Web前端——JavaScript
Web前端——JavaScript
文章目录
- Web前端——JavaScript
-
- 一、快速入门
-
- 1、引入JavaScript
-
- 1)内部标签
- 2)外部引入
- 2、基本语法入门
- 二、数据类型
-
- 1、Number
- 2、String
-
-
- 转义字符
- 多行字符串编写(重点)
- 模板字符串(重点)
- 字符串的不可变性(重点)
- 字符串的截取(重点)
- 其他知识
-
- 3、Boolean
- 4、Undefined
- 5、Null
- 6、数组
-
- 1)创建数组
-
- 1° 使用对象创建
- 2° 使用字面量创建
- 2)数组属性
-
- length属性
- 3)数组方法
-
- push()方法和pop()方法
- unshift()方法和shift()方法
- forEach()方法
- slice()方法和splice()方法
- concat()方法
- join()方法
- reverse()方法
- sort()方法
- 7、对象
-
- 1)创建对象
-
- 方式一:
- 方式二:
- 2)访问对象属性
-
- 方式一:使用.来访问
- 方式二:使用[]来访问
- 3)删除属性
- 4)添加属性
- 5)判断属性是否存在或是否对象自身拥有
-
- 判断属性是否在这个对象中
- 判断一个属性是否是这个对象自身拥有的
- 8、流程控制
-
- for循环
-
- 1° for in
-
- 遍历数组
- 遍历对象
- 2°for of
-
- 遍历数组
- 9、Map和Set集合
-
- 1)Map
- 2)Set
- 10、iterator迭代器(遍历器)
-
- 1)遍历数组
- 2)遍历Map
- 3)遍历Set
- 三、函数
-
- 1、定义函数
-
- 方式一:
- 方式二:
- 2、函数的参数
-
- 1)形参和实参个数不匹配
- 2)arguments的使用
-
- 利用arguments求任意个数的最大值
- 3)rest的使用
- 3、变量的作用域
-
- 1)全局变量
- 2)局部变量
- 3)从执行效率来看全局变量和局部变量
- 4)作用域链
- 5)let关键字
- 6)const关键字
- 4、方法
-
- 1)定义方法
-
- 方式一:定义在对象内部
- 方式二:定义在对象外面
- 2)apply(obj,args)方法的使用
- 四、内部对象
-
- 1、Date
-
- 1)常用方法
- 2)时间格式的转换
- 2、JSON
-
- 1)什么是JSON
- 2)JSON格式
- 3)JSON字符串与JS对象的转化
- 五、面向对象编程
-
- 1、原型继承
- 2、class继承
-
- 1)定义一个类,属性,方法
- 2)继承
- 六、操作BOM对象
-
- 1、BOM概述
- 2、Window对象
-
- 常用窗口属性
- 2、Navigator对象
- 3、Location对象
-
- 1)常用属性
- 2)常用方法
- 4、History对象
-
- 常用属性
- 常用方法
- 5、Screen对象
-
- 常用属性
- 七、操作DOM对象(重点)
-
- 1、获取DOM节点
- 2、更新DOM节点
- 3、删除DOM节点
-
- 常用方法
- 4、创建和插入DOM节点
-
- 案例演示1:移动已经存在的标签元素
- 案例演示2:给body加背景色
- 案例演示3:insertBefore(newNode, targetNode)使用
- 八、操作表单
-
- 1、获得要提交的信息
- 2、改变多选框的选定状态
- 3、MD5加密密码
- 九、jQuery
-
- 1、jQuery的基本使用
-
- 1)引入jQuery
- 2) jQuery的入口函数
- 3)jQuery顶级对象$
- 4)jQuery对象和DOM对象
- 2、jQuery选择器
-
- 1)基本选择器
- 2)层次选择器
- 3)隐式迭代
- 4)筛选选择器
- 5)筛选方法
- 3、jQuery样式操作
-
- 1)操作CSS方法
- 2)设置类样式方法
- 3)类操作与className区别
- 4、jQuery效果
-
- 1)显示隐藏效果
- 2)滑动效果
- 3)事件切换
- 4)动画队列及其停止排队方法
- 5)淡入淡出动画
- 6)自定义动画
- 5、jQuery属性操作
-
- 1)设置或获取元素固有属性值 prop()
- 2)设置或获取元素自定义属性值 attr()
- 3)数据缓存 data()
- 6、 jQuery内容文本值
-
- 1)普通元素内容 html() (相当于原生 innerHtml)
- 2)普通元素文本内容 text() (相当于原生innerText)
- 3)获取表单值 .val()
- 7、jQuery元素操作
-
- 1)遍历元素
- 2)创建元素
- 3)添加元素
-
- 内部添加
- 外部添加
- 4)删除元素
- 8、jQuery尺寸、位置操作
-
- 1)jQuery尺寸
- 2)jQuery位置
-
- offset()设置或获取元素偏移
- position()获取元素偏移
- scrollTop() / scrollLeft() 设置或获取元素被卷去的头部和左侧
一、快速入门
1、引入JavaScript
1)内部标签
标签写在html文件里head标签里面或者body标签的最底下
<script>
//......
