Vue-router
Vue-router
- 认识路由
-
- 1.1 前后端渲染和前后端路由(面试)
-
- 后端路由
- 前后端分离
- SPA(单页面复应用阶段)—前端路由
- 1.2 url的hash和HTML5的history
-
- URL的hash
- HTML5的history
-
- 1.pushState
- 2.replaceState
- 3.go
- vue-router基本使用
-
- 2.1 认识vue-router
- 2.2 配置路由相关信息
- 2.3 使用vue-router的步骤
-
- router-link和router-view
- 2.4 路由的默认值
- 2.5 修改为history模式
- 2.6 router-link的其他属性补充
- 2.7 通过代码跳转路由
- 2.8 vue-router动态路由的使用
- 2.9 vue-router打包文件的解析
- 2.10 vue-router路由懒加载的使用
- 2.11 $route和 $router的区别
- vue-router嵌套使用
- vue-router参数传递
-
- 4.1 params 类型
- 4.2 query的类型
- vue-router导航守卫
-
- 5.1 导航守卫的使用
- 5.2 全局守卫
- keep-alive
认识路由
路由就是通过互联的网络将信息从源地址传输到目的地址的活动
生活中的路由器分为两种机制:路由和转送
路由是决定数据包从来源到目的地的路径
转送是将输入端的数据转移到合适的输入端
1.1 前后端渲染和前后端路由(面试)
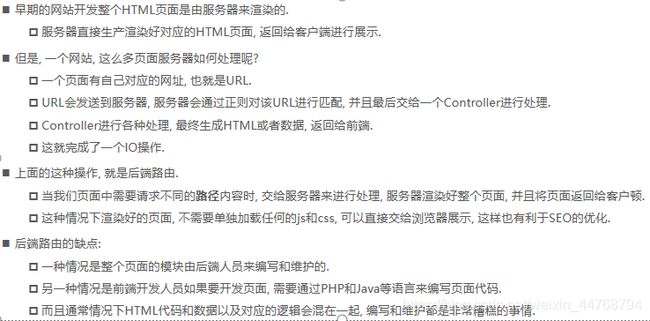
后端路由

1.后端渲染:
jsp: java server page
2.后端路由
后端处理URL和页面之间的映射关系
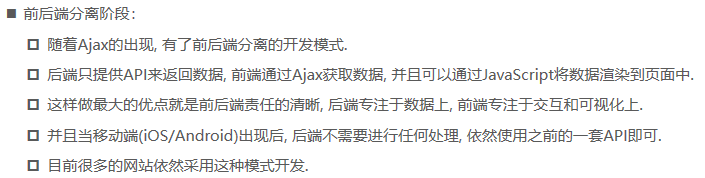
前后端分离
后端只负责提供数据,不负责任何阶段的内容
jQuery也是前后端分离模式

SPA(单页面复应用阶段)—前端路由
SPA:单页复应用
整个页面只有一个html页面
单页面复应用阶段:改变URL,但是页面不进行整体的刷新
全部资源会放在浏览器上,下面是前端路由的功能
前端路由: 点击不同按钮会生成相应的URL,在全部资源中找到组件相关东西进行渲染,不会向服务器请求资源
浏览器中显示的网页中的大部分内容,都是由前端写的js代码在浏览器中执行,最终渲染出来的网页

1.2 url的hash和HTML5的history
向服务器发送请求,但页面不进行整体的刷新,有两种方法
URL的hash
url的hash即锚点(#),本质上是改变window.location的href属性
我们可以通过对location.hash来改变href,但是页面不进行刷新
console输入:

页面跳转但是整个页面不进行刷新
![]()
表明没有重新提交请求

HTML5的history
1.pushState
pushState 结构相当于栈,先进后出,后进先出
back 进行返回

![]()
2.replaceState
3.go
history.back() 等价于 history.go(-1)
history.forward() 等价于 history.go(1)
history.go(num) num为前进后退步数
相当于浏览器的前进与后退
vue-router基本使用
2.1 认识vue-router
目前前端流行的三大框架,都有自己的路由实现
□ Angular的ngRouter
□ React的ReactRouter
□ Vue的vue-router
vue-router适于构建单页面应用
vue-router是基于路由和组件的
路由用于设定访问路径,将路径和组件映射起来
在vue-router的单页面应用中,页面的路径的改变就是组建的切换
2.2 配置路由相关信息
如以下代码
// 配置路由相关信息
// 导入路由
import VueRouter from 'vue-router'
import Vue from 'vue'
// 1.通过Vue.use(插件),安装插件
Vue.use(VueRouter)
// 2.创建路由对象
const routes = [
]
const router = new VueRouter({
// 配置路径和组件之间的映射关系
routes
})
// 3.将router对象传入到Vue实例中
export default router
2.3 使用vue-router的步骤
第二步:配置路由映射:组件和路径映射关系
第三步:使用路由:通过router-link和router-view
router-link和router-view
App.vue中添加:
<template>
<div id="app">
<img src="./assets/logo.png">
<router-link to='/HelloWorld'>hello</router-link>
<router-link to='/about'>关于</router-link>
<router-view></router-view>
</div>
</template>
router-link:链接跳转
该标签是一个vue-router中内置的组件,他会被渲染成a标签
router-view:显示映射的组件
1.该标签会根据当前的路径,动态渲染出不同的组件
2.网页的其他内容,比如顶部的标题/导航,或者底部的一些版权信息等和router-view处于同一等级
3.在路由切换时,切换的是router-view挂载的组件,其他内容不会发生改变

