VUE day_08(7.26)学子商城项目详细版
学子商城项目步骤
一、准备步骤
1.生成项目包
具体的见前面内容
2.分解结构
三个部分,上中下,上下是固定的,中间部分根据路径变化,就需要写路由
两种组件一种放compements,一种放route
头与脚是独立模块不随路径变化—compements
身体,独立模块随路径产生变化—路由系统+views目录
Css和html用原版网站
3.拿资源
\xuezi-server
二、compements制作头部和脚部
- 直接去原版拿myheder.html的代码复制粘贴过来
- 全局引用css代码 base.js
三、身体部分
根据路径变化成为不同的组件---路由系统
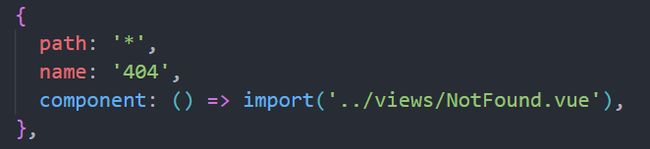
- 为避免在调试过程中输入错误的地址不报错,先制作一个notfound页面来显示报错,自己发挥就可以
*是通配符,配置到所有匹配不到页面的地址
2.index
除了头和脚的html其他全部都复制粘贴过来
在app.vue全局引入 import "./assets/css/animate.css"
在index.js局部引入
四、网络请求
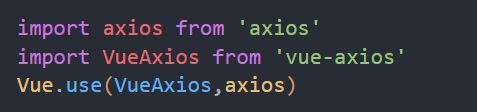
在项目下安装axios
在main.js中优雅全局注入axios
在index.vue中请求数据,一些基本操作,此处省略,检查有没有请求到数据
请求地址:http://www.codeboy.com:9999/data/product/index.php
五、轮播图
使用第三方制作轮播图,官网:Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
Vue2只能使用低版本的swiper
安装命令:npm i swiper@5.* vue-awesome-swiper@4.*
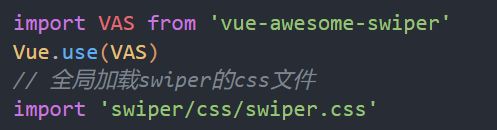
使用时需要在main.js全局注入
回到index.vue中,删掉原有的banner
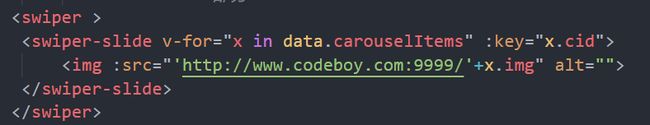
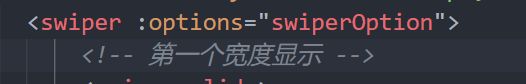
运用seiper提供的两个组件:swiper和swiper-slide
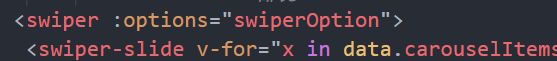
找到数据中轮播图的位置,把它循环在swiper-slide里
