同源策略、跨域以及跨域的三种解决方案详解
浏览器并非限制了http发起的请求,跨域请求可以正常发起,但是返回结果会被浏览器拦截。
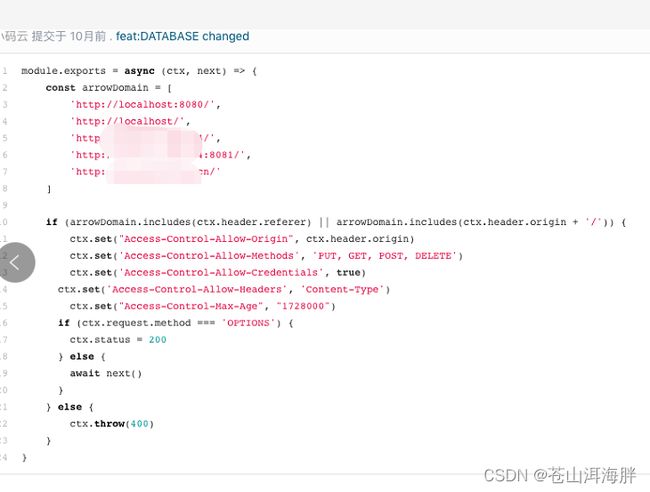
CORS的核心就在于 让服务器来确定是否允许跨域访问。
1.服务器代理;
2.cors跨域资源共享;
3.JSONP
同源策略
实际上是一个安全策略。所谓的同源指的是协议、域名、端口号完全一致;
跨域
跨域实际上是由于浏览器的同源策略,为了防止跨站脚本攻击,禁止浏览器通过脚本访问非同源数据;
解决手段本质上是服务器允许,如果是协议和域名造成的跨域,前端无法解决,本质都是服务器端的支持。
vue中跨域的解决方法:
参考
1.服务器代理请求:本质都是将浏览器端A向服务器端B发请求,B返回的数据A接收不到的情况,改造成A向同源地址的服务器端C发请求,由C向B发请求,从而可以将数据正确返回给A的原理.
(1)vue本地项目proxy正向代理 参考
proxyTable: {
// 这里配置 '/api' 就等价于 target , 你在链接里访问 /api === http://localhost:54321
'/api': {
target: 'http://localhost:54321/', // 真是服务器的接口地址 // http://localhost:54321/json.data.json,
secure: true, // 如果是 https ,需要开启这个选项
changeOrigin: true, // 是否是跨域请求?肯定是啊,不跨域就没有必要配置这个proxyTable了.
pathRewrite: {
// 这里是追加链接,比如真是接口里包含了 /api,就需要这样配置.
'/^api': 'api/',
// 等价于
// step 1 /api = http://localhost:54321/
// step 2 /^api = /api + api == http://localhost:54321/api
}
}
},
(2)nginx反向代理
方法一 访问地址反向代理

通过localhost 反向代理访问地址 http://localhost:8080
直接使用http://localhost:8080访问请求的接口是无效的。
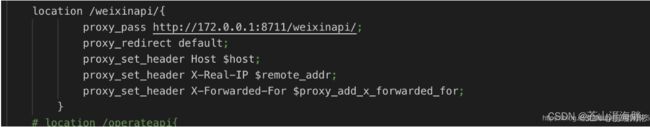
方法二 请求地址反向代理

图中 proxy_pass 是后台电脑请求ip地址及端口和识别标识符,/weixinapi是标识符,当检测到请求路径里的/weixinapi/的时候proxy_pass将代替这个标识符之前的内容,
浏览器显示请求路径 http://localhost/weixinapi/demandpagelecturedemand
通过反向代理后的真实路径 http://172.0.0.1:8711/weixinapi/demandpagelecturedemand
注意:两种代理有以下区别
1.访问地址不同,这个可以通过nginx配置成相同的
2.替换的方式不同:vue proxy是直接把标识符之前的内容直接替换,nginx是要根据后台的实际情况来处理,有可能是直接把标识符及之前的内容都替换掉,也有可能是只替换标识符之前的内容。
2.跨域资源共享CORS。需要浏览器和服务器同时支持,浏览器一旦发现跨域,会自动附加一些头信息;参考
优势:
1.在服务器端进行控制,可自定义规则;
2.支持各种请求;
缺点:
会产生额外的请求;
方法一:
后台:配置access-control-allow-origin:*,
前端:不用做任何操作,即可访问
问题:前端请求头不会带上cookie,后台无法获取当前会话id(sesseionId)
方法二:
前端:请求配置withcreadential:true
eg:1、axios: axios.defaults.withCredentials = true
2、ajax:$.ajax({ url: 'xxx', type: 'put', xhrFields: { withCredentials: true }, crossDomain: true });
后台:对请求进行CORS处理:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
3.JSONP;
最早的解决方案,利用script标签可以完成跨域的原理实现;
缺点:
1.需要服务器的支持;
2.只能发起get请求
jsonp 跨域是里用在浏览器中,下载一个script标签是不受同源策略限制的特性.(bootcdn中不是有很多的js文件下载吗?)
具体实现原理大概分下面几步
客户端动态的创建一个 script 标签
设置 script 标签的src 为跨域的服务器后台.
src 中需要带一个 callback 查询字符串,告诉后台,前端提供的方法名是什么.
然后后端,直接返回一一串 callback(data) 的字符串给浏览器即可.
前端端口是:8080
button.addEventListener('click', function () {
// 利用下载script标签是不存在浏览器同源策略的特点.
const scriptTag = document.createElement('script')
scriptTag.type = 'text/javascript'
// 第一 22222 端口号不同.
// 第二 callback=show 是传递给22222后台服务器的查询字符串参数.
// 第三 后台服务器根据拿到了这个callback = show,往前端输出一些文本流.(这里就是和利用下载script标签一模一样.)
scriptTag.src = 'http://localhost:12345/getUserinfo?callback=show'
document.body.appendChild(scriptTag)
},false)
// 这里的show 方式就是上述 jsonp 中的 callback 查询字符串指定的值.
function show (user) {
let dataStr = ""
for(let prop in user) {
dataStr += prop + ":" + user[prop] + "
"
}
unOriginPlaceHolder.innerHTML = dataStr
}
后端端口是:12345
const app = require('express')()
const url = require('url')
const queryString = require('querystring')
app.get('/getUserInfo', (request, response) => {
const queryObj = url.parse(request.url, true).query
const callback = queryObj.callback // 获取callback参数
const data = {
userid: 1,
name: '李四',
age: 22,
profession: '软件工程师'
}
const objStingIfy = JSON.stringify(data)
console.log(objStingIfy)
// 拼接 callback(数据) 字符串,返回给前端
response.end(`${callback}(${objStingIfy})`)
})
app.listen(22222, () => {
console.log('服务启动成功!')
})
利用 script 标签异步加载,而非传统的ajax
异步 script 加载不受浏览器同源策略限制.
给 script.src=callback=fn来告知请求的后台前端提供的fn是什么
基本就是前端提供方法,后端提供数据并调用前端的这个方法.
jsonp 只支持 get 请求.(本质上,不就是下载文件吗?下载文件一般都是get请求)