2.4 路由的默认值
{
path: '/',
component: About
},
{
path: '/',
// redirect为重定向
redirect: '/about'
},
2.5 修改为history模式
直接在index.js中添加
mode: 'history'
2.6 router-link的其他属性补充
tag tag可以指定router-link之后渲染成什么组件,比如上面的代码会被渲染成一个button元素
replace replace不会留下history记录,所以指定replace的情况下,后退键返回不能返回到上一个页面中
active-class 当router-link 对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称。
App.vue
<div id="app">
<img src="./assets/logo.png">
<router-link to='/HelloWorld' tag='button' replace active-class='active'>hello</router-link>
<router-link to='/about' tag='button' replace active-class='active'>关于</router-link>
<router-view></router-view>
</div>
index.js
linkActiveClass: 'active'
2.7 通过代码跳转路由
methods: {
homeClick() {
// 通过代码的方式修改路由 vue-rouder
this.$router.push('/HelloWorld')
console.log('home');
},
aboutClick() {
this.$router.push('/about')
console.log('about');
}
}
2.8 vue-router动态路由的使用
第一步: App.vue
data() {
return {
$router: '',
userId: 'zzy'
}
},
<router-link :to="'/about/'+userId" tag='button' replace active-class='active'>关于</router-link>
第二步:index.js
{
path: '/about/:userId',
name: 'about',
component: About
}
第三步:about.vue
<p>{{userId}}</p>
computed: {
userId() {
// 此处的route为当前活跃的路由
return this.$route.params.userId
}
}
2.9 vue-router打包文件的解析

第一个js文件:当前应用程序开发的所有代码(业务代码)
第二个js文件:为了打包的代码做底层支撑
第三个js文件:vender(提供商) 第三方
2.10 vue-router路由懒加载的使用
路由懒加载的主要作用是将路由对应的组件打包成一个个单独的js
只有当这个路由被访问到时,才加载对应的组件
懒加载的方式
方式一:结合Vue的异步组件和webpack的代码
const about = resolve => {require.ensure(['../components/about.vue'],() => {
resolve(require('../components/about.vue'))})};
方式二:AMD写法
const about = resolve => require(['../components/about.vue'],resolve);
方式三:ES6写法
const about = () => import('../components/about')
2.11 $route和 $router的区别
$router为VueRouter实例,想要导航到不同URL,则使用 $router.push方法
$route为当前router跳转对象里面可以获取name、path、query、params等
vue-router嵌套使用
嵌套路由:比如在about页面,可以通过/about/news 和 /about/message 来访问内容
实现嵌套路由的步骤:
第一步:创建对应的子组件,并且在路由映射中配置对应的子路由
第二步:在组件内部使用router-view标签
index.js
const aboutMessage = () => import('../components/aboutMessage')
const aboutNews = () => import('../components/aboutNews')
children: [
{
path: '',
redirect: 'news'
},
{
path: 'message',
component: aboutMessage
},
{
path: 'news',
component:aboutNews
}
]
about.vue
<div>
<h3>哈哈哈,我是关于</h3>
<h2>大家好呀</h2>
<p>{{userId}}</p>
<router-link to="/about/message">消息</router-link>
<router-link to="/about/news">新闻</router-link>
<router-view></router-view>
</div>
aboutMessage.vue
<template>
<div>
<ul>
<li>消息1</li>
<li>消息2</li>
<li>消息3</li>
<li>消息4</li>
</ul>
</div>
</template>
<script>
export default {
name: 'aboutMessage'
}
</script>>
aboutNews.vue
<template>
<div>
<ul>
<li>新闻1</li>
<li>新闻2</li>
<li>新闻3</li>
<li>新闻4</li>
</ul>
</div>
</template>
<script>
export default {
name: 'aboutNews'
}
</script>
vue-router参数传递
4.1 params 类型
传递参数的方式:
传递参数主要有两种类型:params和query
params的类型:
配置路由格式:/router/:id
传递的方式:在path后面跟上对应的值
传递后形成的路径:/router/123,/router/abc
4.2 query的类型
query的类型
配置路由格式:/router,也就是普通配置
传递的方式:对象中使用query的key作为传递方式
传递后形成的路径:/router?id=123,/router?id=abc
profile.vue
<template>
<div>
<ul>
<li>档案1</li>
<li>档案2</li>
</ul>
<p>{{$route.query.name}}</p>
<p>{{$route.query.age}}</p>
<p>{{$route.query.id}}</p>
</div>
</template>
<script>
export default {
name: 'profile'
}
</script>
App.vue
<router-link :to="{path: '/profile',query: {name: 'zzy', age: 11, id: 'zzyId'}}">档案</router-link>
index.js
const profile = () => import('../components/profile')
{
path: '/profile',
component: profile
}
vue-router导航守卫
即动态修改导航的标题
之前写法
直接在调用组件上加上title属性
about.vue
// 创建组件就回调
created() {
console.log('created');
document.title = '关于'
},
// 挂载到DOM上时回调
mouted() {
console.log('mouted');
},
// 页面刷新时回调
updated() {
console.log('updated');
}
5.1 导航守卫的使用
前置钩子:
index.js
router.beforeEach = ((to,form,next) => {
document.title = to.matched[0].meta.title
next()
})
每个routes加上meta属性呢
导航钩子的三个参数:
to:即将要进入目标的路由对象
from:当前导航即将要离开的路由对象
next:调用该方法后,才能进入下一个钩子
后置钩子,afterEach,不需要主动调用next()函数
// 后置钩子(hook)
router.afterEach((to, from) => {
console.log('-----');
})
5.2 全局守卫
前置导航和后置钩子都是全局守卫
还有:
路由独享的守卫
组件内的守卫
keep-alive
keep-alive是