script>
2)外部引入
外部的JavaScript的文件名为helloworld.js
<script src="helloworld.js">
script>
2、基本语法入门
1、javaScript严格分区大小写
2、定义变量格式:
var 变量名 = 变量值;
3、条件控制语法和java一样
4、在浏览器的控制台console打印变量:
console.log(变量名)
5、严格检查模式:'use strict'
前提:编译器需要设置支持ES6语法
作用:避免不严谨的操作定义带来的问题
注意:
1)必须写在JavaScript的第一行
2)局部变量建议都使用 let 去定义
二、数据类型
JavaScript中共有5种基本数据类型。分别是数值型(Number)、字符串型(String)、布尔型(Boolean)、undefined型(Undefined)、null型(Null)。
1、Number
1、Number 类型用来表示整数和浮点数。
2、浮点数有精度损失,尽量避免使用浮点数运算。
3、Number表示的数字大小是有限的,超出这个范围,则返回±Infinity
最大值:+1.7976931348623157e+308
最小值:-1.7976931348623157e+308
4、特殊的数字
Infinity:正无穷
-Infinity:负无穷
NaN:非法数字(Not A Number)
2、String
String用于表示一个字符序列,即字符串。字符串需要使用单引号或双引号括起来。
转义字符
\n:换行
\t:制表
\b:空格
\r:回车
\\:斜杠
\':单引号
\":双引号
多行字符串编写(重点)
使用反引号(即tab键上面的按键,需要大写)来多行字符串
<script>
'use strict';
//使用反引号(即tab键上面的按键,需要大写)来多行字符串
let str = `你好
世界
hello
world`;
console.log(str);
</script>
模板字符串(重点)
在反引号里面使用,使用el表达式,${变量名}
<script>
'use strict';
let name = 'Tony';
let age = 3;
let information = `我是${name},今年${age}岁`;
console.log(information);
</script>
字符串的不可变性(重点)
字符串一旦被创建,就不能根据arr[下标]的方式改变字符串。如果想改变字符串的值,需要把字符串整体重新赋值。
![]()
字符串的截取(重点)
1、substring(i):从i下标截取到最后一个字符串
2、substring(a,b):从a下标截取到b下标,包前不包后
<script>
'use strict';
let str = 'hello world';
//substring(i):从i下标截取到最后一个字符串
let sub1 = str.substring(4);
//substring(a,b):从a下标截取到b下标,包前不包后
let sub2 = str.substring(1,3);
console.log(sub1);
console.log(sub2);
</script>
其他知识
1、通过length获取字符串的长度
2、通过toUpperCase()和toLowerCase()方法,来将字符串进行大小写
3、通过indexOf(‘a’)方法,来获取字符a在字符串中的下标
<script>
'use strict';
let str = "hello world";
let str1 = "MADE IN CHINA";
let tus = str.toUpperCase();
let tls = str1.toLowerCase();
console.log(tus);//转换大写
console.log(tls);//转换小写
console.log(str.indexOf('w'));//获取字符对应字符串的位置
</script>
3、Boolean
布尔型只能够取真(true)和假(false)两种数值。
4、Undefined
Undefined 类型只有一个值,即特殊的 undefined。
在使用 var 声明变量但未对其加以初始化时。在数组中超过数组下标,这个变量的值就是 undefined。
5、Null
Null 类型是第二个只有一个值的数据类型,这个特殊的值是 null。
6、数组
JavaScript中数组元素可以是不同类型的元素
1)创建数组
1° 使用对象创建
<script>
let arr = new Array();
arr[0] = 1;
arr[1] = 'a';
arr[2] = 3;
arr[3] = 'b';
</script>
2° 使用字面量创建
<script>
let arr = [1,'a',2,'b'];
</script>
2)数组属性
length属性
length属性:返回数组元素的个数
3)数组方法
push()方法和pop()方法
push()方法:向数组的末尾添加一个或者多个元素,并返回数组的新长度
<script>
'use strict';
let arr = ['hello','world'];
let result = arr.push('你好','世界');
console.log(arr);
console.log(result);
</script>
运行结果:

pop()方法:删除数组的最后一个元素,并将被删除的元素作为返回值返回
<script>
'use strict';
let arr = ['hello','world','你好','世界'];
let result = arr.pop();
console.log(arr);
console.log(result);
</script>
unshift()方法和shift()方法
unshift()方法:向数组开头添加一个或多个元素,并返回新的数组长度
<script>
let arr = ['你好','世界'];
let result = arr.unshift('hello','world');
console.log(arr);
console.log(result);
</script>
shift()方法:删除数组的第一个元素,并将被删除的元素作为返回值返回
<script>
let arr = ['你好','世界','hello','world'];
let result = arr.shift();
console.log(arr);
console.log(result);
</script>
forEach()方法
forEach()方法:用来遍历数组。
语法格式:forEach(function(value, index, obj){ })
第一个参数:当前正在遍历的元素;
第二个参数:当前正在遍历的元素的索引;
第三个参数:正在遍历的数组。
<script>
let arr = ['你好','世界','hello','world'];
arr.forEach(function(value, index, obj){
console.log(value + '--' + index + '--' + obj);
});
</script>
slice()方法和splice()方法
slice()方法:用来从数组提取指定元素,该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回。类似于截取字符串的方法substring()
语法格式:
1、slice(m):从下标m截取到最后一个数组元素
2、slice(a,b):从a下标截取到b-1下标,包前不包后。
**注意:**索引可以为负数。负数代表从后往前计算。例如-1代表倒数第一个,-2代表倒数第二个
<script>
let arr = ['你好',' 世界',' hello',' world',' hi'];
let result = arr.slice(1);
console.log(result);
result = arr.slice(2,4);
console.log(result);
result = arr.slice(1,-3);
console.log(result);
</script>
运行结果:

splice()方法:用于删除数组中的指定元素,该方法会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回
语法格式:splice(参数一, 参数二, ......)
第一个参数:开始位置的索引
第二个参数:要删除的元素数量
第三个及以后的参数:可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
<script>
let arr = ['你好',' 世界',' hello',' world',' hi'];
let result = arr.splice(1,3);
console.log(arr);
console.log(result);
result = arr.splice(1,1,'hello',' world');
console.log(arr);
console.log(result);
</script>
concat()方法
concat()方法:连接两个或多个数组,并将新的数组返回,该方法不会对原数组产生影响
<script>
let arr = ['我是','Tony'];
let arr1 = ['你好',' 世界'];
let arr2 = ['hello',' world'];
let result = arr1.concat(arr1,arr2,'hi');
console.log(arr);
console.log(result);
</script>
join()方法
join()方法:将数组转换为一个字符串,该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回,在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用,作为连接符
<script>
let arr = ['你好',' 世界',' hello',' world',' hi'];
console.log(arr);
let result = arr.join();
console.log(result);
result = arr.join("-@@-");
console.log(result);
</script>
reverse()方法
reverse()方法:用来反转数组(前边的去后边,后边的去前边),该方法会直接修改原数组
<script>
let arr = ['你好',' 世界',' hello',' world'];
console.log(arr);
arr.reverse();
