- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- uni-app adb安卓wifi无线调试
景影随形
uni-app网络错误
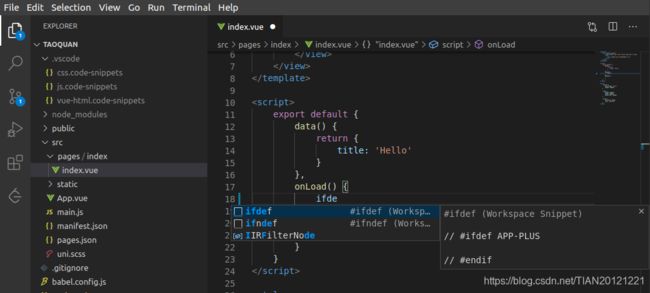
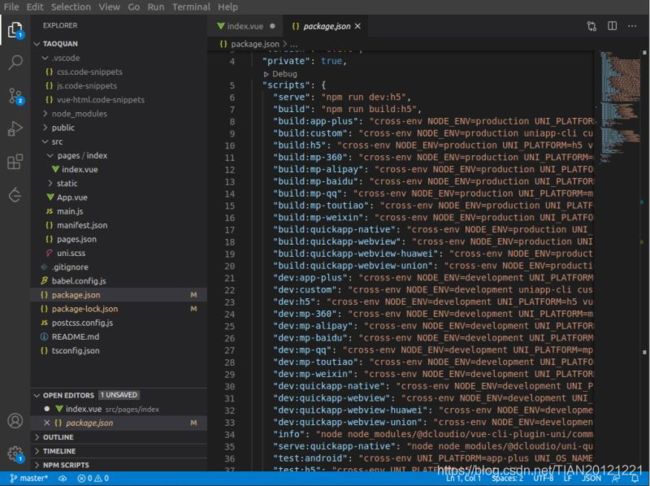
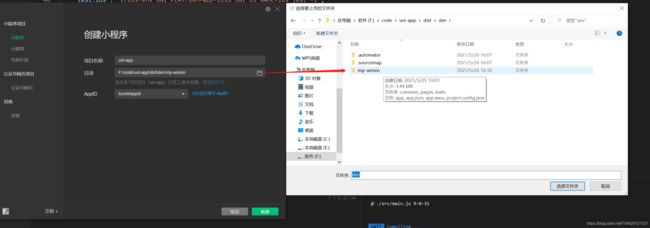
方法一adbconnect连接调试前提条件:电脑已安装adb工具手机和电脑连接的同一个WIFICMD进入到adb工具所在目录,可以使用HBuilder自带adb,如:D:\Tools\HBuilderX\plugins\launcher\tools\adbs,也可以使用AndroidSDK的adb。注意,第一次连接需要执行第一步和第二步,让手机监听5555端口,后续手机会自动监听5555端口,不需
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- 使用Odoo Shell卸载模块
odoo中国
odooodoo开源软件erp
使用OdooShell卸载模块我们在Odoo使用过程中,因为模块安装错误或者前端错误等导致odoo无法通过界面登录,这时候你可以使用OdooShell来卸载模块。OdooShell是一个交互式Pythonshell,允许你直接与Odoo数据库和模型进行交互。以下是使用OdooShell卸载模块的详细步骤:步骤1:启动OdooShell要启动OdooShell,你需要在终端中运行以下命令。确保你已经
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- 前端性能优化——如何提高页面加载速度?
忘川...
