查询继续巩固练习1.查出至少有一个员工的部门,显示部门编号/部门名称/部门位置/部门人数2.列出所有员工的姓名及其直接上级的姓名3.列于受雇日期早于直接上级的所有员工的编号/姓名/部门
- Spring Boot 集成 个推 和 UniPush 两种消息推送方式
LOVE_DDZ
Spring-Bootspringbootjava后端
SpringBoot集成个推和UniPush两种消息推送方式一、集成个推1.注册个推账号2.引入个推SDK3.配置个推参数4.编写个推配置类5.编写个推推送工具类二、集成UniPush1.注册UniPush账号2.引入UniPushSDK3.配置UniPush参数4.编写UniPush推送代码三、总结SpringBoot是目前非常流行的JavaWeb框架之一,它提供了很多便捷的开发方式和功能,其中
- AJAX是如何凭一己之力提高前端程序员的工资水平的?
前端程序员ajax
作者:阿达西链接:juejin.cn/post/7395396352183009290emmm,今天无意间听到一个比较奇怪的信息,就是在很早之前,前端工程师只是一个切图崽,而且工资也不是很高。说白了,就是没含金量的工作。因为那时候的Web应用相对简单,主要关注于页面的静态内容和基本的交互。所以前端开发的工作主要集中在HTML、CSS和基础的JavaScript上。但是自从AJAX出现后,前端程序员
- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 学会这招!用python爬取微博评论(无重复数据)
Python白白白白
python爬取微博评论(无重复数据)前言一、整体思路二、获取微博地址1、获取ajax地址2、解析页面中的微博地址3、获取指定用户微博地址三、获取主评论四、获取子评论1、解析子评论2、获取子评论五、主函数调用1、导入相关库2、主函数执行3、结果写在最后Tip:本文仅供学习与交流,切勿用于非法用途!!!前言前段时间微博上关于某日记的评论出现了严重的两极分化,出于好奇的我想对其中的评论以及相关用户做一
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- ajax的同源策略
Spring_Bear
问题之前帮忙做的广告机器人数据提交的部分,利用ajax的XMLHTTPRequest提交到服务器的时候总是报错,错误类型是不同源。想到浏览器中的同源策略,明白了问题的原因。同源策略简单的说,就是浏览器不允许两个不同源的域名之间交换信息,那么这里就有两个问题。一是,什么信息不允许交换;二是,怎样算不同源。阮一峰的这篇博客浏览器同源政策及其规避方法其实已经介绍得比较清楚。引用一下,第一个问题:目前,如
- 5-【JavaWeb】JUnit 单元测试及JUL 日志系统
weixin_44329069
JavaWebjunit单元测试
1.使用JUnit进行单元测试JUnit是Java中非常流行的单元测试框架,MyBatis与JUnit可以很好地结合,来测试持久层代码的正确性。1.1添加JUnit依赖在使用JUnit之前,需要在pom.xml中引入JUnit依赖。junitjunit4.13.2test1.2单元测试基本结构假设我们要测试UserMapper中的getUserById方法,测试代码如下:importorg.apa
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- Mybatis实现员工管理系统
wu1113_
mybatisjavamaven
文章目录1.案例需求2.编程思路3.案例源码4.小结1.案例需求在上次做的父子模块的maven以及Ajax实现人工管理系统的基础上使用Mybatis实现员工管理系统的增删改查,具体运行效果如下:2.编程思路Mybatis框架的一般执行流程:创建MyBatis配置文件mybatis-config.xml在里面加载数据源、事务等,管理映射文件创建需要的映射文件mapper.xml,用于映射表中列和实体
