【Spring AOP】统一用户登录校验
统一用户登录校验
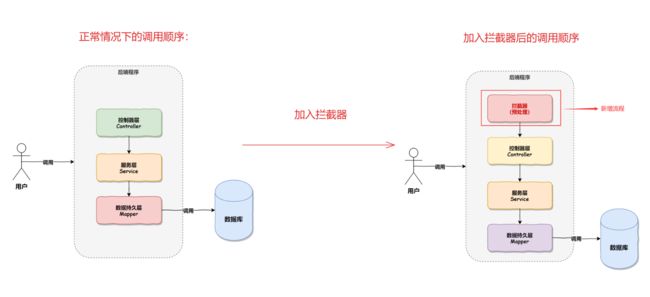
- 一. 使用拦截器实现统一用户登录校验
-
- 1. 自定义拦截器
- 2. 将拦截器加入到系统配置
- 二. 拦截器实现原理
- 三. 扩展:统一访问前缀添加
一. 使用拦截器实现统一用户登录校验
Spring 中提供了具体的实现拦截器:HandlerInterceptor,拦截器的实现分为以下两个步骤:
- 创建⾃定义拦截器,实现 HandlerInterceptor 接⼝的 preHandle(执⾏具体⽅法之前的预处理)⽅法。
- 将⾃定义拦截器加⼊ WebMvcConfigurer 的 addInterceptors ⽅法中。
接下来使⽤代码来实现⼀个⽤户登录的权限效验:
具体实现如下:
1. 自定义拦截器
⾃定义拦截器是⼀个普通类, 实现了 HandlerInterceptor 并重写 preHandle 方法。
public class LoginInterceptor implements HandlerInterceptor {
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
// 执行判断用户是否登录的逻辑
HttpSession session = request.getSession(false);
// 注意这里面要同时判断 session 和 session 中的某个指定的键值对不为空
// 因为后面可能用户登录后又注销了
// 此时没有办法把 session 删除, 但是里面的某个指定的键值对可以被删除, 以此来标注用户注销了
// 所以判断时要同时判断 session 和 对应的某个键值对
if (session != null && session.getAttribute("userinfo") != null) {
// 用户已经登录
return true;
}
response.setStatus(401);
return false;
}
}
2. 将拦截器加入到系统配置
将⾃定义拦截器加⼊到系统配置, 将上⼀步中的⾃定义拦截器加⼊到系统配置信息中:
写一个类实现 WebMvcConfigurer 接口并重写 addInterceptors 方法,不要忘记将这个类注入到容器中
@Configuration // 不要忘记注入到容器中
public class AppConfig implements WebMvcConfigurer { // 实现这个接口才能重写方法从而加入到配置文件中,配置文件中的每个类都实现了这个接口
// 添加拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**") // 拦截所有接⼝
.excludePathPatterns("/art/param11"); // 排除 /art/param11 这个接⼝
}
}
- addPathPatterns:表示需要拦截的 URL,“**”表示拦截任意⽅法(也就是所有⽅法)。
- excludePathPatterns:表示需要排除的 URL, 即不拦截的 URL。
以上拦截规则可以拦截此项⽬中的使⽤ URL,包括静态⽂件(图⽚⽂件、JS 和 CSS 等⽂件)。
拦截规则可以根据我们的需要自己设定:
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginInterceptor())
.addPathPatterns("/**") // 拦截所有接⼝
.excludePathPatterns("/**/*.js") // 不拦截对应路径下的 js 文件
.excludePathPatterns("/**/*.css") // 不拦截对应路径下的 css 文件
.excludePathPatterns("/**/*.jpg") // 不拦截对应路径下的图片
.excludePathPatterns("/login.html") // 不拦截登录页面
.excludePathPatterns("/**/login"); // 不拦截登录接口
}
注意里面的静态文件的路径以及接口都是对应自己存放的文件路径以及名称
一般的拦截规则:
- 登录、注册⻚⾯不拦截,其他⻚⾯都拦截。
- 当登录成功写⼊ session 之后,拦截的⻚⾯可正常访问。
注意:当我们在项目中新增一些功能时,如果测试时发现代码基本上都没有什么问题,但是就是访问失败,很有可能就是被拦截了,此时我们要将这个功能对应的接口,静态文件给放开,不进行拦截。
二. 拦截器实现原理
所有的 Controller 执⾏都会通过⼀个调度器 DispatcherServlet 来实现,这⼀点可以从 Spring Boot 控制台的打印信息看出,如下图所示:
所有⽅法都会执⾏ DispatcherServlet 中的 doDispatch 调度⽅法,doDispatch 源码如下:
protected void doDispatch(HttpServletRequest request, HttpServletResponse response) throws Exception {
HttpServletRequest processedRequest = request;
HandlerExecutionChain mappedHandler = null;
boolean multipartRequestParsed = false;
WebAsyncManager asyncManager = WebAsyncUtils.getAsyncManager(request);
try {
try {
ModelAndView mv = null;
Object dispatchException = null;
try {
processedRequest = this.checkMultipart(request);
multipartRequestParsed = processedRequest != request;
mappedHandler = this.getHandler(processedRequest);
if (mappedHandler == null) {
this.noHandlerFound(processedRequest, response);
return;
}
HandlerAdapter ha = this.getHandlerAdapter(mappedHandler.getHandler());
String method = request.getMethod();
