vue+element实现电商商城礼品代发网,商品、订单管理
一、项目效果图
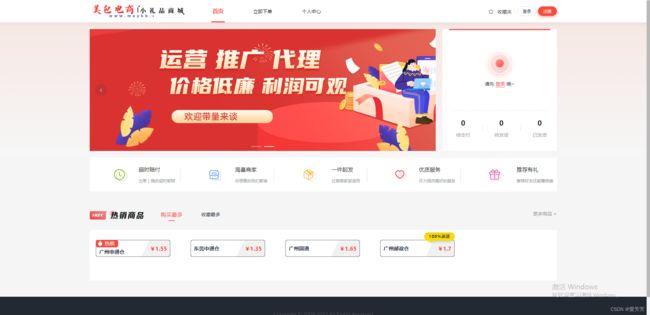
1.首页
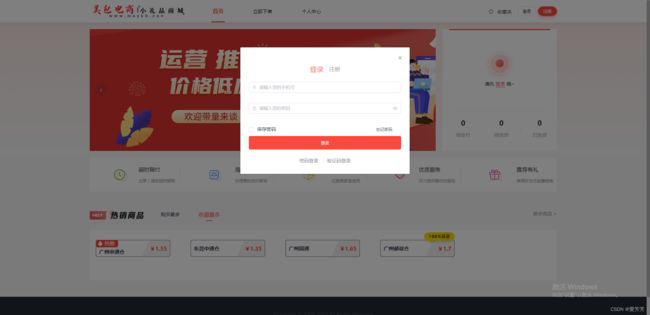
2.登录
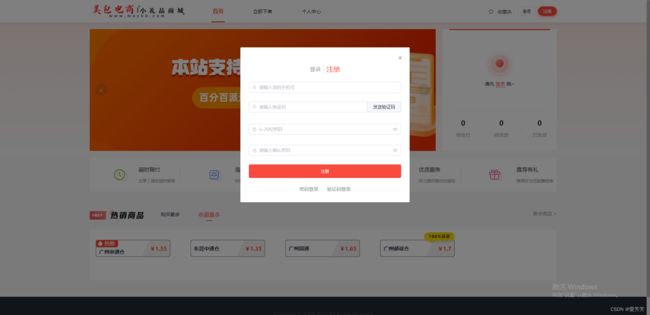
3.注册
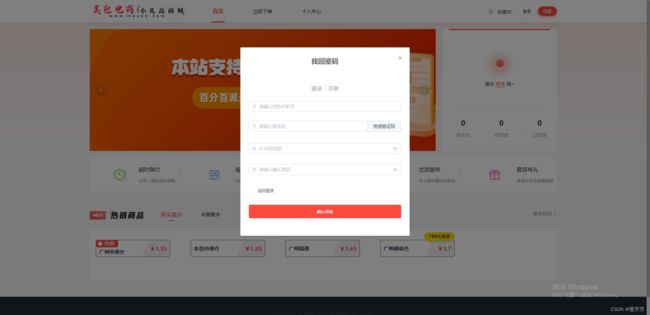
4.找回密码
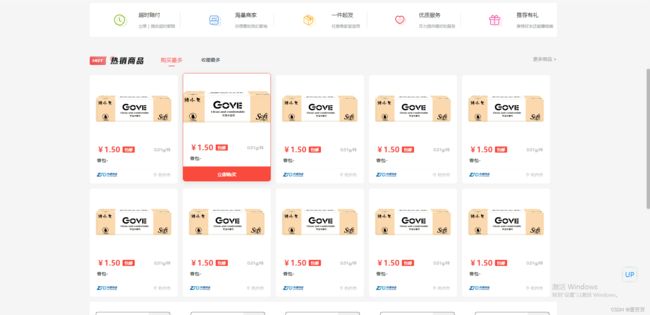
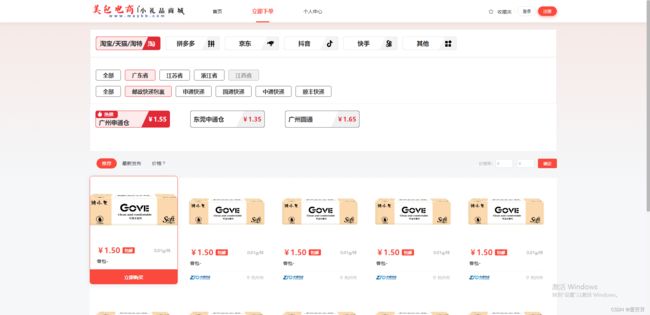
5.立即下单
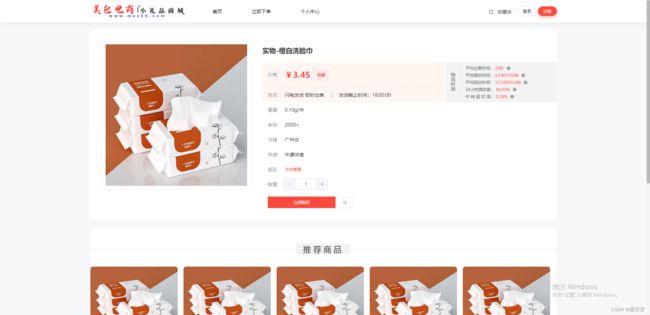
6.商品详情
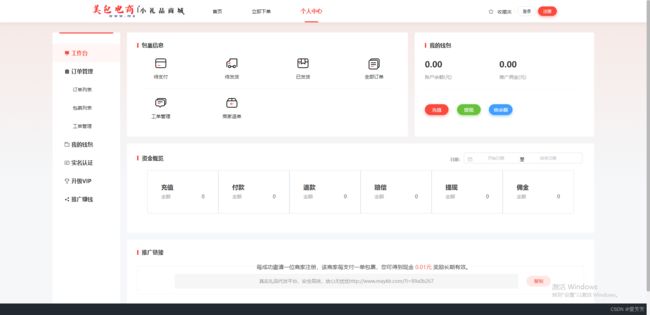
7.个人中心-工作台
8.个人中心-订单列表
9.订单中心-包裹列表
10.个人中心-工单管理
11.我的钱包
12.实名认证
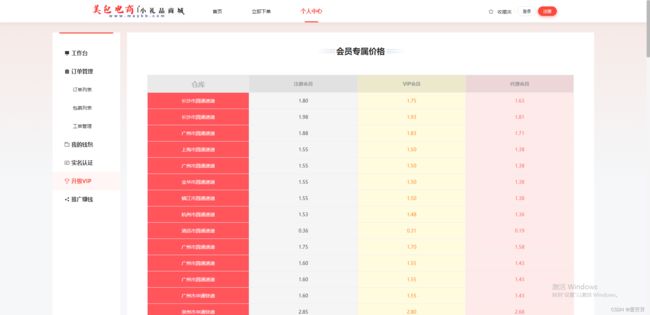
13.升级vip
14.个人中心-推广赚钱
二、关键源码
1.路由配置
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/components/index/index'
Vue.use(Router)
export const constantRoutes = [
{
path: '/index',
component: Layout,
children: [{
path: '',
name: '主页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/home/index'),
}]
},
{
path: '/',
name: '主页',
redirect: '/index'
},
{
path: '/type',
component: Layout,
children: [{
path: '',
name: '分类',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/type/index'),
}]
},
{
path: '/productDetail',
component: Layout,
children: [{
path: '',
name: '商品详情',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/product_detail/index'),
}]
},
{
path: '/personal',
component: Layout,
redirect: '/personal/staging',
children: [{
path: 'staging',
name: '个人中心',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/personal/index'),
redirect: '/personal/staging',
children:[
{
path: '/personal/staging',
name: '工作台',
component: () => import( '@/views/personal/staging.vue')
},
{
path: '/personal/order',
name: '订单列表',
component: () => import( '@/views/personal/order.vue')
},
{
path: '/personal/package',
name: '包裹列表',
component: () => import( '@/views/personal/package.vue')
},
{
path: '/personal/merchant',
name: '工单管理',
component: () => import( '@/views/personal/merchant.vue')
},
{
path: '/personal/myWallet',
name: '我的钱包',
component: () => import( '@/views/personal/my_wallet.vue')
},
{
path: '/personal/auth',
name: '实名认证',
component: () => import( '@/views/personal/auth.vue')
},
{
path: '/personal/vip',
name: '升级VIP',
component: () => import( '@/views/personal/vip.vue')
},
{
path: '/personal/popMoney',
name: '推广赚钱',
component: () => import( '@/views/personal/pop_money.vue')
}
]
}]
},
];
const createRouter = () => new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({
y: 0
}),
routes: constantRoutes
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
2.登录注册窗口
<template>
<div>
<el-dialog
class="form-dialog"
title=""
:visible.sync="box"
width="500px"
:close-on-click-modal="false"
center>
<div>
<div v-show="modalType === 'forget'" class="form-title"> 找回密码 div>
