vue-cli脚手架的介绍
vue-cli
1. 单文件组件
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:“Home.vue”。
需要使用第三方构建工具将vue文件转换为正常的html文件才能被浏览器解析。比如webpack和官方提供的:vue-cli。
webpack是什么
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包。
打包的好处:
- 将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率。
- 将ES6的高级语法进行转换编译,以兼容老版本的浏览器。
- 将代码打包的同时进行混淆,提高代码的安全性。
vue-cli是什么
vue-cli是基于nodejs+webpack封装的命令行工具。
用vue-cli执行build,实际上是webpack做的。原本需要自己配置webpack的相关配置,被cli简化了。
2.创建项目
2.1 安装
文档:https://cli.vuejs.org/zh/guide/
前提条件:node >=8.9
可以使用下列任一命令安装
yarn global add @vue/cli
npm install -g @vue/cli
安装完成之后输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
2.2 切换目录
切换到你要创建项目的目录,然后使用命令创建一个名叫helloword的项目
vue create helloword
2.3 选择配置类型
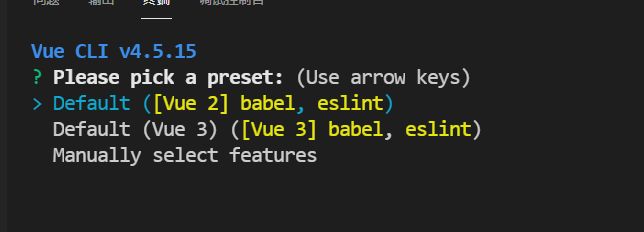
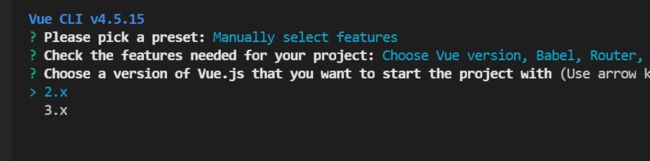
首先会让你选择一个preset(预设),前两个选项是默认设置,一个是vue2版本,一个是vue3版本,适合快速创建项目的原型。
最后一个选项需要手动对项目进行设置,适合有经验的开发者。这里用方向键↓选择最后一个,按Enter键,确认选择。

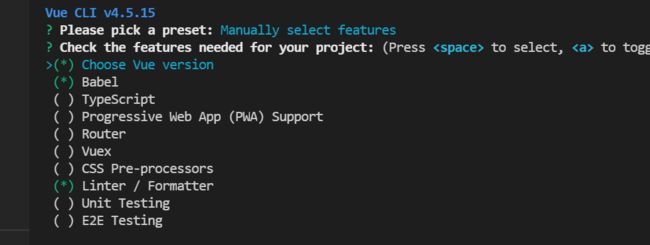
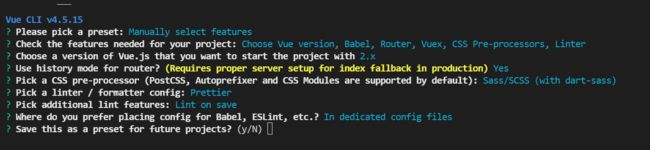
2.4 选择配置
操作提示:空格键是选中与取消,A键是全选,回车是确定

| 选项 | 说明 |
|---|---|
| Babel | 转码器,用于将ES6代码转为ES5代码,从而在现有环境下执行。 |
| TypeScript | TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行在任何浏览器,任何操作系统。 |
| Progressive Web App (PWA) Support | 支持渐进式web应用程序 |
| Router | vue-router |
| Vuex | vue的状态管理 |
| CSS Pre-processors | 支持 CSS 预处理器。 |
| Linter / Formatter | 代码风格检查和格式验证 |
| Unit Testing | 单元测试。 |
| E2E Testing | E2E 测试 |
| Unit Testing | 单元测试。 |
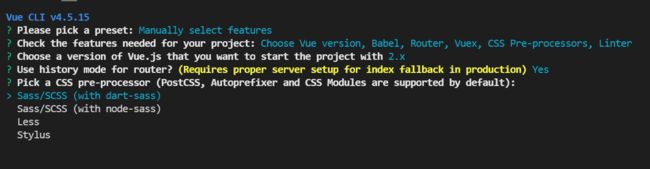
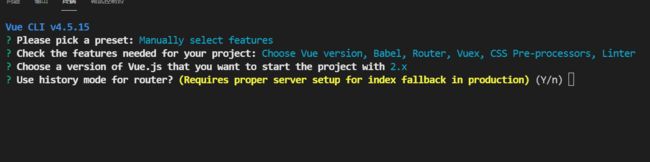
选择CSS预处理和接下来要学习的Router和Vuex。按Enter键,接下来会根据你选择的功能进行进一步的配置。

