16个最佳Chrome插件推荐给做前端的你
作为Web开发人员每天的工作就是不断地开发、测试、优化,涉及到语言、布局、字体、样式等技术。整个开发过程离不开浏览器。浏览器插件就像是浏览器的“装备”,可以增加浏览器额外的特性和功能。针对开发人员的日常工作,有些浏览器插件非常实用、高效,有助于开发、优化前端产品,节省开发时间成本。
由于我接触的开发人员大多数更喜欢使用Chrome浏览器,另外,据统计截至2023年4月Chrome在全球浏览器市场占有率为66.13%,并且逐年上升。
为此,下面内容主要为开发人员推荐一些免费的最佳chrome插件。
1.Window Resizer
前端开发总是需要测试页面在不同设备、浏览器、屏幕尺寸和分辨率下的运行显示状况。
Window Resizer可以调整浏览器窗口大小以模拟各种屏幕分辨率,对Web前端开发人员测试页面布局非常有用,特别是使用响应式设计的页面。
安装地址:https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh/
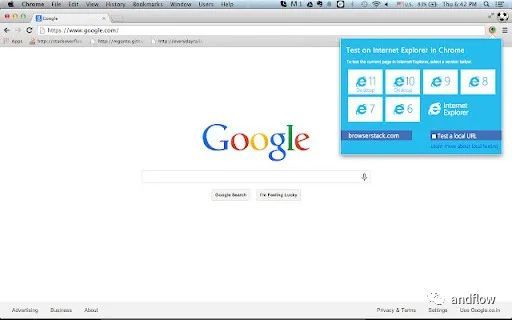
2.BrowserStack
这个插件支持在任何桌面或移动设备浏览器上即时测试网页。可以在浏览器中快速启动新的会话。最多可以支持12个浏览器的快速访问,减少了切换浏览器的时间。它可以测试网页或应用程序的响应能力,实时检查、优化用户体验。
安装地址:https://chrome.google.com/webstore/detail/browserstack/nkihdmlheodkdfojglpcjjmioefjahjb?hl=en
3.ColorZilla
Colorzilla是包含颜色选择器、颜色历史、CSS梯度分析器等功能的插件。它可以让WEB开发人员或前端设计师直接选择颜色并将结果应用到设计或代码中。
安装地址:https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
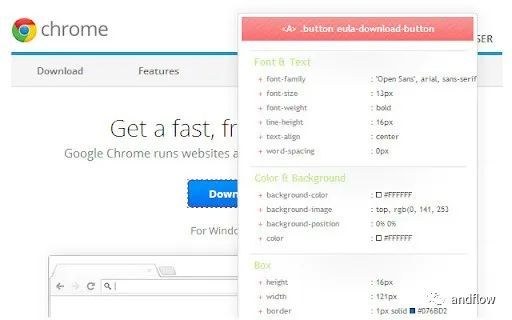
4.WhatFont
这个此插件可以轻松有效地识别任何网页中的字体,只需将鼠标悬停在某一个文本上就可以显示文本相关的字体信息。另外,它还有助于识别文本的样式、大小、粗细和颜色等。
安装地址:https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
5.Check My Links
这个插件就如同他的名字,主要用于检查网站上的链接是否有损坏,对维护网页的SEO标准非常有帮助。
安装地址:https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf
6.JavaScript and CSS Code Beautifier
Web开发人员常需要检查网页的源代码。这个插件有助于美化代码,重新排列代码,让代码的可读性和可操作性更佳。
安装地址:https://chrome.google.com/webstore/detail/javascript-and-css-code-b/iiglodndmmefofehaibmaignglbpdald?hl=en
7.Web Developer
这个插件是Web开发人员的必备。它在Chrome Web浏览器的工具栏上添加一个按钮。点击这个按钮后,会显示一系列功能,包括:CSS、Cookie、图像、表单、大纲、信息、调整大小等。例如,在“图像”功能下,可以有以下子功能:查找损坏的图像、显示图像尺寸、显示图像路径、重载图像等等。
安装地址:https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm?hl=en-US
8.Session Buddy
Session Buddy是个会话管理器,它允许开发人员保持已打开的选项卡,管理选项卡集合,便于以后恢复,可以在浏览器崩溃后恢复。这个插件支持搜索,可以轻松地在打开或保存的选项卡中找到与搜索内容相关的选项卡。
安装地址:https://chrome.google.com/webstore/detail/session-buddy/edacconmaakjimmfgnblocblbcdcpbko
9.JSON Viewer
json是前端开发经常处理的内容,如果JSON数据格式杂乱无章处理起来有时会很困难。JSON查看器插件可以美化、结构化Json数据,功能包括:语法高亮、排序json、显示行号等