<div class="tabs-group">
<a :class="'tab-link el-link el-link--danger '+(modalType === 'login'?'active':'')" @click="changeModalType('login')">
<span class="el-link--inner"> 登录 span>
a>
<div class="tab-divider el-divider el-divider--vertical">
div>
<a :class="'tab-link el-link el-link--danger '+(modalType === 'register'?'active':'')" @click="changeModalType('register')">
<span class="el-link--inner"> 注册 span>
a>
div>
<el-form v-show="modalType === 'login'" class="login-form"
status-icon
:rules="loginRules"
ref="loginForm"
:model="loginForm"
label-width="0">
<el-form-item prop="phone">
<el-input size="small"
v-model="loginForm.phone"
auto-complete="off"
placeholder="请输入您的手机号">
<i slot="prefix" class="el-icon-user el-icon--right"/>
el-input>
el-form-item>
<el-form-item prop="password" v-show="loginType === 'pwd'">
<el-input size="small"
:type="passwordType"
v-model="loginForm.password"
auto-complete="off"
placeholder="请输入您的密码">
<i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/>
<i slot="prefix" class="el-icon-lock el-icon--right"/>
el-input>
el-form-item>
<el-form-item prop="validCode" v-show="loginType === 'code'">
<el-input size="small" placeholder="请输入验证码" v-model="loginForm.validCode" class="input-with-select">
<i slot="prefix" class="el-icon-user el-icon--right" style="line-height: 32px;"/>
<el-button slot="append" @click="sendValidCode">发送验证码el-button>
el-input>
el-form-item>
<el-form-item>
<el-row :span="24">
<el-col :span="12">
<el-checkbox v-show="loginType === 'pwd'" v-model="loginForm.autoLogin">保存密码el-checkbox>
el-col>
<el-col :span="loginType === 'pwd'?12:24" style="text-align: right;">
<el-button type="text"
style="width: 100px;color: #606266;"
@click.native.prevent="changeModalType('forget')"
class="login-submit">
忘记密码
el-button>
el-col>
el-row>
<el-row :span="24">
<el-col :span="24" style="text-align: right;">
<el-button type="primary"
style="width: 100%;height: 40px;"
@click.native.prevent="handleLogin"
class="login-submit">
登录
el-button>
el-col>
el-row>
el-form-item>
el-form>
<el-form v-show="modalType === 'register'" class="login-form"
status-icon
:rules="registerRules"
ref="registerForm"
:model="registerForm"
label-width="0">
<el-form-item prop="phone">
<el-input size="small"
v-model="registerForm.phone"
auto-complete="off"
placeholder="请输入您的手机号">
<i slot="prefix" class="el-icon-user el-icon--right"/>
el-input>
el-form-item>
<el-form-item prop="validCode">
<el-input size="small" placeholder="请输入验证码" v-model="registerForm.validCode" class="input-with-select">
<i slot="prefix" class="el-icon-user el-icon--right" style="line-height: 32px;"/>