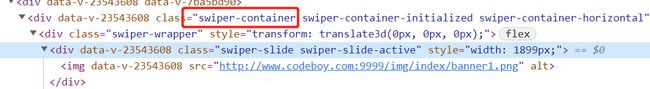
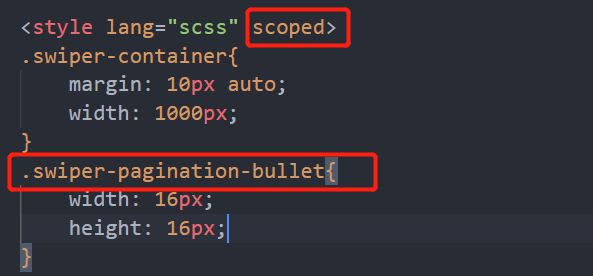
右键检查轮播图的样式,swiper自带的样式是什么,找到它就可以给他样式
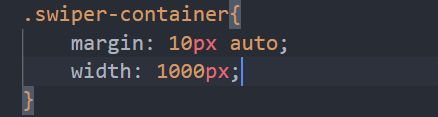
将轮播图居中后,去官网找为swiper提供的方法,获取不用样式展示轮播图
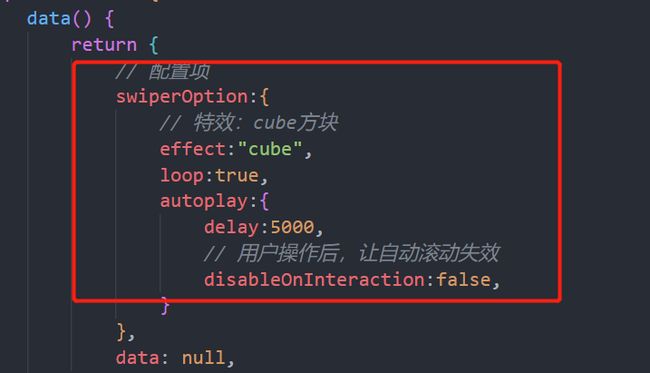
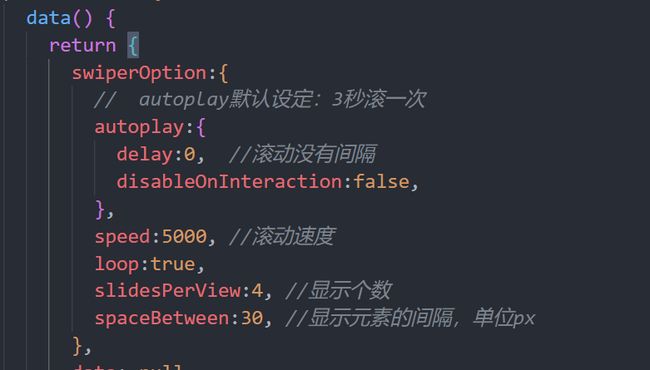
给轮播图添加配置项,配置项写在data里,用:options:””绑定到swiper上
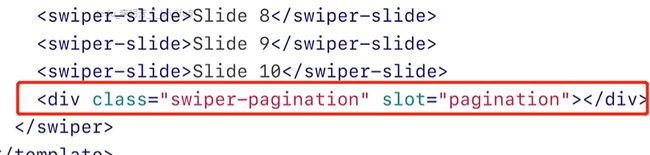
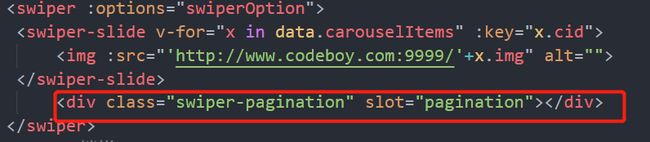
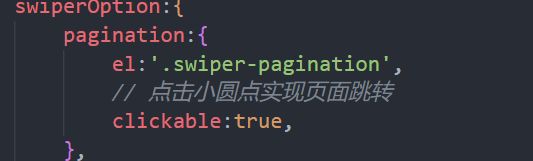
给轮播图添加小圆点,到官网上去找小圆点的制作,找到对应的地方复制粘贴到自己对应的代码位置
注意不要写到循环里,也不要写到swiper外面
获取小圆点的配置项,写到swiper的配置项里,更多配置项去官网找
可以修改class样式,但是
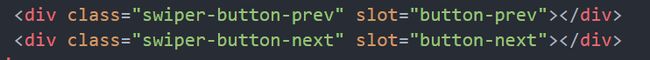
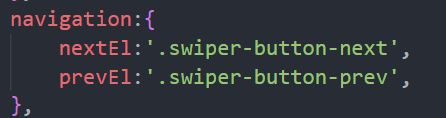
给轮播图添加左右按钮,位置就写在小圆点后面,配置项写轮播图里头
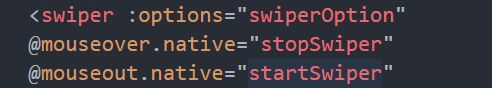
要实现鼠标放入移除控制轮播图的滚动
需要自定义方法,由于自定义组件不能绑定事件,所以要用修饰符native,把事件当做原生事件绑定给自定义组件
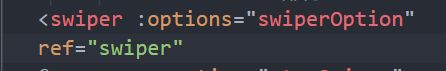
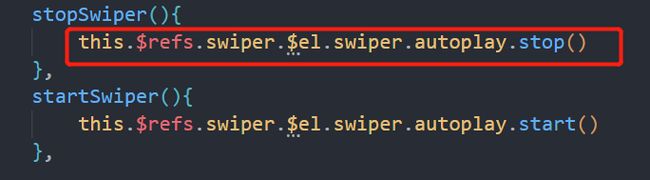
而方法中,如何调用swiper组件中的autoplay的stop方法,就要考虑怎么得到swiper组件的引用,--- ref属性,可以通过组件的ref属性,把一个变量和组件捆绑在一起,存储在$refs里,本质是代替了原生DOM的查询操作
Ref:reference的缩写,引用
把变量swiper和组件swiper绑定在一起,这样在JS里就能通过变量来操作swiper
打印this.$refs,找到autoplay中的停止和开始的方法(层级需要自己慢慢的找),放到绑定的函数中,
