CSS——设置页面的背景、字体、文本、列表,选择器
文章目录
-
- CSS与HTML之间的关系
- 使用CSS样式表的方式
- css语法
- CSS样式表特征
- css基础选择器
- 一、背景
-
- 1.background-color 背景颜色
- 2.background-image 背景图片
- 3.background-repeat 背景图片是否重复
- 4.background-size 背景图片大小
- 5.background-position 背景图片位置(相对于外层容器)
- 6.background-attachment: 背景图片是否随内容滚动
- 7.background
- 二、字体属性
-
- 1.color 规定文本的颜色
- 2.font-style 指定文本的字体样式(正常、斜体)
- 3.font-size 指定文本字体大小
- 4.font-family 定义文本使用某个字体
- 5.font-weight 指定文字的粗细
- 6.letter-spacing:;设置字的间距 如:div{letter-spacing:2px;}
- 7.opacity 设置颜色的透明度,整个元素都会透明
- 8.overflow: hidden|auto|scroll;当内容溢出元素框时隐藏|自动|显示滚动条
- 9.text-overflow:让溢出的文字以省略号显示
- 三、文本属性
-
- 1.text-align 内容对齐方式,它是针对于元素的内容
- 2.text-decoration 指定文字有无装饰,默认值为none
- 3.text-transform 设置对象中的文本的大小写
- 4.text-indent文本缩进
- 5.word-wrap 设置当前行超过指定容器的边界时是否换行
- 6.vertical-align 设置对象内容的垂直对其方式。
- 7.line-height 设置对象的行高(不允许使用负值)
- 四、列表属性
-
- 1.list-style-image 设置列表项标记的图像(项目符号)
- 2.list-style-position 设置列表项标记如何根据文本排列
- 3.list-style-type 设置列表项所使用的预设标记
- 4.list-style
- 选择器
-
- 一、关系选择器
-
- 1. 后代选择器 (E F)
- 2. 子代选择器 (E > F)
- 3. 相邻兄弟选择器 (E+F)
- 4. 通用兄弟选择器 (E~F)
- 二、CSS属性选择器:
-
- 1. E[attr] 选择具有attr属性的E元素
- 2. E[att="val"] 选择具有att属性且属性值等于val的E元素。
- 3. E[att~="val"] 选择有att属性的元素,且属性值列表中有一个符合val的元素
- 4. E[att^=“val"] 选择E元素中有att属性,且以”val”开头的元素
- 5. E[att$=“val"] 选择具有att属性且属性值为以val结尾的字符串的E元素
- 6. E[att*=“val"] 选择具有att属性且属性值包含val的字符串的E元素。
- 7. E[att|="val"] 选择具有att属性,并且属性值用“链接符隔开”,以val开头的元素(val指链接符前完整的前缀)
- 三、伪类选择器
-
- 1. E:link
- 2. E:visited
- 3. **E:hover**
- 4. E:active
- 5. E:not(s选择器) 匹配不含有s选择器的元素E。
- 6. E:first-child 父元素的第一个子元素E。
- 7. E:last-child 父元素的最后一个子元素E
- 8. E:only-child E元素是唯一的子元素时被匹配
- 9. E:empty 匹配没有任何子元素(并且不包括text节点)的元素E
- 10. E:checked
- 四、伪对象选择器
-
- 1. E:before/E::before
- 2. E:after/E::after
- CSS选择器优先级
CSS与HTML之间的关系
1.HTML用于构建网页的结构
2.CSS用于构建HTML元素的样式
3.HTML是页面的内容组成,CSS是页面的表现
结构层 HTML
表示层 CSS
行为层 JavaScript
使用CSS样式表的方式
-
内联方式
直接把CSS代码用style属性添加到开始标签中
< p style=“color:red;”>红色字体< /p> -
内部样式表
直接把CSS代码添加到头部的style标签中 -
外部样式表
< link rel=“stylesheet” href=""/> StyleSheet,的意思就是样式调用
css语法
- css是以属性/值对形式出现
- 属性和属性值之间用冒号(:)连接
- 多对属性之间用分号(;)隔开
如:color:red;
CSS样式表特征
- 继承性
指被包含在内部的标签可以拥有外部标签的样式,比如:text-、font-、line-*,但有些属性不能继承,比如:border、padding、margin - 层叠性