boolean isGet = HttpMethod.GET.matches(method);
if (isGet || HttpMethod.HEAD.matches(method)) {
long lastModified = ha.getLastModified(request, mappedHandler.getHandler());
if ((new ServletWebRequest(request, response)).checkNotModified(lastModified) && isGet) {
return;
}
}
// 调⽤预处理【重点】
if (!mappedHandler.applyPreHandle(processedRequest, response)) {
// 如果拦截没通过就不会继续往下执行
return;
}
// 拦截通过则继续往下执行
// 执⾏ Controller 中的业务
mv = ha.handle(processedRequest, response, mappedHandler.getHandler());
if (asyncManager.isConcurrentHandlingStarted()) {
return;
}
this.applyDefaultViewName(processedRequest, mv);
mappedHandler.applyPostHandle(processedRequest, response, mv);
} catch (Exception var20) {
dispatchException = var20;
} catch (Throwable var21) {
dispatchException = new NestedServletException("Handler dispatch failed", var21);
}
this.processDispatchResult(processedRequest, response, mappedHandler, mv, (Exception) dispatchException);
} catch (Exception var22) {
this.triggerAfterCompletion(processedRequest, response, mappedHandler, var22);
} catch (Throwable var23) {
this.triggerAfterCompletion(processedRequest, response, mappedHandler, new NestedServletException("Handler processing failed", var23));
}
} finally {
if (asyncManager.isConcurrentHandlingStarted()) {
if (mappedHandler != null) {
mappedHandler.applyAfterConcurrentHandlingStarted(processedRequest, response);
}
} else if (multipartRequestParsed) {
this.cleanupMultipart(processedRequest);
}
}
}
从上述源码可以看出在开始执⾏ Controller 之前,会先调⽤ 预处理⽅法 applyPreHandle,⽽ applyPreHandle ⽅法的实现源码如下:
boolean applyPreHandle(HttpServletRequest request, HttpServletResponse response) throws Exception {
for(int i = 0; i < this.interceptorList.size(); this.interceptorIndex = i++) {
// 获取项⽬中使⽤的拦截器 HandlerInterceptor,并执行 preHandle 方法
HandlerInterceptor interceptor = (HandlerInterceptor)this.intercep torList.get(i);
if (!interceptor.preHandle(request, response, this.handler)) {
this.triggerAfterCompletion(request, response, (Exception)null);
return false;
}
}
return true;
}
从上述源码可以看出,在 applyPreHandle 中会获取所有的拦截器 HandlerInterceptor 并执⾏拦截器中的 preHandle ⽅法,
这样就与咱们前⾯定义的拦截器对应上了,如下图所示:

此时⽤户登录权限的验证⽅法就会执⾏,这就是拦截器的实现原理。
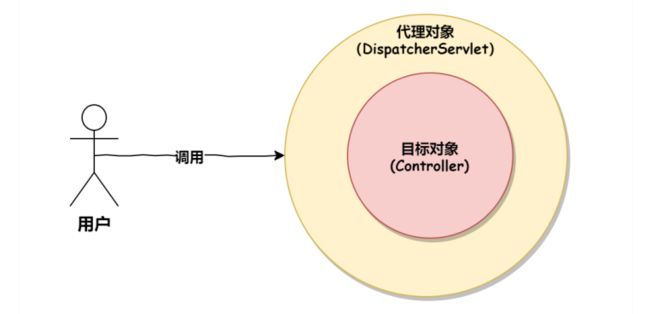
通过上⾯的源码分析,我们可以看出,Spring 中的拦截器也是通过动态代理和环绕通知的思想实现的,⼤体的调⽤流程如下:
三. 扩展:统一访问前缀添加
所有请求地址添加 api 前缀:
方法一:
@Configuration
public class AppConfig implements WebMvcConfigurer {
// 所有的接⼝添加 api 前缀
@Override
public void configurePathMatch(PathMatchConfigurer configurer) {
configurer.addPathPrefix("/api", c -> true);
}
}
其中第一个参数是要加的前缀,
第⼆个参数是⼀个表达式,c -> true 表示一个Lambda表达式,它接受一个条件参数 c,并且无论传入什么条件,它始终返回 true,这就是为什么它表示一个通用条件,即对所有路径都应用前缀设置为 true 表示启动前缀(不包含静态文件资源)。
方法二:直接在配置文件 application.yml (application.properties )中配置
server:
servlet:
context-path: /api2
举个栗子:
原本访问路径为:
http://localhost:8080/u/getu?id=1
增加访问前缀之后 路径为 :
http://localhost:8080/api/u/getu?id=1
此时再使用之前的访问路径就不能访问到了。
好啦! 以上就是对 统一用户登录校验 的讲解,希望能帮到你 !
评论区欢迎指正 !