选择Vue的版本,这里我们先选择2.x版本。

问你是否在Vue-router中使用history模式,输入y,表示是。
- 相同
- 都是用来将sass编译成css的工具。
- 区别
- node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass;
- dart-sass 是用 drat VM 来编译 sass;
- node-sass是自动编译实时的,dart-sass需要保存后才会生效
- 推荐 dart-sass 性能更好(也是 sass 官方使用的),而且 node-sass 因为国情问题经常装不上
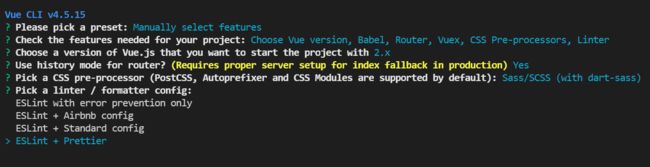
2.6 代码检测

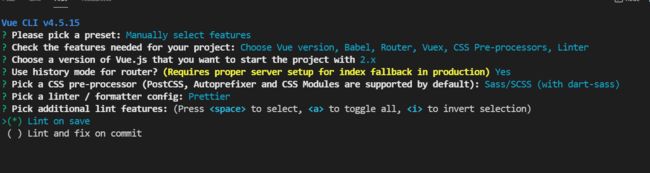
第1个选项是指ESLint仅用于错误预防,后三个选项是让你选择ESLint和哪一种代码规范一起使用。ESLine是用于代码校验的,至于代码风格则由另外的规范来限制,如这里的Aribnb、Standard和Prettier。至于选择哪种代码规范,这要看公司的要求,这里推荐Prettier,即第4个选项。
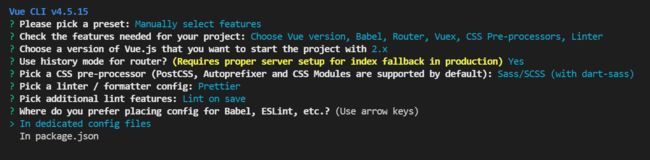
2.8 配置文件存放目录

第1个选项是指在专门的配置文件中存放配置信息,第2个选项是把配置信息全放在package.json文件中。选择第1个选项并按Enter键。
2.9 是否保存配置
接下来询问是否保存本次配置,保存的配置可以供以后项目使用。如果选择了保存,以后再用vue create 命令创建项目时,就会出现保存过的配置,然后直接选择该配置就可以了。

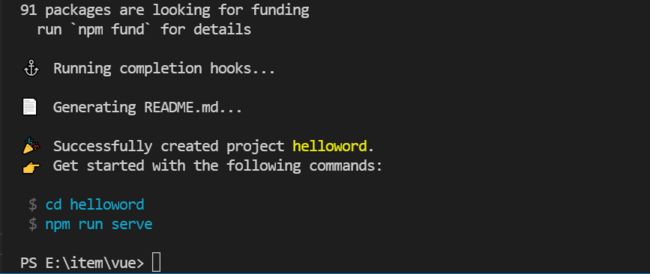
输入y并按Enter键,接下来是给本次配置取个名字。输入名字并按Enter键,就开始创建脚手架项目了,这中间会根据配置自动下载需要的包,项目创建完成后,会看到如下信息

2.10 启动项目
在终端中依次输入下面命令。
cd my-project // 进入到项目根目录
npm run serve // 启动项目
3.项目结构
|── node_modules //项目依赖的模块
├── public
│ ├── favicon.ico //页签图标
│ └── index.html //主页面
├── src
│ ├── assets: //存放静态资源
│ │ └── logo.png //logo图片
│ │── component: //编写的组件放这个目录下
│ │ └── HelloWorld.vue
│ │── App.vue: //项目的根组件
│ │── main.js: //程序入口文件 ,加载各种公共组件和所需要用到的插件
├── .browserslistrc
├── .gitignore: git //配置在git提交项目代码时忽略哪些文件或文件夹
├── babel.config.js: //babel 的配置文件
├── .eslintrc.js //ESLint使用的配置文件
├── package.json:// 应用包配置文件
├── README.md:// 应用描述文件
├── package-lock.json //包版本控制文件
下面来看几个关键文件的代码。
3.1 App.vue
这是一个典型的单文件组件,在一个文件中包含了组件代码、模板代码和css样式规则。在这个组件中引入了HelloWorld组件,然后在template元素中使用它。
App组件是项目的主组件
3.2 main.js
main.js是程序入口文件,该文件主要用于加载各种公共组件和项目需要用到的各种插件,并创建Vue的根实例。
在该文件中,使用import语句导入Vue模块和App根组件,这不同于之前在HTML文件中的引用方式。
Vue.config.productionTip用于提示是否在项目启动时生成提示信息,false表示不生成。
3.3 index.html
项目的主页面。可以看到一个id属性值为app的空的div元素,组件实例会动态挂载到该元素上。
3.4 package.json文件
在使用npm安装依赖的模块时,可以根据模块是否需要在生产环境下使用而选择附加-S(即–save)或者-D(即–save-dev)参数。
如果某个模块只是在开发环境中使用,则可以使用-D参数来安装,在安装完成后将依赖项写入devDependencies中,而在devDependencies中的依赖项,在项目打包发布时并不会一起打包。
3.5将项目打包的指令
vue build
会生成dist文件