ios UI 基础开发一
目录
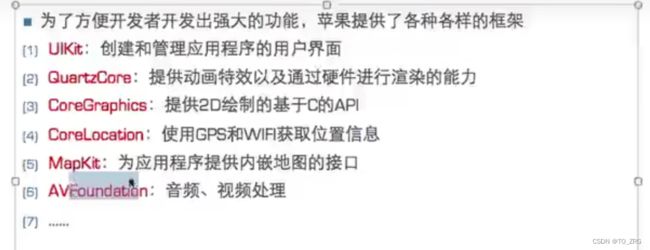
第一节:基础库
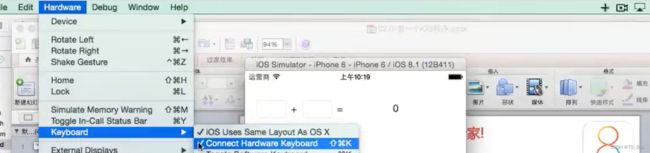
第二节:弹出模拟器的键盘
第三节:模拟器回到桌面
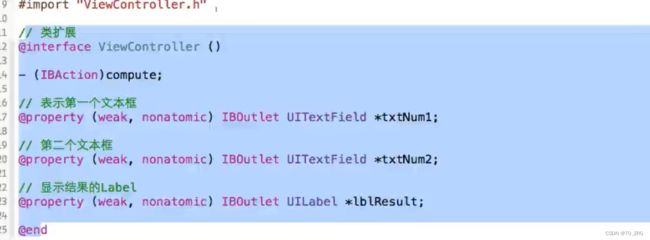
第四节:Viewcontroller 与 View 的关系
第五节:快捷键
第六节:键盘召回
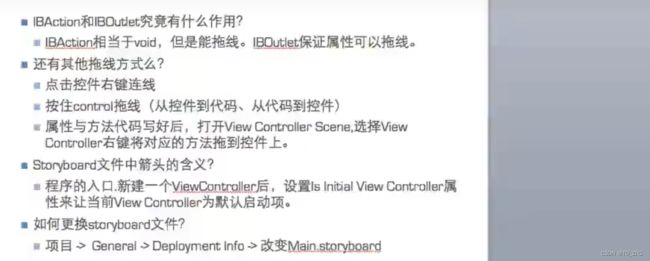
第七节:启动流程+xcode介绍
第八节:UIButton的基本使用
代码设置按钮的不同状态的属性
第九节:开启动画
第十节:代码创建UIButton
第十二节:安装模拟器不同的系统
第十三节:transform 属性
第十四节:UIView 常见的属性
第十五节:从plist 里面读取数据
创建plist 文件
懒加载
读取plist 文件
第十六节:UIImageView 播放动画
与UIButton的对比
第十五节:UILabel
自动换行
第十六节:九空格
获取控件的最大x/y 值 CGRectGetMaxX/Y
第十七节:xib
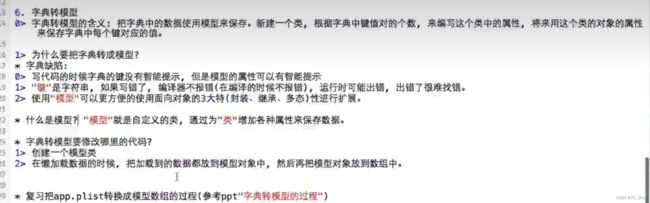
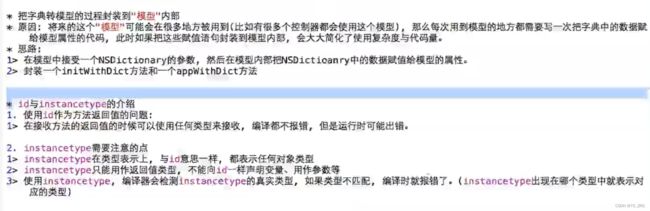
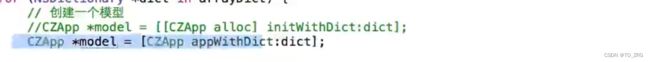
字典转model
xib创建
xib的生命周期
第十八节:状态栏
第十九节:Snippet
第二十节:NSArray
第二十一节:UIAlertView、UIAlertController、UIAlertViewDelegate
第二十二节:@2x 和 @3x
第二十三节:设置app icon 和 launch screen
第二十四节:UIScrollView
监听滚动事件 UIScrollViewDelegate
UIScrollView缩放
UIScrollView分页、UIPageView
第二十五节:NSTimer
第二十六节:UITableView、UITableViewCell
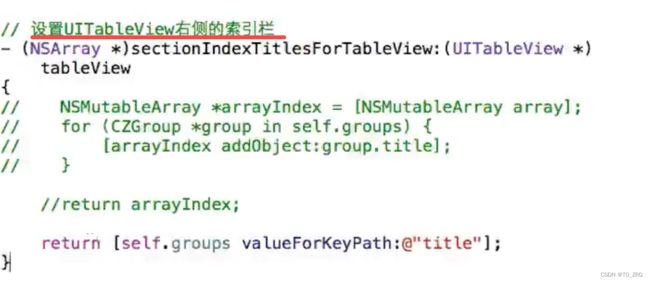
设置table View 、UITableViewDelegate
设置UITableViewCell
刷新数据
滚动到哪一行
第二十七节:重用UITableViewCell
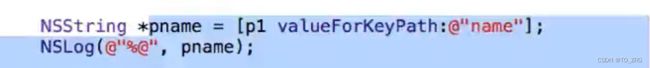
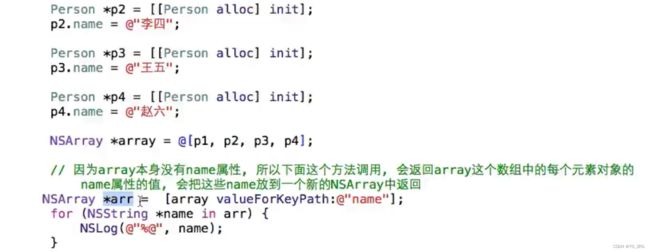
第二十八节:KVC
第二十九节:通过xib 创建UITableViewCell
第三十节:Activity Indicator View
第三十二节:dispatch
第三十三节:UITableViewController
第三十三节:通过代码创建UITableViewCell
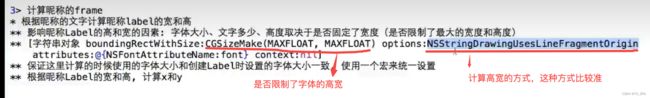
