- 吾爱热门工具,万能批量下载神器
网络神器
网络神器开源软件
聊一聊下载的电影,每个电影都要放到对应的文件夹。但太麻烦,每次都要选择对应的位置。今天发现个好用的下载软件,可以批量设置下载,也可以批量下载到指定位置,这个就很好用。软件介绍多路径文件批量下载工具这是一款支持批量下载文件到单独文件夹的工具,无论是迅雷或IDM,还是其他下载工具,都只能将文件下载到同一目录或按照文件类别进行分类。工具支持批量下载列表文件中的所有文件到每个文件指定的目录下,并且支持TX
- 数据结构:交换排序的实现
z_鑫
数据结构数据结构排序算法算法c语言
概要交换排序是一类通过比较和交换元素位置来实现排序的算法。其核心思想是在序列中进行两两比较,若元素顺序不符合排序要求,则交换它们的位置。常见的交换排序算法包括冒泡排序和快速排序,它们在不同场景下各有优劣。整体架构流程冒泡排序从数组的第一个元素开始,依次比较相邻的两个元素;如果前一个元素大于后一个元素(假设为升序排序),则交换这两个元素的位置;对数组中的每一对相邻元素都执行上述操作,经过一轮比较后,
- OpenRAND可重复的随机数生成库
novanova2009
elasticsearch大数据搜索引擎
OpenRAND是一个C++库,旨在通过提供强大且可复制的随机数生成解决方案来促进可重复的科学研究。它是一个简单的仅头文件库,性能可移植,统计稳健,并且易于集成到任何HPC计算项目中。特征跨平台支持:OpenRAND旨在跨各种平台无缝工作,包括CPU和GPU。其仅标题库设计使其能够轻松集成到您的项目中。用户友好的API:OpenRAND提供了一个用户友好的API,可以直接在您的应用程序中生成随机数
- 前端页面列表白线问题解决方案
松岛的枫叶
前端vue.jselementui
/*完全消除行间边框*/.el-table{--el-table-border-color:transparent!important;}.el-tabletd.el-table__cell{border-bottom:none!important;}.el-tableth.el-table__cell.is-leaf{border-bottom:none!important;}.el-table
- 前端面试常见的计算机网络内容梳理
GISer_Jinger
前端javascript
前端面试常见的计算机网络内容梳理,我得从搜索结果里找相关的信息。先看看各个网页的内容。网页1和网页2主要讲OSI模型、TCP/IP模型,ARP、DNS、TCP/UDP区别这些基础概念,这些都是常考的点。网页3提到了TCP三次握手、HTTP缓存、跨域方法,还有CDN原理,这些都是前端面试的重点。网页4详细讨论了HTTP请求方法、状态码、请求头和响应头,这些内容也很关键。网页5提到了HTTPS加密原理
- 深度讨论Python for循环
观智能
python开发语言
作者的其他文章推荐:强化学习再受关注!for循环使用于遍历可迭代对象的Python语句,工作原理如下:#for循环foriteminiterable:print(item)#等价于iterator=iter(iterable)#获取迭代器whileTrue:try:item=next(iterator)#获取下一个元素print(item)exceptStopIteration:break#迭代结
- WebMvcConfigurer 和 HandlerInterceptor 拦截器配置校验服务
筏镜
加密校验
在工作中除了通过过滤器配置校验,拦截器配置校验规则也是很常见方式,这里通过WebMvcConfigurer和HandlerInterceptor拦截器配置校验。1、配置拦截器(这个里面添加了跨域支持,当集成swagger防止后台报错),如果没有必要删除其配置,这里做一下展示。@ConfigurationpublicclassAdminCommonConfigimplementsWebMvcConf
- Python第六章08:元组操作练习题
苹果.Python.八宝粥
python开发语言
#元组定义操作练习题"""定义一个元组,内容是:('周杰伦',11,['football','music']),记录一个学生的信息(姓名、年龄、爱好)请通元组(tuple)的功能,对其进行如下操作:1.查询其年龄所在的下标位置2.查询学生的姓名3.删除学生爱好中的football4.增加爱好:coding"""my_tuple=('周杰伦',11,['football','music'])#1.查
- babel 埋点插件
小猫儿
工具环境配置等javascript开发语言ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