- java ajax_Java Ajax入门
孤独患喆
javaajax
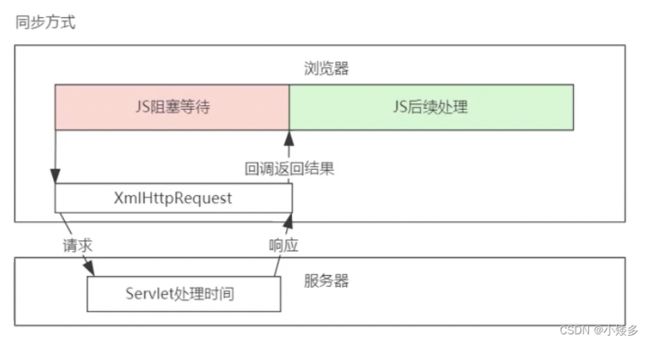
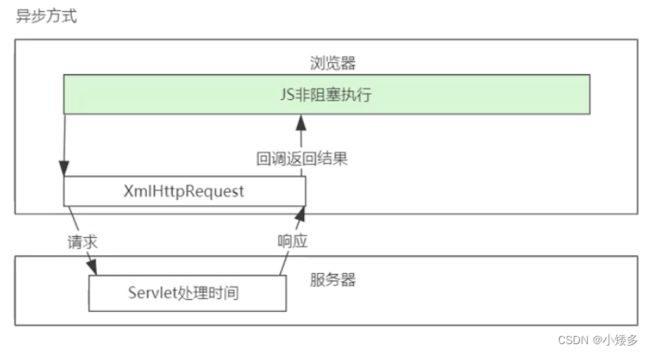
接下来整理一下Ajax相关的内容,AJAX(asynchronousjsandxml),即异步的JavaScript和xml,它的主要作用就是让页面不必等待服务器返回整个页面信息,而可以通过异步的方式给服务器发送数据和获取数据,对页面进行局部刷新,是一种提高用户体验的技术。同步和异步同步和异步的主要区别如下;(1)同步:一个响应结束后才能发送下一个请求,页面在请求期间不能做其他事情。(2)异步:不
- html加载界面发送ajax请求
足球数据分析
htmlajax前端
html加载界面发送ajax请求makeAjaxRequest();functionmakeAjaxRequest(){varxhr=newXMLHttpRequest();//创建一个新的XMLHttpRequest对象xhr.open('GET','yourUrlPath',true);//配置请求,设置请求类型、URL和是否异步xhr.send();//发送请求}
- ajax 获取一步数据,ajax异步获取数据
可可子姐姐教英语
ajax获取一步数据
functioncreateXHR(){if(typeofXMLHttpRequest!="undefined"){returnnewXMLHttpRequest();}elseif(typeofActiveXObject!="undefined"){varversion=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"];fo
- 招银网络&大疆&元象一面
Redstone Monstrosity
前端面试
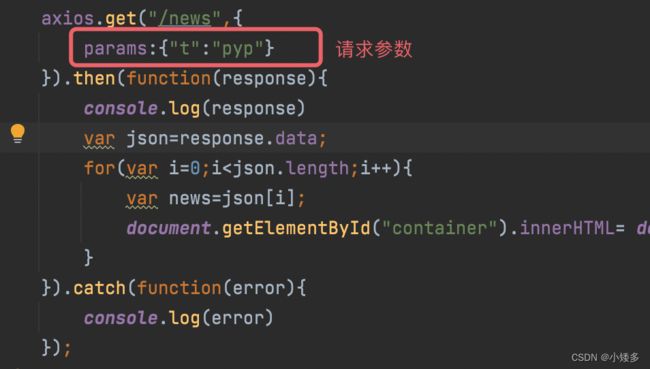
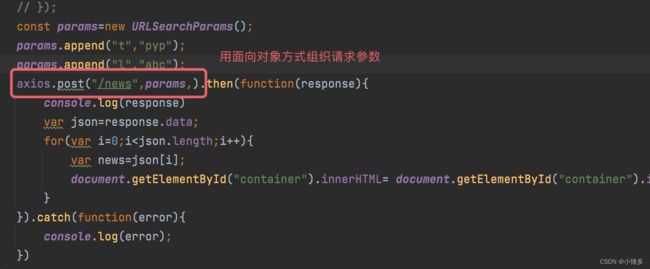
1.请尽可能详细地说明,XHR、axios和fetch这三者的区别是什么?axios和fetch的底层实现是什么?axios拦截器是什么?axios提供了哪些配置或功能,是fetch和XHR中没有的?你的回答中不要写出示例代码。XHR、axios和fetch的区别XHR(XMLHttpRequest)历史:XHR是最早的AJAX技术,由微软在1999年引入,后来被标准化。兼容性:几乎所有现代浏览器
- ajax讲解
夜不眠,码三千
okhttp
1.AJAX概述1.1什么是ajaxAJAX(AsynchronousJavascriptAndXML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。AJAX还有一个最大的特点就是,当服务器响应时,不用刷新整个浏览器页面,而是可以局部刷新。这一特点给用户的感受是在不知不觉中完成请求和响应过
- AJAX异步请求数据
铸键为犁
JavaWebajaxservletjavascript
文章目录前言一、AJAX是什么?二、使用步骤1.语法格式2.示例2.注意事项总结前言本篇主要介绍怎么使用AJAX向服务器请求数据。一、AJAX是什么?异步请求技术,可以实现页面局部刷新,在不刷新页面的情况下发送请求到后台加载数据,并且展现在前端二、使用步骤1.语法格式代码如下:$.get(url,data,function(data){})发送get请求参数1:url是后台服务器地址参数2:dat
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C