console.log(arr);
</script>
sort()方法
sort()方法:用来对数组中的元素进行排序,也会影响原数组,默认会按照Unicode编码进行排序
<script>
let arr = ['d','a','A','c','b'];
arr.sort();
console.log(arr);
</script>
7、对象
1)创建对象
方式一:
var person = new Object();
person.name = '张三';
person.age = 22;
person.address = '江苏';
console.log(person);
方式二:
多个属性之间使用逗号隔开,最后一个属性不加逗号
var person = {
name:'张三',
age:22,
address:'江苏'
};
console.log(person);
2)访问对象属性
访问一个不存在的对象属性,不会报错,会显示“undefined”
方式一:使用.来访问
对象.属性名
方式二:使用[]来访问
对象['属性名']
3)删除属性
动态的删除属性,通过delete删除对象的属性
语法格式:delete 对象.属性
var person = {
name:'张三',
age:22,
address:'江苏'
};
console.log(person);
delete person.age;
console.log(person);
4)添加属性
动态添加属性,直接给新的属性添加值即可
var person = {
name:'张三',
age:22,
address:'江苏'
};
person.job = '程序员';
console.log(person);
5)判断属性是否存在或是否对象自身拥有
判断属性是否在这个对象中
语法格式:'属性名' in 对象
var person = {
name:'张三',
age:22,
address:'江苏'
};
console.log(person);
let isNameExist = 'name' in person;
console.log(isNameExist);
判断一个属性是否是这个对象自身拥有的
语法格式:对象.hasOwnProperty('属性名')
var person = {
name:'张三',
age:22,
address:'江苏'
};
console.log(person);
let istoStringExist = person.hasOwnProperty('toString');
console.log(istoStringExist)
8、流程控制
条件语句:if...else,switch...else,与javase类似,不过多赘述。
循环语句:while、do...while,与javase类似,不过多赘述。
for循环
1° for in
多用于对象的遍历,若是用来遍历数组, 则拿到的是数组的索引:
遍历数组
若是用来遍历数组, 则拿到的是数组的索引:
let arr = [1,2,3,4,5];
for (let key in arr) {
console.log('索引为:' + key + ',值为:' + arr[key]);
}
遍历对象
若是用来遍历对象,拿到的是属性名,
let person = {
name:'Tony',
age:22,
job:'程序员'
};
for (let key in person) {
console.log(key);
}
2°for of
for of多用于遍历数组,拿到的是数组的每一项;若是用来遍历对象,则会报错,因为该对象不可迭代,没有迭代器
遍历数组
let arr = [1,2,3,4,5];
for (let number of arr) {
console.log(number);
}
9、Map和Set集合
ES6新特性
1)Map
get():通过key获得value
set():修改
delete():删除
var map = new Map([['Tom',100],['Tony',90],['Jerry',80]]);//创建Map集合
var name = map.get('Tony');//通过key获得value
console.log(name);
map.set('Tony',101);//修改
console.log(map);
map.delete('Jerry');//删除
console.log(map);
2)Set
Set:无序不重复的集合
add():新增
delete:删除
has():判断是否包含某个元素
var set = new Set([1,1,2,2,2,3,3,4]);
set.add(5);//新增
console.log(set);
set.delete(1);//删除
console.log(set);
console.log(set.has(3));//判断是否包含某个元素
10、iterator迭代器(遍历器)
ES6 新特性。
1)遍历数组
var arr = [10,20,30,40];
for (let number of arr) {
console.log(number);
}
2)遍历Map
var map = new Map([['Tom',100],['Tony',90],['Jerry',80]]);
for (let x of map) {
console.log(x);
}
3)遍历Set
var set = new Set([110,120,119,911,119]);
for (let x of set) {
console.log(x);
};
三、函数
1、定义函数
方式一:
语法格式: function 函数名(参数一, 参数二, 参数三...){函数体}
function abs(num){
if(num >= 0){
return num;
}else{
return -num;
}
}
方式二:
语法格式:var 函数名 = function(参数一, 参数二, 参数三...){函数体}
var abs = function(num){
if(num >= 0){
return num;
}else{
return -num;
}
}
2、函数的参数
1)形参和实参个数不匹配
| 参数个数 | 说明 |
|---|---|
| 实参个数等于形参个数 | 输出正确结果 |
| 实参个数多于形参个数 | 只取到形参的个数 |
| 实参个数小于形参个数 | 多的形参定义为undefined,结果为NaN |
function abs(num){
if(num >= 0){
return num;
}else{
return -num;
}
}
console.log(abs(-10));//实参个数等于形参个数
console.log(abs(-10,10,20));//实参个数多于形参个数
console.log(abs());//实参个数小于形参个数
2)arguments的使用
作用:arguments中存储了传递的所有实参。具有length属性和按索引方式储存数据对的特点。
利用arguments求任意个数的最大值
function maxValue(){
let max = arguments[0];
for (let i = 0; i < arguments.length; i++) {
if(max < arguments[i]){
max = arguments[i];
}
}
return max;
}
console.log("最大值为:"+ maxValue(10,50,-90,100));
console.log("最大值为:"+ maxValue(89,53,175));
3)rest的使用
ES6新特性。
**作用:**获取除了已经定义的参数以外的所有参数。
语法格式:function 函数名(参数一,参数二,...rest){函数体}。
function fn(a,b,...rest){
console.log('a = ' + a);
console.log('b = ' + b);
console.log(rest);
}
console.log(fn(2,5,6,9,10));
console.log(fn(-1,-10,63,432));
3、变量的作用域
变量的作用域:根据作用域的不同,把变量分为全局变量和局部变量
1)全局变量
全局变量:在全局作用域下的变量,在全局下都可以使用。
**注意:**如果在函数内部,没有声明直接复制的变量也属于全局变量。(前提是没有声明严格检查规范use strict)
var num = 10;
console.log(num);
function fn(){
num1 = 100;
console.log(num);
}
fn();
console.log(num1);
2)局部变量
局部变量:在局部作用域下的变量,或者在函数内部的变量,就是局部变量。
**注意:**函数的形参也可以看做是局部变量
function fn(num){
var num1 = 10;
console.log(num1);
console.log(num);
}
fn(100);
console.log(num);
console.log(num1);
3)从执行效率来看全局变量和局部变量
1° 全局变量只有浏览器关闭的时候才会销毁,比较占内存资源
2° 局部变量在程序执行完毕后就会被销毁,比较节约内存资源
4)作用域链
作用域链:根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问。就近原则。
var num = 10;
function fn1(){
var num = 100;
function fn2(){
var num = 1000;
console.log(num);
}
fn2();
}
fn1();
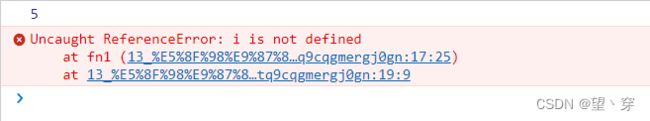
5)let关键字
ES6中引入let关键字,用来解决局部作用域冲突问题。
function fn(){
for (var i = 0; i < 5; i++) {
}
console.log(i);
}
fn();
function fn1(){
for (let i = 0; i < 5; i++) {
}
console.log(i);
}
fn1();//Uncaught ReferenceError: i is not defined
6)const关键字
ES6中,引入const关键字。用来解决常量可以被修改问题。
var PI = 3.14;
console.log(PI);
PI = 12345;
console.log(PI);
const PRICE = 100;
console.log(PRICE);
PRICE = 999;//Uncaught TypeError: Assignment to constant variable.