<el-button slot="append" @click="sendValidCode">发送验证码el-button>
el-input>
el-form-item>
<el-form-item prop="password">
<el-input size="small"
:type="passwordType"
v-model="registerForm.password"
auto-complete="off"
placeholder="6-20位密码">
<i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/>
<i slot="prefix" class="el-icon-lock el-icon--right"/>
el-input>
el-form-item>
<el-form-item prop="passwordConfirm">
<el-input size="small"
:type="passwordType"
v-model="registerForm.passwordConfirm"
auto-complete="off"
placeholder="请输入确认密码">
<i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/>
<i slot="prefix" class="el-icon-lock el-icon--right"/>
el-input>
el-form-item>
<el-form-item>
<el-row :span="24">
<el-col :span="24" style="text-align: right;">
<el-button type="primary"
style="width: 100%;height: 40px;"
@click.native.prevent="handleRegister"
class="login-submit">
注册
el-button>
el-col>
el-row>
el-form-item>
el-form>
<div v-show="modalType === 'login' || modalType === 'register'" class="login-type-change">
<a class="el-link el-link--info" @click="changeLoginType('pwd')">
<span class="el-link--inner">密码登录span>
a>
<div class="el-divider el-divider--vertical">
div>
<a class="el-link el-link--info">
<span class="el-link--inner" @click="changeLoginType('code')">验证码登录span>
a>
div>
<el-form v-show="modalType === 'forget'" class="login-form"
status-icon
:rules="forgetRules"
ref="registerForm"
:model="forgetForm"
label-width="0">
<el-form-item prop="phone">
<el-input size="small"
v-model="forgetForm.phone"
auto-complete="off"
placeholder="请输入您的手机号">
<i slot="prefix" class="el-icon-user el-icon--right"/>
el-input>
el-form-item>
<el-form-item prop="validCode">
<el-input size="small" placeholder="请输入验证码" v-model="forgetForm.validCode" class="input-with-select">
<i slot="prefix" class="el-icon-user el-icon--right" style="line-height: 32px;"/>
<el-button slot="append" @click="sendValidCode">发送验证码el-button>
el-input>
el-form-item>
<el-form-item prop="password">
<el-input size="small"
:type="passwordType"
v-model="forgetForm.password"
auto-complete="off"
placeholder="6-20位密码">
<i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/>
<i slot="prefix" class="el-icon-lock el-icon--right"/>
el-input>
el-form-item>
<el-form-item prop="passwordConfirm">
<el-input size="small"
:type="passwordType"
v-model="forgetForm.passwordConfirm"
auto-complete="off"
placeholder="请输入确认密码">
<i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/>
<i slot="prefix" class="el-icon-lock el-icon--right"/>
el-input>
el-form-item>
<el-form-item>
