Vue-3.0路由
生活中的路由:设备和ip的映射关系
路由就是一种映射关系
Vue中路由:路径和组件的映射关系,根据路由就能知道不同路径的,应该匹配渲染哪个组件
VueRouter的介绍
作用:修改地址栏路径时,切换显示匹配的组件
说明:Vue官方的一个路由插件,是一个第三方包
官网:https://v3.router.vuejs.org/zh/
VueRouter的使用(5+2)
5个基础步骤(固定)
1)下载:下载VueRouter模块到当前工程,版本3.6.5
Vue2->VueRouter3.x Vuex3.x
Vue3->VueRouter4.x Vuex4.x
在终端中输入
yarn add [email protected]2)引入
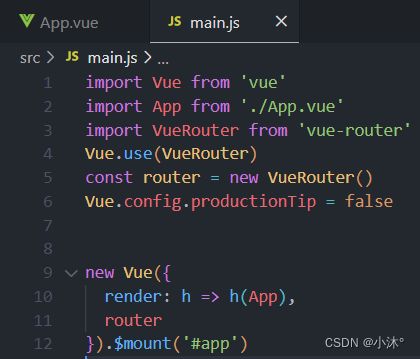
import VueRouter from 'vue-router'3)安装注册
Vue.use(VueRouter)//VueRouter插件初始化4)创建路由对象
const router=new VueRouter()5)注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render:h=>h(App),
router
}).$mount('#app')2个核心步骤
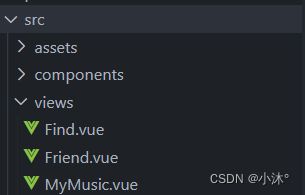
1)在src文件夹下创建需要的组件(views目录),配置路由规则
views视图
错误信息:
错误原因:文件名称单一
解决方式:在组件文件中重命名name,或者本身就把文件名写成多单词命名
export default {
name: "MyFriend",
};在main.js中配置
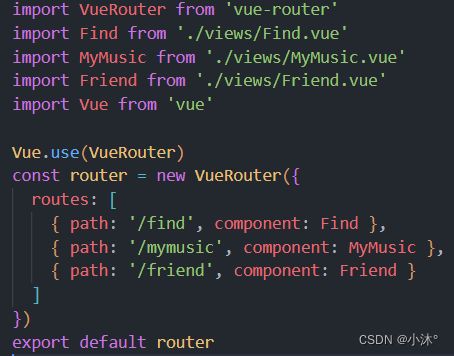
import Find from './views/Find.vue'
import MyMusic from './views/MyMusic.vue'
import Friend from './views/Friend.vue'
Vue.use(VueRouter)
const router = new VueRouter({
routes: [
{ path: '/find', component: Find },
{ path: '/mymusic', component: MyMusic },
{ path: '/friend', component: Friend }
]
})2)配置导航,配置路由出口(路径匹配的组件显示的位置)
组件存放目录问题(组件分类)
组件分类:.vue文件分2类;页面组件&复用组件
分类开来更易维护
1)src/views文件夹:页面组件-页面展示-配合路由使用
2)src/components文件夹:复用组件-展示数据-常用于复用
路由的封装抽离
目标:将路由模块抽离出来。
好处:拆分模块,利于维护
在index.js中除了router相关转移过去的,还要加入以下代码。
首先导入vue
import Vue from 'vue'然后在文件结尾加上
export default router注意最后要修改组件路径
可以写绝对路径,@标识符指代src目录,从src目录出发找组件,例如'@/views/Find.vue'。
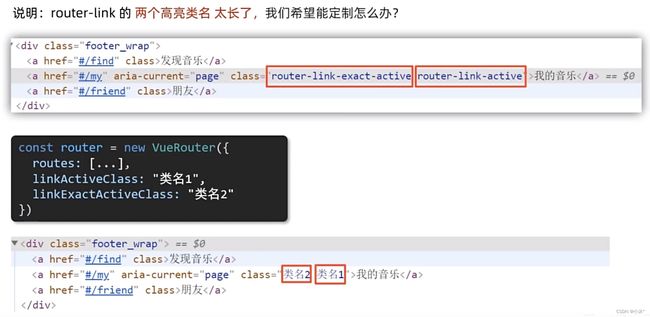
使用router-link替代a标签实现高亮
声明式导航就是router-link
导航链接
需求:实现导航高亮效果
vue-router提供了一个全局组件router-link(取代a标签)
1)能跳转,配置to属性指定路径(必须)。本质还是a标签,to无需#
2)能高亮,默认就会提供高亮类名,可以直接设置高亮样式
在css文件中,加入如下代码,可以实现选中高亮
a.router-link-active {
background-color: purple;
}高亮使用router-link-active
跳转传参
目标:在跳转路由时,进行传值
1.查询参数传参(比较适合传多个参数)
1)语法:to="/path?参数名=值&参数名2=值"
2)对应页面组件接收传递过来的值$route.query.参数名
在created中,使用this.$route.query.参数名获取
2.动态路由传参(优雅简洁,传单个参数比较方便)
1)配置动态路由
const router = new VueRouter({
routes: [
...,
{ path: '/search/:参数名', component: Search }
]
})2)配置导航链接
to="/path/参数值"
3)对应页面组件接收传递过来的值
$route.params.参数名
在created中,使用this.$route.params.参数名获取