console.log(PRICE);
4、方法
方法:就是把函数放在对象的里面。
1)定义方法
调用方法格式:一定要带(),如对象.方法()。
注意:①以函数的形式调用时,this永远都是window
②以方法的形式调用时,this就是调用方法的那个对象
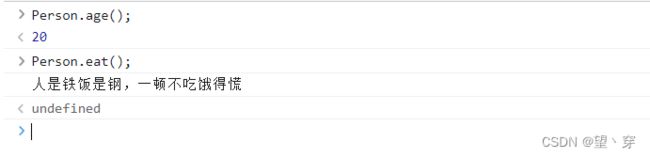
方式一:定义在对象内部
var Person = {
birth:2002,
age:function(){
var now = new Date().getFullYear();
return now - this.birth;
},
eat:function(){
console.log("人是铁饭是钢,一顿不吃饿得慌");
}
}
方式二:定义在对象外面
对象里面调用方法的格式:属性:方法名,不需要加括号
function getAge(){
var now = new Date().getFullYear();
return now - this.birth;
}
function eat(){
console.log("人是铁饭是钢,一顿不吃饿得慌");
}
var Person = {
birth:2002,
age:getAge,
eat:eat
}
2)apply(obj,args)方法的使用
Function.apply(obj,args)方法能接收两个参数:
obj:这个对象将代替Function类里this对象
args:这个是数组或类数组,apply方法把这个集合中的元素作为参数传递给被调用的函数。
调用格式:不能加(),方法名.apply(对象名, 方法的参数)
function getAge(){
var now = new Date().getFullYear();
return now - this.birth;
}
function eat(){
console.log("人是铁饭是钢,一顿不吃饿得慌");
}
var Person = {
birth:2002,
age:getAge,
eat:eat
}
var Tony = {
birth:1997,
age:getAge,
eat:eat
}
getAge.apply(Person,[]);
getAge.apply(Tony,[]);
四、内部对象
1、Date
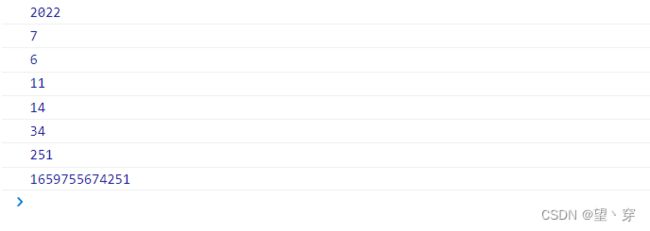
1)常用方法
getFullYear():获取当前日期对象的年份(四位数字年份)
getMonth():获取当前日期对象的月份(0 ~ 11)
getDate():获取当前日期对象的日数(1 ~ 31)
getHours():获取当前日期对象的小时(0 ~ 23)
getMinutes():获取当前日期对象的分钟(0 ~ 59)
getSeconds():获取当前日期对象的秒钟(0 ~ 59)
getMilliseconds():获取当前日期对象的毫秒(0 ~ 999)
getTime():时间戳,获取当前时间距离1970年1月1日的毫秒数。
var date = new Date();
console.log(date.getFullYear());
console.log(date.getMonth());
console.log(date.getDate());
console.log(date.getHours());
console.log(date.getMinutes());
console.log(date.getSeconds());
console.log(date.getMilliseconds());
console.log(date.getTime());
2)时间格式的转换
var date = new Date(1659755674251);
console.log(date);
var localeDateString = date.toLocaleDateString();
console.log(localeDateString);
var toDateString = date.toDateString();
console.log(toDateString);
2、JSON
1)什么是JSON
JSON(JavaScript Object Notation, JS对象简谱)是一种轻量级的数据交换格式。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
2)JSON格式
在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示。
格式:对象都用{},数组都用[],所有键值对都是用key:value
3)JSON字符串与JS对象的转化
①对象转换为json字符串:
JSON.stringify(对象名)
②json字符串转化为对象
JSON.parse(‘JSON字符串’)
let Person = {
name:'Tony',
age:22,
sex:'男'
}
let stringify = JSON.stringify(Person);
console.log(stringify);//{"name":"Tony","age":22,"sex":"男"}
var parse = JSON.parse('{"name":"Tony","age":22,"sex":"男"}');
console.log(parse);
五、面向对象编程
1、原型继承
语法格式:子类.__proto__ = 父类
let Person = {
name:'Tony',
age:22,
eat:function(){
console.log("人是铁饭是钢");
}
};
let Bird = {
fly:function(){
console.log("Bird can fly......");
}
}
let Jerry = {
name:'Jerry'
};
Jerry.__proto__ = Person;
console.log(Jerry.eat());
Jerry.__proto__ = Bird;
console.log(Jerry.fly());
2、class继承
class关键字,在ES6引入
1)定义一个类,属性,方法
class Person{
constructor(name){
this.name = name;
}
eat(){
console.log("人是铁饭是钢");
}
}
let Tony = new Person('Tony');
let Jerry = new Person('Jerry');
console.log(Tony);
console.log(Jerry);
2)继承
class Person{
constructor(name){
this.name = name;
}
eat(){
console.log("人是铁饭是钢");
}
}
class Student extends Person{
constructor(name,grade){
super(name);
this.grade = grade;
}
eat(){
console.log("学生需要吃点有营养的东西");
}
}
let Tony = new Person('Tony');
let Jerry = new Student('Jerry','一年级');
console.log(Tony);
console.log(Tony.eat());
console.log(Jerry);
console.log(Jerry.eat());
六、操作BOM对象
1、BOM概述
BOM:浏览器对象模型,使我们可以通过JavaScript来操作浏览器。
常见的BOM对象:
①Window:代表的是整个浏览器的窗口,同时window也是网页中的全局对象
②Navigator:代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
③Location:代表当前浏览器的地址栏信息,通过Location可以获取地址栏信息,或者操作浏览器跳转页面
④History:代表浏览器的历史记录,可以通过该对象来操作浏览器的历史记录,由于隐私原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或向后翻页,而且该操作只在当次访问时有效
⑤Screen:代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关的信息
2、Window对象
常用窗口属性
1、 浏览器窗口的内高度(以像素计)
window.innerHeight
2、浏览器窗口的内宽度(以像素计)
window.innerWidth
3、浏览器窗口的外高度(以像素计)
window.outerHeight
4、浏览器窗口的外宽度(以像素计)
window.outerWidth

2、Navigator对象
Navigator代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器。一般我们只会使用userAgent来判断浏览器的信息,userAgent是一个字符串,这个字符串中包含有用来描述浏览器信息的内容,不同的浏览器会有不同的userAgent,如下代码:

3、Location对象
Location对象中封装了浏览器的地址栏的信息,如果直接打印location,则可以获取到地址栏的信息(当前页面的完整路径)
1)常用属性
1、输出location对象
console.log(location);
2、输出当前地址的全路径地址
console.log(location.href);