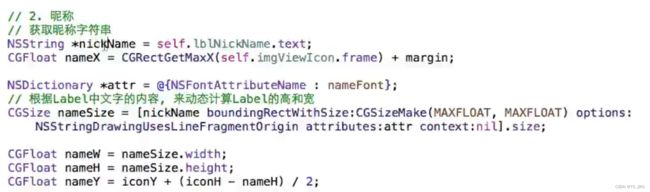
根据文字的多少,计算lable框的高宽
第三十四节:CGRect的库
第三十五节:声明的UI控件属性为什么要用weak 属性
第三十六节:UI空间的delegate 属性为什么必须是weak
第三十七节:图片的拉伸方式
第三十八节:UITextFieldView
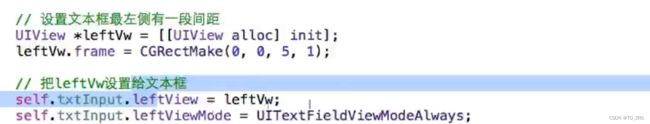
设置光标离左边有一段间距
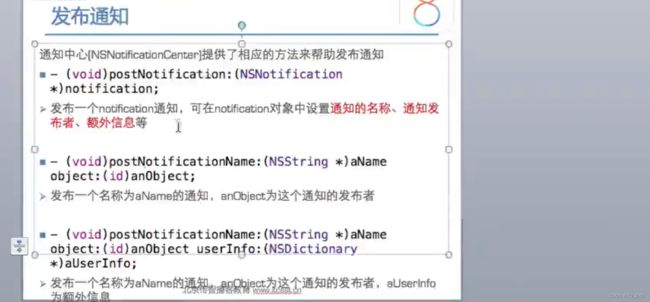
第三十九节:NSNotificationCenter、NSNotification
监听键盘通知
第四十节:UIDevice
第四十一节:静态单元格
设置header view
折叠header View
刷新数据
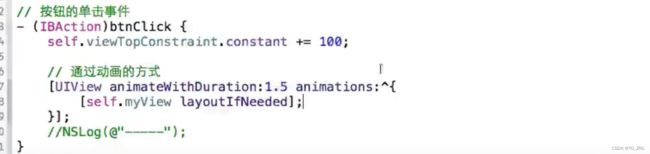
第四十二节:自动布局
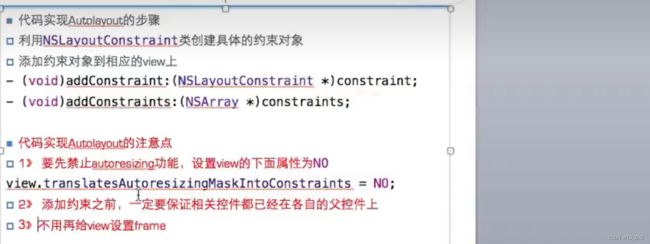
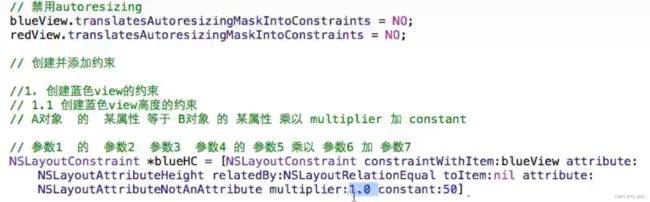
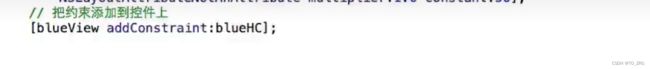
用代码设置约束
创建约束动画
第一节:基础库
按住option 键拖动控件,能快捷复制控件
第二节:弹出模拟器的键盘
command+k
第三节:模拟器回到桌面
command+shift+h
第四节:Viewcontroller 与 View 的关系
ViewController 用来管理View,View 只是用来显示数据的
第五节:快捷键
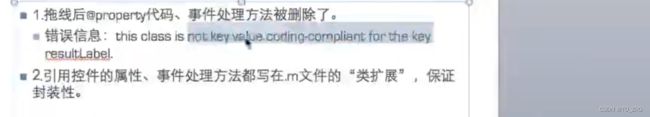
按住control 键,从storyboard 把控件往类extension里面拖拽,会生成对应的连接,并且会生成对应方法的实现
属性选择Outlet,按钮事件是Action
第六节:键盘召回
谁唤醒的键盘,谁就是第一响应者,召回的时候,就是切换第一响应者
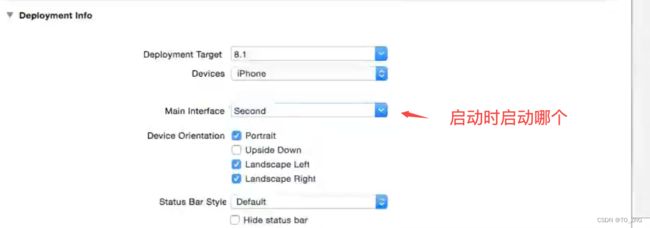
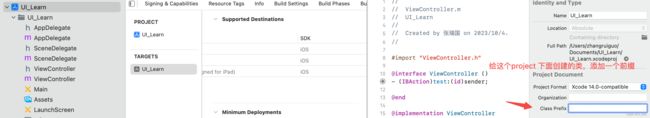
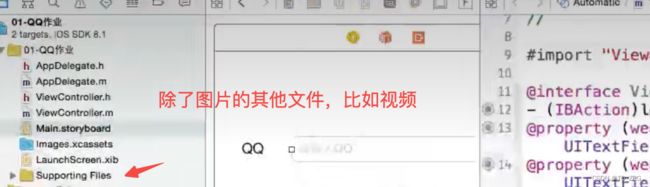
第七节:启动流程+xcode介绍
首先查看启动哪个launch screen
launch screen 是启动画面之前的图
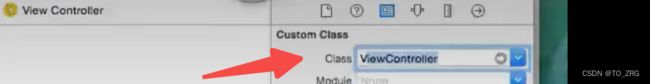
然后启动哪个view controller ,有箭头的就是初始化的view controller,如果有多个vc,可以拖拽
第八节:UIButton的基本使用
 当一个oc对象,里面有一个属性是结构体,必须先获取到,改了再赋值,因为是值类型,不能直接调用setter 方法
当一个oc对象,里面有一个属性是结构体,必须先获取到,改了再赋值,因为是值类型,不能直接调用setter 方法![]()