<el-row :span="24">
<el-col :span="12" style="text-align: left;">
<el-button type="text"
@click="changeLoginType('pwd')"
style="width: 100px;color: #606266;"
@click.native.prevent="handleLogin"
class="login-submit">
返回登录
el-button>
el-col>
el-row>
el-form-item>
<el-form-item>
<el-row :span="24">
<el-col :span="24" style="text-align: right;">
<el-button type="primary"
style="width: 100%;height: 40px;"
@click.native.prevent="handleForget"
class="login-submit">
确认修改
el-button>
el-col>
el-row>
el-form-item>
el-form>
div>
el-dialog>
div>
template>
<script>
export default {
name: "login_modal",
data() {
return {
box: false,
modalType: 'login',
loginType: 'pwd',
loginForm: {
phone: "",
password: "",
validCode: "",
autoLogin: false
},
loginRules: {
phone: [
{required: true, message: "请输入您的手机号", trigger: "blur"}
],
password: [
{required: true, message: "请输入您的密码", trigger: "blur"},
{min: 1, message: "密码长度最少为6位", trigger: "blur"}
],
validCode: [
{required: false, message: "请输入验证码", trigger: "blur"}
],
},
registerForm: {
phone: "",
validCode: '',
password: "",
passwordConfirm: "",
},
registerRules: {
phone: [
{required: true, message: "请输入您的手机号码", trigger: "blur"}
],
validCode: [
{required: true, message: "请输入验证码", trigger: "blur"}
],
password: [
{required: true, message: "请输入密码", trigger: "blur"},
{min: 1, message: "密码长度最少为6位", trigger: "blur"}
],
passwordConfirm: [
{required: true, message: "请输入确认密码", trigger: "blur"},
{min: 1, message: "密码长度最少为6位", trigger: "blur"}
]
},
forgetForm: {
phone: "",
validCode: '',
password: "",
passwordConfirm: "",
},
forgetRules: {
phone: [
{required: true, message: "请输入您的手机号码", trigger: "blur"}
],
validCode: [
{required: true, message: "请输入验证码", trigger: "blur"}
],
password: [
{required: true, message: "请输入密码", trigger: "blur"},
{min: 1, message: "密码长度最少为6位", trigger: "blur"}
],
passwordConfirm: [
{required: true, message: "请输入确认密码", trigger: "blur"},
{min: 1, message: "密码长度最少为6位", trigger: "blur"}
]
},
passwordType: "password",
};
},
watch: {
'loginType'(){
if(this.modalType === 'login' && this.loginType === 'code'){
this.loginRules['validCode'][0].required = true;
}else{
this.loginRules['validCode'][0].required = false;
}
}
},
mounted() {
},
methods: {
//登录模式
changeModalType(type){
this.modalType = type;
if(this.$refs.loginForm){
this.$refs.loginForm.resetFields();
}
if(this.$refs.registerForm){
this.$refs.registerForm.resetFields();
}
},
//登录模式
changeLoginType(type){
this.modalType = 'login';
this.loginType = type;
if(this.$refs.loginForm){
this.$refs.loginForm.resetFields();
}
if(this.$refs.registerForm){
this.$refs.registerForm.resetFields();