- Ubuntu & Debian 系统下挂载 Samba 共享目录的完整指南
YiYueHuan
ubuntudebianlinuxSambaNAS
文章目录Ubuntu&Debian系统下挂载Samba共享目录的完整指南前提条件挂载Samba共享临时挂载避免明文密码永久挂载常见选项卸载故障排查Ubuntu&Debian系统下挂载Samba共享目录的完整指南想把NAS中的内容通过Samba挂载到OrangePi5B,但是OrangePi5B提供的内核默认是没有开启CONFIG_CIFS的,所以就整理了一下。在Ubuntu/Debian系统上挂载
- 业务7——数据埋点
嚯嚯嚯嚯什么都不会
业务数据分析
文章目录一、数据生命周期:二、埋点是什么?1、含义2、方式三、埋点流程1、埋点生命周期2、业务需求分析3、埋点文档设计一、数据生命周期:还能从数据角度来看,数据在工作中的参与环节,帮助理清数据分析流程和思路。二、埋点是什么?1、含义数据埋点是数据采集的一种重要方式,是在有需要的位置采集相应的信息,主要是终端用户的操作行为,后续用于解决业务方提出的业务需求。2、方式全埋点代码埋点(百度统计、友盟、T
- 专业课笔记——(第一章:C、C++基础知识)
大小胖虎
C/C++基础知识笔记算法CC++数据类型操作类型笔记
目录一、数据类型二、不同格式输出的含义三、运算符优先级四、计算机基础知识五、零碎基础知识点一、数据类型1、C语言中的最简单的数据类型:整数类型、字符类型、浮点类型(C语言没有逻辑型(bool)它是C++特有的,而c语言它是通过0、1表示实现的)构造类型:枚举型、数组类型、结构体类型、共用体类型、类类型(C++特有)2、计算字符串长度:strlen():c语言中的函数length():c++中的函数
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- 软件架构设计艺术(从一个案例出发,成为优秀的软件架构师)
编码时空的诗意行者
软件架构设计开发语言系统架构软件设计设计模式
架构(建模)本质上是一种抽象,其目的是通过归类来减轻认知负担,避免重复思考和工作,提升计算能力。“通用”是建模的第一步,而“复用”则是确保建模有效性的关键。通过将共享属性或行为提取成独立模型,可以提高系统的灵活性和扩展性,同时也减少了错误的可能性。案例假设一家汽车经销商销售新车,并提供售后服务。客户可以在经销商处购买新车,如果车辆出现问题,可以返回经销商进行维修。我们准备为这家公司业务提供线上管理
- 字节跳动算法高频题:动态规划最优模板
知识产权13937636601
计算机算法动态规划
本文系统梳理字节跳动近三年算法面试中的动态规划(DP)高频题型,提炼出适用于80%场景的通用解题模板。通过背包问题、字符串处理、状态压缩等六大核心模块解析,结合跳槽、股票交易、编辑距离等15道真题案例,揭示动态规划的状态转移方程构建规律与维度优化技巧,助您在面试中实现时间复杂度与空间复杂度的双重最优解。第一章动态规划基础框架1.1动态规划三大特征特征判定标准真题案例重叠子问题递归树中存在重复计算节
- 整形在内存中的存储(例题逐个解析)
祁同伟.
#C语言c语言
目录一.相关知识点1.截断:2.整形提升:3.如何截断,整型提升?(1)负数(2)正数(3)无符号整型,高位补0注意:提升后得到的是补码。要根据打印类型,判断是否有符号位;有效数字二.例题1.2.3.4.疑问:不应该算数转换为unsignedint吗?5.6.一.相关知识点1.截断:直接保留低位的二进制位2.整形提升:表达式中的字符(char)和短整形(short)操作数在使用之前被转换为普通整型
- 前端实现埋点&监控
Cipher_Y
前端
前端实现埋点&监控实现埋点功能的意义主要体现在以下几个方面:数据采集:埋点是数据采集领域(尤其是用户行为数据采集领域)的术语,它针对特定用户行为或事件进行捕获、处理和发送的相关技术及其实施过程。通过埋点,可以收集到用户在应用中的所有行为数据,例如页面浏览、按钮点击、表单提交等。数据分析:采集的数据可以帮助业务人员分析网站或者App的使用情况、用户行为习惯等,是后续建立用户画像、用户行为路径等数据产
- 分片文件异步合并上传
零三零等哈来
javaspring前端
对于大文件,为了避免上传导致网络带宽不够用,还有避免内存溢出,我们采用分片异步上传。controller层,在前端对文件进行分片,先计算文件md5码,方便后续文件秒传,然后再计算可以分成多少个分片,得到分片总数以及当前分片下标。@RequestMapping("/uploadFile")@SentinelResource(value="uploadFile",blockHandler="uploa
- 与普通日期格式化对比,FastDateFormat 为何能线程安全?