 Frame 是左上角的位置,Center 是物体的中心点坐标,bound 是以中心点的高宽
Frame 是左上角的位置,Center 是物体的中心点坐标,bound 是以中心点的高宽
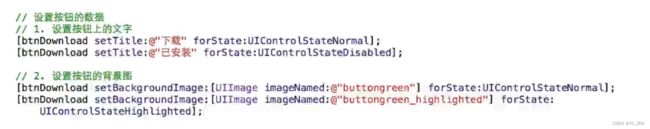
image 和 bgimage 的区别:bg 会随着按钮大小变化而变化,image不会
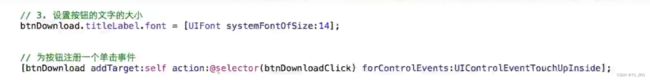
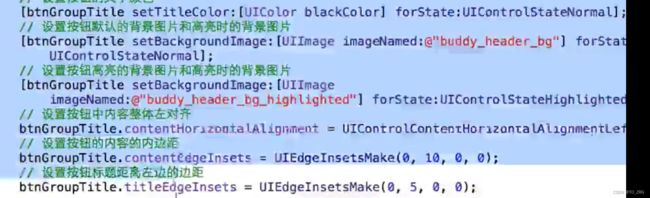
代码设置按钮的不同状态的属性
一定是一个方法,不能通过.语法去设置,因为该方法一定至少有2个参数,一个是属性,一个是状态
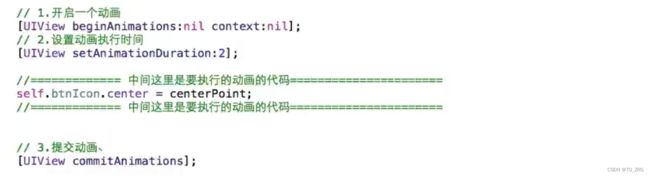
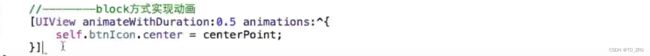
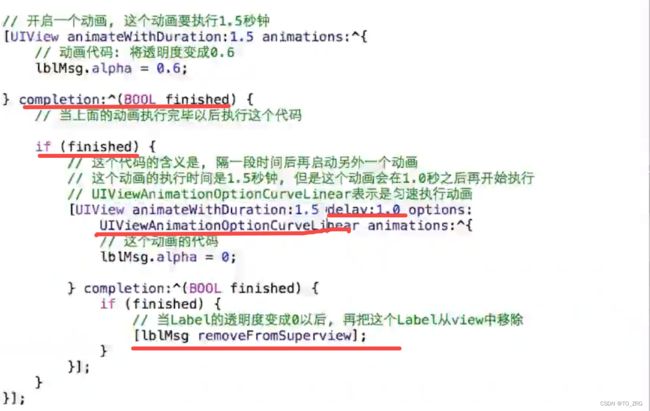
第九节:开启动画
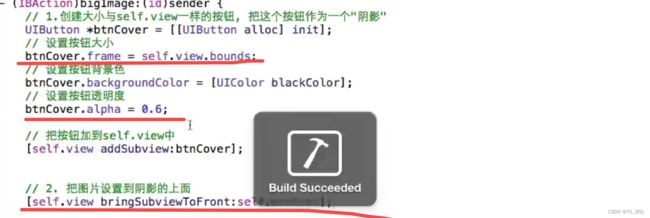
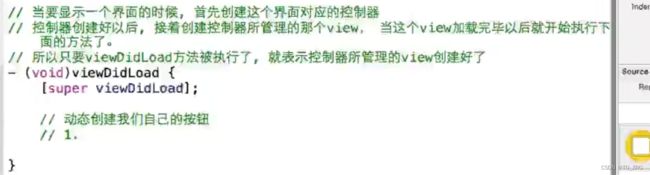
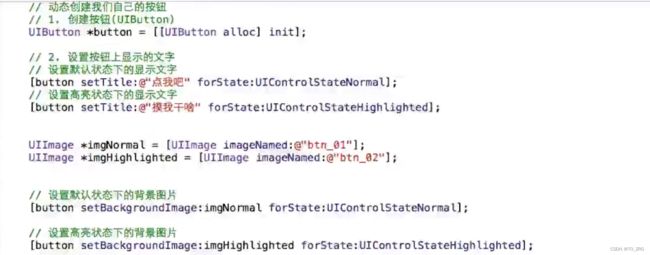
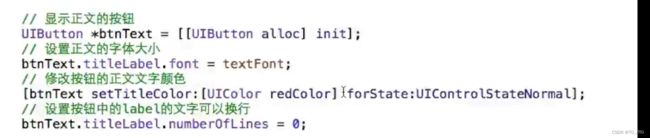
第十节:代码创建UIButton
 不同的按钮有不同的state,所以设置的时候要根据不同的state 设置属性,比如color,text
不同的按钮有不同的state,所以设置的时候要根据不同的state 设置属性,比如color,text


第十二节:安装模拟器不同的系统
SDK的位置:
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/
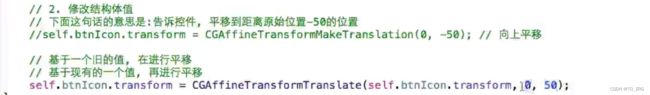
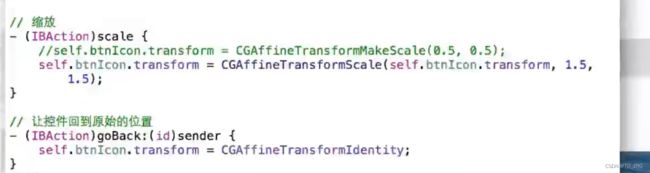
第十三节:transform 属性
transform 的坐标系原点,是原始的坐标,就是变动之前的都是0,是本身的坐标系,和center一样
![]()
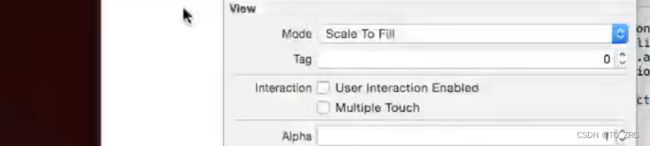
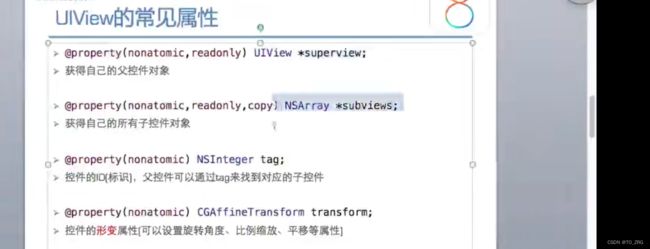
第十四节:UIView 常见的属性
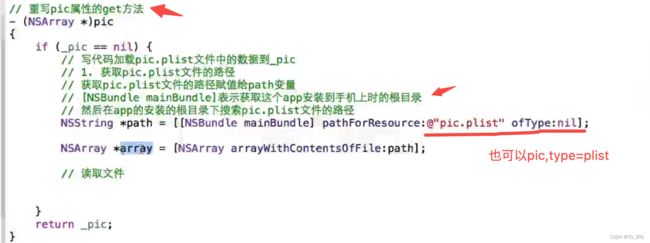
第十五节:从plist 里面读取数据
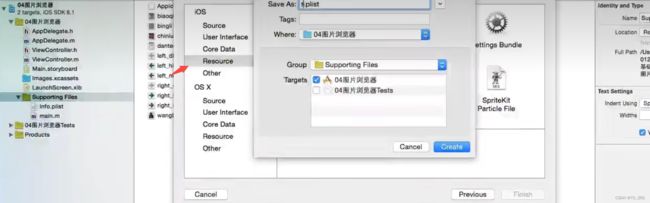
创建plist 文件
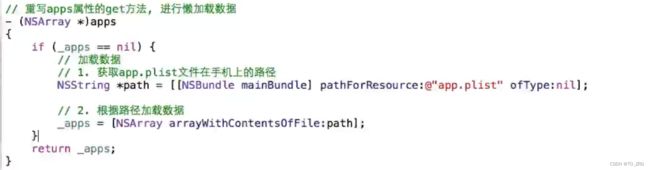
 懒加载
懒加载
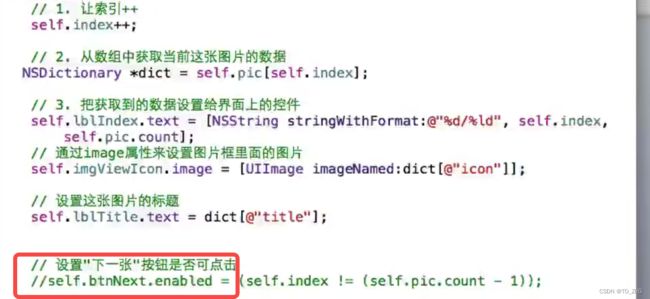
读取plist 文件
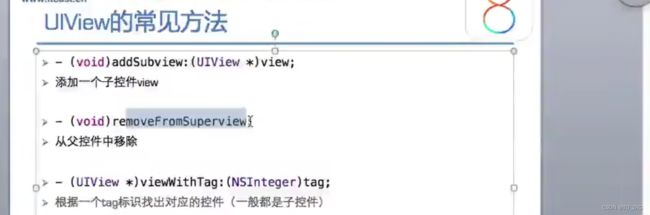
