- Ansible——lookup,过滤器
凤凰战士芭比Q
Ansibleansiblelinux
文章目录Ansible——lookup,过滤器lookup读取文件lookup生成随机密码lookup读取环境变量lookup读取Linux命令的执行结果lookup读取template变量替换后的文件lookup读取配置文件lookup读取DNS解析的值过滤器过滤器使用的位置过滤器对普通变量的操作过滤器对文件路径的操作过滤器对字符串变量的操作过滤器对JSON的操作过滤器对数据结构的操作过滤器的链
- uniappx 安卓app项目本地打包运行,腾讯地图报错:‘鉴权失败,请检查你的key‘
夏木。。。
前端uniappx
根目录下添加AndroidManifest.xml文件,manifest.json文件中添加:"app":{"distribute":{"android":{"permissions":["",""],},"sdkConfigs":{"maps":{"qqmap":{"appkey_android":"腾讯地图key"}}}}},如此操作之后,重新自定义调试基座,运行模拟器,选择自定义基座:运行成
- 掌握Web3开发:从入门到精通
夲奋亻Jay
Web3web3
掌握Web3开发是一个涉及多个步骤和学习阶段的过程。以下是一些关键的步骤和开发案例,以及它们在搜索结果中的索引编号:了解区块链基础:学习区块链的基本概念,如去中心化、加密技术、共识机制等[1]。学习智能合约:学习智能合约的工作原理和它们在区块链上的应用,特别是以太坊平台上的智能合约[1]。掌握Web3.js或Ethers.js:学习如何使用这些JavaScript库与智能合约交互、发送交易和监听事
- Webpack和Vite的区别
棋丶
webpack前端node.js
一、构建速度方面webpack默认是将所有模块都统一打包成一个js文件,每次修改都会重写构建整个项目,自上而下串行执行,所以会随着项目规模的增大,导致其构建打包速度会越来越慢vite只会对修改过的模块进行重构,构建速度比webpack快得多二、开发效率在开发时,因为webpack会将所有模块都统一进行打包,然后再在浏览器中进行热更新,导致每次更新都需要重构项目,会造成很长的等待时间vite是在浏览
- API测试(一):PortSwigger靶场笔记
h4ckb0ss
笔记网络安全web安全
写在前面这篇文章是关于作者在学习PortSwigger的APITest类型漏洞时的记录和学习笔记使用到的工具为BurpSuitePro漏洞简介什么是apiAPI全称为ApplicationInterface,是应用程序对外提供功能的接口,现在主要有三种api风格,分别是JSON风格的api,RESTful风格的api以及Graphic风格的apiJSON风格请求获取用户信息POST/api/get
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- TDengine 技术参数配置大全
TDengine (老段)
TDengine产品设计tdengine涛思数据大数据数据库物联网时序数据库
1.背景TDengine的taos.cfg中配置项及使用SQL命令alter修改的系统变量之间的关系如何,哪些是持久存储项,哪些设置是临时项,这章将详细说明。本文是技术参考资料,请收藏。2.定义1.全局配置参数全局配置参数:作用于集群内所有dnode且在集群内必须保持一致的变量,也称为全局变量、系统变量或全局参数。例如:timezone/charset/countAlwaysReturnValue
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- Windows 下使用 nvm 管理 Node.js 多版本 —— 完整指南
爱宇阳
WindowNPMwindowsnode.js
Node.js版本更新频繁,不同项目可能依赖不同的版本,手动切换极为麻烦。nvm-windows是专为Windows用户开发的Node.js多版本管理工具,可以轻松地安装、切换、卸载Node.js版本。本篇将从下载到实际使用,手把手带你玩转nvm-windows。一、下载nvm-windows安装包进入GitHub项目地址:nvm-windowsReleases下载最新版的nvm-setup.zi
- Cursor MySQL MCP 完整操作配置指南
z日火
开发分享mcpcursormysql
概述本指南帮助您在Windows环境下配置Cursor编辑器的MySQLMCP服务器,实现通过AI助手对数据库进行完整的增删改查操作。功能特性:✅自然语言数据库查询✅智能数据插入和更新✅安全的数据删除操作✅自动数据分析和报告生成快速配置1.环境检查#检查必要组件node--version#Node.js>=16mysql--version#MySQL5.7+cursor--version#Curs
- 利用chatGPT提取复杂json数据到excel文件中
z日火
工具使用excelchatgptjson
