luffy-(2)
内容概览
- 路飞后台配置之封装logger
- 路飞后台配置之封装全局异常
- 路飞后台配置之二次封装response
- 路飞数据库配置
- User模块User表配置
- 开放media访问
- 路飞前台项目创建和配置
路飞后台配置之封装logger
每个项目,都需要记录日志
1. 后期可以通过日志排查问题,分析错误
2. 分析用户行为。。。
"""在项目中集成日志"""
1. 在配置中配置日志字典
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
# 实际开发建议使用WARNING
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用ERROR
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}
2. 在utils中新建common_logger.py
import logging
logger = logging.getLogger('django')
3. 在需要记录的地方,导入后直接使用
from django.shortcuts import render, HttpResponse
from utils.common_logger import logger
def test(request):
logger.error('xxx')
return HttpResponse('ok')
路飞后台配置之封装全局异常
drf处理了全局异常,只需要写个函数,配置在配置文件中,以后除了异常,这个函数就会执行
1. 统一返回格式
2. 记录日志;出现异常,程序有问题,方便后期排查问题
1. 在utils中新建exceptions.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.response import Response
from .common_logger import logger
def exception_handler(exc, context):
# 程序执行到这里,说明出了异常,那么就应该记录日志
# 可以记录的尽量详细:请求地址,请求方式,请求时间,请求哪个视图函数,用户id
request = context.get('request')
user_id = request.user.pk
if not user_id: # 如果获取不到用户则设置为匿名用户
user_id = '匿名用户'
view = context.get('view')
logger.error('用户:【%s】,使用:【%s】 请求,请求:【%s】 地址,视图函数是:【%s】,出错了,错误是:【%s】' % (
user_id, request.method, request.get_full_path(), str(view), str(exc)
))
# 执行原来的异常处理,如果有值说明是drf中的异常,否则会返回None
res = drf_exception_handler(exc, context)
# 接下来可以通过状态码,把异常分的更细一些:比如有数据的异常,除以0的异常,列表越界异常...
if res: # drf异常
res = Response(data={'code': 999, 'msg': res.data.get('detail', '服务器错误,请联系管理员')})
else: # django的异常, exc是异常对象
res = Response(data={'code': 888, 'msg': str(exc)})
return res
2. 在配置文件中配置
REST_FRAMEWORK = {
# 以后,只要出异常,就会执行exception_handler
'EXCEPTION_HANDLER': 'utils.exceptions.exception_handler',
}
路飞后台配置之二次封装response
drf提供的Response对象,不能很方便的加入code和msg字段,自己封装一个Response类,以后都用我们自己封装的,方便咱们写code和msg
1. 在utils中新建response.py
from rest_framework.response import Response
class APIResponse(Response):
def __init__(self, code=100, msg='成功', status=None,
template_name=None, headers=None,
exception=False, content_type=None, **kwargs):
# 将data改为自定义的格式
data = {'code': code, 'msg': msg}
if kwargs:
data.update(kwargs)
super().__init__(data=data, status=None, # 将调用父类的方法将处理后的数据传递过去
template_name=None, headers=None,
exception=False, content_type=None)
2. 以后在视图类中,直接导入使用即可
from utils.response import APIResponse
from rest_framework.views import APIView
# Create your views here.
class TestView(APIView):
def get(self, request):
return APIResponse(code=1001, token='xxxyyy')
路飞数据库配置
数据库使用mysql,配置mysql
之前使用root用户作为项目的数据库用户,权限太高了,一般公司里,给项目单独建立一个用户,这个用户只对当前库有权限
# 在mysql中创建一个用户luffy_api,给用户授予luffy库的所有权限
1. 连接mysql,创建一个luffy库
- 命令行创建
- Navicat客户端创建
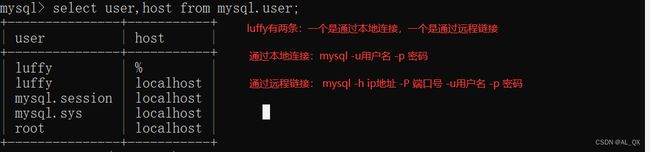
2. 查看有哪些用户
- select user,host from mysql.user;
3. 创建一个luffy_api用户(之前有个root用户,权限很高)
# 授权账号命令:grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'
- 把luffy库下所有表的权限都授予luffy_api这个用户,允许远程链接
grant all privileges on luffy.* to 'luffy_api'@'%' identified by 'Luffy123?';
- 把luffy库下所有表的权限都授予luffy_api这个用户,允许本地链接
grant all privileges on luffy.* to 'luffy_api'@'localhost' identified by 'Luffy123?';
4. 以luffy_api用户登录,查看,只能看到luffy库
# 在项目中配置好使用mysql数据
1. 在配置中
# 如果直接将数据库的用户名和密码直接写在配置上可能存在的风险--->如果我的源代码泄露了--->数据库用户名密码就泄露--->黑客可以远程登录--->脱库
# 所以将用户名与密码配置在环境变量中;注意,配置到环境变量后需要重启pycharm生效
user = os.environ.get('User', 'luffy_api')
password = os.environ.get('PWD', 'Luffy123?')
