算法工程师实习总结(7-9)
1. 软件开发
- 业务要求:制作多任务RTSP视频流播放以及区域画线的界面,并完善界面程序相应的基本功能。
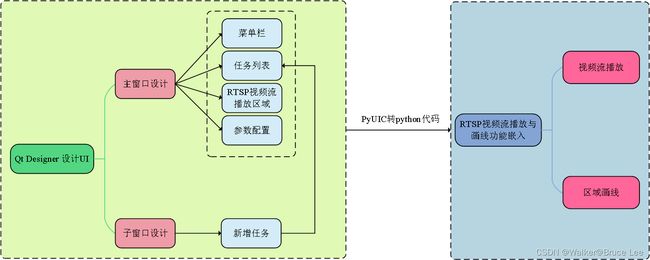
- 整体思路:由于使用的语言是Python,且该软件制作只是用作后面务中算法调用的工具,并未采用专业的软开制作程序以及界面美化等手段,只需要达到基本的功能即可,恰好在Python中有制作程序界面最好的库:PyQt5, 实现较为简单。为了更好地调整软件界面相关部件的布局,采用了Qt Designer设计了界面相关部件的布局,使用PyUIC将设计好的界面导出为python 基本程序,在此基础上,在界面程序中嵌入实现相应的功能,开发框架见图1.
1.1 多任务RTSP视频流播放与画线UI设计
1.1.1 Pycharm(或VsCode)配置PyQt5及其工具
环境配置:pyqt5、pyqt5-tools、opencv,为了避免因为环境包之间的冲突,安装包主要在anaconda单独配置的环境中,本文为anaconda下的pytorch环境。若出现版本不一致的问题。建议降低版本再操作,特别是opencv与pyqt5要保持版本匹配,否则在后续RTSP视频流播放嵌入会出现问题。经过测试,在Windows上能够正常运行,在Ubuntu系统上会出现版本匹配不一致,无法播放视频流的问题,需要重新编译opencv才行。
pip install pyqt5
pip install pyqt5-tools
pip install opencv-contrib-python
-
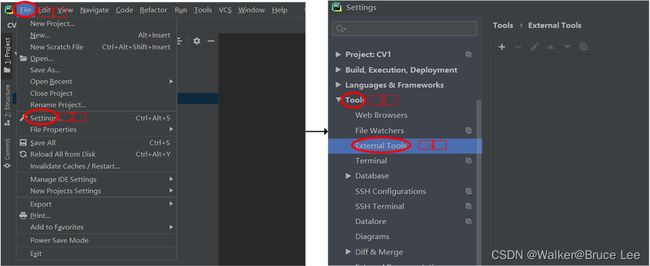
进入Pycharm 项目界面,点击”File“,选择”Settings“,弹出设置界面。在设置界面中选择”Tools“ → \rightarrow → ”External Tools“,操作见图2。

图2 操作流程1 -
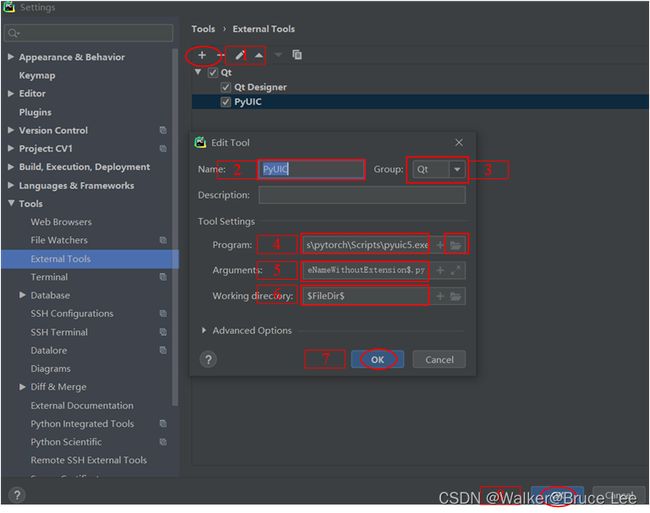
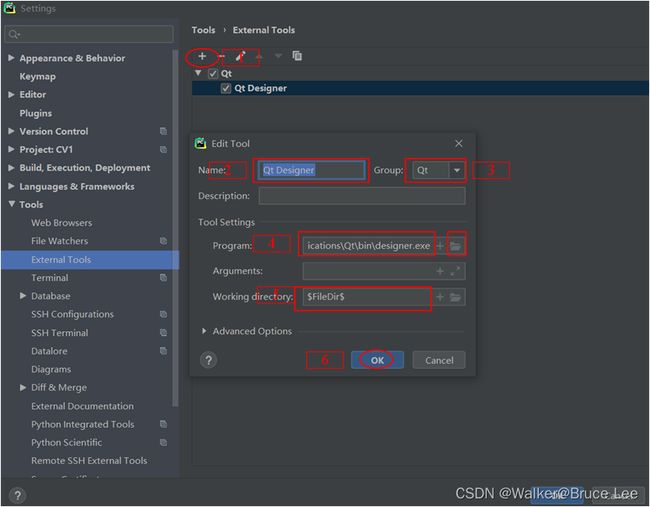
Qt Designer配置:点击”+“按钮新建工具,弹出工具配置界面,“Name”一栏填写”Qt Designer“;在”Group“一栏填写”Qt“;”Program“一栏填designe.exe的路径,本文安装在anaconda下pytorch环境里,位置为:E:\anaconda\envs\pytorch\Lib\sitepackages\qt5_applications\Qt\bin\designer.exe”(根据实际情况填写);在”Working directory“一栏填写”$FileDir“。最后点击OK,如图3所示。

图3 操作流程2 -
PyUIC配置:同样地点击”+“按钮新建工具,弹出工具配置界面;“Name”一栏填写”Qt Designer“,在”Group“一栏填写”Qt“;”Program“一栏填pyuic5.exe的路径,一般在对应环境的”Scripts“目录下,本文路径为”E:\anaconda\envs\pytorch\Scripts\pyuic5.exe“;在”Working directory“一栏填写”$FileDir“。在”Arguments“中填写如下内容,完成填写后,点击“OK”,步骤如图4
$FileName$
-o
$FileNameWithoutExtension.py$
1.1.2 Qt Designer设计基本布局
按照业务要求,分两步进行。
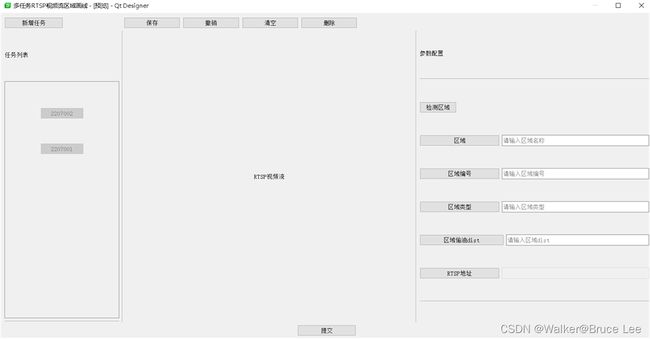
- 主窗口布局设计:将整个窗口主要划分为3部分,具体来说分为菜单栏、主体部分、提交部分。
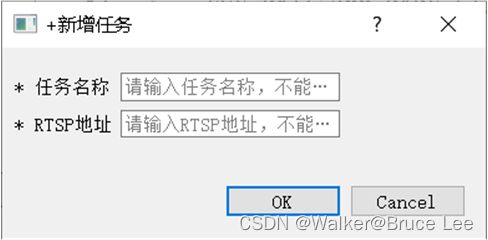
菜单栏主要在子窗口进行新增任务,通过新增任务按钮实现;以及实现RTSP视频流画线的保存、撤销、清空、撤销等基本功能;主体部分呈现任务列表、RTSP视频流播放以及参数配置;提交部分在完成任务人进行保存区域画线提交并退出所有操作。其界面如下
1.1.3 PyUIC转python代码
- 主窗口mainWindow.py
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1675, 854)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.verticalLayout_5 = QtWidgets.QVBoxLayout(self.centralwidget)
self.verticalLayout_5.setContentsMargins(9, 9, 9, 9)
self.verticalLayout_5.setSpacing(6)
