- 基于深度学习的个性化新闻推荐系统设计与实现计算机毕设
sj52abcd
深度学习课程设计人工智能毕业设计
博主介绍:✌专注于VUE,小程序,安卓,Java,python,物联网专业,有17年开发经验,长年从事毕业指导,项目实战✌选取一个适合的毕业设计题目很重要。✌关注✌私信我✌具体的问题,我会尽力帮助你。研究的背景:随着互联网技术的发展和普及,人们越来越依赖互联网获取信息。然而,随着信息量的不断增加,用户在查找新闻时面临着信息过载的问题。为了解决这个问题,个性化新闻推荐系统被广泛应用。个性化新闻推荐系
- Node.js--exports 对象详解:用法、示例与最佳实践
还是鼠鼠
node.jsnode.jswebjavascript前端vscode
目录1.exports对象介绍2.基础示例:使用exports导出对象文件名:math.js(JavaScript)3.在另一个文件中使用require进行导入文件名:app.js(JavaScript)4.运行程序5.exports的限制6.其他exports使用方式示例1:导出单个函数示例2:导出类7.结论1.exports对象介绍在Node.js中,exports是module.export
- JavaScript语言的游戏开发
凌嘉遥
包罗万象golang开发语言后端
JavaScript游戏开发入门指南在互联网迅速发展的今天,游戏已经成为了我们日常生活中不可或缺的一部分。无论是手机游戏、网页游戏,还是大型的3D游戏,它们的背后都离不开强大的编程技术。JavaScript作为一种广泛应用的编程语言,使得游戏开发变得更加灵活和高效。本文将深入探讨JavaScript在游戏开发中的应用,带领读者了解如何使用JavaScript开发自己的游戏。1.JavaScript
- JavaScript 中 Map 数据结构的使用
前端javascript
解释Map是一种js数据结构,与数组的map方法并非一种,要区分开来Map数据结构来管理数据,能提高代码的可读性Map相比较对象格式存储速度要更快Map数据结构//创建一个Map对象constformData=newMap();//添加表单元素的值到Map中formData.set('username','Tom');formData.set('password','123456');//获取表单
- 【Node.js】模块分类与 `require` 用法详解
Peter-Lu
#NodeJSnode.jsjavascript前端
文章目录一、Node.js模块概述1.模块的定义2.模块的作用二、Node.js模块的分类1.核心模块2.文件模块3.第三方模块4.全局模块三、`require`的用法详解1.`require`的基本用法2.模块导出机制3.模块的缓存机制4.`require`的动态引入四、模块的实际应用场景1.项目结构优化2.复用代码五、总结Node.js是一个强大的JavaScript运行环境,广泛应用于服务器
- 这些 JavaScript 编码习惯,让你最大程度提高你的项目可维护性!
快乐非自愿
javascript开发语言ecmascript
前言:因为JavaScript语言是一门极其松散、极其自由的语言,这意味着我们可以随心所欲的操作它,这是他的优点,但同时也是它的缺点。在编码过程中,我们需要一种良好的规范或者习惯来保持应用程序的一致性和可维护性。而今天我们要说的就是,怎么在日常编码中通过一些的良好的编码习惯,从你编码的基础层面就能使得你的JavaScript代码可以更好维护。什么是可维护性?很多人学习前端,可能是从各种不同的渠道获
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 基于Asp.net的汽车租赁管理系统
计算机学姐
Asp精选实战项目源码asp.net汽车后端mysqlsqlservervue.jsc#
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Asp.net的汽车租赁管理系统开发
- JavaScript 内置对象-Math对象
咖啡の猫
javascript开发语言
在JavaScript编程中,处理各种数学运算和数值操作是不可避免的任务。幸运的是,JavaScript提供了一个非常有用的内置对象——Math对象,它包含了大量用于执行常见数学任务的方法和属性。本文将详细介绍Math对象的主要特性和使用方法,帮助你更高效地进行数学相关的编程工作。一、什么是Math对象?Math是一个内置的对象,提供了对数学常量和函数的访问。与其它全局对象不同,Math不是一个构
- JavaScript基础-变量的作用域
難釋懷
javascript开发语言
在学习JavaScript的过程中,理解变量的作用域是至关重要的。作用域决定了变量的可见性和生命周期,即在程序的哪些部分可以访问这些变量。正确理解和应用变量作用域不仅能帮助编写更清晰、更高效的代码,还能避免一些常见的编程错误。本文将详细介绍JavaScript中的变量作用域概念、类型及其应用场景。一、什么是作用域?作用域(Scope)是指变量的有效范围,在这个范围内,变量是可以被访问和使用的。Ja
- Vue3使用ECharts入门示例
牧小七
Vueecharts前端javascript
ApacheECharts介绍一个基于JavaScript的开源可视化图表库。官方网址使用示例第一步:NPM安装EChartsnpminstallecharts--save第二步:使用EChartsimport*asechartsfrom'echarts';constmain=ref()consttu=()=>{//基于准备好的dom,初始化echarts实例varmyChart=echarts.