利用chatGPT提取复杂json数据到excel文件中1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构3利用ChatGPT写python代码解析数据4复制代码到vscode运行任务说明:整理一个项目的所有接口,保存到excel文档中。在这里插入图片描述1利用swagger导出json类型的接口数据2使用hiJson工具查看json结构我需要json数据的"pa
- 推荐使用:Vue-Cron —— 简易CRON表达式生成器
乌昱有Melanie
推荐使用:Vue-Cron——简易CRON表达式生成器项目地址:https://gitcode.com/gh_mirrors/vu/vue-cronVue-Cron是一款专为Vue.js和Element-UI设计的高效、易用的CRON表达式生成插件。它能帮助开发者轻松创建和管理定时任务策略,提供直观的界面和完善的国际化支持。项目介绍Vue-Cron提供了一个简洁的交互界面,让用户能够通过可视化的操
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- Redis网络通信模块深度解析:单线程Reactor到多线程IO的架构演进
一、核心架构:单线程Reactor模型Redis网络模块采用经典Reactor模式,核心流程如下:voidaeMain(aeEventLoop*eventLoop){while(!eventLoop->stop){//前置钩子(集群心跳/数据持久化)if(eventLoop->beforesleep)eventLoop->beforesleep(eventLoop);//事件分派:I/O复用+定时
- vue3 实现文件上传
编程(变成)小辣鸡
vuevue
1、上传文件html上传文件 将文件拖到此处,或点击上传只支持pdf、doc、docx、png、jpg提交import{ref,reactive}from'vue'import{uploadImg}from'@/api/common.js';letuploadFile=ref(false);letfileList=ref([]);constupload=(val)=>{fileLis
- 通过npm install安装依赖包
美丽先生
困难与解决
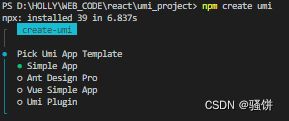
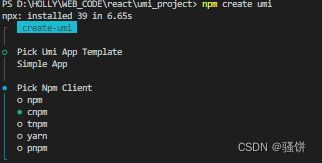
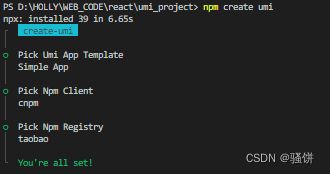
使用命令npminstall(npmi)安装package.json文件中的依赖包node_modules(installinit会生成package.json文件,有些框架初始化过程也会生成package.json文件,初始化以后需要配置淘宝NPM镜像,原因:大家都知道国内直接使用npm的官方镜像是非常慢的,这里推荐使用淘宝NPM镜像。淘宝NPM镜像是一个完整npmjs.org镜像,你可以用此代
- vue3 使用 Univer Sheets 电子表格组件
小云小白
vue3excelUniverSheet
背景部门要进行在线数据填报:excel表格样式不限;因为要支持直接从excel直接粘贴,经筛选选择:UniverSheetsUniverSheets官网地址https://docs.univer.ai/zh-CN/guides/sheets1、安装和配置#安装核心包pnpmadd@univerjs/presets正常到这就可以了,但是我这边前台报react版本错误,所以去源码包看了一下版本,单独指
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- Three.js + Vue 处理glb文件过大问题(DRACOLoader加载压缩glb)
printf_824
vue与threejavascriptvue.js前端
起因,three.jsediter导出的glb文件过于庞大,导致部署后文件加载过久解决方法:第一步(得有个blender),压缩:导出时把压缩勾选上这时候我们会得到一个glb文件,但与three.jsediter导出不同的的是,这个文件引入代码中会报如下错误这个警告表明在使用THREE.GLTFLoader时,没有提供DRACOLoader实例。DRACOLoader是用于加载Draco压缩格式的
- cJSON 源码解析
1.概述cJSON是一个轻量级的C语言JSON解析库,支持JSON数据的解析和生成。它采用单一头文件和源文件的设计,易于集成到项目中。主要特性完整的JSON支持(解析和生成)内存管理自动化支持格式化输出支持自定义内存分配器跨平台兼容2.核心数据结构2.1cJSON结构体typedefstructcJSON{structcJSON*next;//指向下一个兄弟节点structcJSON*prev;/
- element周选择器---设置展示周和日期
GLINLIND
vueelementjavascript前端vue.jshtml5