self.verticalLayout_5.setObjectName("verticalLayout_5")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setSpacing(6)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.button_a_1 = QtWidgets.QPushButton(self.centralwidget)
self.button_a_1.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.button_a_1.setObjectName("button_a_1")
self.horizontalLayout_2.addWidget(self.button_a_1)
spacerItem = QtWidgets.QSpacerItem(148, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_2.addItem(spacerItem)
self.hl_a_1 = QtWidgets.QHBoxLayout()
self.hl_a_1.setSpacing(6)
self.hl_a_1.setObjectName("hl_a_1")
self.button_a_2 = QtWidgets.QPushButton(self.centralwidget)
self.button_a_2.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.button_a_2.setObjectName("button_a_2")
self.hl_a_1.addWidget(self.button_a_2)
self.button_a_3 = QtWidgets.QPushButton(self.centralwidget)
self.button_a_3.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.button_a_3.setObjectName("button_a_3")
self.hl_a_1.addWidget(self.button_a_3)
self.button_a_4 = QtWidgets.QPushButton(self.centralwidget)
self.button_a_4.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.button_a_4.setObjectName("button_a_4")
self.hl_a_1.addWidget(self.button_a_4)
self.button_a_5 = QtWidgets.QPushButton(self.centralwidget)
self.button_a_5.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.button_a_5.setObjectName("button_a_5")
self.hl_a_1.addWidget(self.button_a_5)
self.horizontalLayout_2.addLayout(self.hl_a_1)
spacerItem1 = QtWidgets.QSpacerItem(298, 20, QtWidgets.QSizePolicy.Expanding, QtWidgets.QSizePolicy.Minimum)
self.horizontalLayout_2.addItem(spacerItem1)
self.horizontalLayout_2.setStretch(0, 1)
self.horizontalLayout_2.setStretch(1, 1)
self.horizontalLayout_2.setStretch(2, 4)
self.horizontalLayout_2.setStretch(3, 5)
self.verticalLayout_5.addLayout(self.horizontalLayout_2)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setSpacing(6)
self.horizontalLayout.setObjectName("horizontalLayout")
self.verticalLayout_3 = QtWidgets.QVBoxLayout()
self.verticalLayout_3.setSpacing(6)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.label_b_1 = QtWidgets.QLabel(self.centralwidget)
self.label_b_1.setObjectName("label_b_1")
self.verticalLayout_3.addWidget(self.label_b_1)