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'HOST': '127.0.0.1',
'PROT': 3306,
'USER': user,
'PASSWORD': password,
'CHARSET': 'utf8mb4'
}
}
2. 运行项目会报错,django默认使用mysqlDB操作mysql,mysqlDB这个模块,在python2可以的,在python3中不支持,于是咱们使用pymysql替换,到了django2.0.7以后,如果使用pymysql替换,需要改django的源代码,后期使用mysqlclient,替换pymysql,mysqlclient是mysqlDB的python3.x版本
-如果使用pymysql,需要改源码,需要执行
import pymysql
pymysql.install_as_MySQLdb() # 猴子补丁,把里面所有mysqlDB的对象,都替换成pymysql
-猴子补丁是:在程序运行过程中得动态替换技术:https://www.liuqingzheng.top/python/Python%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/24-%E5%8D%8F%E7%A8%8B%E4%B9%8Bgevent%E6%A8%A1%E5%9D%97/
-以后再django中不使用pymysql了,使用mysqlclient,不需要再执行任何补丁了
-win,linux,mac,这个模块不太好装,看人品,有时候很顺利,有时候装不上
3. 只需要装 mysqlclient,一切都解决了
"""
补充:
mysql的utf8编码和utf8mb4的区别?
-utf8:一个字符,占两个字节(byte--->1个byte是8个比特位 10101010)
-utf8mb4:一个字符,占4个字节,表情符号
-咱们学的utf-8:可变长可以1---4字节表示一个字符
"""
User模块User表配置
配置好了mysql,我们项目的用户表使用的是我们自己扩写的Auth的User表
1. 创一个用户app:python ../../manage.py startapp user # 当前路径是在app下
2. user 的app的models.py中扩写用户表
from django.db import models
from django.contrib.auth.models import AbstractUser
class UserInfo(AbstractUser):
mobile = models.CharField(max_length=11, unique=True)
icon = models.ImageField(upload_to='icon', default='icon/default.png') # 需要pillow包的支持 ImageField继承了 FileField只存储图片
class Meta:
db_table = 'luffy_user' # 指定表名
verbose_name = '用户表' # 后台管理显示
verbose_name_plural = verbose_name
def __str__(self):
return self.username
3. 安装pillow模块,修改配置文件
INSTALLED_APPS = [
...
'user'
]
AUTH_USER_MODEL = 'user.UserInfo'
4. 在项目目录下执行迁移命令
python manage.py makemigrations
python manage.py migrate
开放media访问
1. 在配置文件中配置
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
2. 新建media文件夹,icon文件夹,放一张图片进去
3. 添加路由
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('media/' , serve, kwargs={'document_root': settings.MEDIA_ROOT}),
]
路飞前台项目创建和配置
1. 创建项目
2. 删除多余代码
1. App.vue
<template>
<div id="app">
<router-view/>
div>
template>
2. HomeView.vue
<template>
<div class="home">
<h1>首页h1>
div>
template>
<script>
export default {
name: 'HomeView',
}
script>
3. couter/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
安装axios
1. 安装axios
npm install axios
2. 配置main.js文件
import axios from 'axios'
Vue.prototype.$axios = axios
3. 以后使用
this.$axios
安装elementUI
// vue2 使用elementui,vue3使用element-plus
1. 安装
npm install element-ui -S
2. 配置main.js
import axios from 'axios'
Vue.prototype.$axios=axios
3. 使用
直接在组件中复制粘贴(template,script,style)
安装bootstrap,jquery
// 我们项目中没使用,但是引入,以后可以使用
// bootstrap基于jquery
1. 安装
npm install jquery -S
npm install bootstrap@3 -S
2. 配置main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
3. vue.config.js配置(覆盖)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
vue-cookies
1. 安装
npm install vue-cookies -S
2. 配置main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies
3. 使用
this.$cookies.set()
拓展
mysql 使用localhost连接和使用ip地址链接有什么区别
localhost 正确的解释是 本地服务器
127.0.0.1 正确的解释是 本机地址(本机服务器)
localhot 不经网卡传输,它不受网络防火墙和网卡相关的的限制。
127.0.0.1 通过网卡传输,依赖网卡,并受到网络防火墙和网卡相关的限制
mysql utf8和utf8mb4有什么区别
utf8 最大长度为 3,要在 Mysql 中保存 4 字节长度的 UTF-8 字符,需要使用 utf8mb4 字符集
utf8mbb:英文占一个字符,中文占三个字符,特殊符号支持四个字符