方法更多的参数可以浏览disableOnInteraction_Swiper参数选项
Swiper官方提供的在线 Vue Demo. 可以用来参考
vue-awesome-swiper | Homepage | Surmon's projects
官网api(适合DOM方式): 中文api - Swiper中文网
六、首页的楼层
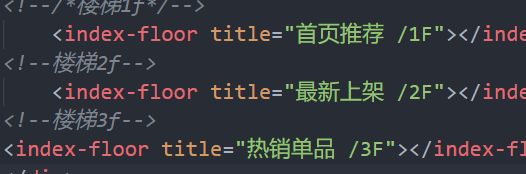
三个楼层只有数据不同,所以考虑采用组件来制作楼层,通过组件参数来接受数据,最终实现复用。
粘贴一个楼层到组件里,是一个整体的div,可以作为根组件使用,class不用修改,因为原版的代码就是floor,再局部引入item_cat.css 文件,用这个组件替换掉原有的楼层内容。
回到组件制作组件的属性/形参,把原来的标题换成形参,到index.vue传参
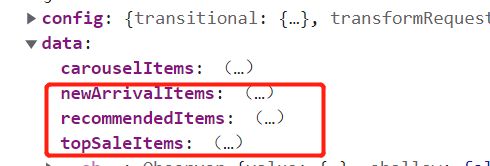
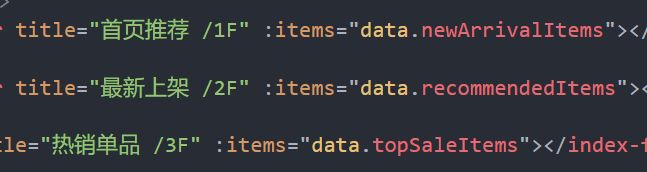
其他的数据,在后台去找之前请求到的数据,每一个楼层对应一个数据,参数传递进组件
点开data查看路径,传递不同的参数到相应的位置,白色方框是运用一个简写方法,将常用到的字符串储存在配置文件中,需要用到的时候带入名称即可,
七、详情页
1.整体数据
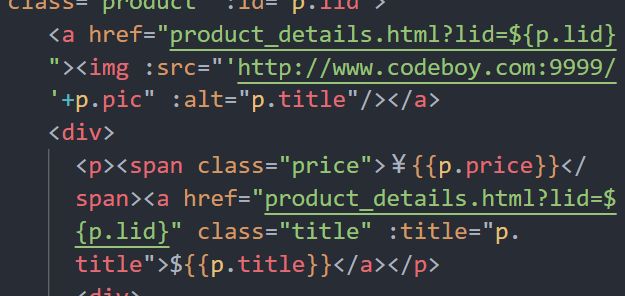
制作路由组件ProDetails.vue,去原版网站复制product_details.html中的除头和脚之外的内容,css文件就局部引入product_details.css,这个可以到原网页去观察到,然后到index.js去配置路由
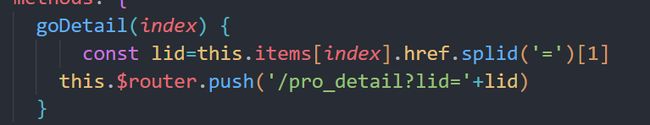
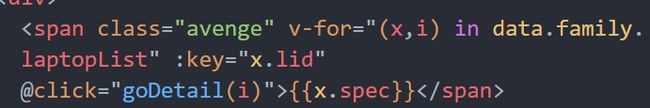
找到楼层组件,去每一个“查看详情”的位置,添加编程式跳转,由于一共有六个按钮,每一个按钮要跳转去不同的页面,就需要设计一个形参,接收触发函数的元素序号
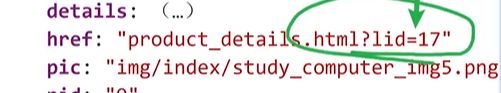
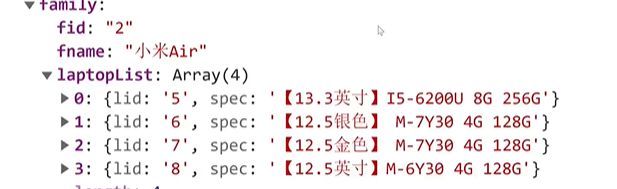
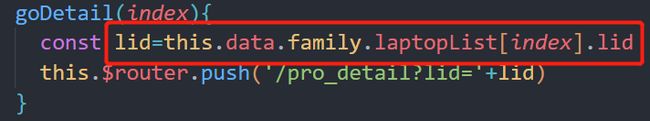
序号是需要对应数据的,所以要去后台找lid的位置
但是lid在字符串里,需要把它抓出来,在JS初级中学过,可以利用=分割字符串
再把lid拼接到路径里