后端
FastDateFormat为什么线程安全SimpleDateFormat的线程不安全大家都知道SimpleDateFormat是线程不安全的protectedCalendarcalendar;SimpleDateFormat中的calendar是成员变量,同实例多个线程下会共享该calendar对象而在进行格式化的时候可能会由于第一个线程还没有格式化完成,而第二个线程已经将时间修改了的情况pri
- elementUI中的Nav meau
yourana123
前端elementui
在做项目中遇到一个需求,当用户处于某种状态时,点击导航菜单的某项,不能切换,并且弹出消息提示.例如,我在新建状态下,点击了其中一项,不能切换,并弹出消息提示,原来选中的一项没有改变。default-active表示默认选中的一项,无法动态实时的显示激活的那项。所以无法通过改变default-active,设置激活项。解决方案:由于导航菜单的每一项都是通过key绑定的index来的,每一次点击不同的
- Java设计模式之解释器模式
飞翔中文网
java设计模式
概念解释器模式是一种行为型设计模式,用于定义一种语言的语法规则,并提供解释器来解释该语言中的表达式。作用其核心作用是将复杂的语法分解为简单的语法单元,通过递归组合的方式构建抽象语法树(AST),最终由解释器逐层解释执行。场景1.需要解释特定领域的语言:如数学公式、正则表达式、SQL查询等。2.语法相对简单且稳定:若语法频繁变化或过于复杂,建议使用解析器生成工具(如ANTLR)。3.需要灵活扩展语法
- TDengine 入坑
xijieyu
tdenginedockerlinux
的最近想折腾一个时序数据库,所以入坑了TDengine我的环境是WIN10+虚拟机ubuntu,开发语言是C#。在虚拟机里一开始使用docker来拉取TDengine镜像,后来发现docker的网络配置不熟,所以干脆直接在宿主机上安装TDengine直接使用。安装完了后,taos怎么都连接不上,显示"Unabletoestablishconnection",根据官方教程中的解释,一步一步排除各类连
- 为什么要制定执行标准?
德为先科技
标准执行标准业界资讯大数据
一、确保工作质量和效率1、明确工作要求:清晰界定各项工作的具体内容、流程和质量标准,员工能明确努力方向,减少工作中的不确定性和盲目性,从而提高工作质量和效率。2、规范操作流程:统一工作方法和步骤,避免因个人操作差异导致的质量波动或效率低下,有助于实现标准化作业,便于进行质量控制和管理。二、保障产品或服务的一致性1、满足客户期望:无论何时何地,客户都能享受到质量稳定、标准统一的产品或服务,有助于树立
- 制定执行标准的意义有哪些?
德为先科技
执行标准标准大数据业界资讯
1、规范行为和流程:为组织内的各项工作提供明确的准则和规范,使员工的行为和工作流程标准化、规范化,减少随意性和不确定性,确保工作的一致性和连贯性。2、提高管理效率:管理者依据执行标准进行管理,能够更清晰地了解工作进展和质量情况,便于发现问题、解决问题,从而提高管理的效率和效果,降低管理成本。3、保障产品和服务质量:明确产品或服务应达到的质量水平,有助于在生产和服务过程中进行严格的质量控制,确保向客