self.scrollArea_b_1 = QtWidgets.QScrollArea(self.centralwidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Minimum)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.scrollArea_b_1.sizePolicy().hasHeightForWidth())
self.scrollArea_b_1.setSizePolicy(sizePolicy)
self.scrollArea_b_1.setWidgetResizable(False)
self.scrollArea_b_1.setAlignment(QtCore.Qt.AlignHCenter|QtCore.Qt.AlignTop)
self.scrollArea_b_1.setObjectName("scrollArea_b_1")
self.scrollAreaWidgetContents_b_1 = QtWidgets.QWidget()
self.scrollAreaWidgetContents_b_1.setGeometry(QtCore.QRect(80, 0, 131, 251))
self.scrollAreaWidgetContents_b_1.setObjectName("scrollAreaWidgetContents_b_1")
self.verticalLayout = QtWidgets.QVBoxLayout(self.scrollAreaWidgetContents_b_1)
self.verticalLayout.setContentsMargins(9, 9, 9, 9)
self.verticalLayout.setSpacing(6)
self.verticalLayout.setObjectName("verticalLayout")
self.button_b_1_1 = QtWidgets.QPushButton(self.scrollAreaWidgetContents_b_1)
self.button_b_1_1.setEnabled(False)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.button_b_1_1.sizePolicy().hasHeightForWidth())
self.button_b_1_1.setSizePolicy(sizePolicy)
self.button_b_1_1.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.button_b_1_1.setObjectName("button_b_1_1")
self.verticalLayout.addWidget(self.button_b_1_1)
self.button_b_1_2 = QtWidgets.QPushButton(self.scrollAreaWidgetContents_b_1)
self.button_b_1_2.setEnabled(False)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Minimum, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.button_b_1_2.sizePolicy().hasHeightForWidth())
self.button_b_1_2.setSizePolicy(sizePolicy)
self.button_b_1_2.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.button_b_1_2.setObjectName("button_b_1_2")
self.verticalLayout.addWidget(self.button_b_1_2)
self.scrollArea_b_1.setWidget(self.scrollAreaWidgetContents_b_1)
self.verticalLayout_3.addWidget(self.scrollArea_b_1)
self.hline_2 = QtWidgets.QFrame(self.centralwidget)
self.hline_2.setFrameShape(QtWidgets.QFrame.HLine)
self.hline_2.setFrameShadow(QtWidgets.QFrame.Sunken)
self.hline_2.setObjectName("hline_2")
self.verticalLayout_3.addWidget(self.hline_2)
self.verticalLayout_3.setStretch(0, 1