前端性能优化html
1.将样式表放在头部首先说明一下,将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。我们总是希望页面能够尽快显示内容,为用户提供可视化的回馈,这对网速慢的用户来说是很重要的。将样式表放在文档底部会阻止浏览器中的内容逐步出现。为了避免当样式变化时重绘页面元素,浏览器会阻塞内容逐步呈现,造成“白屏”。这源自浏览器的
- 前端开发入门指南:HTML、CSS和JavaScript基础知识
方向感超强的
javascriptcsshtml前端
引言:大家好,我是一名简单的前端开发爱好者,对于网页设计和用户体验的追求让我深深着迷。在本篇文章中,我将带领大家探索前端开发的基础知识,涵盖HTML、CSS和JavaScript。如果你对这个领域感兴趣,或者想要了解如何开始学习前端开发,那么这篇文章将为你提供一个良好的起点。1.前端开发概述在我们深入了解前端开发的细节之前,让我们先了解一下前端开发的定义和作用。简而言之,前端开发涉及构建用户直接与
- 前端504错误分析
ox0080
#北漂+滴滴出行WebVIP激励前端
前端出现504错误(网关超时)通常是由于代理服务器未能及时从上游服务获取响应。以下是详细分析步骤和解决方案:1.确认错误来源504含义:代理服务器(如Nginx、Apache)在等待后端服务响应时超时。常见架构:前端→代理服务器→后端服务,问题通常出在代理与后端之间。2.排查步骤(1)检查后端服务状态确认服务是否运行:通过日志或监控工具(如systemctlstatus,KubernetesPod
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- 对象的操作
augenstern416
javascript开发语言ecmascript
在前端开发中,JavaScript提供了许多内置对象和方法,用于处理数据、操作DOM、处理事件等。以下是一些常用对象及其方法和扩展技巧:1.Object对象Object是JavaScript中最基础的对象,几乎所有对象都继承自Object。常用方法Object.keys(obj):返回对象的所有可枚举属性的键名数组。constobj={a:1,b:2};console.log(Object.key
- 前端基础入门:HTML、CSS 和 JavaScript
阿绵
前端前端htmlcssjs
在现代网页开发中,前端技术扮演着至关重要的角色。无论是个人网站、企业官网,还是复杂的Web应用程序,前端开发的基础技术HTML、CSS和JavaScript都是每个开发者必须掌握的核心技能。本文将详细介绍这三者的基本概念及其应用一、HTML——网页的骨架HTML(HyperTextMarkupLanguage)是构建网页的基础语言。它是网页的结构和内容的标记语言,决定了网页上的文本、图像、表单等元
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- 前端超长列表,虚拟滚动实现
大橙子-
前端cssjavascript
虚拟滚动.container{width:300px;height:500px;overflow:hidden;border:1pxsolid#ccc;margin-top:50px;}.scroll-box{width:100%;height:100%;overflow-y:auto;overflow-x:hidden;position:relative;}.scroll-height-main
- 前端框架虚拟DOM的产生
大橙子-
前端框架前端javascript
直接说结论:为了找出与命令式(原生实现步骤)所执行代码的最小差异化,从而优化代码性能。命令式:可以理解为面向过程编程,需要写好每个实现步骤constdiv=document.querySelector('#app')//获取divdiv.innerText='helloworld'//设置文本内容如果需要修改文字内容为“你好”div.innerText='你好'//设置文本内容声明式:可以理解为面
- 27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?
程序员yt
java机器学习开发语言
今天给大家分享的是一位粉丝的提问,27岁大龄转码秋招惨败,朋友劝我转Java来得及吗?还是继续走前端或机器学习?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:211建筑本科,22年毕业后gap一年转码去了英国读的QS100的it的水硕(24年12月份毕业),转码后对就业形势认知不足,时间全花在课业上,八股文和算法准备的不充足,秋招算是惨败。读研
- uniapp邪门事件
岑梓铭
前端问题uni-app
很久之前在这篇《THREEJS在uni-app中使用(微信小程序)》:THREEJS在uni-app中使用(微信小程序)_uni-app_帶刺的小葡萄-华为开发者空间中学到了如何在uniapp的微信小程序里接入three.js的3d模型由于小程序自身很多不兼容原因,博主建议去用GitHub一个大佬改写的js库来引入适合小程序的three.js,于是我去照搬模仿,然后手动检查了一下,确实可以正常运行
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- 芯麦GC1808立体声ADC芯片解析:高性价比与全集成音频采集方案
青牛科技-Allen
GLOBALCHIP音视频单片机嵌入式硬件收录机人工智能家用电器
引言在直播设备、智能语音终端等新兴应用的推动下,高性能音频采集系统的需求持续增长。芯麦半导体推出的GC1808立体声音频模数转换器,凭借其全集成信号链设计和灵活的接口配置,为开发者提供了高性价比的音频前端解决方案。本文将从核心架构、关键技术特性及典型应用场景三个方面,深入解析这款芯片的设计亮点。一、GC1808核心特性概览全集成信号链内置64倍过采样率Δ-Σ调制器集成数字梳状滤波器(CombFil
- 前端面试题(HTML篇)
每天一点点~
htmlcssjavascript