给每一个“查看详情”,绑定一个点击事件去触发这个编程式跳转,注意给这个函数传递实参,实参就是对应的部分的下标
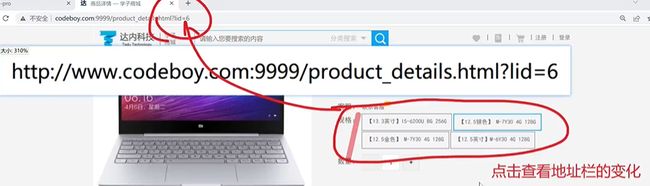
如此,点击时实现了编程式跳转而且地址栏有lid的编号了
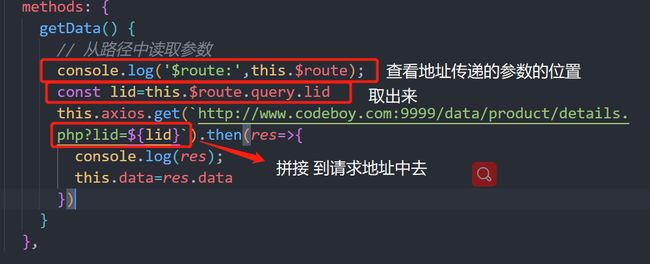
在详情页拿到参数请求对应的数据
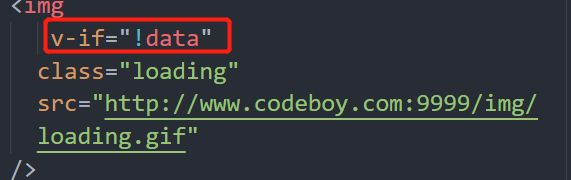
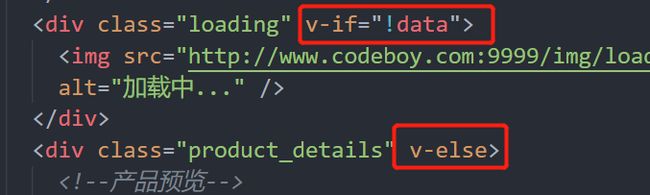
我们复制过来的原生代码中,设有一个动图,是一个加载动画
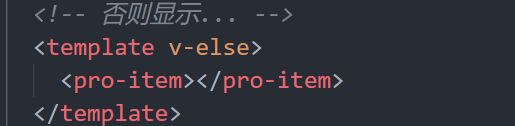
可以根据请求数据是否存在,判断是否请求完毕,请求未完毕前,显示加载动画,就用到v-if和v-else,逻辑是如果数据不存在,显示loading,若不是,显示product_details
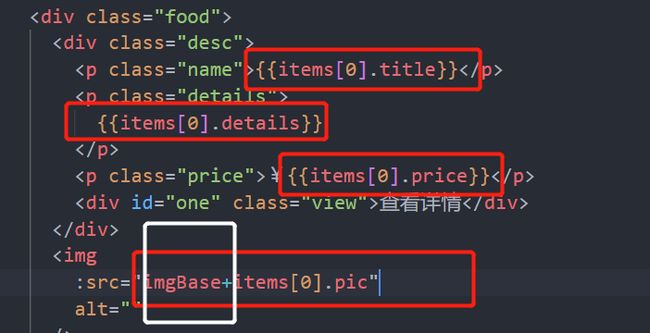
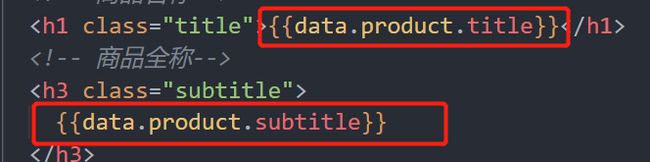
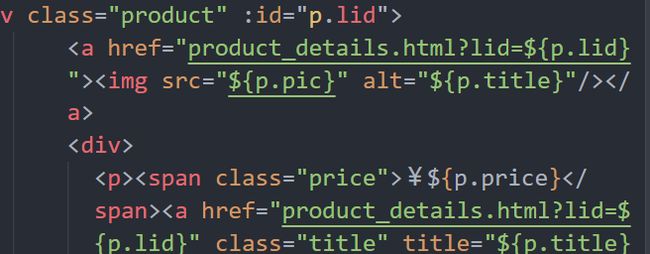
product_details部分里面的标题、副标题、单价等变量去后台查看数据把相应的数据变量修改上去
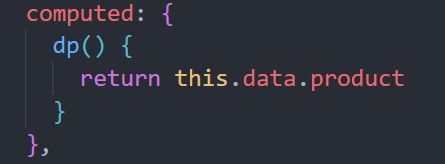
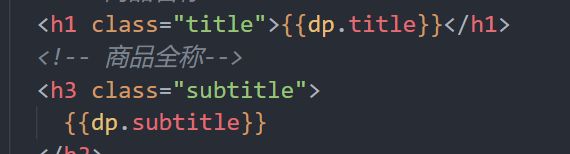
由于详情页面变量非常多,每一个位置都要写一长串,可以利用计算属性将代码简化,之前我们学过,计算属性的特点是使用是不用(),就能自动触发的函数,所以在此配置一个计算属性,用dp代替data.product,可以简化每一处的代码长度非常方便
如此将所有位置的修改完
这样就实现点击不同位置的“查看详情”,跳转到相应的详情页面的效果了。
2.小图切大图
![]()
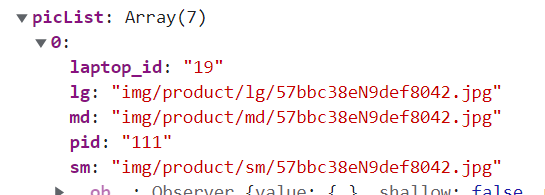
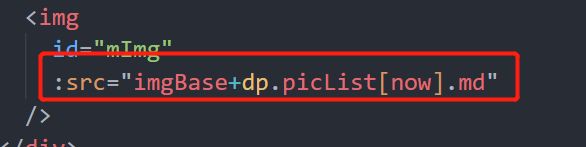
首先还是要去后台分析图片的位置和图片的结构,大中小三个图,一张大图放上面,五张小图遍历到下面,要实现鼠标悬浮到小图切换到大图,就需要给大图绑定一个当前项now,默认为第一张图,从图片数组中找到当前激活的图片,进行展示,也顺便在data中设置一个图片的基础路径,
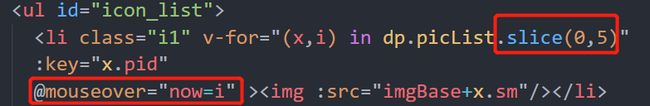