- 以下列举了一些典型的JavaScript网页设计实例,它们展示了多样化的功能和交互体验,非常适合初学者及中级开发者学习借鉴如下:
一一代码
javascript
1.动态导航栏-功能描述:创建响应导航栏,当用户滚动页面时,导航栏固定在页面顶部,并显示当前页面部分。-技术点:-`window.scroll`事件监控页面滚动。-`classList`动态添加/移除CSS类。-`IntersectionObserver`检测元素是否进入视口。-示例代码:```javascriptwindow.addEventListener('scroll',()=>{cons
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
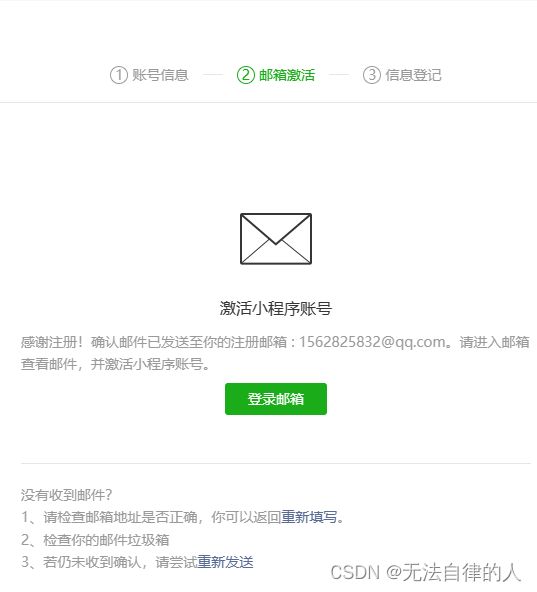
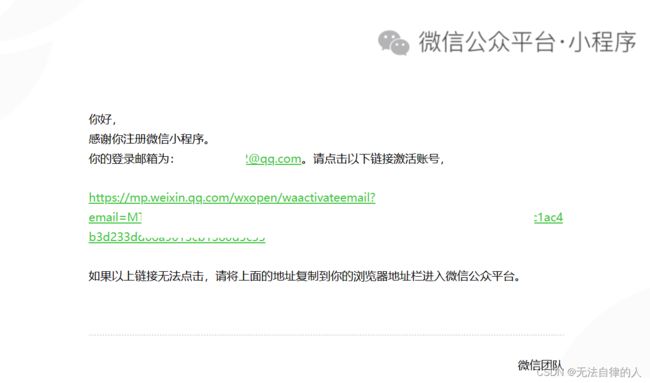
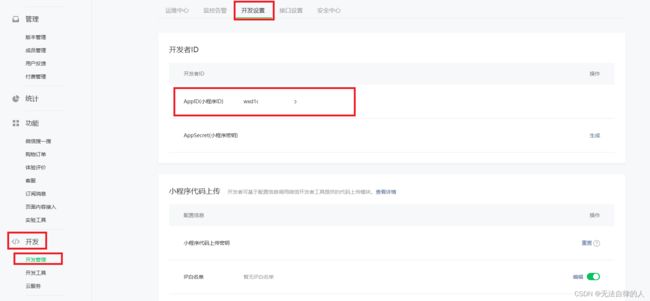
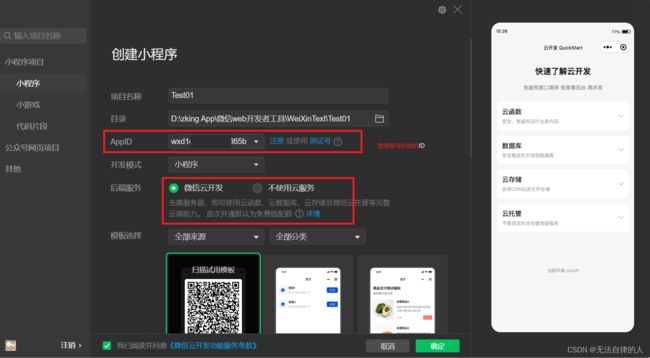
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
- Crawl4AI 与 BrowserUseTool 的详细对比
燃灯工作室
Lmplement人工智能学习数学建模
以下是Crawl4AI与BrowserUseTool的详细对比,涵盖功能、技术实现、适用场景等核心维度:1.核心定位对比工具Crawl4AIBrowserUseTool类型专为AI优化的网络爬虫框架浏览器自动化工具(模拟人类操作浏览器)核心目标高效获取结构化数据供AI训练/推理处理需要浏览器交互的动态网页任务典型应用大规模数据抓取、知识库构建登录受限网站、抓取JavaScript渲染内容2.技术实