安装地址:https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh?hl=en&ref=hackernoon.com
10.Wappalyzer
Wappalyzer插件可以帮助开发找出网站所使用的所有底层技术。
只需点击插件按钮,就可以查看网站所采用的编程语言、CMS、数据库、Web服务、内容管理、生成器、服务器软件、分析工具、电子商务平台、插件、小部件、JavaScript框架等信息。
安装地址:https://chrome.google.com/webstore/detail/wappalyzer-technology-pro/gppongmhjkpfnbhagpmjfkannfbllamg
11.Test IE
尽管大多数开发人员喜欢Chrome,但有些最终用户仍然使用Internet Explorer或Edge。作为开发人员,需要考虑网页的浏览器兼容性。这个插件支持模拟IE浏览器,便于测试各种IE版本的页面兼容性。
安装地址:https://chrome.google.com/webstore/detail/test-ie/eldlkpeoddgbmpjlnpfblfpgodnojfjl?hl=en
12.Lighthouse
网站的效率对于能不能留住用户至关重要。这个插件可以运行快速测试页面来审查网页的性能和质量,以生成有助于识别弱点的报告,帮助开发人员进一步优化网页。
安装地址:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk
13.Ghostery
Ghostery是一个可以阻止任何网站广告并终止网站跟踪器的插件,可以提高网页浏览效率、保护隐私。
安装地址:https://chrome.google.com/webstore/detail/ghostery-%E2%80%93-privacy-ad-blo/mlomiejdfkolichcflejclcbmpeaniij?hl=en
14.CSSViewer
看到一个很酷的网站,作为Web开发人员,有时候经常想借鉴它们的样式,想知道它的CSS并在自己的网页中使用。这个插件可以帮助Web开发人员轻松查看网页底层CSS属性。只需要单击工具栏CSSViewer图标,然后将鼠标悬停在网页元素上,就可以看到元素相关的CSS。
安装地址:https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce/related?hl=en
15.ClickUp
ClickUp可以提高开发人员的工作效率。他的功能包括:
- 创建任务并将网站另存为任务
- 时间跟踪:轻松将时间附加到ClickUp任务
- 屏幕截图:捕获、标记和编辑屏幕截图
- 电子邮件:创建任务并将电子邮件附加到任务
- 记事本
安装地址:https://chrome.google.com/webstore/detail/clickup-tasks-screenshots/pliibjocnfmkagafnbkfcimonlnlpghj
16.React Developer Tools
React Developer Tools是一个Chrome DevTools 的扩展,用于基于React框架的前端开发。可以用这个插件查看React组件层次结构。在DevTools的Components选项卡中显示页面上渲染的React组件。
安装地址:https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
17.前端低代码工具
前端低代码化盛行,推荐一款我尝试不错的低代码平台。
低代码是什么?一组数字技术工具平台,能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。它能缓解甚至解决庞大的市场需求与传统的开发生产力引发的供需关系矛盾问题,是数字化转型过程中降本增效趋势下的产物。
如果你没试过低代码,一定要试试。JNPF快速开发平台,近年在市场表现和产品竞争力方面表现较为突出,采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发。
以JNPF为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用:https://www.jnpfsoft.com/?csdn
有了它,开发人员在开发过程中就可以轻松上手,充分利用传统开发模式下积累的经验。所以低代码平台对于程序员来说,有着很大帮助。