3、输出当前地址的来源
console.log(location.origin);
4、输出当前地址的协议
console.log(location.protocol);
5、输出当前地址的主机名
console.log(location.hostname);
6、输出当前地址的主机
console.log(location.host);
7、输出当前地址的端口号
console.log(location.port);
8、输出当前地址的路径部分
console.log(location.pathname);
9、输出当前地址的?后边的参数部分
console.log(location.search);

2)常用方法
1、用来跳转到其它的页面,作用和直接修改location一样
assign();
location.assign("https://www.baidu.com");
2、用来跳转到其它的页面,作用和直接修改location一样
reload();
location.reload(true);
3、可以使用一个新的页面替换当前页面,调用完毕也会跳转页面,它不会生成历史记录,不能使用回退按钮回退
replace();
location.replace("https://www.baidu.com");
4、History对象
History对象可以用来操作浏览器向前或向后翻页
常用属性
1、输出history对象
console.log(history);
2、可以获取到当成访问的链接数量
console.log(history.length);
常用方法
1、可以回退到上一个页面,作用和浏览器的回退按钮一样
back();
2、可以跳转到下一个页面,作用和浏览器的前进按钮一样
forward();
3、可以用来跳转到指定的页面,它需要一个整数作为参数
go(参数);
参数为1:表示向前跳转一个页面,相当于forward()
参数为2:表示向前跳转两个页面
参数为-1:表示向后跳转一个页面,相当于back()
参数为-2:表示向后跳转两个页面
5、Screen对象
Screen 对象包含有关客户端显示屏幕的信息。
常用属性
1、屏幕的宽度
screen.width;
2、屏幕的高度
screen.height;

七、操作DOM对象(重点)
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
浏览器网页就是一个DOM树形模型。
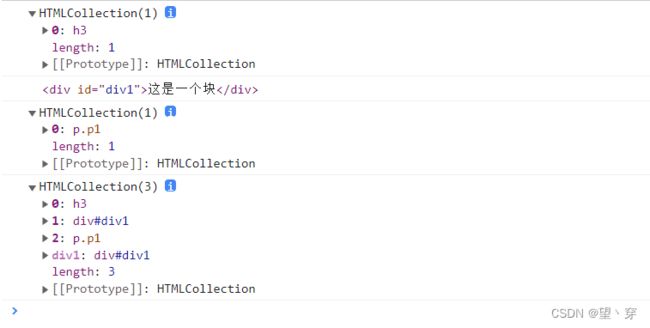
1、获取DOM节点
1、 通过元素 id 来查找元素
document.getElementById(id)
2、通过标签名来查找元素
document.getElementsByTagName(name)
3、通过类名来查找元素
document.getElementsByClassName(name)
4、获取父节点下的所有子节点
父节点.children
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="father">
<h3>三级标题h3>
<div id="div1">这是一个块div>
<p class="p1">这是一个段落p>
div>
<script>
'use strict';
let tagName = document.getElementsByTagName('h3');
let byId = document.getElementById('div1');
let className = document.getElementsByClassName('p1');
let father = document.getElementById('father');
let childrens = father.children;
console.log(tagName);
console.log(byId);
console.log(className);
console.log(childrens)
script>
body>
html>
2、更新DOM节点
1、 获取 HTML 元素的 inner Text
元素节点.innerText
2、获取 HTML 元素的 inner HTML
元素节点.innerHTML
3、获取 HTML 元素的属性值
元素节点.属性
4、获取 HTML 元素的行内样式值
元素节点.style.样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h3 id="content">这是一个三级标题h3>
<script>
let byId = document.getElementById('content');
byId.innerText = '你好,hello';
byId.innerHTML = '你好,hello';
byId.style.padding = '20px;'
byId.style.color = 'red';
script>
body>
html>
3、删除DOM节点
删除节点得步骤:先获取父节点,再通过父节点删除自己
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
常用方法
1、返回元素的父元素
元素节点.parentElement
2、删除 HTML 元素
元素节点.removeChild(element)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="father">
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
'use strict';
let child = document.getElementById('p1');
let father = child.parentElement;
father.removeChild(child);
script>
body>
html>
4、创建和插入DOM节点
1、创建 HTML 元素节点
document.createElement(element);
2、改变HTML元素的属性值
元素节点.setAttribute(attribute, value)
3、添加 HTML 元素
元素节点.appendChild(element);
4、在指定的子节点前面插入新的子节点
元素节点.insertBefore(newNode, targetNode);
案例演示1:移动已经存在的标签元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<p id="p1">p1p>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
let p1 = document.getElementById('p1');
let list = document.getElementById('list');
list.appendChild(p1);
script>
body>
html>
案例演示2:给body加背景色
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<script>
let newStyle = document.createElement('style');
newStyle.setAttribute('type','text/css');
newStyle.innerHTML = 'body{background-color:red}';
let head = document.getElementsByTagName('head')[0];
head.appendChild(newStyle);
script>
body>
案例演示3:insertBefore(newNode, targetNode)使用
doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
<p id="js">JavaScriptp>
div>
<script>
let list = document.getElementById('list');
let ee = document.getElementById('ee');
let js = document.getElementById('js');
list.insertBefore(js,ee);
script>
body>
html>
八、操作表单
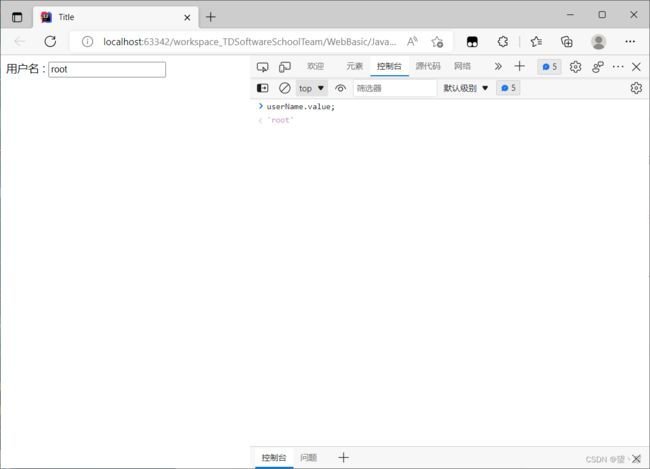
1、获得要提交的信息
1、获取表单信息
表单元素.value;
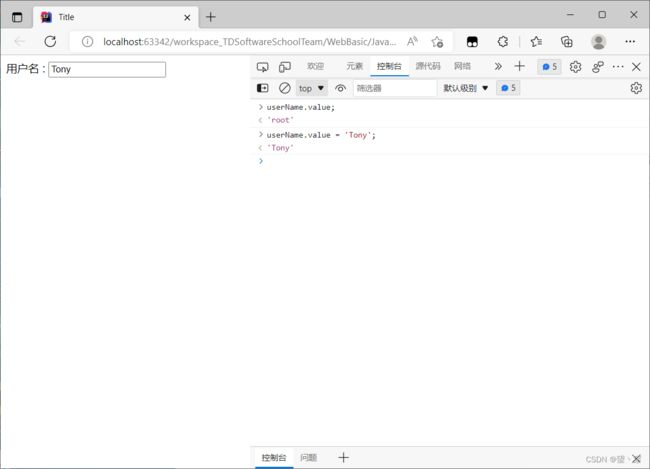
2、设置表单信息的值
表单元素.value = ‘更改值’;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="#">
<span>用户名 : span><input type="text" id="username">
form>
<script>
let userName = document.getElementById('username');
script>
body>
html>
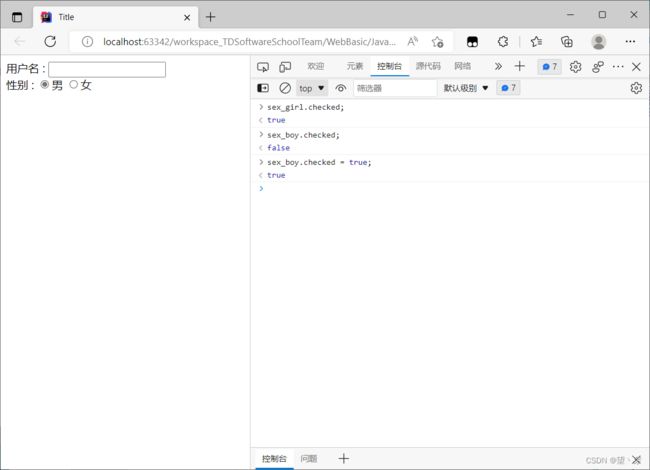
2、改变多选框的选定状态
1、选定多选框
表单元素.checked = true;
2、取消选定多选框
表单元素.checked = false;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="#">
<span>用户名 : span><input type="text" id="username"><br>
<span>性别 : span><input type="radio" name="sex" id="boy">男
<input type="radio" name="sex" id="girl" checked>女
form>
<script>
let userName = document.getElementById('username');
let sex_boy = document.getElementById('boy');
let sex_girl = document.getElementById('girl');
script>
body>
html>
3、MD5加密密码
1、引入MD5加密工具类
2、表达绑定提交事件
οnsubmit= 绑定一个提交检测的函数,true,false将这个结果返回给表单,使用onsubmit接收
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src = "https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">
script>
head>
<body>
<form action="#" method="post" onsubmit="return MD5_check()">
<p>
<span>用户名 : span><input type="text" id="username" name="username">
p>
<p>
<span>密码 : span><input type="password" id="password" >
p>
<input type="hidden" id="MD5_psd" name="psd">
<button type="submit">提交button>
form>
<script>
function MD5_check(){
let username = document.getElementById('username');
let psd = document.getElementById('psd');
let MD5_psd = document.getElementById('MD5_psd');
MD5_psd.value = mad5(psd.value);
return true;
}
script>
body>
html>
九、jQuery
1、jQuery的基本使用
1)引入jQuery
1、js文件引入
在https://jquery.com/download/网站下载js文件
2、CDN外部链接引入
2) jQuery的入口函数
等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery帮我们完成了封装
格式一(推荐):$(function(){.......});
格式二:$(document).ready(function(){......});
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
<style>
div{
width:200px;
height:200px;
background:red;
}
style>
head>
<body>
<div>div>
<script>
//1、格式一(推荐):$(function(){.......});
$(function(){
$('div').hide();
});
//2、格式二:$(document).ready(function(){......});
// $(document).ready(function(){
// $('div').hide();
// });
script>
body>
html>
3)jQuery顶级对象$
$是jQuery的别称,同时也是jQuery的顶级对象
4)jQuery对象和DOM对象
1、用原生JS获取来的对象就是DOM对象;jQuery方法获取的就是jQuery对象
2、jQuery对象本质是:利用$ 对DOM对象包装后产生的对象(伪数组形式存储)
3、jQuery对象只能使用jQuery方法,DOM对象只能使用原生的JS属性和方法
4、相互转换:
①DOM对象转换为jQuery对象:$(DOM对象)
②jQuery对象转换为DOM对象(两种方式):
方式一:$('jQuery对象')[index] , index是索引号
方式二:$('jQuery对象').get(index)] , index是索引号
var myDiv = document.getElementsByTagName('div');
//DOM对象转换为jQuery对象
$(myDiv);
//jQuery对象转换为DOM对象(两种方式)
//方式一:
$('div')[0];
//方式二:
$('div').get(0);
script>
2、jQuery选择器
$('选择器'):里面选择器直接写CSS选择器即可,但是要加引号,单双引号都可。
1)基本选择器
id选择器 $('#id') 获取指定ID的元素
全选选择器 $('*') 匹配所有元素
类选择器 $('.class') 获取同一类class的元素
标签选择器 $('div') 获取同一类标签的所有元素
并集选择器 $('div,p,li') 获取多个元素
交集选择器 $('li.current') 交集元素
2)层次选择器
子代选择器 $('ul > li') 使用>号,获取亲儿子层级的元素;注意:并不会获取孙子层级的元素
后代选择器 $('ul li') 使用空格,代表后代选择器,获取ul下的所有li元素与,包括孙子等
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<div>我是divdiv>
<div class="box">我是box divdiv>
<p id="p">我是pp>
<ol>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
ol>
<ul>
<li>我是ul 的lili>
<li>
<li>我是li的lili>
<li>我是lili>
<li>我是lili>
li>
<li>我是ul 的lili>
<li>我是ul 的lili>
ul>
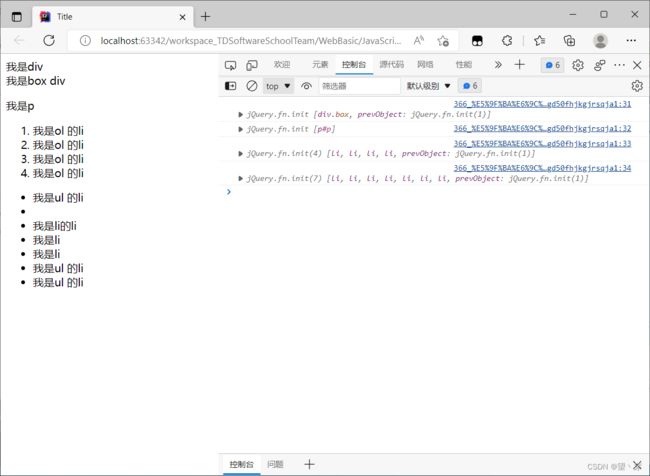
<script>
$(function(){
console.log($('.box'));
console.log($('#p'));
console.log($('ol > li'));
console.log($('ul li'));
});
script>
body>
html>
3)隐式迭代
便利内部DOM元素(伪数组形式存储)的过程叫做隐式迭代 。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用
jQuery设置样式:$('div').css('属性','值')
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<div>惊喜不,意外不div>
<div>惊喜不,意外不div>
<div>惊喜不,意外不div>
<div>惊喜不,意外不div>
<ul>
<li>相同的操作li>
<li>相同的操作li>
<li>相同的操作li>
<li>相同的操作li>
ul>
<script>
$('div').css('background','red');
$('li').css('color','blue');
script>
body>
html>
4)筛选选择器
:first $('li:first') 获取第一个li元素
:last $('li:last') 获取最后一个li元素
:eq(index) $('li:eq(2)') 获取到的li元素中,选择索引号为2的元素,索引号indexcong0开始
:odd $('li:odd') 获取到的li元素中,选择索引号为奇数的元素
:even $('li:even') 获取到的li元素中,选择索引号为偶数的元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<ul>
<li>ul的第一个lili>
<li>ul的第二个lili>
<li>ul的第三个lili>
<li>ul的第四个lili>
<li>ul的第五个lili>
<li>ul的第六个lili>
ul>
<ol>
<li>ol的第一个lili>
<li>ol的第二个lili>
<li>ol的第三个lili>
<li>ol的第四个lili>
<li>ol的第五个lili>
<li>ol的第六个lili>
ol>
<script>
$(function(){
$('ul li:first').css('color','red');
$('ul li:last').css('color','blue');
$('ul li:eq(2)').css('color','pink');
$('ol li:odd').css('color','green');
$('ol li:even').css('color','gray');
})
script>
body>
html>
5)筛选方法
parent() $('li').parent(); 查找父级