可以定义多个样式 - 优先级
样式定义冲突时,按照不同样式规则的优先级来应用样式
css基础选择器
- 通用选择器,全局选择器(*)
可以与任何元素匹配
常用于设置一些默认样式
优先级最低 - 元素选择器
HTML文档中的元素
p、b、div、a、img、body等 - 类选择器
.className{ } 如:.box{ color:red; }
类名不能以数字开头
一个页面中class名字可以重复 - ID选择器
#idName{ } 如:#box{color:red;}
一个页面中id相同的id名只能出现一次
一般重复使用的样式不使用ID选择器,因为ID属性是唯一的 - 合并选择器
语法:选择器1,选择器2,…{ }(连接采用逗号)
作用:提取共同的样式,减少重复代码
例如:.header,.footer{height:300px;}
一、背景
1.background-color 背景颜色
默认值是transparent(透明的)
当同时定义了背景图像和颜色时,背景图像将覆盖在背景颜色之上
.divclass{ background-color:#808080;}
颜色的取值:
- 关键字:red、blue等
- 16进制:#000000、#cccccc、#ff0000等
- rgb(0,0,0)
- rgba(0,0,0,.5)
2.background-image 背景图片
默认值是none(没有图片)
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距
通过url使用绝对或相对地址指定图片
background-image: url(“images/img.jpg”);
3.background-repeat 背景图片是否重复
repeat: 默认值,当一个图片不能填充时,进行水平和垂直方向重复填充
repeat-x: 水平重复
repeat-y: 垂直方向重复
no-repeat : 背景只显示一次
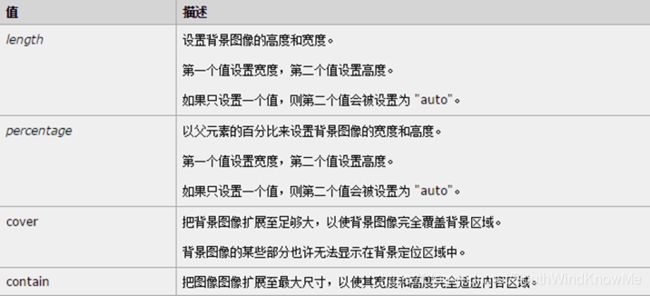
4.background-size 背景图片大小
5.background-position 背景图片位置(相对于外层容器)
6.background-attachment: 背景图片是否随内容滚动
scroll: 默认值,背景图片随着页面进行滚动
fixed : 滚动时背景图片不动。
7.background
background 简写属性在一个声明中设置所有的背景属性。
可以设置如下属性:
background-color
background-image
background-repeat
background-attachment
background-position
background-size
如果不设置其中的某个值,也不会出问题,取默认值,比如 background:url(‘smiley.gif’) no-repeat; 也是允许的。
二、字体属性
1.color 规定文本的颜色
如:
div{ color:red;}
div{ color:#ff0000;}
div{ color:rgb(255,0,0);}
div{ color:rgba(255,0,0,.5);}
2.font-style 指定文本的字体样式(正常、斜体)
默认值 normal
属性值
normal 正常字体
italic 斜体字
p{ font-style:italic; }
3.font-size 指定文本字体大小
通过像素来指定字体大小 1px = 1像素
p{ font-size:12px; }
4.font-family 定义文本使用某个字体
默认值 由浏览器确定
示例
font-family:microsoft YaHei;
font-family:“Microsoft YaHei”,“Simsun”,“SimHei”;
5.font-weight 指定文字的粗细
6.letter-spacing:;设置字的间距 如:div{letter-spacing:2px;}
7.opacity 设置颜色的透明度,整个元素都会透明
默认值1,取值为0-1
1为不透明,0为完全透明
示例
p{ opacity: 0;} 隐藏一个元素 ,完全不显示,但是会占空间,只是看不到。
p{ opacity: 1;} 显示一个元素
它和rgba中的”a”作用一样
8.overflow: hidden|auto|scroll;当内容溢出元素框时隐藏|自动|显示滚动条
9.text-overflow:让溢出的文字以省略号显示
三、文本属性
1.text-align 内容对齐方式,它是针对于元素的内容
属性值 left |center |right
p{text-align: center;}
p是块元素,left、right和center会作用于整个行
2.text-decoration 指定文字有无装饰,默认值为none
属性值:
underline 指定文字的装饰是下划线
overline 指定文字的装饰是上划线
line-through 指定文字的装饰是贯穿线,类似于删除标签的效果
