- HarmonyOS Next 安全机制深度剖析
SameX-4869
harmonyos华为
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)的安全机制相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。第一章:安全体系架构一、整体架构介绍HarmonyOSNext的安全体系架构犹如一座坚固的城堡,从多个层面为系统和应用提供全方位的保护。它
- 红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现
kovlistudio
前端es6javascript开发语言前端学习
红宝书第十一讲:超易懂版「ES6类与继承」零基础教程:用现实例子+图解实现资料取自《JavaScript高级程序设计(第5版)》。查看总目录:红宝书学习大纲一、ES6类的核心语法:把事物抽象成“模板”想象你要设计一款「动物养成游戏」,需要创建多种动物对象。ES6的class就是一个代码模板://基础类(Animal是模板,有名称和吃东西方法)classAnimal{constructor(name
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- 软件测试基础知识必备之浅谈单元测试
程序员阿沐
软件测试软件测试单元测试
什么是单元测试?单元测试是指,对软件中的最小可测试单元在与程序其他部分相隔离的情况下进行检查和验证的工作,这里的最小可测试单元通常是指函数或者类。单元测试都是以自动化的方式执行,所以在大量回归测试的场景下更能带来高收益。单元测试代码里提供函数的使用示例,因为单元测试的具体表现形式就是对函数以各种不同输入参数组合进行调用。如何做好单元测试?1)代码的基本特征与产生错误的原因无论是开发语言还是脚本语言
- 美团-测开
陈陈爱java
postman
【软件测试】白盒测试与黑盒测试_白盒测试和黑盒测试-CSDN博客软件测试理论与实践:涵盖数据库、网络、自动化测试-CSDN博客对测开的理解通过技术手段来测试和优化软件,测试功能是否能正常运行,存在哪些漏洞,提高系统的稳定性。而且思维要活跃,能够构建一些测试体系。分析产品需求,参考技术方案,指定合理高效的测试方案,编写清晰的测试用例发现、定位、跟踪产品缺陷,协同开发解决问题开发高效的自动化测试工具
- 鸿蒙HarmonyOS应用开发 |鸿蒙技术分享HarmonyOS Next 深度解析:分布式能力与跨设备协作实战
一键难忘
harmonyos分布式华为HarmonyOSNext
鸿蒙技术分享:HarmonyOSNext深度解析:分布式能力与跨设备协作实战随着万物互联时代的到来,操作系统作为连接设备、应用与用户体验的核心,扮演着不可或缺的角色。华为最新发布的HarmonyOSNext(鸿蒙操作系统下一代版本)不仅在技术架构上实现了颠覆性升级,更在生态体验上迈向了一个新的高度。本文将从技术架构、生态优势和开发实践三个方面深入探讨HarmonyOSNext的技术特点,并通过一个
- EnerVerse:智元机器人提出首个机器人4D世界模型,在动作规划任务中达到SOTA水平
强化学习曾小健
机器人
EnerVerse:智元机器人提出首个机器人4D世界模型,在动作规划任务中达到SOTA水平PNP机器人PNP机器人2025年02月10日21:04上海本文来自:公众号智元机器人https://sites.google.com/view/enerverse,出于学术/技术分享进行转载,如有侵权,联系删文。EnerVerse的科研核心团队由智元机器人研究院的具身算法精英组成。黄思渊,作为上海交通大学与
- 【JavaScript】11-JS高阶技巧
beibeibeiooo
JavaScript【已完结】javascript前端ecmascriptes6
本文介绍JS中的一些高阶技巧。目录1.深浅拷贝1.1浅拷贝1.2深拷贝1.2.1通过递归实现1.2.2lodash/cloneDeep1.2.3JSON.stringify()2.异常处理2.1throw抛异常2.2try/catch捕获异常2.3debugger3.处理this3.1this指向3.1.1普通函数this3.1.2箭头函数的this3.2改变this3.2.1call方法改变3.