再遍历小图,给绑定悬浮事件改变图片的序号,即now的值,但是有个细节是后台的小图有多又少,页面最多展示五张小图,循环时使用截取元素num.slice(x,y),从序号x截取到序号y,不含y(详情见JS基础),控制展示的图的数量,防止超出。
3.规格部分
原生网页是选择点击不同的规格,激活相应的位置
还是先找数据
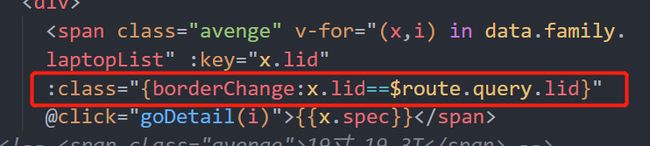
找到规格的位置,将数据循环
由于原版是需要修改地址栏参数的,所以又要编程式跳转
要通过下标确定点的是哪一个,所以在for循环里添加序号,给span增加点击事件获取相应span的下标,
触发事件用方法获取lid,拼接到地址
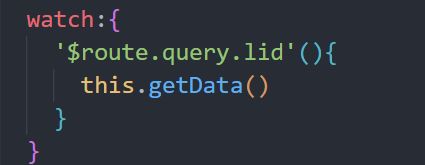
随即需要监听lid的变化(路由中的lid),重新发送请求,
添加高亮,去原版网站找到样式,规格的lid和当前路由的lid相同,则高亮
4.详情页面
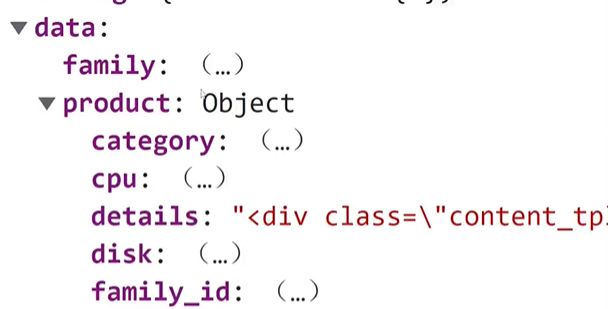
查看数据,发现是一个html,而原版是一张图片,所以用v-html展示到页面中去
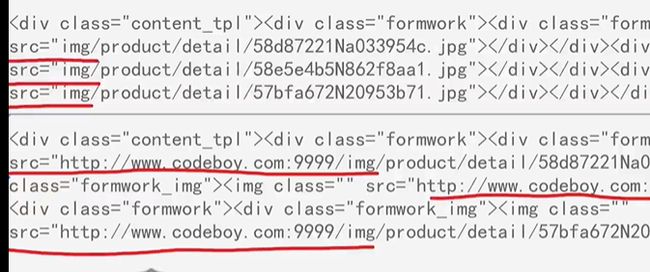
但是图片不能正常显示,因为原来的html里面所有的图片的路径都是相对路径,没有前缀,
![]()
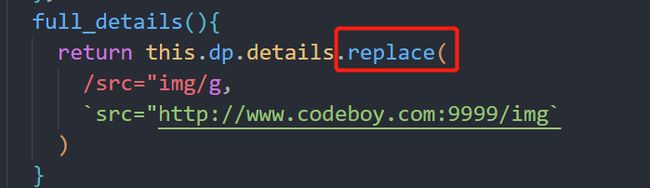
需要为详情补全图片路径,使用计算属性,其返回值就利用正则全局查找到src=”img,替换成完整路径src=” http://www.codeboy.com:9999/img(正则替换在JS高级最后一天)
如此,即可正常展示图片了。
5.详情页轮播图
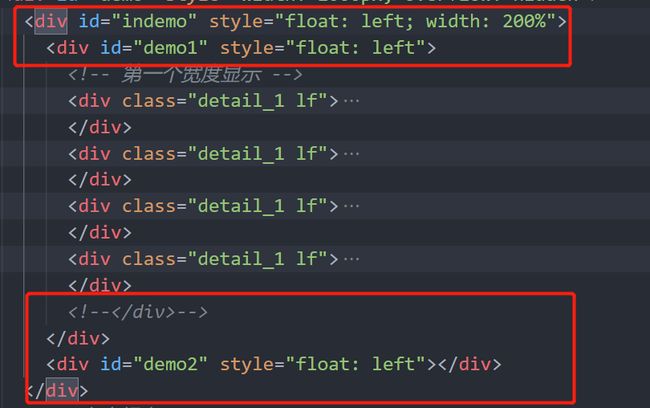
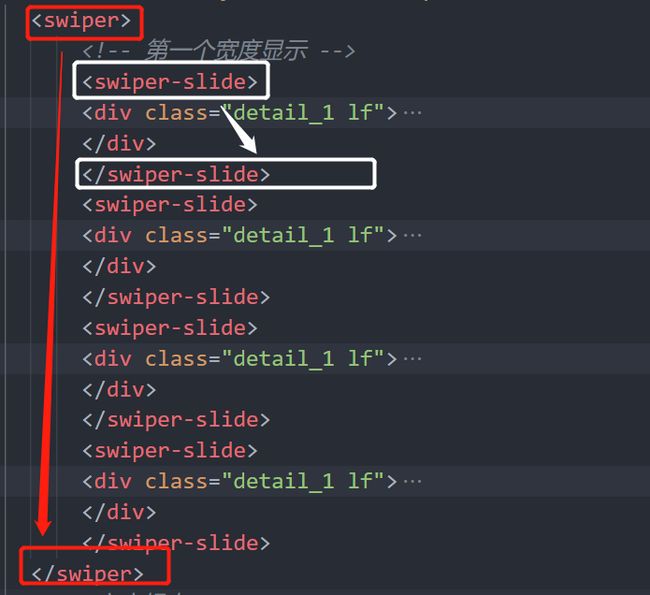
因为原版是jquery做的,所以要把它改成swiper
每一个div用swiper-slide包裹
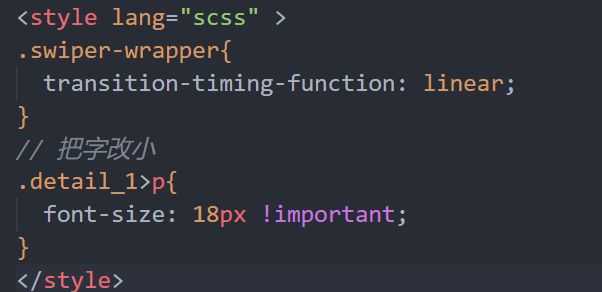
要修改为一列写4个,添加配置项
还要修改为匀速动画,由于修改的是组件内部的css,必须删除scoped
6.此处增加一个小细节
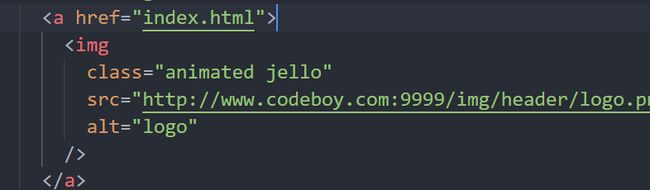
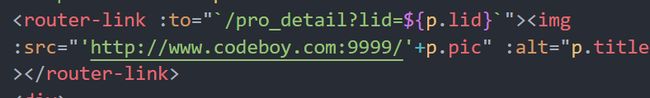