3.text-transform 设置对象中的文本的大小写
默认值none 无转换
属性值
capitalize 将每个单词的第一个字母转换成大写
p{ text-transform: capitalize; }
< p>this is paragraph< /p>
uppercase 全部转换成大写
p{ text-transform: uppercase; }
lowercase 转换成小写
p{ text-transform: lowercase; }
< p>THIS IS PARAGRAPH
4.text-indent文本缩进
文本缩进属性是用来指定文本的第一行的缩进。
如:p {text-indent:2em;}
1em和当前字体大小相等。在浏览器中默认的文字大小是16px。
因此,1em的默认大小是16px。
5.word-wrap 设置当前行超过指定容器的边界时是否换行
首先我们要知道一种情况:如果你容器中的单词过长,超出了容器本身的宽度,会造成“长单词溢出
word-wrap: break-word;可设置过长的文本自动换行
6.vertical-align 设置对象内容的垂直对其方式。
是容器中元素相对于内容的显示
示例
div{ background:orange; height: 100px;}
a {display:inline-block; height:100px; width:80px; background:red; vertical-align: middle;}
< div>这里有内容< a href="#">< /a>< /div>
*div中定义a,vertical定义的是a相对于div内容的对齐方式,它和容器的高度无关,与文字内容有关
示例2
p{ background:orange; }
img{ width:100px; vertical-align: middle; }
< p>this is paragraph!!!< img src=“images/boy.jpg” alt=""/>< /p>
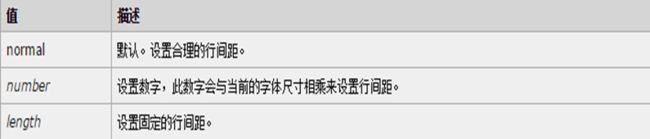
7.line-height 设置对象的行高(不允许使用负值)

我们一般用行高来使一行文字垂直居中,当行高等于高时,一行文字垂直居中
四、列表属性
1.list-style-image 设置列表项标记的图像(项目符号)
只有一个属性url,引导一个图片
ul{ list-style-image: url(“images/icon.png”);}
示例
用list-style-image重置项目符号示例
.test{list-style-image:url(skin/ico.png);}
//整体重置作用于ul,单个设置用于li上
- 列表项一
- 列表项一
- 列表项一
- 列表项一
2.list-style-position 设置列表项标记如何根据文本排列
这个属性有两个值outside和inside
outside项目符号放在文本以外(默认)
ul li{ list-style-position:outside; width:100px; border:1px solid red;}
inside项目符号放在文本以内
ul li{ list-style-position:inside; width:100px; border:1px solid red;}
3.list-style-type 设置列表项所使用的预设标记
可选值
none不使用项目符号
disc实心圆(相当于html属性type=”disc”)
circle空心圆
square实心方块
4.list-style
复合属性
写法
list-style:list-style-image list-style-position list-style-type
把之前几个属性值 写在一个list-style中
示例
ul{ list-style: url(“images/icon.png”) outside disc;}
前面设置了图片,最后再设置项目符号的目的是,如果图片未能正常显示,可以有符号来代替
选择器
- 基础选择器
最开始已经提到,分为通配符,元素选择器,类选择器,ID选择器,合并选择器等 - 关系选择器
- 属性选择器
- 伪类选择器
- 伪对象选择器
一、关系选择器
1. 后代选择器 (E F)
选择所有被E元素包含的F元素,中间用空格隔开
ul li{ color:red; }
- 苹果
- 橙子
- 西瓜
2. 子代选择器 (E > F)
选择所有作为E元素的直接子元素F,对孙子元素不起作用,用大于号表示
div>a{ color:red;} //div下的一级子元素a
3. 相邻兄弟选择器 (E+F)
选择紧贴在E元素之后F元素,用加号表示,选择相邻的第一个兄弟元素。
p+span{ color:red;} //只会选中第一个span
这是p元素
这是紧挨着p元素的第一个span
这是第二个span
4. 通用兄弟选择器 (E~F)
选择E元素之后的所有兄弟元素F,作用于多个元素,用~号隔开。
