【开原宝藏】30天学会CSS - DAY1 第一课
下面提供一个由浅入深、按步骤拆解的示例教程,让你能从零开始,逐步理解并实现带有旋转及悬停动画的社交图标效果。为了更简单明了,以下示例仅创建四个图标(Facebook、Twitter、Google+、LinkedIn),并在每一步都附带代码展示和讲解。
第 0 步:项目结构说明
先准备两个文件:
- index.html
- HTML 的主体结构
- style.css
- 样式代码,控制图标外观与动画
目录结构如下:
project/
|- index.html
|- style.css
后面每一步都会提示你往哪个文件里添加或修改代码。
第 1 步:创建最基础的 HTML 骨架
在 index.html 中,先写一个最简化的结构,并在 区域中引入 Font Awesome(用于社交媒体图标)。
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>社交图标旋转动画示例title>
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
>
<link rel="stylesheet" href="style.css">
head>
<body>
<ul class="icon-list">
<li class="icon-item">
<a href="#" class="icon-link">
<span class="fa fa-facebook">span>
a>
li>
<li class="icon-item">
<a href="#" class="icon-link">
<span class="fa fa-twitter">span>
a>
li>
<li class="icon-item">
<a href="#" class="icon-link">
<span class="fa fa-google-plus">span>
a>
li>
<li class="icon-item">
<a href="#" class="icon-link">
<span class="fa fa-linkedin">span>
a>
li>
ul>
body>
html>
说明
第 2 步:初步的 CSS 布局与样式
先给 style.css 添加一些基础样式,让列表水平居中、图标摆放整齐。
/* style.css */
/* 通用的复位 */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 让 body 高度占满浏览器,使用 flex 居中对齐 */
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #f3f3f3; /* 一个浅灰背景 */
}
/* 让 ul 横向排列,并去掉默认的项目符号 */
.icon-list {
list-style: none;
display: flex;
gap: 40px; /* 图标间的间隙 */
}
/* 每个图标项的基础大小和摆放 */
.icon-item {
width: 60px;
height: 60px;
list-style: none;
margin: 0 10px;
background: #ccc; /* 初步观察用的灰色背景,后面再细化 */
display: flex;
align-items: center;
justify-content: center;
}
/* 链接的基础样式,去除默认的下划线 */
.icon-link {
text-decoration: none;
color: #fff; /* 字体颜色改成白色,方便在深色背景下显示 */
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
/* 先给图标项加个简单的圆角,看着更好看 */
.icon-item {
border-radius: 8px;
}
效果预览
- 打开
index.html,可以看到四个浅灰色方块,里面各自放一个白色的社交图标。还没有任何旋转或动画效果,这时只是一个基础的“网格”排版。
第 3 步:让图标倾斜(添加 transform)
根据示例需求,图标会有一个倾斜或旋转的视觉效果。我们可以直接对 .icon-item 做变换,例如旋转 -30deg 并倾斜 25deg。
/* 在 style.css 里,给 .icon-item 增加 transform 属性 */
.icon-item {
/* 原有的宽高、背景、省略 */
transform: rotate(-30deg) skew(25deg);
/* 可以额外尝试transition,悬停时再变回来 */
transition: 0.5s;
}
第 4 步:添加多层
在实际的分层动画中,每个图标要有多个 叠加。一个常见做法是在同一个位置重叠多个 ,然后在悬停时让它们分别平移、改变透明度,产生“撕裂”或“分层”效果。
下面,就以单个 为例,示范把 拆成 5 个 ,其中最后一个用来显示社交图标,其余 4 个只是“彩色层”。请在 index.html 内修改四个 里的结构:
<li class="icon-item">
<a href="#" class="icon-link">
<span>span>
<span>span>
<span>span>
<span>span>
<span class="fa fa-facebook">span>
a>
li>
同理,把另外三个图标也改成这样(只把 fa-facebook 改成对应的 fa-twitter、fa-google-plus、fa-linkedin)。
此时,如果你再刷新页面,你会看到所有图标变成了大黑块 —— 因为我们还没给这几个新的 设置正确的样式。
第 5 步:定位这些
先把 .icon-link span 统一定位到同一个位置(顶层重叠),再分别给不同图标设置他们常见的主题色。
/* 在 style.css 里加上如下规则 */
/* 让 .icon-link 下面的所有 span 都绝对定位、完全覆盖 */
.icon-link span {
position: absolute; /* 基于 .icon-link 定位 */
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000; /* 默认背景,先给黑色 */
display: flex !important; /* 让图标居中 */
align-items: center;
justify-content: center;
font-size: 30px !important;
color: #fff; /* 字体/图标颜色 */
transition: 0.5s; /* 后面做动画会用到 */
border-radius: 8px;
}
.icon-item:hover span {
border-radius: 8px;
}
/* 但 .icon-item 本身默认是倾斜的,如果需要让这些 span 撑满父级,就要给
.icon-link 设为 position: relative; */
.icon-link {
position: relative;
overflow: hidden; /* 防止动画时溢出 */
}
/* 分别给第 1、2、3、4 个 icon-item 下的 span 设置不同颜色 */
.icon-list li:nth-child(1) span {
background: #3b5999; /* Facebook */
}
.icon-list li:nth-child(2) span {
background: #55acee; /* Twitter */
}
.icon-list li:nth-child(3) span {
background: #dd4b39; /* Google+ */
}
.icon-list li:nth-child(4) span {
background: #0077b5; /* LinkedIn */
}
.icon-list li:nth-child(5) span {
background: #e4405f;
}
注意:由于现在有 5 个
,且我们给所有写了background,所以图标(fa-xxx)也被背景覆盖。
但没关系,我们稍后要通过“分层 + 悬停时平移”把下层展现出来,最上方会看到图标本身。
第 6 步:添加鼠标悬停动画(把多层
现在,为了实现分层效果,我们可以针对每个 在鼠标悬停时给它们不同的 translate 平移量和 opacity。
先理解下思路:
- 默认状态:多个
叠在一起,看起来就是一个整体。 - 鼠标悬停:通过
:hover span:nth-child(n)这样的选择器,让每一层(按照顺序)位移不同的距离,并且透明度也不同。
在 style.css 里补充如下代码(你可以在文件末尾添加):
/* 鼠标悬停在每个图标时,做分层平移和渐变 */
.icon-item:hover span:nth-child(5) {
transform: translate(40px, -40px);
opacity: 1;
}
.icon-item:hover span:nth-child(4) {
transform: translate(30px, -30px);
opacity: 0.8;
}
.icon-item:hover span:nth-child(3) {
transform: translate(20px, -20px);
opacity: 0.6;
}
.icon-item:hover span:nth-child(2) {
transform: translate(10px, -10px);
opacity: 0.4;
}
.icon-item:hover span:nth-child(1) {
transform: translate(0, 0);
opacity: 0.2;
}
/* 如果想让默认状态下也叠加在一起,最好都不移动并 opacity = 1
但这里图标最上层实际是 .fa-xxx,对上层的 background 也要做些处理:
不过最简单的方式是,都保持 1,就会挡住下面的层。
你可以让上面背景做点透明处理,保证能看到下面的色阶。
或者再分配一套默认的 transform/opacity。
*/
效果解析
.icon-item:hover span:nth-child(5):因为这是最后一个,里边带有fa-xxx图标,我们让它在悬停时移动最大,并且opacity: 1保持完全不透明。- 其他
就做逐层递减的位移与透明度,形成向下错落的层级感。
进一步优化
- 如果你发现最底层的
(nth-child(1))在默认状态就挡住了图标,你可以给默认状态加opacity: 0或者.icon-link span:nth-child(-n+4) { opacity: .6 }之类的设置,以让你在不悬停时也能看见图标。 - 也可以让图标的
放在第一个,其他背景的放在后面,只要注意:nth-child()的顺序,灵活调试即可。
第 7 步:测试与调试
- 刷新页面:默认时候,四个图标可能看上去还是彼此叠加在一起,或者部分被覆盖。
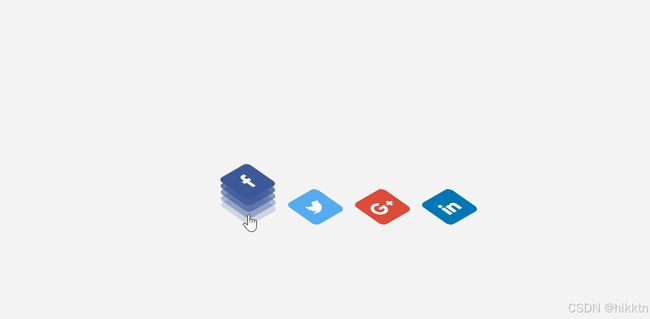
- 鼠标悬停:移动到某个图标时,应该看到图标立刻分层散开、色块呈现不同的位移与透明度,从而得到一个酷炫的分层效果。
如果想让动画更缓慢或更迅速,可以修改:
transition: 0.2s; /* 让动画更快 */
transition: 1s; /* 让动画更慢 */
第 8 步:根据需要微调或扩展
- 修改图标
- Font Awesome 提供了众多类名,你可以把
fa-facebook等换成你喜欢的:比如fa-instagram,fa-github,fa-youtube等。
- Font Awesome 提供了众多类名,你可以把
- 修改主题颜色
- 在
.icon-list li:nth-child(n) span中更改background值即可改变层的颜色搭配。
- 在
- 修改位移距离和角度
translate(40px, -40px)可以改成任何数值,比如(30px, -50px)等,创造不同方向和错落感。- 也可以把
rotate(-30deg) skew(25deg)改成其他角度。
- 鼠标移开时还原
- 本示例是鼠标移开就自动还原,如果你想做不一样的动画,可以增加
:hover之外的默认样式定义,比如:
这样就能确保鼠标移开后回到初始叠加状态。.icon-item span:nth-child(5) { transform: translate(0, 0); opacity: 1; } .icon-item span:nth-child(4) { transform: translate(0, 0); opacity: 1; } /* 依此类推 */
- 本示例是鼠标移开就自动还原,如果你想做不一样的动画,可以增加
总结
通过以上分步骤的讲解,你应该能清晰地知道代码是如何搭建与运行的:
- 搭建基础 HTML:列表 & 链接 & 图标占位
- 初始样式布局:使用 flex 居中,把列表横向摆放
- 图标倾斜或旋转:
transform基本变换 - 多层
:为图标增加分层结构 - 定位与颜色:用绝对定位让所有
重叠,分配不同的背景色 - 鼠标悬停动画:通过
:hover改变translate和opacity,让各层散开
就这样,一个简洁的分层旋转社交图标效果就完成了。希望这个拆解式教程能帮助你理解各部分的功能,并在实际项目中灵活运用。祝你学习愉快!
参考链接
https://github.com/Chalarangelo/30-seconds-of-code