头部栏(在conponent组件中),有一个logo图标,原网站中是一个超链接,点击图片跳转到首页,而我们并没有这一个index.html页面,所以需要修改
我们将它修改为router-link跳转到首页,就不会调错位置了
八、axios的baseURL
在实际开发中,中小型项目通常只有一个接口服务器,此时可以给axios设置服务器的路径,以后通过axios发请求,就不需要添加 服务器路径前缀,其优点是节省代码,维护时,可以一键切换服务器的地址,不用再挨个修改每一个路径
在main.js文件中
由于main.js中,为axios配置了基础路径,发请求时可以不再书写。
九、商品搜索页面
1.路由的新页面products.vue
复制products.html,局部引入css文件products.css
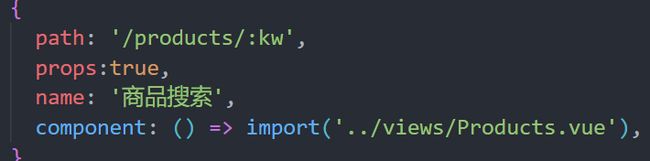
设置路由,用冒号传参,打开props传参功能
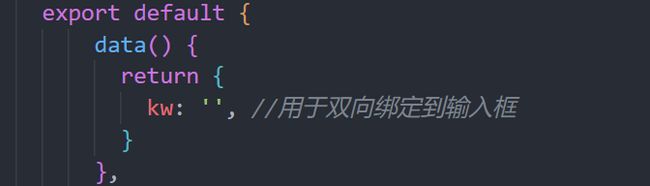
2.双向数据绑定
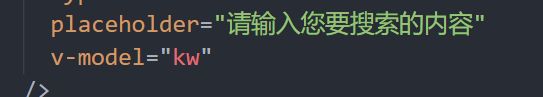
在头部的搜索框绑定v-module
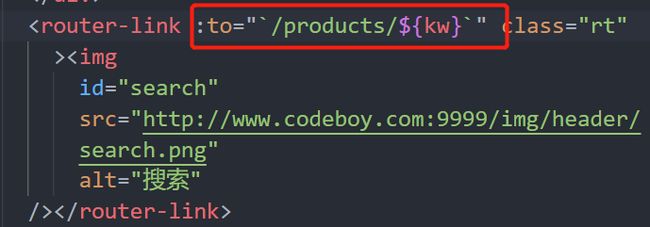
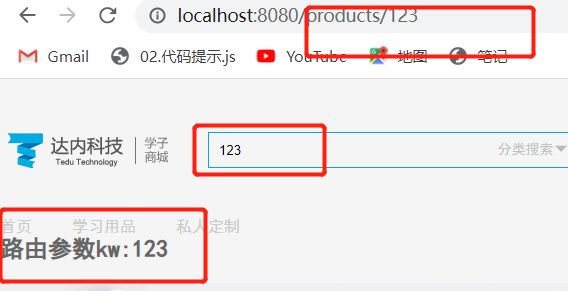
点击搜索按钮提取出绑定的值,把搜索的a标签改为router-link式跳转,路径用字符串拼接参数进去
回到商品列表页,接收路由参数,然后测试一下是否能取到
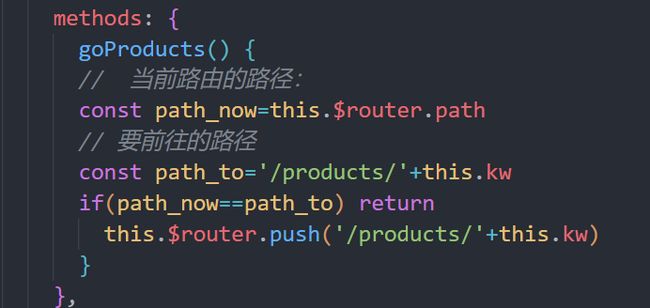
原则上输入框中输入值后回车也能前往新的页面,这里就要用到编程式跳转,按键按下抬起时触发,作者为事件添加了修饰符,可以增强事件
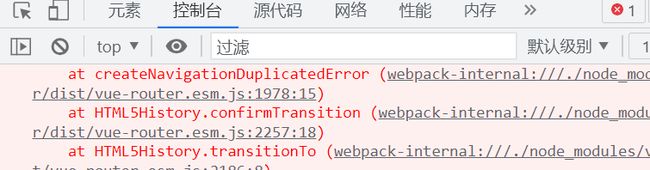
但是有一个重复跳转造成的报错,所以要进行一次两次路径的判断,
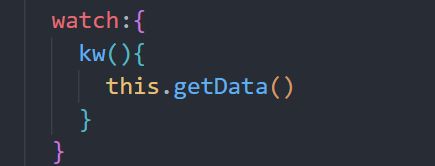
得到地址上的 参数kw 就进行发请求,但是在首页输入能请求数据,在详情页再搜就不在请求了,因为mounted是页面显示时触发,所以要监听kw的变化再触发请求函数
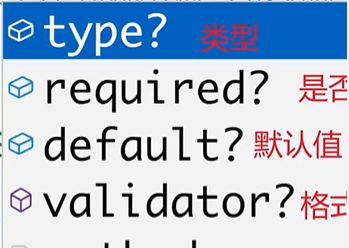
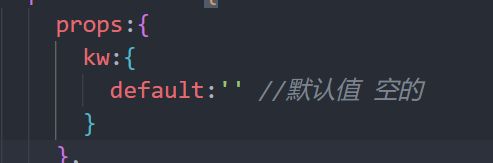
要避免输入框为空时请求不到数据,要调整声明组件的方式,声明方式有两种,1.简易方案:[参数名,参数名];2.精确配置方案:{参数名:{配置项…}},精确配置方案有提示如下,我们选用默认值default设置,将默认设置为空,因为服务器设定是kw没有值,则返回所有商品