p~span{ color:red;}
//和p之后平级的span元素都被选中了,有几个选中几个
这span在p元素之前不会被选中
这是p元素
这是紧挨着p元素的第一个span
这是第二个span
这是第三个span,它和p是兄弟关系
二、CSS属性选择器:
通过html的属性来选择元素,< p class=”p1”>< /p> class即是属性,p1是class的属性值。
写法:元素[ 属性名= “属性值”] ,等号不固定,可换其它符号
1.E[att]
2.E[att=“val”]
3.E[att~=“val”]
4.E[att^=“val"] 以val开头
5.E[att$=“val"] 以val结尾
6.E[att*=“val"] 包含val
7.E[att|=“val”]
1. E[attr] 选择具有attr属性的E元素
p[class]{ color:red;} //选择带有class属性的p标签
这是p1标签
这是p2标签
这是p3标签
这是p4标签
*不管class名为什么,只要有class属性,即符合
2. E[att=“val”] 选择具有att属性且属性值等于val的E元素。
它不仅要有符合的属性,值也要符合才会被选中。
p[class="p4"]{ color:red;} //选择p元素里class等于p4的元素,属性值要用引号引起来
这是p1标签
这是p2标签
这是p3标签
这是p4标签
3. E[att~=“val”] 选择有att属性的元素,且属性值列表中有一个符合val的元素
比如我们的class属性,它的值通常是多个样式,中间以空格隔开,只要有一个值符合就被选中
p[class~="p1"]{ color:red;} //选中p元素下class值包含p1的元素
这是个段落
这是个段落
//不会被选中,p1paragraph被看作一个整体
这是个段落
这是个段落
//与位置无关,这行也会被选中
这是个段落
4. E[att^=“val"] 选择E元素中有att属性,且以”val”开头的元素
p[class^="p"]{ color:red;} //选择带有class属性,属性值以p开头的元素
这是个段落
这是个段落
这是个段落
这是个段落
这是个段落
*以上全部是以class值以p开头的,所以全部选中
5. E[att$=“val"] 选择具有att属性且属性值为以val结尾的字符串的E元素
p[class$="p"]{ color:red;} //选择p元素中class属性值以p结尾的元素
这是个段落
这是个段落
这是个段落
这是个段落
这是个段落
6. E[att*=“val"] 选择具有att属性且属性值包含val的字符串的E元素。
a[href*="baidu"]{font-weight: bold;} //选择a标签中href属性值包含baidu的元素
百度
空的超链接
有道
7. E[att|=“val”] 选择具有att属性,并且属性值用“链接符隔开”,以val开头的元素(val指链接符前完整的前缀)
项目中我们命名class名时,经常会以这种方式”sxt-work”,中间以一个中划线隔开。这时候使用此属性再合适不过。
div[class|="sxt"]{ color:red;} //div里class类名中有链接符,并且以sxt开头的元素
这是块元素work
这是块元素car //不是以sxt开头
这是块元素pen
这是块元素pen //没有链接符
三、伪类选择器
伪类通过冒号来定义,它定义了元素的状态,如点击按下、点击完等等,我们之前都是直接操作元素的样式,现在可以为元素的状态改样式,使元素看上去更“动态”。
1.E:link
2.E:visited
3.E:hover
4.E:active
5.E:not()
6.E:first-child
7.E:last-child
8.E:only-child
9.E:empty
10.E:checked
11.E:nth-child()
1. E:link
设置超链接a在未被访问前的样式(特指a标签)
a:link{ color:red;} //未访问时a的颜色,设置别的元素没有效果
2. E:visited
设置超链接a在其链接地址已被访问过时的样式(特指a标签)
a:visited{ color:green;} //点击过后的超链接样式
*测试时,在url后面加参数使页面达到未访问过的状态
3. E:hover
设置鼠标悬停在元素上时的样式。不限于a标签,p、li也可以使用
a:hover{ color:red;}
p:hover{ color:red;}
这是个超级链接
这是个段落
4. E:active
设置元素在鼠标按下时的样式(不限于a标签)
a:active{ color:red;}
p:active{color:yellow;}
div:active{ color:blue;}
百度
这是段落
这是div
同时存在的顺序为:lvha
5. E:not(s选择器) 匹配不含有s选择器的元素E。
div:not(.d1){ color: red;}
//选择除了类名为d1的元素,注意,not()中的值不加引号!