children(selector) $('ul').children('li') 相当于$('ul>li'),子类选择器
find(selector) $('ul').find('li'); 相当于$('ul li'),后代选择器
siblings(selector) $('.first').siblings('li'); 查找兄弟节点,不包括自己本身。
nextAll([expr]) $('.first').nextAll() 查找当前元素之后的所有元素
prevAll([expr]) $('.last').prevAll() 查找当前元素之前的所有元素
hasClass(class) $('div').hasClass('protected') 检查当前元素是否包含某个特定的类,如果有,则返回true
eq(index) $(“li”).eq(2); 相当于$(“li:eq(2)”),index从0开始
重点:parent() children() find() siblings() eq()
得到当前元素索引号 $(this).index()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<div id="grandFather">grandFather
<div id="father">father
<div id="son">
son
div>
div>
div>
<ul>
<li>ul的第一个lili>
<li>ul的第二个lili>
<li>ul的第三个lili>
<li>ul的第四个lili>
<li>ul的第五个lili>
<li>ul的第六个lili>
ul>
<ol>
<li>ol的第一个lili>
<li>ol的第二个lili>
<li class="item">ul的第三个lili>
<li>ol的第四个lili>
<li>ol的第五个lili>
<li>ol的第六个lili>
ol>
<script>
$(function(){
console.log($('#son').parent());
$('ul').children('li').css('color','red');
$('body').find('div').css('background','green');
$('ol .item').siblings('li').css('color','blue');
$('ol li').eq(2).css('color','pink');
})
script>
body>
html>
3、jQuery样式操作
1)操作CSS方法
1、参数只写属性名,则是返回属性值
2、参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可不加单位引号
3、参数可以使对象形式,属性名和属性值用冒号隔开,属性不用加引号,复合属性名用驼峰命名法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
<style>
div{
width:200px;
height:200px;
background:red;
}
style>
head>
<body>
<div>div>
<script>
$(function(){
console.log($('div').css('width'));
$('div').css('width','300px');
$('div').css({
height:300,
backgroundColor:'blue'
});
})
script>
body>
html>
2)设置类样式方法
1、添加类
$(this).addClass('current');
2、移除类
$(this).removeClass('current');
3、切换类,有这个类就移除,没有就添加
$(this).toggleClass('current');
3)类操作与className区别
原生JS会覆盖元素原先里面的类名;
jQuery里面类操作只是对指定类进行操作,不影响原先的类名
4、jQuery效果
1)显示隐藏效果
1、语法规范:show([speed,[easing],[fn]]);
2、显示参数:
①参数都可以省略, 无动画直接显示;
②speed:三种预定速度之一的字符串(“slow”,“normal”,“fast”)或表示动画时长的毫秒数值(如1000)
③easing:(Optional)用来指定切换效果,默认"swing",可用参数"linear";
④fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
3、隐藏hide()和切换toggle()同show()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
<style>
div{
width:200px;
height:400px;
background:red;
}
style>
head>
<body>
<button>隐藏button>
<button>显示button>
<button>切换button>
<div>div>
<script>
$(function(){
$('button').eq(0).click(function(){
$("div").hide(1000,'linear',function (){
alert(1);
})
})
$('button').eq(1).click(function(){
$("div").show('slow','swing',function (){
alert(1);
})
})
$('button').eq(2).click(function(){
$("div").toggle('normal','swing')
})
})
script>
body>
html>
2)滑动效果
1、语法规范:slideDown([speed,[easing],[fn]]);
2、显示参数:
①参数都可以省略, 无动画直接显示;
②speed:三种预定速度之一的字符串(“slow”,“normal”,“fast”)或表示动画时长的毫秒数值(如1000)
③easing:(Optional)用来指定切换效果,默认"swing",可用参数"linear";
④fn:回调函数,在动画完成时执行的函数,每个元素执行一次。
3、滑出slideUp()和切换滑入滑出slideToggle()同滑入slideDown()
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
<style>
div{
width:200px;
height:400px;
background:red;
}
style>
head>
<body>
<button>滑入button>
<button>滑出button>
<button>切换滑入滑出button>
<div>div>
<script>
$(function() {
$('button').eq(0).click(function () {
$('div').slideDown(2000,'swing',function(){
alert(1);
});
})
$('button').eq(1).click(function () {
$('div').slideUp('normal','linear')
})
$('button').eq(2).click(function () {
$('div').slideToggle('fast','linear')
})
});
script>
body>
html>
3)事件切换
1、语法格式:hover(function(){}, function(){})
2、第一个函数鼠标经过触发,相当于 mouseenter;第二个离开触发,mouseleave
3、如果只写一个函数,那么鼠标经过离开都会触发这个函数,和切换函数搭配使用
4)动画队列及其停止排队方法
1、动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发, 就会造成多个动画或者效果排队执行
2、停止排队:stop()
写到动画或者效果的前面,相当于停止** **上一次的动画。
5)淡入淡出动画
1、淡入动画
fadeIn([speed],[easing],[fn])
2、淡出动画
fadeOut([speed],[easing],[fn])
3、淡入淡出切换
fadeToggle([speed,[easing],[fn]])
4、透明度改变
fadeTo([[speed],opacity,[easing],[fn]])
5、参数
①speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
②easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
③fn:在动画完成时执行的函数,每个元素执行一次。
④opacity:一个0至1之间表示透明度的数字。
6)自定义动画
1、语法格式
animate(params,[speed],[easing],[fn])
2、参数
①params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采用驼峰命名法backgroundColor。其余参数都可以省略。
②speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
③easing:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 “swing”.