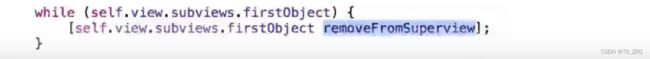
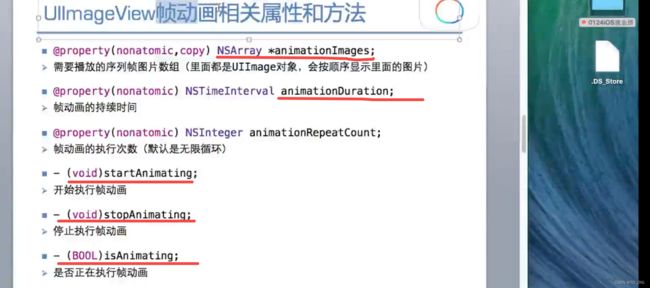
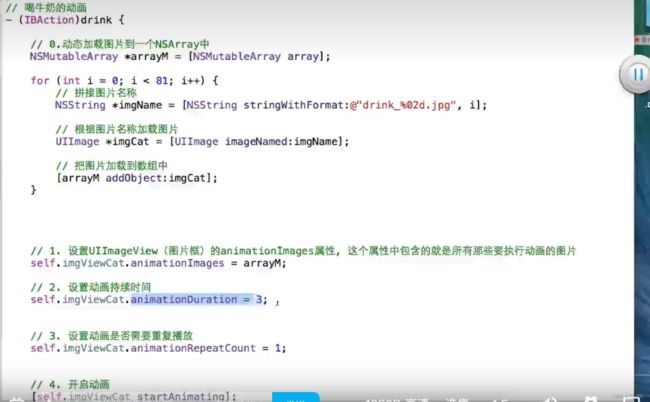
第十六节:UIImageView 播放动画
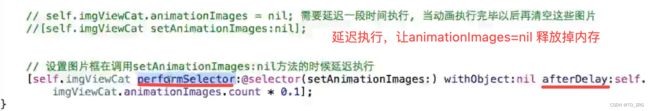
![]()
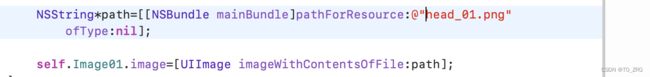
imageNamed和imageWithContentFile的区别是: 一个使用缓存的方式,一个不是用缓存的方式
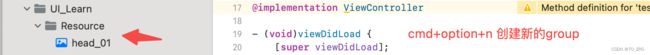
imageWithContentFile 传入的路径参数,不能放在assets 文件夹下,要另新建一个Group,把图片放进去
与UIButton的对比
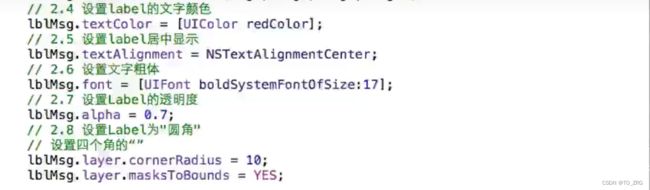
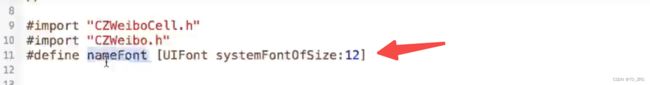
 第十五节:UILabel
第十五节:UILabel
自动换行
第十六节:九空格
 获取控件的最大x/y 值 CGRectGetMaxX/Y
获取控件的最大x/y 值 CGRectGetMaxX/Y
第十七节:xib
字典转model
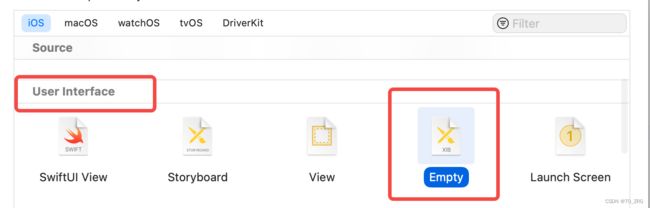
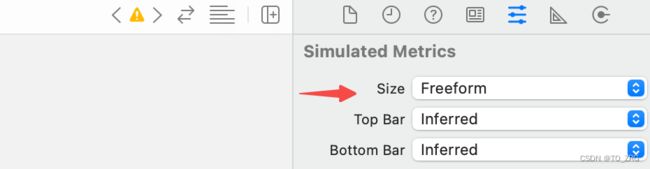
xib创建
类似unity 里面的prefab ,重复使用 UI界面的
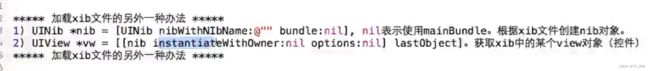
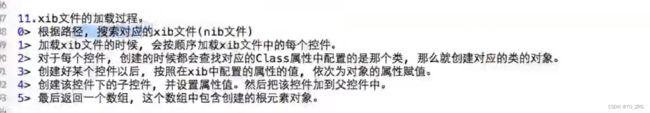
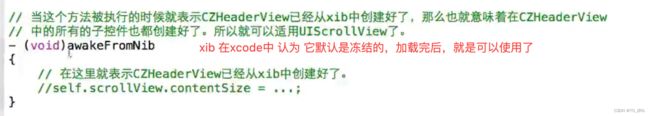
xib的生命周期
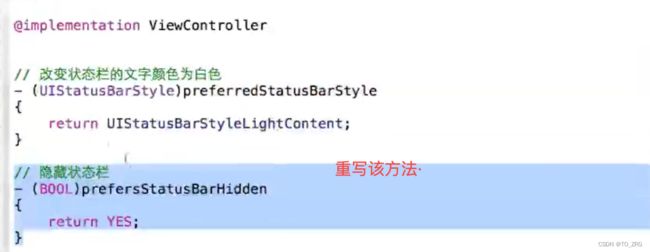
第十八节:状态栏
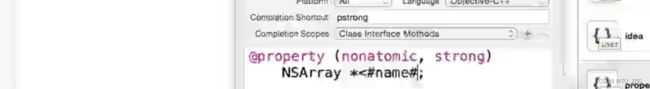
第十九节:Snippet
选中代码,右键,create code snippet,<#内容#> 这样会高亮显示,下次创建的时候,自动会高亮显示该内容
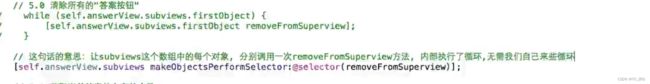
 第二十节:NSArray
第二十节:NSArray
让数组里面的 object 执行某个方法 makeObjectsPerformSelector
第二十一节:UIAlertView、UIAlertController、UIAlertViewDelegate
索引从0开始
UIAlertController* alert = [UIAlertController alertControllerWithTitle:@"My Alert"
message:@"This is an alert."
preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction* defaultAction = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault
handler:^(UIAlertAction * action) {}];
[alert addAction:defaultAction];
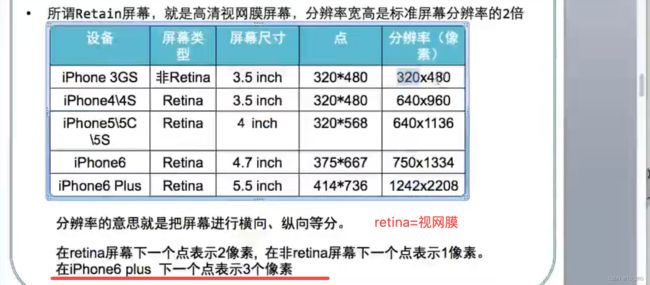
[self presentViewController:alert animated:YES completion:nil];第二十二节:@2x 和 @3x
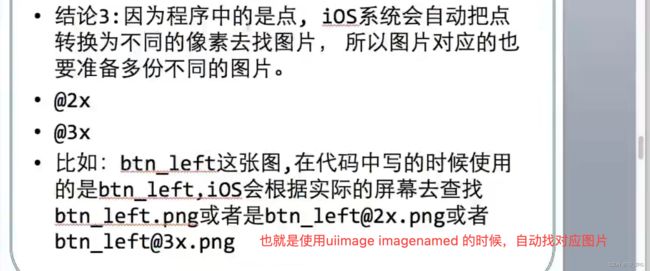
为什么有一个点坐标系,因为如果写代码的时候,初始化frame 的时候,如果是像素坐标系,则不同的屏幕上表现得效果不一样,不会适配,而点坐标系,IOS系统 会自动检测对应的像素,从而达到适配效果
第二十三节:设置app icon 和 launch screen
launch screen 的原理:截了一张图,当做屏幕启动图,通过NSHomeDirectory 获取该截图所在地址
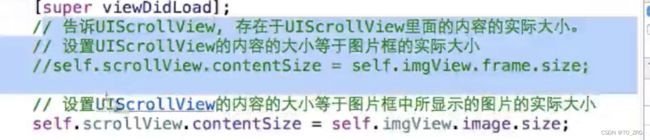
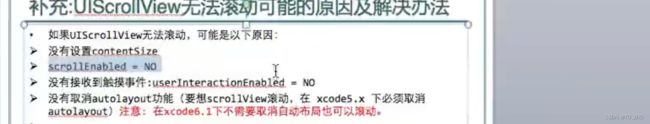
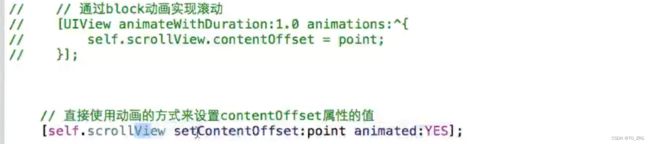
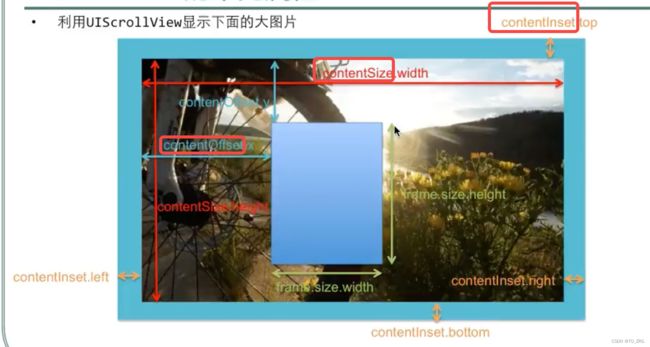
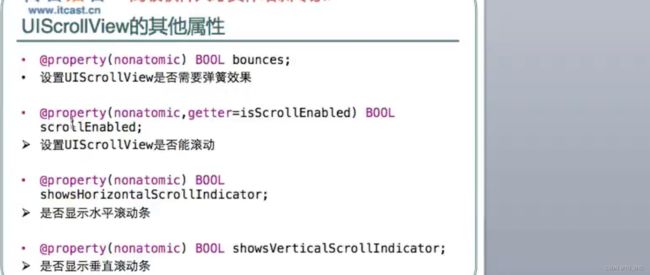
第二十四节:UIScrollView
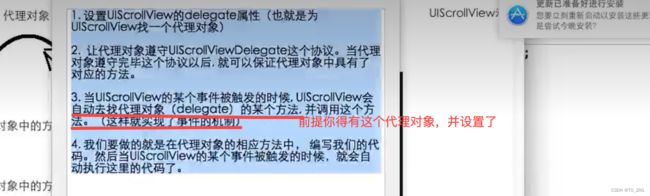
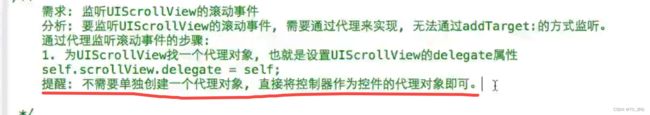
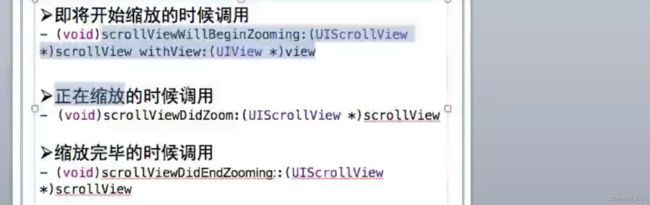
监听滚动事件 UIScrollViewDelegate
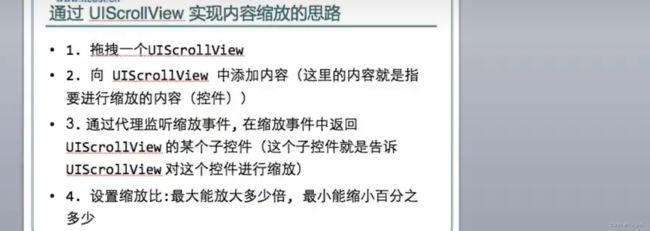
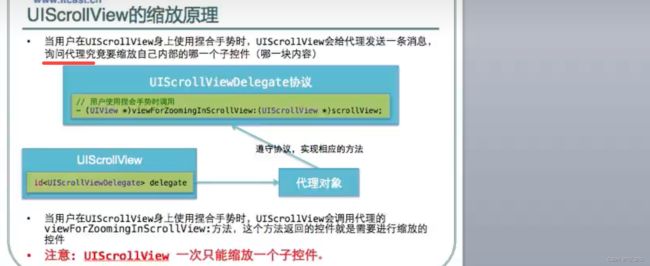
UIScrollView缩放
也就是在 viewForZoomingInScrollView 方法返回当前缩放的对象,也就是告诉scroll View 当前缩放的对象,比如 return self.imageView