- 如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
- COMP 315: Cloud Computing for E-Commerce
后端
Assignment1:JavascriptCOMP315:CloudComputingforE-CommerceFebruary20251IntroductionAcommontaskwhenbackendprogrammingisdatacleaning,whichistheprocessoftakinganinitialdatasetthatmaycontainerroneousorinco
- 探究Three.js中模型移动与旋转的交互逻辑
Front_Yue
3D技术实践指南javascriptthree.js3d
前言Three.js作为一个功能强大的JavaScript3D库,极大地简化了在网页上创建和展示3D图形的过程。它在游戏开发、产品展示、虚拟现实等众多领域都被广泛应用。通过Three.js,开发者能够轻松创建出复杂的三维场景和交互性强的3D应用,为用户带来沉浸式的体验。一、模型移动的交互逻辑实现(一)键盘控制模型移动利用键盘事件来控制模型在三维空间中的位置移动,是一种常见且便捷的交互方式。以下为具
- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- 使用Three.js渲染器创建炫酷3D场景
Front_Yue
3D技术实践指南javascriptthree.js3d
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- HarmonyOS5开发:Ark-TS 深度解析:从状态管理到性能优化,揭秘鸿蒙开发的底层逻辑
harmonyos-next
Ark-TS作为鸿蒙生态的核心开发语言,其设计哲学和技术细节值得让我们一起深入挖掘以下下。这篇文章将会带您和我们一起聚焦Ark-TS的状态管理机制、类型系统优化及声明式UI的底层实现,通过代码示例和原理分析,带您揭开Ark-TS高效开发的神秘面纱。一、状态管理:Ark-TS的“神经中枢”在Ark-TS中,状态管理是驱动UI更新的核心机制。不同的状态装饰器(如@State、@Prop、@Link)各
- 04.文本标签
龙哥带你学编程
#html前端
一、文本简介1、页面组成元素1)以淘宝购物官网为例,分析网页:在淘宝购物官网的首页上,我们可以看到它是由超链接,文字,图片等元素构成。2)页面组成元素①一个静态页面绝大部分由以下四种元素组成:文本图片超链接音频和视频②思考:符合以下特点的网页是静态还是动态页面?带有音频和视频带有flash动画带有css动画带有JavaScript特效不是。动态页面和静态页面区别在于:是否用到了后端技术,以及是否与
- 9种JavaScript数组去重的高阶方法
2501_90226133
javascriptjava算法
给定一个数组[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]去除重复项。letarr=[1,2,2,4,null,null,‘3’,‘abc’,3,5,4,1,2,2,4,null,null,‘3’,‘abc’,3,5,4]1、利用对象的key唯一众所周知,对象的key不可重复,否则后者将覆盖前者。利用该特性
- Ark-TS 语言:鸿蒙生态的高效开发利器,让我们用大白话说一说
harmonyos-next
Ark-TS(华为专门为鸿蒙系统——就是华为自己的手机、平板、智能设备操作系统——设计的编程语言,基于TypeScript,一种比普通JavaScript更严格、能减少错误的语言)是鸿蒙应用开发的主力工具。它就像给开发者配备了一套趁手的工具包,让写代码又快又稳。简单来说,Ark-TS有几个厉害的地方:静态类型检查(写代码时必须给变量指定类型,比如数字、文字,这样电脑能在运行前就发现类型错误,避免程
- 单例模式实现
后端
一、是什么单例模式(SingletonPattern):创建型模式,提供了一种创建对象的最佳方式,这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建在应用程序运行期间,单例模式只会在全局作用域下创建一次实例对象,让所有需要调用的地方都共享这一单例对象,如下图所示:二、实现在javascript中,实现一个单例模式可以用一个变量来标志当前的类已经创建过对象,如果下次获取当
- JavaScript HTML DOM 节点列表
宇哥资料
JavaScriptjavascripthtml开发语言
NodeList对象是一个从文档中获取的节点列表(集合)。NodeList对象类似HTMLCollection对象。一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是NodeList对象,而不是HTMLCollection对象。所有浏览器的childNodes属性返回的是NodeList对象。大部分浏览器的querySelectorAll()返回NodeLis
- js知识点-拓展运算符和剩余运算符
lmryBC49
javascript开发语言ecmascript
概述在现代JavaScript开发中,ES6引入的拓展运算符(SpreadOperator)和剩余运算符(RestOperator)让代码更加简洁和灵活。无论是数组、对象的拆分与合并,还是函数参数的处理,这两个运算符都是非常实用的工具。拓展运算符1.什么是拓展运算符?拓展运算符(SpreadOperator)由三个连续的点...表示,用于将一个可迭代对象(例如数组、字符串等)展开成多个元素。拓展运
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- 用python执行js代码:PyExecJS库详解
数据知道
2025年爬虫和逆向教程pythonjavascript爬虫数据采集nodejs
更多内容请见:爬虫和逆向教程-专栏介绍和目录文章目录1.介绍和安装1.1PyExecJS介绍1.2安装JavaScript运行时1.3安装PyExecJS2.PyExecJS的基本使用2.1执行简单的JavaScript代码2.2使用外部JavaScript文件2.3先编译、后调用2.4传递参数和获取返回值3.PyExecJS的高级功能3.1指定JavaScript运行时3.2处理异步JavaSc
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 前端面试:[React] Recoil 里面 selector 支持哪些参数?