1.网络中使用最多的图片格式有哪些?JPEG,GIF,PNG最流行的是JPEG格式,可以把文件压缩到最小在PS以JPEG格式存储时,提供11级压缩等级2.Doctype作用?严格模式与混杂模式如何区分?它们有何意义?声明文档类型声明位于位于HTML文档中的第一行,处于标签之前DOCTYPE不存在或格式不正确会导致文档以兼容模式呈现。标准模式(严格模式)浏览器按照W3C的标准解析执行代码标准模式(严
- python websocket 心跳_websocket心跳及重连机制
蜗牛老湿
pythonwebsocket心跳
websocket心跳及重连机制websocket是前后端交互的长连接,前后端也都可能因为一些情况导致连接失效并且相互之间没有反馈提醒。因此为了保证连接的可持续性和稳定性,websocket心跳重连就应运而生。在使用原生websocket的时候,如果设备网络断开,不会立刻触发websocket的任何事件,前端也就无法得知当前连接是否已经断开。这个时候如果调用websocket.send方法,浏览器
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 虚拟DOM和真实DOM的区别
水煮庄周鱼鱼
概念前端
虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种
- Java开发实习面试笔试题(含答案)
小钊(求职中)
java面试开发语言springspringbootmaventomcat
在广州一家中大公司面试(BOSS标注是1000-9999人,薪资2-3k),招聘上写着Java开发,基本没有标注前端要求,但是到场知道是前后端分离人不分离。开始先让你做笔试(12道问答+4道SQL题),接着面试也是八股文之类的,没有问项目,没有做算法,现分享笔试和面试题目给大家做参考。(基础的没复习忘了不会,只会几道感觉已经寄了,最重要的是前端基本不会)一、笔试内容1.Java有哪些数据类型,什么
- 鸿蒙5.0实战案例:关于图像撕裂、掉帧等异常现象的原理以及优化方案
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发openharmony移动开发ArkUI性能优化
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 【如何实现 JavaScript 的防抖和节流?】
程序员远仔
前端面试高频问题宝典javascriptvue.js前端框架前端html5开发语言
如何实现JavaScript的防抖和节流?前言防抖(Debounce)和节流(Throttle)是JavaScript中优化高频事件处理的两种常用技术。它们可以有效减少事件处理函数的调用次数,提升性能并改善用户体验。本文将详细介绍防抖和节流的实现原理及其应用场景。关键词JavaScript、防抖、节流、高频事件、性能优化、事件处理、前端开发、前端面试、前端基础、前端进阶、前端工程化、前端开发最佳实
- Web开发中的可专利性分析:透过一个案例学习
CodePatentMaster
前端学习
Web开发工程师在创新过程中经常面临是否能申请专利并获得专利权的问题。本文通过一个详细的Web开发领域案例来阐释可专利性的分析过程。案例分析假设您是一名Web开发工程师,您开发了一种名为“动态响应式前端框架”(DynamicResponsiveFrontendFramework,DRFF)的新型前端框架。与传统前端框架相比,DRFF通过引入一种基于AI的组件化设计方法和实时数据流处理机制,显著提高
- 前端实现防抖功能的详细解读
黑码小帅
前端知识总结前端vue.jsvuejavascriptajaxeasyuibootstrap
在前端开发中,防抖(Debounce)是一种优化技术,用于限制某个函数在短时间内被频繁调用的次数。它的核心思想是:在一定时间内,无论触发多少次事件,只执行最后一次操作。防抖通常用于处理用户输入、窗口调整、滚动事件等高频触发的场景,以减少不必要的计算或请求,提升性能。1.防抖的应用场景常见场景搜索框输入:当用户在搜索框中输入内容时,每次按键都会触发搜索请求。如果不做防抖处理,可能会导致大量不必要的请
- 前端 window.print() 打印图片
BillKu
前端
在使用document.write时,确保内容加载完成后再执行其他操作(如print),可以通过以下方法实现:1.使用window.onload事件window.onload事件会在页面所有资源(包括图片、脚本等)加载完成后触发。javascript复制window.onload=function(){document.write("页面已加载完成");window.print();//确保内容加
- Svelte 5 框架加速实时应用开发, 或引领未来前端编译式框架大爆发?
寒鸦xxx
前端前沿技术前端前端框架
自从去年Svelte团队发布了Svelte5稳定版,同样也是该项目历史上最重要的版本,目前start已经上升到了80K+,也有越来越多的企业和项目投入了该生态.下面我们来看看它与众不同的几大点一、为何Svelte5能加速实时应用?响应式系统的革命细粒度更新:通过$state和$derived实现精准依赖追踪,仅更新受影响的UI部分(而非虚拟DOM全量比对)。性能对比:在实时数据流场景(如股票行情)
- TypeScript 中的 type 和 interface:你真的了解它们的不同吗?
液态不合群
typescriptjavascript前端
如果你有写过Vue3的项目,那么对TypeScript肯定不会陌生。不管是公司新项目技术选型还是个人学习开发新的前端项目,Vue3+TypeScript已经成为首选技术方案之一在TypeScript这个强大的静态类型系统中,type和interface是两个重要的关键字,用于定义和描述数据类型。然而,这两者之间的区别是什么,在实际开发过程中我们要怎么用呢?废话不说,直接进入正题,就让我们一起深入探
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts