CSS的学习
CSS学习
1.CSS英文全称是:Cascading Style Sheets 中文名叫层叠样式列表
2.CSS作用
1、结构与样式分离的方式,便于后期的维护和修改
2、可以用多套样式,使网页有任意样式切换的效果
3、使得页面载入的更快,降低服务器的成本
3.样式分类分为:外部样式、内部样式和行内样式 – css文件是以css为后缀!
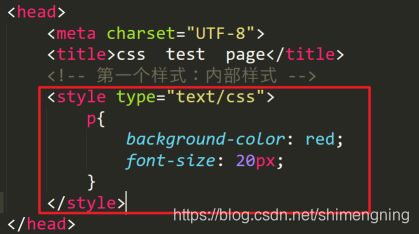
内部样式:

外部样式:

外部样式:外部样式就是新建一个文档,里面全写css,然后通过link 插入到html代码中
作用:使得网页的表示层和结构层能够进行彻底分离
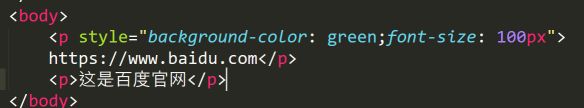
行内样式:

4、背景样式 background
1、background-color 颜色值 颜色作为背景颜色
2、background-image 图片位置 图片作为背景图片
3、background-repeat repeat repeat-x repeat-y no-repeat 背景图片的重复方向
4、background-attachment scroll fixed 背景是否随着滚动条滚动
Fixed 文字滚动,背景图片不随着滚动
scroll 背景图片随着文字一起滚动
5、background-position 背景图像的起始位置
background-position属性列表
1、 top left ,top center ,top right ,center left,center center,center right,bottom left,bottom center,bottom right
如果只定义了一个值,那么第二个值将是center
默认值 0% 0%
2、x% y% 第一个值是水平 第二个值是垂直
左上角:0% 0% 右下角:100% 100%
如果规定了一个值另一个值就是50%
3、 apx bpx 第一个值是水平位置,第二个值是垂直位置。
左上角:0px 0px 右下角:100px 100px
如果规定了一个值另一个值就是50%
6、background 背景样式的值是复合了属性值的组合 1 2 3 4 5
7.颜色设置 color 单词、16进制、rgb
1、 lightgreen lightpink 英文单词
2、 #000000 红绿蓝 #ff0000 #00ff00 #0000ff
3、 rgb(255,0,0) 红绿蓝 rgb(0,255,0) rgb(0,0,255)
8.文本样式:对齐方式,文本修饰,文本转换,文本缩进
作用:美化 修饰页面的文字部分下相关内容
文本样式的属性:
color 表示颜色的内容 设置文本颜色
direction ltr rtl 文本的方向/书写的方向
letter-spacing npx(注意:n可以是负数) 字符间距
line-height npx 行高(行间距)
text-align left,right ,center, justify(两端对齐)
direction ( ltr rtl)和ltext-align的区别
1、 如果是字母和汉字的话,两者的效果是一摸一样的
2、 是否针对阿拉伯数字
direction ( ltr rtl)改变的不是顺序,而是书写的顺序,从右往左写的
文本修饰:
1、text-decoration none,underline,overline,line-through 文本的修饰:下划线
2、text-shadow h-shadow v-shadow blur color 文本设置阴影
3、text-transform none,capitalize,uppercase,lowercase 改变字母大小写
4、text-indent npx,nem(em表示字符单位) 首行缩进
字体样式:
font系列
1、font-family ;隶书、宋体、楷体等字体 设置字体
2、font-style normal italic oblique 规定斜体的文本
3、Font-weight normal bold 100-900 文本加粗
4、font-size npx 字体大小
列表样式
1、list-style-type none,disc,circle,square,decimal…. 设置列表项目的外观
2、list-style-position inside,outside 列表符号的位置
3、list-style-image url,none 把图片设置为列表项目的标记
4、list-style 同前面三个 简写属性,涵盖以上三个列表样式属性

伪类样式:
伪类:
通常情况下超级链接上设置的样式称为伪类,伪类包含两种:1、状态伪类 2、结构性伪类
设置超级链接的几种状态
注意点:
1、 伪类是用在超级链接上的效果比较多
2、 但是超级链接不是伪类
3、 伪类是选择器
伪类选择器
1、a:link 未访问的链接
2、a:visited 已经访问过的链接
3、a:hover 鼠标移动到连接上(浮动,悬停)
4、a:active 向被激活的元素添加样式
5、:focus 选择拥有键盘输入焦点的元素
结构性伪类
1、:first-child 选择元素的第一个子元素
2、:last-child 选择某个元素的最后一个子元素
3、:nth-child(n) 选择某个元素的一个或者多个特定的子元素
4、:nth-last-child(n) 选择某个元素的一个或者多个特定的子元素 从这个元素的最后一个子元素开始
5、:first-of-type 选择一个上级元素下的第一个同类子元素
伪元素选择器:
1、::selection 选择指定元素中被用户选中的内容
2、::before 可以在内容之前插入新的内容
3、::after 可以在内容之后插入新的内容
4、::first-line 选择指定选择器的首行
5、::first-letter 选择文本的第一个字符
Css其他选择器
1、id * 选择指定元素中被用户选中的内容
2、逗号选择器 , 联合选择器
3、空格选择器 子孙(后代)选择器
4、> 选择器 子选择器(不是子孙后代)
5、+ 选择器 同辈,兄弟选择器
6、[] 属性选择器
选择器的优先级
1、!important
2、行内样式
3、ID
4、类 class
5、标签
6、通配符 *
7、浏览器默认属性
DIV
1、层叠样式表中的定位技术,全称 DIVision
2、有时候将div称为"图层",更多称为"块",称为容器
div样式设置
1、 div的大小 背景设置 width height px %
2、 div溢出效果演示、换行、滚动条显示
3、 div的边框,轮廓设置
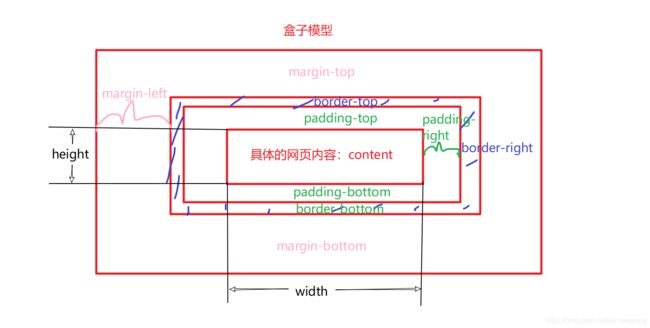
4、 盒子模型
div溢出效果演示
1、 超出div的宽度和高度的文字或图片进行隐藏处理
2、 超出div的宽度和高度的文字或图片增加滚动条
overflow的设置
1、visible 默认值,内容不会被修剪,会呈现在元素框之外
2、hidden 超出的部分进行隐藏
3、scroll 不论是否需要,都显示滚动条
4、auto 按需显示滚动条以便查看其余的内容
eg:


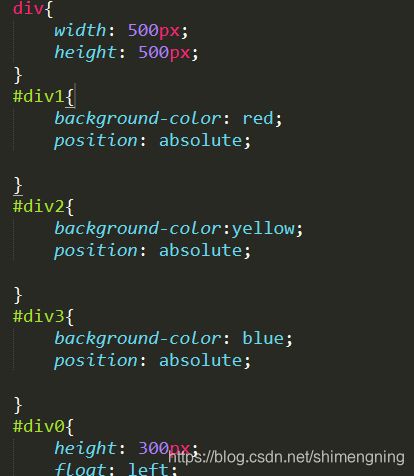
绝对定位:
position: absolute; 参照物是参照父元素进行偏移
top: 150px;(距父元素上方偏移150px)
left: 150px;(距父元素左方偏移150px)
div的轮廓
设置div的边框包括2部分:
1、 轮廓
2、 边框
css轮廓 outline
作用:绘制于元素周围的一条线,位于边框的边缘的外围,可起到突出元素的作用
1、 dashed 虚线轮廓
2、 dotted 点状轮廓
3、 solid 实线
4、 double 双线
5、 none 无
css边框
1、border-left (左) border-right(右) border-top(上) border-bottom(下)
2、作用:设置DIV的边框的边线宽度,颜色,虚线,实线等样式css属性
border-bottom (简写属性,用于把下边框的所有属性设置到一个声明中)
1、solid 设置下边框为实线
2、none 无
3、double 双线边框
border 简写属性在一个声明设置所有的边框属性。
![]()
可以按顺序设置如下属性:
border-width(规定边框的宽度)
border-style(规定边框的样式)
如果希望为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的 单边边框样式属性:
border-top-style
border-right-style
border-bottom-style
border-left-style
或者
p {border-style: solid solid solid none;}
p {border-style: solid; border-left-style: none;}(必须把单边属性放在简写属性之后。因为如果把单 边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。)
这两种方法是等价的
border-color(规定边框的颜色)
如果不设置其中的某个值,也不会出问题,比如 border:solid #ff0000; 也是允许的。
盒子模型:是用来改变 间距的,外边距,内边距,是css里面一门非常重要的技术-div table body等 的块级元素都可以使用上面的盒子模型
属性
1、 width height border margin padding
2、 示例:
margin:10px(上) 10px(右) 10px(下) 10px(左)
margin -left margin -right margin -top margin –bottom
margin是对象和对象之间的距离
padding:10px(上) 10px(右) 10px(下) 10px(左)
padding -left padding -right padding -top padding–bottom
内边距就是对象内部,文字和边框之间的距离就是padding

Padding多出的部分由哪里产生的:
box-sizing
1、content-box 在宽度和高度之外绘制元素的内边距和边框 – 默认溢出的效果
2、border-box 已设定的宽度和高度分别减去边框和内边距才能得到内容的高度和宽度
eg:




定位机制 (标准)文档流 脱标流(float position:absolute)
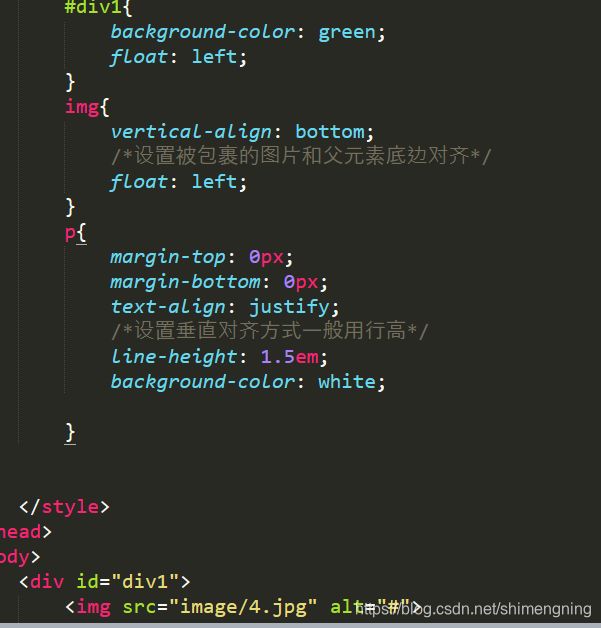
文档流特点:
1、空白折叠现象
2、高矮不齐,底边对齐
3、自动换行,一行写满,换行写
浮动:
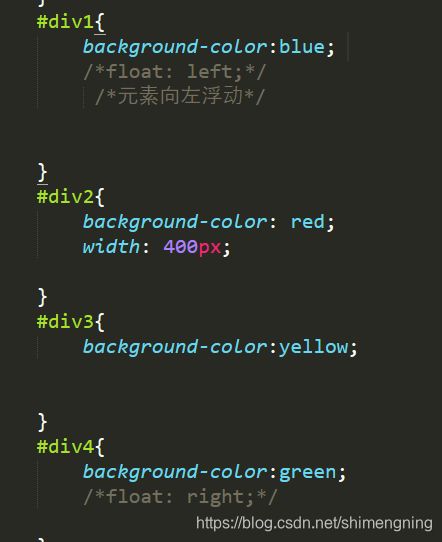
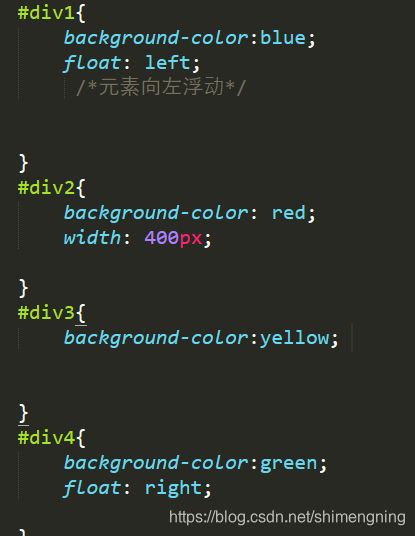
Float属性设置
1、left 元素向左浮动
2、right 元素向右浮动
3、none 默认值,不浮动
eg:
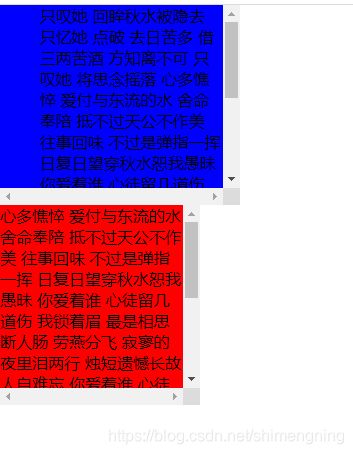
没有浮动


有浮动


float的包裹特性和奔溃特性
奔溃:float作为父级元素的时候,父级元素的高度发生了奔溃。
奔溃 破坏 崩塌 父级元素的高度发生了奔溃
奔溃效果

元素设置了浮动之后,父元素如果不设置高度之后会出现崩溃的效果。
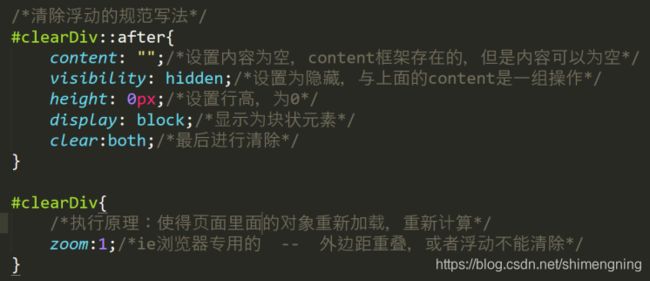
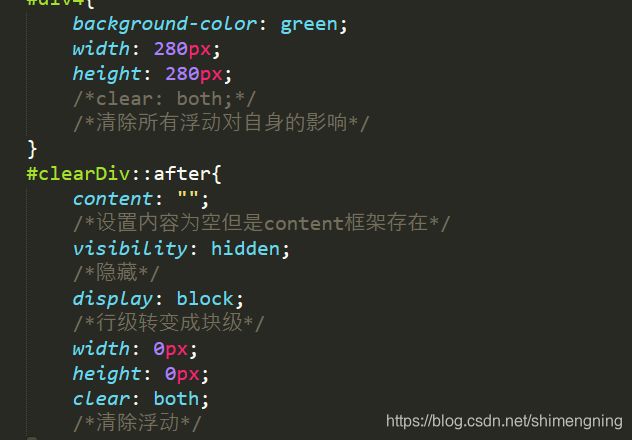
清除浮动 – 为什么清除浮动
a. 为了父元素不会出现“高度崩塌”
b. 如果强制规定外层容器的尺寸,则会显得不那么灵活,高度不能自动适应了
c. 从某个元素开始,不会在需要浮动效果了

eg:无清除浮动


有清除浮动



包裹


定位:
具体分类
position:
1、relative – 相对定位
2、absolute – 绝对定位
3、static – 无定位 – 默认
4、fixed – 固定定位
相对定位
1、相对定位的偏移参考元素是元素本身,不会使元素脱离文档流,元素的初始位置占据的空间会被保留。
2、position:relative
相对定位的偏移是自己之前的位置作为参照进行的一个偏移
相对定位不作为元素单独显示出来,而是作为父容器去包含其他元素而使用
子绝父相 – (子元素设置绝对定位,父元素设置相对定位)
3、还是标准文档流,没有破坏文档流


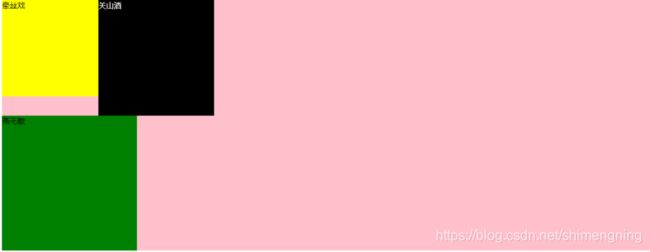
绝对定位破坏了标准的文档流,所以最后呈现出来的只有绿色,网页呈现效果是根据代码顺序运行的,相当于三个位面,绿色覆盖在了最上方,绝对定位相对于已定位的最近的祖先元素进行偏移,如果没有已定位的最近的祖先元素一般以body为参照物进行偏移。
浮动和绝对定位,绝对定位破坏了标准文档流,和文字不在同一个平面,会覆盖文本,浮动是包裹 浮动和相对定位一般相互配合,两个平级配合使用,可以缩减文字和图片之间的距离
绝对定位和浮动


相对定位和浮动


固定定位
概念:相对于浏览器窗口定位
Position:fixed


border-radius: 30px/40px;
将方块削成圆形,圆滑棱角的属性 水平半径/垂直半径