element周选择器:粘贴可用实现效果:—代码:npminstalldayjs--savemain.jsimportdayjsfrom"dayjs";Vue.prototype.dayjs=dayjs;页面data(){return{value2:"",week:"",//周startTimeStamp:
- MongoDB与Redis有哪些区别
相遇在春风里
经验分享
MongoDB和Redis是两种不同类型的数据库,它们存在以下区别:一、数据模型MongoDBMongoDB是一个文档型数据库,它使用BSON(BinaryJSON)格式存储数据。数据以类似JSON的文档形式组织,每个文档可以有不同的结构(即模式自由)。例如,在一个存储用户信息的集合中,一个用户文档可能包含姓名、年龄、地址等字段,而另一个用户文档可能还包含额外的兴趣爱好字段。这种数据模型非常适合处
- fish安装node.js环境
翻滚吧键盘
openSUSEnode.jschrome前端
为什么强调fishshell,因为fishshell的缘故,不能直接执行node.js官网的命令好的,您遇到了一个非常典型且重要的问题。请仔细阅读我的分析,这能帮您彻底解决问题。问题诊断您看到的所有错误,归根结底有两个核心原因:您正在使用FishShell:从命令行末尾的fish:提示可以看出,您使用的不是Linux默认的bash,而是fish。FishShell的脚本语法与bash不兼容。错误的
- Day 11:Shell工具库:从“刀耕火种“到“工业革命“的效率飞跃
zhysunny
Shell编程linux
目录一、jq:JSON处理的"瑞士军刀"1.基础查询(比grep更精准)2.高级转换技巧3.实战:JSON日志分析二、curl:API调试的"特种部队"1.诊断技巧(看到隐藏细节)2.高级参数技巧3.实战:API健康检查三、parallel:释放多核威力的"核按钮"1.基础并行化2.性能对比实验3.实战:批量图片转换四、效率工具:打造你的"命令行智库"1.自制备忘系统2.终端工作流优化五、调试工具
- python中使用grpc方法示例_Python中使用grpc与consul
weixin_39719077
gRPC客户端和服务端可以在多种环境中运行和交互,并且可以用任何gRPC支持的语言来编写。gRPC支持C++JavaPythonGoRubyC#Node.jsPHPDart等语言gRPC默认使用protocolbuffers,这是Google开源的一种轻便高效的结构化数据存储格式,可以用于结构化数据串行化,或者说序列化。它很适合做数据存储或RPC数据交换格式。安装GoogleProtocolBuf
- unplugin-vue-components
WebCsDn_TDCode
vue.js
unplugin-vue-components是一个用于Vue.js的自动化组件导入插件,它支持与多种UI库和插件集成,以简化组件注册和使用流程。以下是一些它可以引入或支持的常见插件和UI库:以下是一个在Vue2.7.16+Element-UI2.15.14环境中使用unplugin-vue-components实现组件自动导入的简明实例:1.安装依赖npminstallunplugin-vue-
- 前端編譯 : Babel 基礎入門
林cc
前端babel前端
前端編譯:Babel基礎入門前言正文什麼是Babel?Babel模塊介紹babel-cli從項目中運行BabelCLIbabel-registerbabel-nodebabel-core配置Babel.babelrcbabel-preset-es2015babel-preset-react執行Babel生成的代碼babel-polyfillbabel-runtimepresetsvsplugins
- Vue路由模式
DTcode7
Vue实战指南VUEHTMLwebvue框架前端
Vue路由模式基本概念与作用Hash模式History模式示例一:Hash模式示例二:History模式示例三:服务器端配置示例四:使用VueRouterLink组件示例五:动态路由匹配实际开发中的技巧VueRouter是Vue.js官方的路由管理器,它为Vue应用程序提供了强大的客户端路由功能。VueRouter支持两种路由模式:hash模式和history模式。这两种模式分别适用于不同的场景,
- iouring的demo性能测试程序
Flying Fish(HHH)
iouring算法分布式
/*多线程多实例,注意线程的绑定,一个core绑定一个sq线程,一个或者多个core绑定一个或多个work线程,还有控制worker线程个数,还有numa的绑定编译命令:gcc-g-oiouringwww_iouring.c-L/usr/lib-luring执行命令:numactl--cpunodebind=1--membind=1./iouringio_uring.conf*/#define_G
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