returnShitBoy
前端面试react.js
在Recoil中,selector用于派生状态并可以通过传递不同的参数来实现更强大的功能。创建selector时,可以传入以下参数:1.key类型:string描述:是selector的唯一标识符。每个selector和atom都必须有一个唯一的key,否则会抛出错误。这个key用于在Recoil状态树中进行识别。示例:javascriptconstmySelector=selector({key
- 使用Three.js渲染器创建炫酷3D场景
引言在当今数字化的时代,3D图形技术正以其独特的魅力在各个领域掀起波澜。从影视制作到游戏开发,从虚拟现实到网页交互,3D场景以其强烈的视觉冲击力和沉浸式的体验,成为了吸引用户、传达信息的重要手段。而Three.js,作为一款功能强大且广受欢迎的JavaScript3D库,为我们提供了便捷、高效的途径来创建令人炫目的3D场景。本文将深入探讨使用Three.js渲染器创建炫酷3D场景的方方面面,带领读
- 用Babel操作AST实现JavaScript代码的自动化生成与转换
目录目录环境搭建代码:修改AST的逻辑重命名函数名重命名变量并修改变量值函数调用替换控制流扁平化还原删除未使用的变量对象属性简化条件表达式优化表达式还原环境搭建安装环境npminstall@babel/parser@babel/traverse@babel/generator@babel/typesast转换的代码框架constfs=require('fs');constvm=require('n
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu
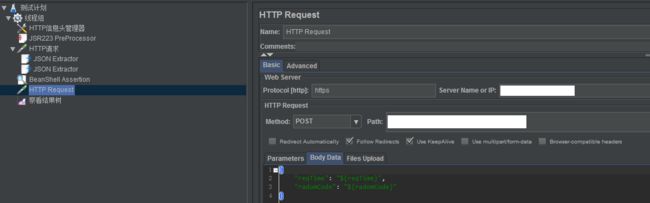
 其实就是通过JavaScript代码获得当前系统时间,转换成指定格式,设置到变量里。然后在接下来的HTTP请求中应用这个变量。
其实就是通过JavaScript代码获得当前系统时间,转换成指定格式,设置到变量里。然后在接下来的HTTP请求中应用这个变量。 接下来的HTTP请求,有用来前面设置的变量和响应解析出来的变量。
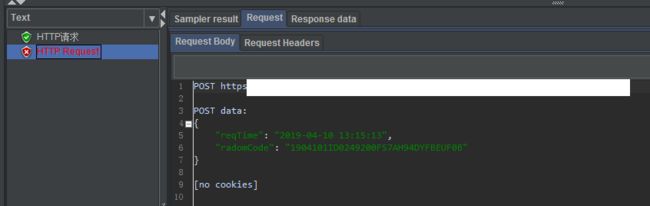
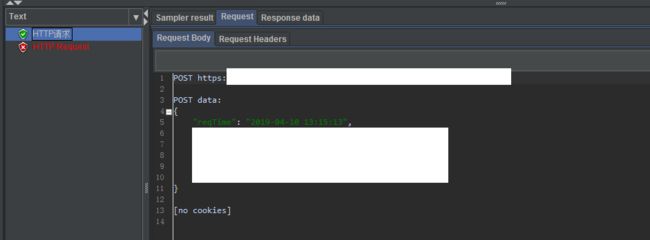
接下来的HTTP请求,有用来前面设置的变量和响应解析出来的变量。 第一个请求的时间是当前时间,第二个请求的时间也是第一个请求前设置的时间,且radomCode就是第一个请求响应体通过JSON Extractor解析提取出来的变量值,且对第一个请求的BeanShell Assertion是通过的(不通过会结果树会显示红色且显示出错信息)。
第一个请求的时间是当前时间,第二个请求的时间也是第一个请求前设置的时间,且radomCode就是第一个请求响应体通过JSON Extractor解析提取出来的变量值,且对第一个请求的BeanShell Assertion是通过的(不通过会结果树会显示红色且显示出错信息)。