es6(二)——常用es6说明
ES6的系列文章目录
es6(一)——var和let和const的区别
文章目录
- ES6的系列文章目录
- 一、变量的结构赋值
-
- 1.数组的结构赋值
- 2.对象的结构赋值
- 二、模板字符串
- 三、扩展运算符
-
- 1.字符串的使用
- 2.数组的使用
- 四、箭头函数
-
- 1.普通函数的定义
- 2.箭头函数的定义
- 3.箭头函数的注意点
-
- (1) this指向:是静态的,始终指向函数声明的作用域this的值
- (2) 箭头函数不能作为构造函数实例化对象
- (3) 不能使用arguments变量
- (4) 箭头函数的简写
- 五、函数的默认值
- 六、函数的reset参数
- 总结
一、变量的结构赋值
1.数组的结构赋值
const listArr = ['张三', 18, '男', '地球人'];
const [name, age, sex, address] = listArr
console.log(name); // 张三
console.log(age); // 18
console.log(sex); // 男
console.log(address); // 地球人
2.对象的结构赋值
// 2:对象的解构赋值
const listobj = {
name: '张三',
age: 18,
sex: '男',
address: '地球人'
};
const {name, age, sex, address} = listobj
console.log(name); // 张三
console.log(age); // 18
console.log(sex); // 男
console.log(address); // 地球人
二、模板字符串
const userName = '张三';
const age = 18;
console.log('我是'+ userName + ',我今年' + age + '岁了。'); // es5
console.log(`我是${userName},我今年${age}岁了。`); // es6的模板字符串
三、扩展运算符
1.字符串的使用
const userName = 'zhagnsan';
console.log(...userName); // z h a g n s a n
2.数组的使用
<body>
<div></div>
<div></div>
<div></div>
<script>
const userName = ['张三', '李四', '王五'];
const userName2 = ['赵六', '沈七'];
// 1: 数组的合并
const hebing = [...userName, ...userName2];
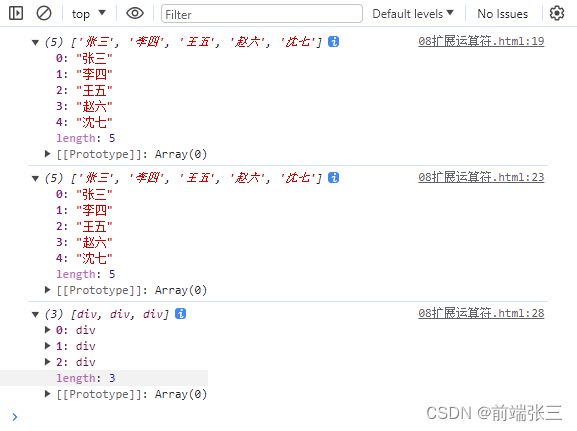
console.log(hebing);
// 2: 数组的克隆
const kelong = [...hebing];
console.log(kelong);
// 3: 将伪数组 (arguments) 转成真数组
const getDivList = document.querySelectorAll('div');
const divList = [...getDivList];
console.log(divList);
</script>
</body>
四、箭头函数
1.普通函数的定义
(1)有关键字function,必须小写。
(2)有函数名:一遍由用户自定义,最好见名知意。
(3)函数的参数:'()'不能省略,'参数'是可选的(函数可以有参数,也可以没有参数)。
(4)'{}':不能省略,表示函数的控制范围。
(5)有return ,默认可以不写。
2.箭头函数的定义
在普通函数的基础上,省去了关键字function、采用箭头=>来定义函数、同时箭头在括号前面的函数叫做箭头函数。
3.箭头函数的注意点
(1) this指向:是静态的,始终指向函数声明的作用域this的值
可以通过bing、call、apple等方法来改变this指向。(也可以简单理解为箭头函数的上一级作用域,最高为windows)
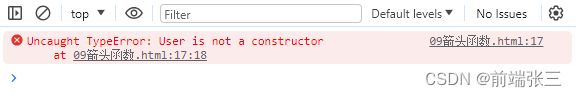
(2) 箭头函数不能作为构造函数实例化对象
// 注意:构造函数大写
let User = (name, age)=>{
this.name = name;
this.age = age;
}
let u1 = new User();
console.log(u1)
(3) 不能使用arguments变量
const fn = () =>{
console.log(arguments); // 报错
}
fn();
(4) 箭头函数的简写
当有且只有一个函数的时候,可以省略括号();
当有且只有一行代码体的时候,可以省略大括号{};如下所示:
let u1 = (name) => {
console.log(name);
}
u1('张三');
let u2 = name => console.log(name);
u2('李四');
五、函数的默认值
简单概况: 允许给函数的参数设置默认值。相当于是为函数的参数加了一层保险(如果你没有给对应形参数量的实参的保险),同时为了更好辨别,一般将要设置默认值的放在最后面。
function add (a, b, c=10) {
return a + b + c;
}
let a1 = add(1,2,3);
let a2 = add(1,2);
console.log(a1); // 6 1+2+3
console.log(a2); // 13 1+2+10
六、函数的reset参数
es6引入rest参数用于获取函数的实参(用来替代arguments)
以下为es5和es6的对比及其效果
// es5
function getUser(){
console.log(...arguments);
}
getUser('张三','李四','王五');
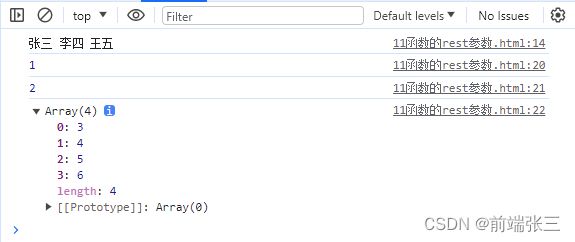
// es6 的 rest参数
function getAge (a, b, ...c) {
console.log(a);
console.log(b);
console.log(c); // rest 参数可以是任意名字(符合命名规范)
}
getAge(1,2,3,4,5,6);
总结
结合es6(一)和es6(二)我们可以知道,常用的es6有const和let、解构赋值、模板字符串、扩展运算符、箭头函数、函数参数的默认值、函数的rest参数(替代arguments)。