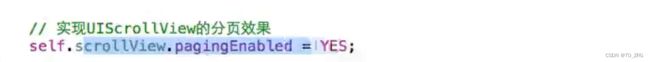
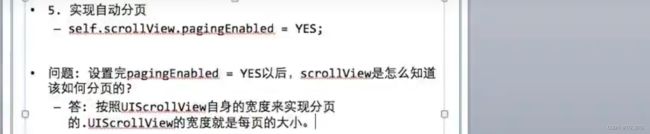
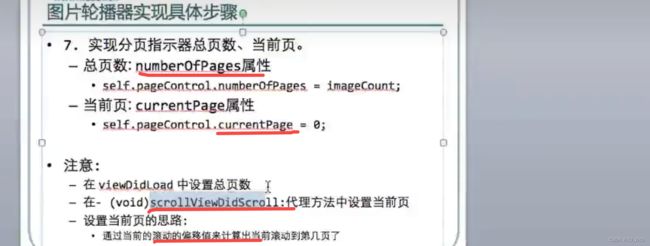
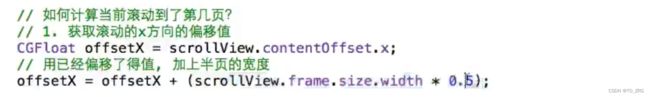
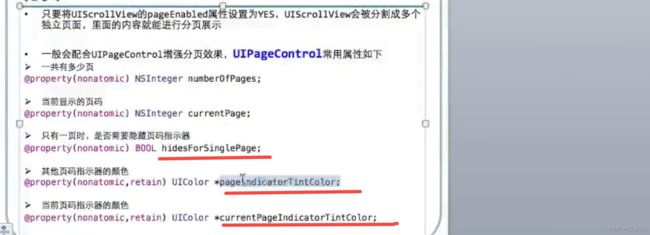
UIScrollView分页、UIPageView
加一半的目的,是为了在大于半页的时候,下面的点 就+1
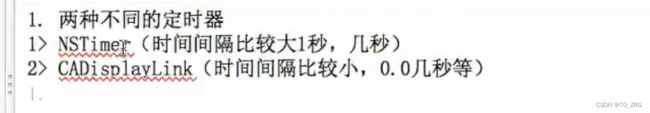
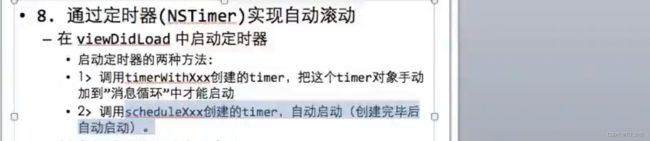
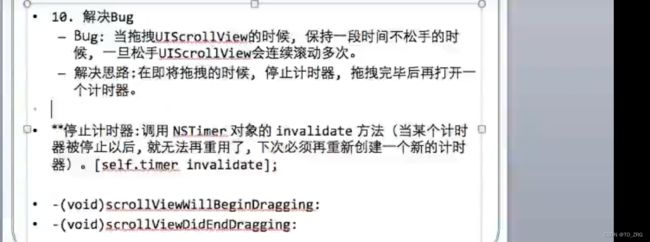
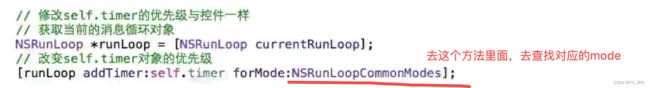
第二十五节:NSTimer
问题一:当view 下有两个scroll view,一个用到了nstimer计时器,当拖动scroll View 的时候,nstimer 就停止了
原因:nstimer 的优先级< ui 控件,所以拖动UI 控件的时候 ,UI线程不会去执行nstimer,解决方式,设置nstimer 的优先级和UI一样
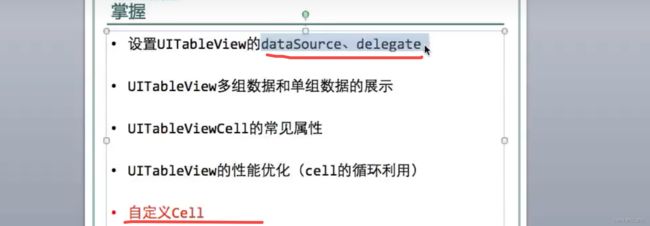
 第二十六节:UITableView、UITableViewCell
第二十六节:UITableView、UITableViewCell
设置table View 、UITableViewDelegate
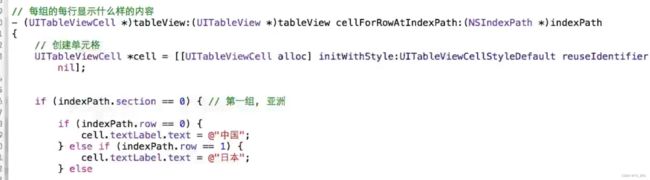
设置UITableViewCell
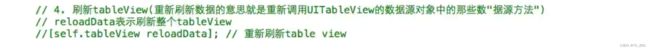
刷新数据
刷新的原理:把原来的数据删掉,然后再把新数据添加上
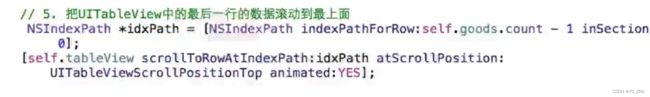
 滚动到哪一行
滚动到哪一行
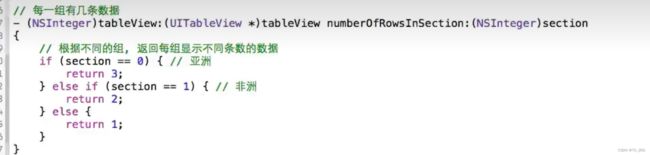
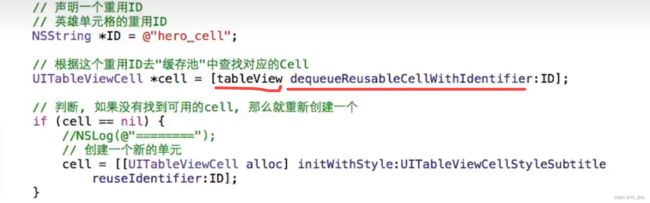
第二十七节:重用UITableViewCell
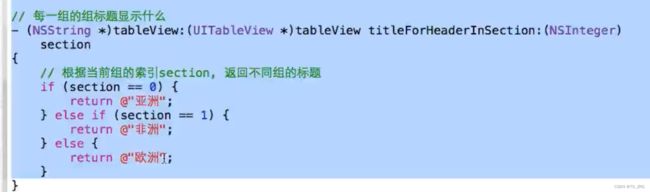