- 自动化测试 —— Pytest fixture及conftest详解
程序员曦曦
软件测试pytest功能测试软件测试自动化测试程序人生职场和发展
前言fixture是在测试函数运行前后,由pytest执行的外壳函数。fixture中的代码可以定制,满足多变的测试需求,包括定义传入测试中的数据集、配置测试前系统的初始状态、为批量测试提供数据源等等。fixture是pytest的精髓所在,类似unittest中setup/teardown,但是比它们要强大、灵活很多,它的优势是可以跨文件共享。一、Pytestfixture1.pytestfix
- OpenSSH详解:构建安全远程管理的核心技术
ScilogyHunter
常见软件库安全OpenSSH
OpenSSH详解:构建安全远程管理的核心技术引言在数字化时代,远程管理服务器和数据传输的安全性至关重要。OpenSSH(OpenSecureShell)作为SSH协议的开源实现,通过加密通信、身份验证和数据完整性保护,彻底解决了传统工具(如Telnet、FTP)的明文传输风险。本文将从核心原理、配置实践到高级功能,全面解析OpenSSH的技术细节与应用场景。一、OpenSSH的核心架构与工作原理
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- MySQL中基于机器学习的自适应缓存热点识别优化策略——开启数据库性能新纪元
墨夶
数据库学习资料1数据库mysql机器学习
在数据驱动的世界里,数据库的性能直接影响到整个应用系统的响应速度和用户体验。随着业务量的增长和技术的发展,传统的缓存机制逐渐暴露出局限性。如何更智能地识别并利用热点数据进行缓存优化,成为提升数据库性能的关键所在。今天,我们将深入探讨一种创新的方法——基于机器学习的自适应缓存热点识别优化策略,并分享其在MySQL中的具体实现方案。为什么选择机器学习?传统上,开发者们依赖于手动配置或预设规则来决定哪
- 【产品经理修炼之道】-UX设计实践技巧
xiaoli8748_软件开发
产品经理产品经理ux
本文将深入探讨一系列实践方法,帮助您创建出既美观又实用的产品,确保满足用户的多样化需求。无论您是设计师、产品经理还是创业者,这些策略都将对您的工作产生积极影响。UX设计(用户体验设计)对创建用户友好且高效的产品至关重要。01实践方法在本节中,我们将讨论一些可以帮助您为产品打造最佳用户体验的实践方法。1.理解您的用户在开始设计任何产品或功能之前,了解和理解您的用户至关重要。进行用户研究,创建用户画像
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
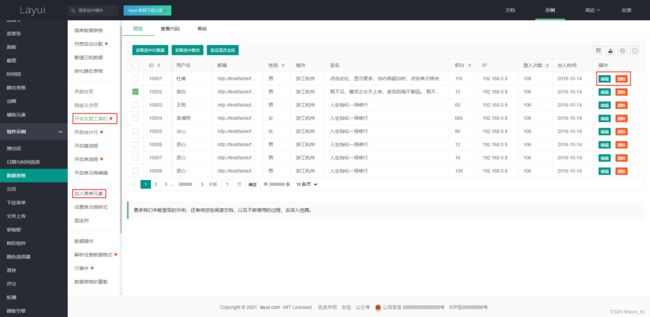
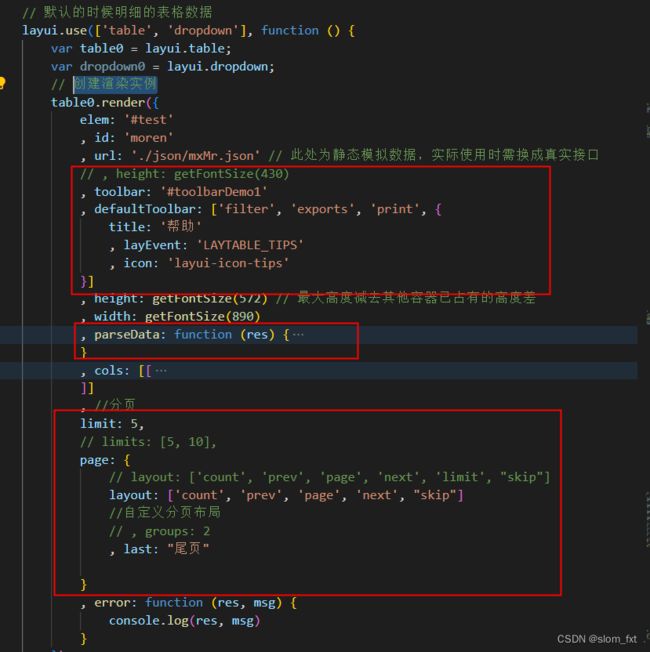
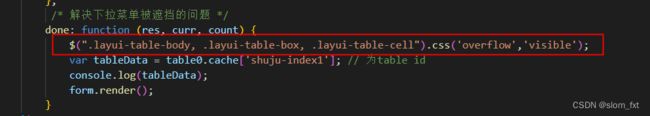
以图为例,思考使用的是layui的数据表格,表格中使用了下拉框,还有最后一列相当于操作列可以使用toolbar在对应列去绑定模板