块元素
块元素
块元素
块元素
块元素
6. E:first-child 父元素的第一个子元素E。
要使该属性生效,E元素必须是某个元素的子元素。一般元素都是body的子元素,所以都可以使用此伪类。而body标签不是子元素,所以 body:first-child{ background:#ddd;} 是无效的
标题
- 元素
- 元素
- 元素
- 元素
- 元素
- 元素
- 元素
- 元素
li:first-child{ color:red;}
ul:first-child{ color:red;}
只有第二个列表的第一个元素变红
7. E:last-child 父元素的最后一个子元素E
标题
- 元素
- 元素
- 元素
- 元素
- 元素
- 元素
- 元素
- 元素
不会变红,因为它不是最后一个
底部第一个
8. E:only-child E元素是唯一的子元素时被匹配
段落
此时body中只有这一个元素,所以 p:only-child{ color: deepskyblue;} 会生效
段落
段落
这时body的子元素不是唯一的了,所以 p:only-child{ color: deepskyblue;} 不会生效
9. E:empty 匹配没有任何子元素(并且不包括text节点)的元素E
p:empty{ border:1px solid red;padding:10px;}
//空,但不是P元素
我是一个p元素
//有text文本节点
//有子元素
10. E:checked
匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时)
input:checked+span{color:red;}
男生
女生
*input下被选中的元素紧挨着的span颜色为红色,因为选中状态会变,所以看着像动态的
11.E:nth-child() 选中第几个子元素
1
2
3
.box p:nth-child(2){
color: red;
}
//选中第二个p元素
.box p:nth-child(even){
color: red;
}
//选中第偶数个子元素
.box p:nth-child(odd){
color: red;
}
//选中第奇数个子元素
四、伪对象选择器
伪对象也叫伪元素,在过去,伪类和伪元素都被书写成前面只加一个冒号,实际上应该 :weilei ::weiyuansu,而现在我们为了兼容旧的书写方式,用一个冒号引导伪元素也是能被解析的。
伪类一般反映无法在CSS中轻松或者可靠检测到的某个元素的状态或者属性;
伪元素表示DOM外部的某种文档结构
伪类更多是定义元素的状态,而伪元素则是改变文档结构,在结构外另加一个没有实际存在的元素(伪元素)
常用伪元素
1.E:before/E::before
2.E:after/E::after
1. E:before/E::before
before 选择器在被选元素的”内容”前面插入内容。用来和content属性一起使用
虽然E:before可转化为E::before,但是你写伪元素时要规范,用两个冒号 p::before{ content:"在P标签元素内容前加了内容"; color: red;}
//它并没有在html文件结构中
2. E:after/E::after
after选择器在被选元素的”内容”后面插入内容
p::after{ content:"在P标签元素内容前加了内容"; color: red;}
*content属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
CSS选择器优先级
style = 1000
id = 100
class = 10
element = 1
style样式>ID选择器>class选择器>元素选择器
优先级相同,写在后面的样式起作用