JavaScript-Vue基础语法-创建-组件-路由
文章目录
-
- 1.创建vue项目
-
- 1.1.自定义创建项目
- 1.2.项目结构解析
- 1.3.主要文件
- 1.4.其它
- 2.项目运行
- 3.Vue组件概念
-
- 3.1.组件基础概念
- 3.2.单文件组件三要素
- 3.3.组件注册
- 3.4.组件通信
- 4.Vue路由概念
-
- 4.1.简单使用
- 4.2.路由参数
- 4.3.嵌套路由
- 4.4.路由导航
- 4.5.代码导航
- 4.6.路由守卫
- 5.总结
HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符,所以在模板中不能直接使用camelCase (驼峰命名法) 的 prop (myName,myAge),需要使用其等价的 kebab-case (短横线分隔命名) 命名。
1.创建vue项目
可以使用包创建,也可是使用webstorm之类的工具创建。如下图所示:

1.1.自定义创建项目
命令行自定义安装。使用包命令创建:
最后一个为项目名称。
vue init webpack vuedemo01
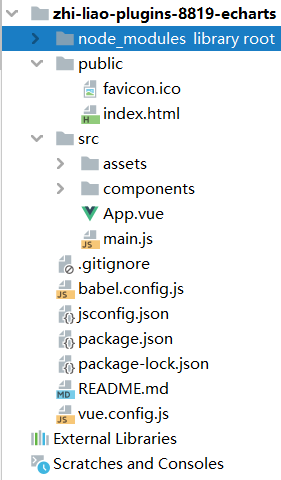
文件夹目录结构如下图所示:

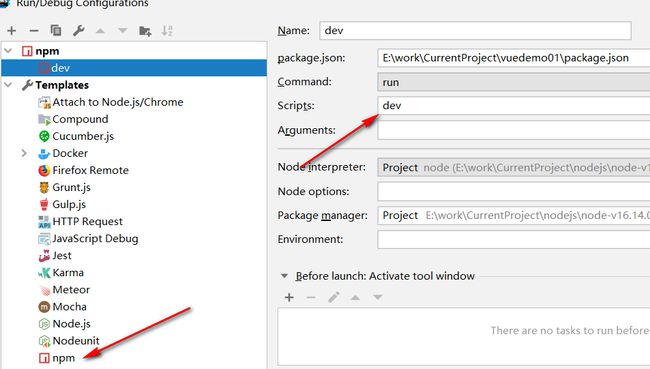
如果想要在webstorm中启动,如下图所示配置即可:

dev 是根据package.json文件里的脚本名称而来,如果不是dev ,那么 npm run dev 命令,就是npm run serve 这样。如下图所示:

1.2.项目结构解析
├── build --------------------------------- 项目构建(webpack)相关配置文件,配置参数什么的,一般不用动
│ ├── build.js --------------------------webpack打包配置文件
│ ├── check-versions.js ------------------------------ 检查npm,nodejs版本
│ ├── dev-client.js ---------------------------------- 设置环境
│ ├── dev-server.js ---------------------------------- 创建express服务器,配置中间件,启动可热重载的服务器,用于开发项目
│ ├── utils.js --------------------------------------- 配置资源路径,配置css加载器
│ ├── vue-loader.conf.js ----------------------------- 配置css加载器等
│ ├── webpack.base.conf.js --------------------------- webpack基本配置
│ ├── webpack.dev.conf.js ---------------------------- 用于开发的webpack设置
│ ├── webpack.prod.conf.js --------------------------- 用于打包的webpack设置
├── config ---------------------------------- 配置目录,包括端口号等。我们初学可以使用默认的。
│ ├── dev.env.js -------------------------- 开发环境变量
│ ├── index.js ---------------------------- 项目配置文件
│ ├── prod.env.js ------------------------- 生产环境变量
│ ├── test.env.js ------------------------- 测试环境变量
├── node_modules ---------------------------- npm 加载的项目依赖模块
├── src ------------------------------------- 我们要开发的目录,基本上要做的事情都在这个目录里。
│ ├── assets ------------------------------ 静态文件,放置一些图片,如logo等
│ ├── components -------------------------- 组件目录,存放组件文件,可以不用。
│ ├── main.js ----------------------------- 主js
│ ├── App.vue ----------------------------- 项目入口组件,我们也可以直接将组件写这里,而不使用 components 目录。
│ ├── router ------------------------------ 路由
├── static ---------------------------- 静态资源目录,如图片、字体等。
├── index.html ------------------------------ 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。
├── package.json ---------------------------- node配置文件,记载着一些命令和依赖还有简要的项目描述信息
├── .README.md------------------------------- 项目的说明文档,markdown 格式。想怎么写怎么写,不会写就参照github上star多的项目,看人家怎么写的
├── .xxxx文件:这些是一些配置文件,包括语法配置,git配置等
│ ├── .babelrc--------------------------------- babel配置文件
│ ├── .editorconfig---------------------------- 编辑器配置
│ ├── .eslintignore------------------------------- 配置需要或略的路径,一般build、config、dist、test等目录都会配置忽略
│ ├── .eslintrc.js ------------------------------- 配置代码格式风格检查规则
│ ├── .gitignore------------------------------- 配置git可忽略的文件
│ ├── .postcssrc.js ------------------------------- css转换工具
1.3.主要文件
index.html——[主页]
index.html如其他html一样,但一般只定义一个空的根节点,在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vuedemo01title>
head>
<body>
<div id="app">div>
body>
html>
App.vue——[根组件]
一个vue组件通常由三部分组成:模板(template)、js(script)、样式(style)。
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
div>
template>
<script>
export default {
name: 'App'
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
main.js——[入口文件]
main.js主要是引入vue框架,根组件及路由设置,并且定义vue实例,下面的components:{App}就是引入的根组件App.vue。
后期还可以引入插件,当然首先得安装插件。全局js文件撰写的地方,在此添加js代码。
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'router——[路由配置]
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
router文件夹下,有一个index.js,即为路由配置文件。
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
1.4.其它
可以关闭校验规则,实际使用起来比较麻烦,在index.js中关闭:
useEslint: false,
2.项目运行
命令行定位到项目总目录,运行如下命令,即可启动。
npm run dev
3.Vue组件概念
3.1.组件基础概念
官方定义:组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
组件机制的设计,可以让开发者把一个复杂的应用分割成一个个功能独立组件,降低开发的难度的同时,也提供了极好的复用性和可维护性。组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可。
可复用组件,高内聚、低耦合。Vue中提供了少量的内置组件(keep-alive、component、transition、transition-group等),但可以自定义组件。Vue API中,提供了Vue.extend和Vue.component两个全局方法创建/注册组件,还有一个实例选项components,用来注册局部组件。
var myVue = Vue.extend({
template: '{{ name }} - {{ age }} - {{ sex }}',
data: function () {
return {
name: '小明',
age: '19',
sex: '男'
};
}
});
var extends1 = new myVue().$mount('#app');//挂载组件
3.2.单文件组件三要素
1)用于展示视图:模板反映了数据和最终展现给用户的DOM之间的映射关系(注:一般只有一个
根元素,vue初始化之后最终会得到一个vdom树,而树结构必须要求只有一个root节点)
2)