类似abcd......对应组的索引
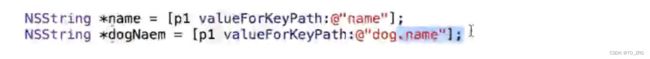
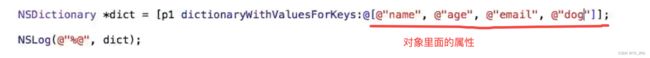
第二十八节:KVC
好处:属性名能单独提出来,当个变量
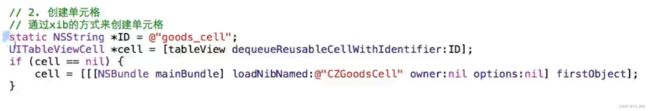
第二十九节:通过xib 创建UITableViewCell
第三十节:Activity Indicator View
默认不转圈
 第三十一节:给table view 添加footer view
第三十一节:给table view 添加footer view
规范:
- 协议就在在interface里面,这样导入一个头文件,就都导入了
- 至少有一个参数,就是该控件自己
- 方法名以本类开头
第三十二节:dispatch
第三十三节:UITableViewController
是View controller 和 UITableView 的结合体,默认设置好了协议和数据源,默认有tableview属性
创建一个类继承自 UITableViewController,会自动继承了协议,并实现了协议方法
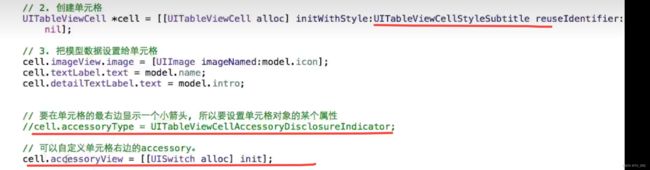
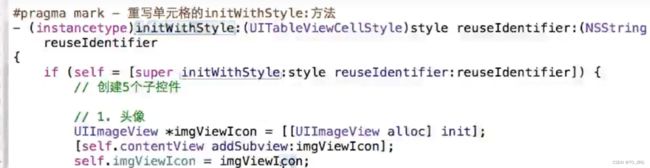
第三十三节:通过代码创建UITableViewCell
重写initWithStyle方法,并把创建的View 添加到contentView里面
根据文字的多少,计算lable框的高宽
 第三十四节:CGRect的库
第三十四节:CGRect的库
第三十五节:声明的UI控件属性为什么要用weak 属性
因为在用storyboard 的时候,其实是执行了代码 addsubview 把view 添加到了vc 里面,已经有一个强指针引用了,如果通过拖线创建属性的时候,再使用strong,这样就会有两个强指针指向该控件了,这样没有问题,但没必要。
第三十六节:UI空间的delegate 属性为什么必须是weak
 第三十七节:图片的拉伸方式
第三十七节:图片的拉伸方式
![]()
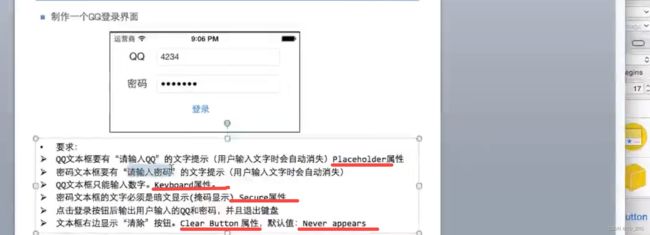
第三十八节:UITextFieldView
设置光标离左边有一段间距
只需要让左边有一个view,这样进来的时候光标就在view右边
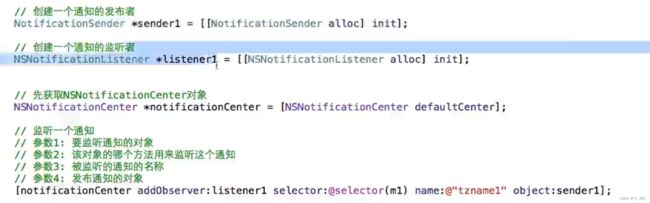