④fn:在动画完成时执行的函数,每个元素执行一次。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
<style>
div{
position:absolute;
width:200px;
height:300px;
background:red;
}
style>
head>
<body>
<button>自定义动画button>
<div>div>
<script>
$(function() {
$('button').click(function () {
$('div').animate({
left:300,
top:300,
opacity:0.5
},2000)
});
});
script>
body>
html>
5、jQuery属性操作
1)设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如< a >元素里面的href,比如< input > 元素里面的type
1、获取属性
prop('属性')
2、设置属性
prop('属性', '属性值')
2)设置或获取元素自定义属性值 attr()
用户自己给元素添加的属性,我们称为自定义属性。比如给div添加index = ‘1’
1、获取属性
attr('属性'),类似原生getAttribute()
2、设置属性
attr('属性', '属性值'),类似原生setAttribute()
3)数据缓存 data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除
1、附加数据
data('name', 'value');,向被选元素附加数据
2、获取数据
data('name');,向被选元素获取数据
同时,还可以读取HTML5自定义属性 data-index,得到的是数字型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<a href="http://www.baidu.com" title="百度">百度一下a>
<div index="1" data-index="10">div>
<span>span>
<script>
$(function (){
//元素固有属性
console.log($('a').prop('href'));
$('a').prop('title','百度一下你就知道');
//元素自定义属性
console.log($('div').attr('index'));
$('div').attr('index',4);
console.log($('div').attr('index'));
//数据缓存data()
$('span').data('username','tony');
console.log($('span').data('username'));
console.log($('div').data('index'));
})
script>
body>
html>
6、 jQuery内容文本值
1)普通元素内容 html() (相当于原生 innerHtml)
1、获取元素的内容
html()
2、设置元素的内容
html('内容')
2)普通元素文本内容 text() (相当于原生innerText)
1、获取文本内容
.text()
2、设置文本内容
text('内容')
3)获取表单值 .val()
val方法用于设置和获取表单元素的值,例如input、textarea的值
1、获取值
val()
2、设置值
val('内容‘)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<div>
<span>span内容span>
div>
<input type="text" value="请输入内容">
<script>
//1、获取设置元素内容
console.log($('div').html());
$('div').html('123');
//2、获取设置元素文本内容
console.log($('div').text());
// $('div').text('123456')
//3、获取设置表单值
console.log($('input').val());
$('input').val('123');
script>
body>
html>
7、jQuery元素操作
1)遍历元素
1、语法一:
$(selector).each(function(index,element){});
注意:
①each()方法遍历匹配的每一个元素。主要用DOM处理
②里面的回调函数有两个参数:index是每个元素的索引号。element是每个DOM元素对象,不是jQuery对象
③要想使用jQuery方法,需要给这个dom元素转换为jQuery对象$(element)
2、语法二:
$.each(object, function(index, element){})
注意:
①$.each()方法可用于遍历任意对象。主要用于数据处理,比如数组,对象
②index是每个元素的索引号;element遍历内容
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<div>1div>
<div>2div>
<div>3div>
<script>
$(function (){
var colors = ['red','green','blue'];
$('div').each(function(index, element){
console.log(index);
$(element).css('color',colors[index]);
console.log(element);
});
})
script>
body>
html>
2)创建元素
语法格式:$('');
3)添加元素
内部添加
1、将内容放入匹配元素最后面:
element.append('内容')
2、将内容放入匹配元素最前面:
element.prepend('内容')
外部添加
1、将内容放入目标元素后面
element.after('内容')
2、将内容放入目标元素前面
element.before('内容')
4)删除元素
1、删除匹配的元素(本身)
element.remove()
2、删除匹配的元素集合中的所有的子节点
element.empty()
3、清空匹配的元素内容
element.html('')
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="../lib/jquery-3.6.0.js">script>
head>
<body>
<ul>
<li id="former_li">我是原来的lili>
ul>
<div id="former_div">我是原来的div1div>
<script>
$(function (){
//1、创建元素
var li = $('我是新来的li ')
var div = $('我是新创建的div')
//2、添加元素
//内部添加
$('ul').prepend(li);
//外部添加
$('#former_div').before(div);
//3、删除元素
$('#former_li').remove();
// $('#former_div').empty();
// $('#former_div').html('');
})
script>
body>
html>
8、jQuery尺寸、位置操作
1)jQuery尺寸
| 语法 | 用法 |
|---|---|
| width() / height() | 取到对应元素宽度和高度值 只算width / height |
| innerWidth() / innerHeight() | 取到对应元素宽度和高度值 包含padding |
| outerWidth() / outerHeight() | 取到对应元素宽度和高度值 包含padding、border |
| outerWidth(true) / outerHeight(true) | 取到对应元素宽度和高度值 包含padding、border、margin |
2)jQuery位置
offset()设置或获取元素偏移
①offset()方法设置或返回被选元素相对于文档的偏移左边,跟父级没关系
②该方法有2个属性left、top。top获取距离文档顶部的距离,left用于获取距离文档左侧的距离
③可以设置元素的偏移:offset({top:10, left:30});
position()获取元素偏移
position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级没有定位,则以文档为准。
scrollTop() / scrollLeft() 设置或获取元素被卷去的头部和左侧
①scrollTop()方法设置或者返回被卷去的头部
②scrollLeft()方法设置或者返回被卷去的左侧