}
},
loginModal(){
this.box = true;
if(this.$refs.loginForm){
this.$refs.loginForm.resetFields();
}
if(this.$refs.registerForm){
this.$refs.registerForm.resetFields();
}
},
showPassword() {
this.passwordType === ""
? (this.passwordType = "password")
: (this.passwordType = "");
},
//登录
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
const loading = this.$loading({
lock: true,
text: '登录中,请稍后。。。',
spinner: "el-icon-loading"
});
loading.close();
}
});
},
//发送验证码
sendValidCode(){
if(this.registerForm.phone.trim() === ''){
this.$message.warning('请输入手机号码');
return;
}
},
//注册
handleRegister() {
this.$refs.registerForm.validate(valid => {
if (valid) {
const loading = this.$loading({
lock: true,
text: '注册中,请稍后。。。',
spinner: "el-icon-loading"
});
loading.close();
}
});
},
//找回密码
handleForget() {
this.$refs.forgetForm.validate(valid => {
if (valid) {
const loading = this.$loading({
lock: true,
text: '保存中,请稍后。。。',
spinner: "el-icon-loading"
});
loading.close();
}
});
},
}
}
script>
<style scoped>
.form-dialog .tabs-group {
display: flex;
justify-content: center;
margin: 20px;
}
.el-link.el-link--danger {
color: #f56c6c;
}
.form-dialog .tabs-group .tab-link {
font-size: 16px;
color: #999;
}
.form-dialog .tabs-group .active {
font-size: 20px;
color: #f94a3d;
}
.el-divider--vertical {
display: inline-block;
width: 1px;
height: 1em;
margin: 0 8px;
vertical-align: middle;
position: relative;
}
.form-dialog .tabs-group .tab-divider {
height: 28px;
}
.el-divider {
background-color: #dcdfe6;
}
.form-dialog .login-type-change {
margin-top: 14px;
text-align: center;
}
.el-link.el-link--info {
color: #909399;
}
.el-link {
display: inline-flex;
flex-direction: row;
align-items: center;
justify-content: center;
vertical-align: middle;
position: relative;
text-decoration: none;
outline: none;
cursor: pointer;
padding: 0;
font-size: 14px;
font-weight: 500;
}
.form-dialog .tabs-group .tab-link:hover {
color: #fa6a64;
}
.form-dialog .form-title {
font-size: 20px;
color: #666;
font-weight: 700;
line-height: 1;
padding-bottom: 37px;
text-align: center;
}
style>
三、项目结构、设计说明
项目以vue项目创建,前端某些元素使用element,项目启动执行的命令为:
npm install
npm run dev(当然命令可以修改为npm run serve,没啥区别)
注意:npm install 成功了再执行 npm run dev 启动项目
结构如下截图,项目已经集成和实现了需要请求后端接口的一切功能,所以无须花费精力去考虑前端如何去对接后端和接口,可以把一切精力放在实现前端界面设计上来。
这样不懂后端的伙伴也省心省力,接口请求只需按照模板去copy就好,无非就是get/post/delete/put等请求方式和参数传递的差别,当然不明白的可以细问作者。
项目结构还是分为:顶部+具体功能显示容器+底部,页面存放于src/components目录下,看目录命名就能明白其含义,具体功能页面在views目录下。
路由在router目录中。
四、总结
后续不定期将不断完善和增加功能页面(数据分离管理、页面数据通讯交互、参数变化等),敬请期待。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!