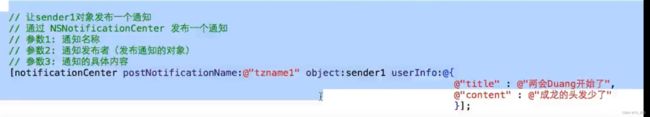
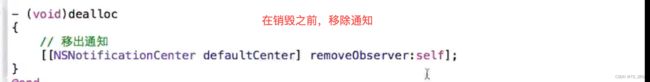
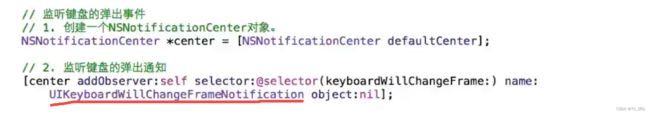
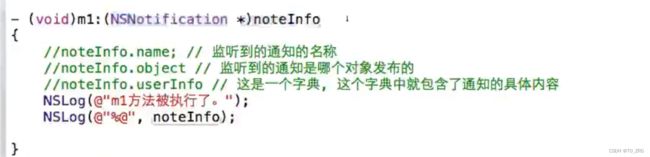
第三十九节:NSNotificationCenter、NSNotification
通知都是相对于对象的,不管发送还是监听,通过NSNotificationCenter去操作
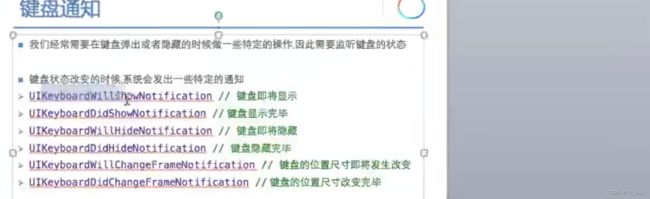
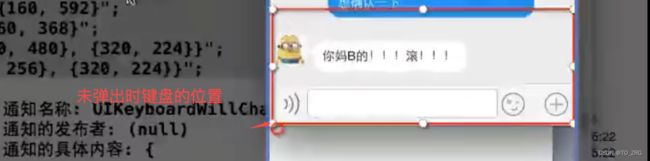
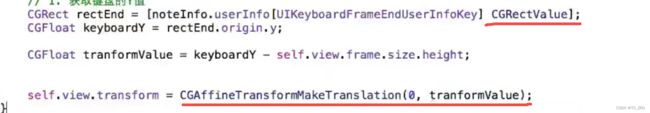
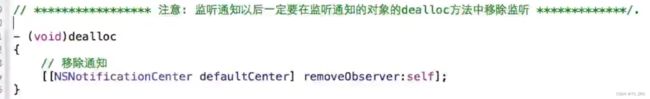
 监听键盘通知
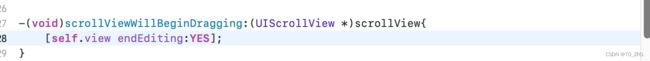
监听键盘通知
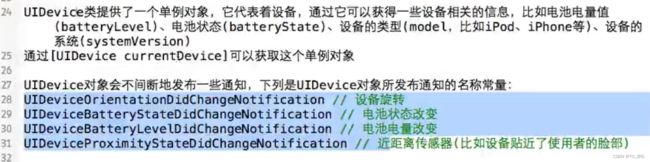
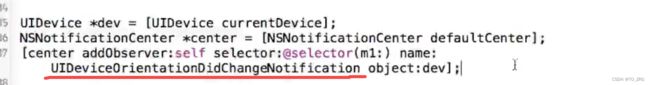
第四十节:UIDevice
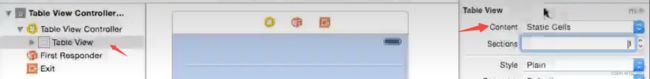
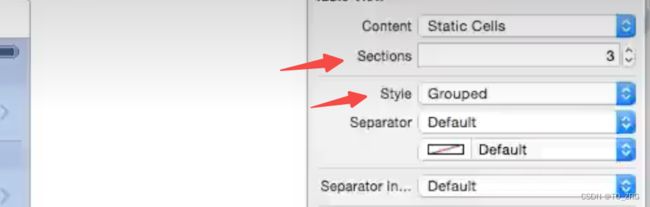
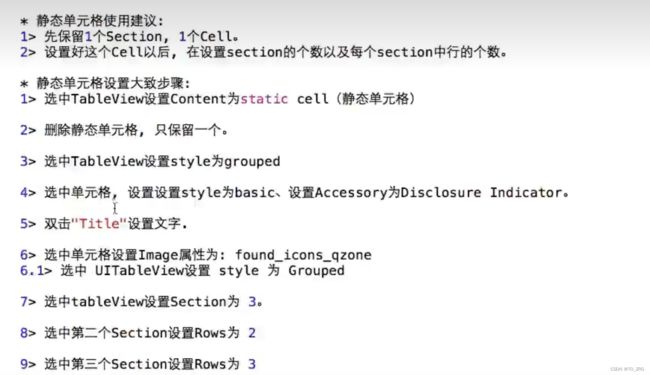
第四十一节:静态单元格
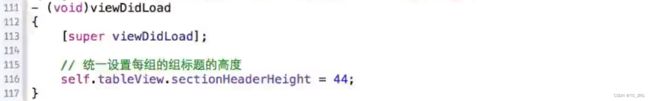
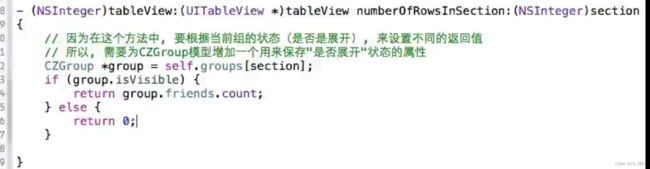
设置header view
折叠header View
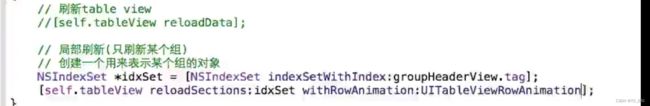
刷新数据
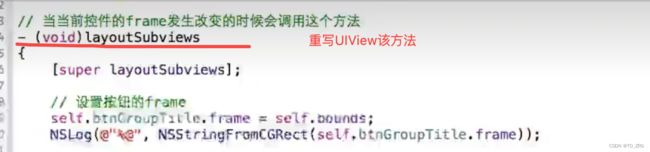
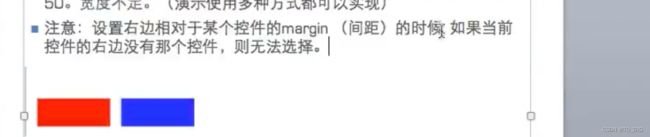
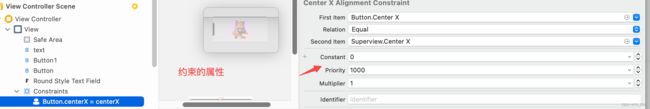
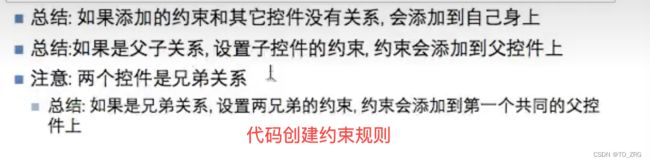
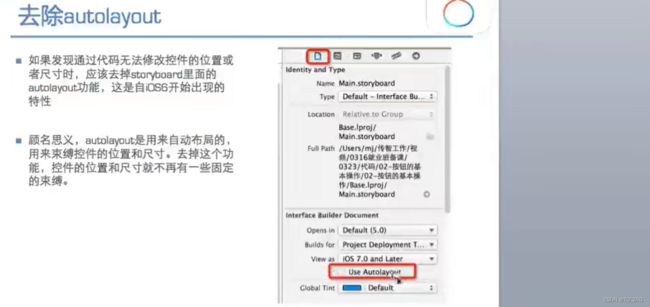
第四十二节:自动布局
![]()