3.搜索页面的展示用componts组件进行复用,设置一个ProItem.vue
到public/js/produsts.js中,找到相应的html代码复制粘贴过来,因为整体是一个完整的div,直接作为根组件即可,不要嵌套额外多余的div,影响样式
引入css文件products.css
在搜索页面的商品列表部分原本是一个动图,给它做一个判断,没有数据显示这个动图,否则显示的东西,需要一个容器配合v-else判断,但是这个容器不能影响css样式,此容器是template
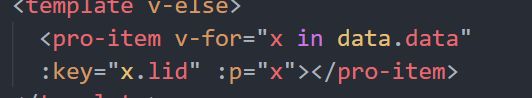
由于数据只有一个,所以要把接受到的数据一个一个制成卡片的列出来,就循环一下,参数传递到组件
在组件中设置一个接受参数的
把原来用于js的参数改为vue的
4.点击列表的卡片,跳转到详情
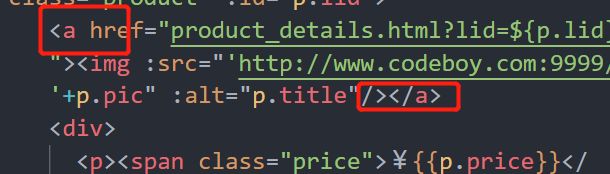
更换原网页的a标签换为router-link
5.分页制作
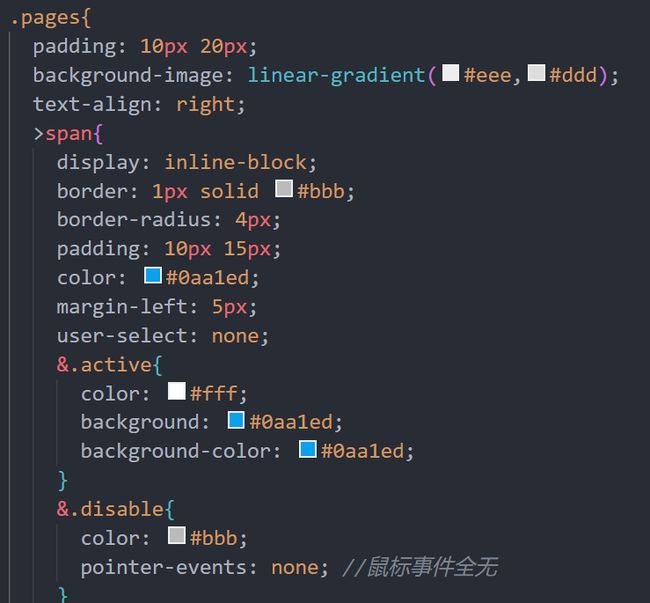
样式从头写,自带的样式就不要了,需要给class改一个名字
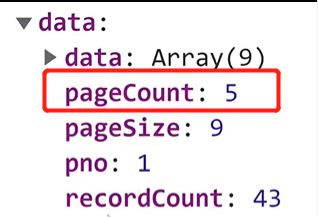
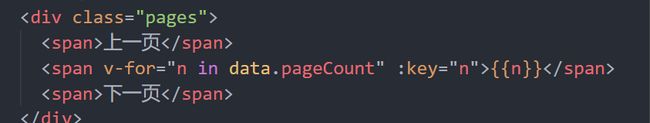
遍历一下后台数据的页
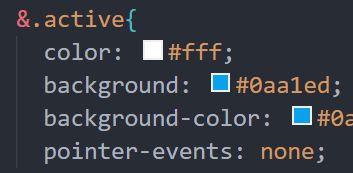
添加样式,普通、激活时、禁用时的样式
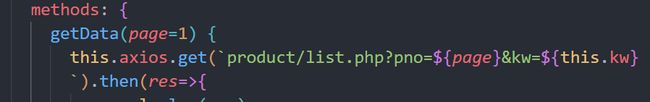
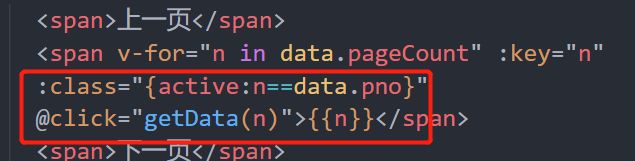
改造一下请求地址,给请求函数一个参数,默认为1,字符串拼接到url,通过点击事件添加激活样式并改变请求函数的参数
给激活样式增加一个取消所有鼠标事件也可以避免重复点击报错
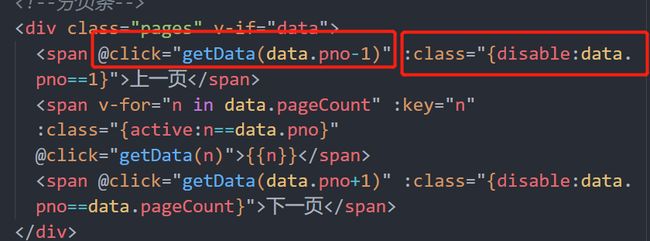
上一页和下一页的设置,添加点击事件激活数据请求,设置禁用样式
十、登录和注册
1.完成两个路由组件的制作
到原网站中找相应html粘贴过来,两个页面都引入css文件login.css
2.处理头部图标的链接
头部栏中把超链接改造成router-link
3.meta属性,元数据
用于给路由添加自定义的配置项
可以给配置文件中添加源数据