- JavaScript性能优化实战:从8s到0.8s的极致提升
小诸葛IT课堂
前端
摘要:页面卡顿、内存泄漏、CPU爆满?本文通过6个真实场景+可运行代码示例,手把手教你掌握JS性能优化核心技术!涵盖防抖节流、虚拟滚动、WebWorkers、内存泄漏排查等高频痛点解决方案,最后提供Chrome性能分析工具实战指南,助你打造丝滑的Web应用!一、性能优化核心指标(先量化再优化)1.1关键性能指标FPS:帧率≥60为合格(开发者工具Performance面板)内
- JavaScript 表单
宇哥资料
JavaScriptjavascript开发语言ecmascript
JavaScript表单验证HTML表单验证可以通过JavaScript来完成。以下实例代码用于判断表单字段(fname)值是否存在,如果不存在,就弹出信息,阻止表单提交:JavaScript实例functionvalidateForm(){varx=document.forms["myForm"]["fname"].value;if(x==null||x==""){alert("需要输入名字。"
- 【前端拓展】Canvas性能革命!WebGPU + WebAssembly混合渲染方案深度解析
爱上大树的小猪
前端js
为什么需要混合方案?真实场景痛点分析:传统WebGL在高频数据更新时存在CPU-GPU通信瓶颈JavaScript的垃圾回收机制导致渲染卡顿复杂物理模拟(如SPH流体)难以在单线程中实现技术选型对比:graphLRA[计算密集型任务]-->B[WebAssembly]C[图形渲染任务]-->D[WebGPU]B-->E[共享内存]D-->E️环境搭建全流程1.WebGPU环境配置#启用Chrome
- 小程序测试怎么做?第三方软件测试机构如何收费?
