gio中文乱码解决方式
前言
fyne 是 go 中 gui 最受欢迎框架之一,其次就是 gio,但是对于 fyne 来说解决中文乱码很多的教程,然而对于 gio 来说中文教程是没有的,同时 gio 上手的难度特别高,官方教程对新手也不友好,好在 github 上有其 example 可以看,一点一点的通过其例子,源码来进行学习,本次就分享一下怎么解决中文乱码问题。
解决办法
首先我先去其 github 上的 example 中尝试寻找解决办法,然而很遗憾,没有找到!
然后我在其官网文档找到如下解决办法,我尝试了一下,走了一半,不知道下面怎么走了,注意红线 opentype.Parse这个办法。
当我尝试一遍后,发现只能用opentype.Parse这个方法,然后我就去opentype.Parse源码中查看其源码,看它构建办法,源码如下。
// Parse constructs a Font from source bytes.
func Parse(src []byte) (*Font, error) {
face, err := truetype.Parse(bytes.NewReader(src))
if err != nil {
return nil, fmt.Errorf("failed parsing truetype font: %w", err)
}
return &Font{
font: face,
}, nil
}
这里就是解析字体的[]byte,这个方法接收的参数类型[]byte,那就读取一下字体的ttf文件就好了。
下面是我尝试的代码,我发现写完下面不知道怎么走了。
b, err := ioutil.ReadFile(".\\resource\\fonts\\apple.ttf")
if err != nil {
fmt.Println(err)
}
font, err := opentype.Parse(b)
if err != nil {
panic(err)
}
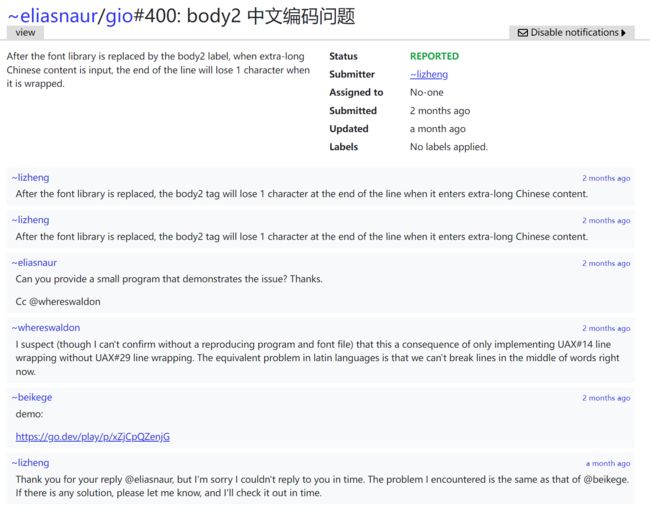
然后我就去官网论坛查找解决办法(其实我一开始想去 github 题 issues,但是 github 仅仅是它一个镜像,没地方提 issues),我发现有一个老哥在一个月以前已经提过这个问题了
可以看到中文编码问题6 个大大的汉字,
可以看到上面的对话中,作者给了一个demo,然后我进去查看,我发现有这样一段代码。
font, err := opentype.Parse(regular.TTF)
if err != nil {
panic(err)
}
fonts := []text.FontFace{
{Face: font},
}
th := material.NewTheme(fonts)
这里我发现我距离成功可能就差一步之遥,然后我就把
fonts := []text.FontFace{
{Face: font},
}
th := material.NewTheme(fonts)
加入我的代码中运行,成功了,没有乱码的情况了。真是山重水复疑无路,柳暗花明又一村。
在上面的地 demo 代码中,会发现regular.TTF这个调用,我进入其包中查看,其实就是把字体的ttf文件变成一个[]byte,然后暴露出来,用的时候调用一下就好了,当然我也尝试了生成一个同样的文件,但是我发现文件实在是太大了,我生成的 go 文件是50.65MB,太大了,包中给的很小,然后我一查看我的ttf字体包,发现它是10MB。
可以看到已经成功了
优化
再成功之后我发现给的包中字体并没有[]byte里面并没有数据,而再其上面有\\go:embed NotoSansJP-Regular.otf这样一行代码,然后我就去查找go:embed是什么?
然后我在知乎上找到了答案:
embed 是在 Go 1.16 中新加包。它通过//go:embed 指令,可以在编译阶段将静态资源文件打包进编译好的程序中,并提供访问这些文件的能力。。
然后我把代码再次更改写成这样的形式,再次运行,依然成功。
结束
设置自定义字体 demo
官网文档关于自定义字体
好了,虽然中间的过程很曲折,但是最后还是解决了。