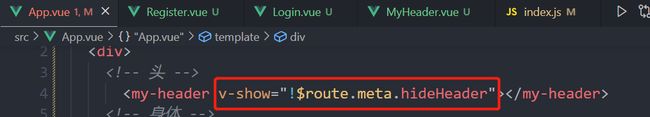
添加了这一属性的,在app.vue打印this会看到有meta,在$route里,利用v-show给头部做一个判断,拥有这一源数据的就不显示头
十一、个性化标题
- 利用meta属性,给每一个路由设置标题
2.当点击切换时,标签的标题栏会切换
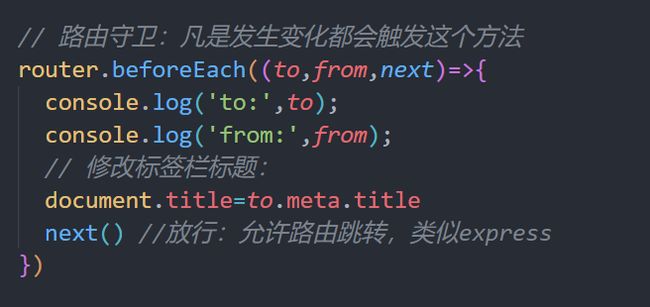
需要在index.js里添加路由守卫,to是跳转的地址,from是原来的
3.修改标题栏的图片
下载图标的网址,http://www.codeboy.com:9999/img/favicon.ico
下载好后,替换里面的这个文件
也可以去网上搜索关键词“ico制作”,找一个网页把要做图标的图片制作成自定义ico,再下载下来替换掉原来的ico文件即可。
十二、完善注册页面
- 将页面中的a标签换为正确的rouer-link
- 实现注册
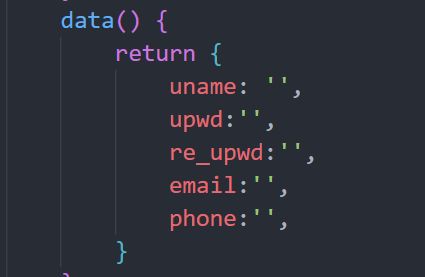
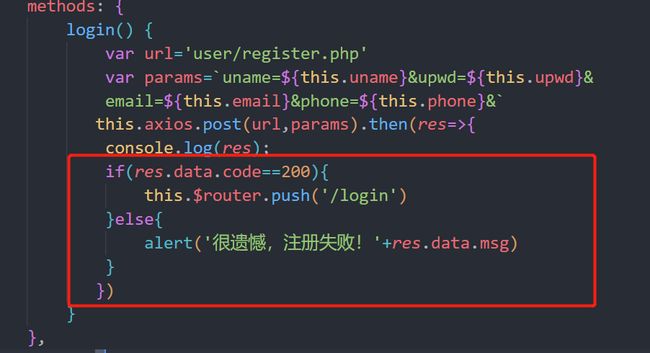
给每一个输入框添加绑定数据
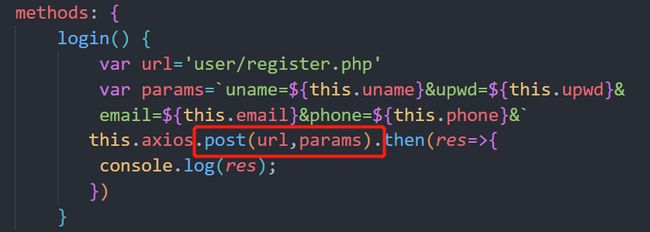
注册操作是post请求,get请求是用?参数拼接在url里,而post请求需要把url和参数分开传递
请求地址在接口文档里面
如果登录成功,跳转到登录页面
十三、完善登录页面
- 将页面中的a标签换为正确的rouer-link
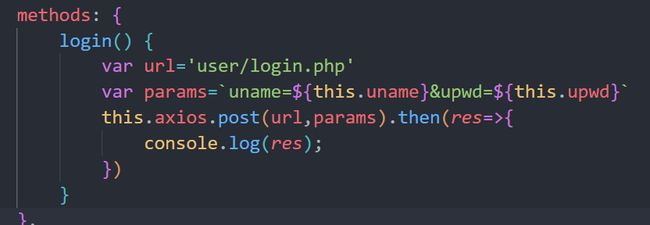
- 实现登录
步骤与注册页面基本相同
十四、登录成功后的首页
- 用户名要同步到首页去
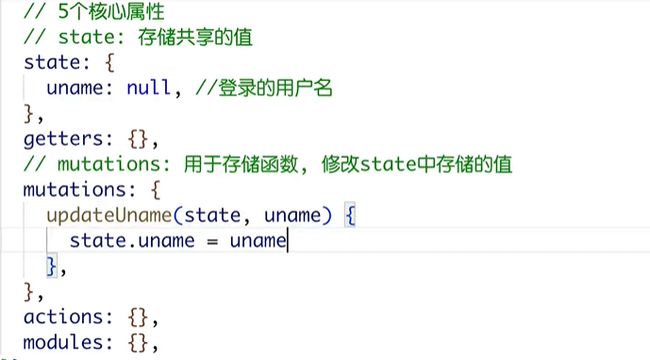
Store文件夹里Index.js中state存储共享的值
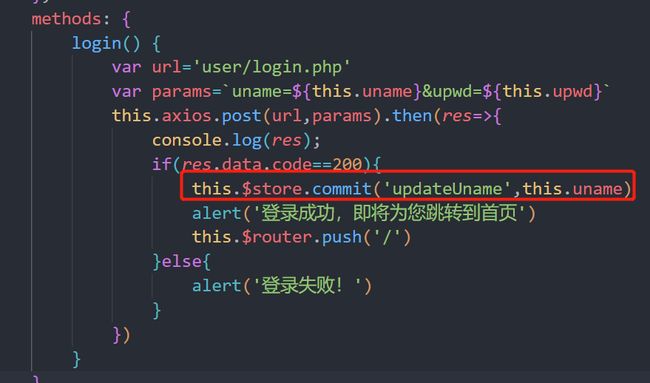
登录成功后,把用户名存储给共享的vuex里,要触发vuex的mutations中的方法,用$store中的commit的方法
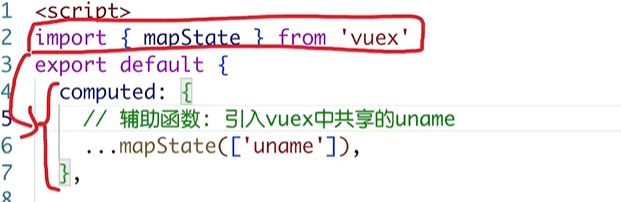
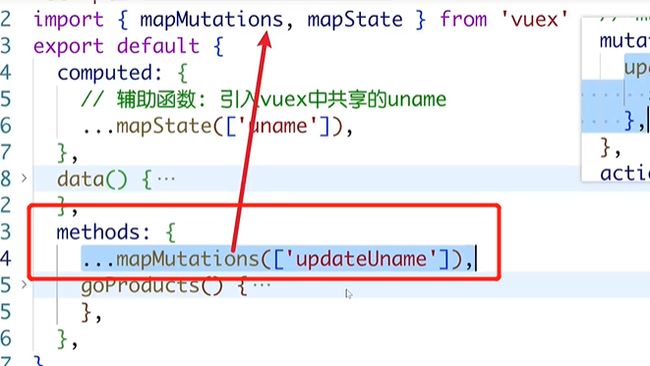
2.利用传递过来的参数更改头部
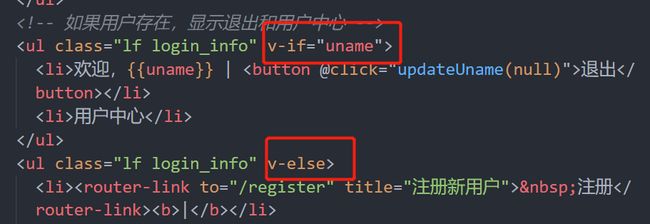
在头部组件中
更改html,添加判断,自己添加一个显示退出和用户中心的ul,退出按钮直接把用户名设为null即可