第三方软件测评
小程序软件测试
小程序的出现极大的提升了我们工作和生活的便利性,是一种轻量级应用程序,无需下载安装即可使用,可以通过扫码或搜索直接打开应用,运行在特定的宿主平台(如微信、支付宝等)中。平时可以通过小程序进行购物、学习、娱乐等,还能通过小程序进行医院等场所的预约挂号、缴费服务。那么如此方便的小程序测试该怎么做呢?小程序的用途各不相同,但小程序测试和其他应用程序要开展的测试工作大体相同,具体包括以下几种:1.功能测试
- educoder实训——流程控制【4】
lzl2040
educoderpython实训pythoneducoder
按从小到大顺序输出小于n的非负整数任务描述本关任务:编写一个能在同一行输出小于n的非负整数的小程序。相关知识rangerange类型表示不可变的数字序列,通常用于在for循环中循环指定的次数。range参数必须为整数,如果省略step参数,则默认为1。如果省略start参数,则默认为0。如果step为零,则会引发ValueError。range对象支持除拼接和重复外的通用序列操作range(sto
- 数值类型自学引导
Ssaty.
python前端数据库
第1关:计算边长为整数的正方形面积任务描述本关任务:编写一个能计算正方形面积的小程序。相关知识为了完成本关任务,你需要掌握:1.输入函数2.字符串转整数3.数值运算4.输出函数#输入一个正整数,以其数值为正方形的边长,计算并输出正方形的面积width=int(input())print(width**2
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- 关于支付宝授权用户信息
道系女孩~
java开发语言php数据库
最近做的一个项目授权支付宝信息进行报名支付以下是流程1、一个首先引进阿里相关配置信息2、因为我这边项目是支持小程序、H5、支付宝登录报名的,我这边只展示支付宝代码哦对啦微信不同应用下unionid是一样的,所以可以将小程序/H5下的视为同一用户,好啦接下来说说支付宝吧3、elseif($data['type']==ActivityUser::TYPE_ALI){list($res1,$info1)
- 小狐狸AI数字人源码独立SAAS部署全开源+搭建环境教程
kaui52066
kaui52066精品源码人工智能uni-app前端小程序php小狐狸AI数字人数字人源码
一.系统介绍小狐狸AI数字人分身系统源码独立部署支持PC端、小程序端、H5端,一键克隆真人形象+声音核心功能亮点:1:1真人级克隆技术声音克隆:上传3分钟音频,AI深度学习声纹特征,复刻语气、情感、方言形象克隆:通过照片/视频建模,生成动态3D数字人,表情自然,动作流畅智能口型同步引擎AI算法精准匹配唇形与语音,实现口型同步0门槛SAAS化操作无需专业设备,网页端一键生成数字人视频海量模板库:电商
- 13、JavaEE核心技术 - Servlet与JSP
跟着汪老师学编程
javajava-eeservlet
二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求
- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- fetch java_拦截Java语言中的Fetch()API响应和请求
就大概是这样
fetchjava
我想拦截Javascript中的提取API请求和响应。例如:在发送请求之前,要拦截请求URL,一旦获得响应,就要拦截响应。以下代码用于拦截所有XMLHTTPRequest的响应。(function(open){XMLHttpRequest.prototype.open=function(XMLHttpRequest){varself=this;this.addEventListener("read
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- 通过覆盖原型属性拦截 XMLHttpRequest 响应
@大迁世界
服务器运维
在JavaScript中有两种发起HTTP请求的API-现代的fetch()和传统的XMLHttpRequest。它们功能完全相同,只是语法不同。XMLHttpRequest使用回调处理响应,而fetch()返回更方便使用的Promise。XMLHttpRequest是发起HTTP请求的主流API。在新项目中使用传统的XMLHttpRequest是没有意义的。另一方面,将现有可运行的基于XMLHt
- Node.js 的模块作用域和 module 对象详细介绍
还是鼠鼠
node.jsnode.jsjavascript前端vscodeweb
目录代码示例1.创建模块文件module-demo.js2.导入模块并使用module-demo.js运行结果总结在Node.js中,每个文件都是一个独立的模块,具有自己的作用域。与浏览器JavaScript代码不同,Node.js采用模块作用域,这意味着一个文件中的变量、函数、类等不会污染全局作用域,而是仅在该模块内部有效。这种设计提高了代码的封装性和安全性。module对象是Node.js提供
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin