vue学习笔记-02
继上一篇关于的动态属性和v-model内容的补充,计算属性和侦听器
目录
1.动态绑定style
2.v-model (v-model实现原理,v-model自动收集表单数据和ref来获取表单数据)
v-model实现原理:
v-model自动收集表单数据:
ref来获取表单数据:
3.计算属性
4.侦听器
1.动态绑定style
关于style的动态绑定有 5 种方法:
第一种:对象形式
第二种:数组形式
第三种:三目运算符形式
第四种:绑定计算属性 computed
第五种:通过条件绑定样式
注意:
1、凡是有 - 的style属性名都要变成驼峰式,比如font-size要变成fontSize。
2、除了绑定值,其他的属性名的值要用引号括起来,比如fontSize:'14px'而不是 fontSize:14px。
第一种:对象形式
第一种
第二种
第三种
第三种
第四种
第五种(蓝)
第五种(粉)
绑定计算属性和v-for运用:
注意的是计算属性返回函数的形式
{{ item.name }}
这里要注意:如果使用计算属性,返回的是函数的形式,直接返回对象需要加括号,不加括号就认为是箭头函数的大括号了。(如上面例子)
2.v-model (v-model实现原理,v-model自动收集表单数据和ref来获取表单数据)
v-model实现原理:
1、通过v-bind 来绑定变量(响应式数据 data里的)
2、监听input事件($event,该事件的事件对象), 把变化后的值,赋值给绑定的变量
{{ msg }}
v-model自动收集表单数据:
v-model指令在表单控件元素上创建双向数据绑定
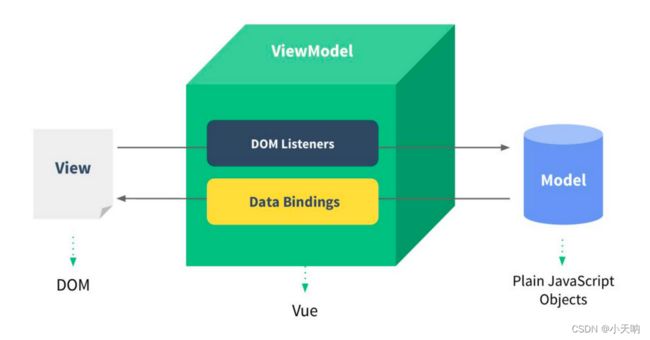
说到双向数据绑定就要讲到MVVM模型
MVVM模型:
M: model 数据层
V: View 视图层
VM: 视图模型 作为桥梁
通过下面列子,来更好的理解双向数据绑定:
用户名:
性别:男
女
爱好:足球:
篮球:
乒乓球:
注意:写入input的value值,所有表单元素绑定的都是value属性(v-model与value对应)
得到的内容:
不仅v-model能获取表单中的数据, ref也可以
ref来获取表单数据:
ref: 给组件(input框)起名字,相当于id标记,通过 this.$refs.名字 获取dom元素或组件
我是一个h3标签
内容展示:
3.计算属性
计算属性(computed):由计算得来的属性(现有的属性)叫做计算属性
computed是属性,直接写名字不用加小括号,小括号是函数调用
看下面列子,用不同的方式来实现姓+名的展示
输出方式:姓 + 名
js拼接: {{ firstname + '+' + lastname }}
函数方式: {{ getFullName() }}
计算属性写法: {{ fullName }}
内容展示:
这里需要特别注意计算属性和函数的区别:
函数方法:不存在缓存,调用几次,执行几次,每次调用都会重新执行
计算属性:只调用一次,当现有属性变化后,才会重新调用,基于他的依赖进行缓存,依赖不变,计算属性不变
具体展示看下面例子:
函数方式: {{ getFullName() }}
函数方式: {{ getFullName() }}
函数方式: {{ getFullName() }}
计算属性写法: {{ fullName }}
计算属性写法: {{ fullName }}
计算属性写法: {{ fullName }}
这里我们看到了函数方法和计算属性都调了三次,控制台打印的结果却是:函数打印3次,计算属性打印了1次
4.侦听器
侦听器(watch):监听已有属性的变化,当侦听到变化后,执行相应的函数
计算属性和侦听器的区别:
计算属性:由计算得来的属性,它不需要在data中提前声明,因为它是由现有属性计算而来
侦听器: 侦听的属性和侦听属性变化后要修改的属性,都必须要做data中提前声明
内容有:侦听器的简写方法,完整写法和延迟执行
侦听器的简写方法:第一次不侦听,只有变化后才侦听
姓:
名:
fullname: {{ fullname }}
内容展示:对input中的内容没有修改的时候,控制台没有打印信息,证明简写方法第一次是不会侦听的
让我们来看看完整写法: 完整写法是一上来就侦听
姓:
名:
fullname: {{ fullname }}
immediate: true ,意思是无论有没有侦听到变化,都执行一次上面的回调
我们再来看控制台内容,刚进来没有对input内容进行更改,控制台仍然打印了信息
侦听器的延迟执行:可以使用异步
姓:
名:
fullname: {{ fullname }}
上面延迟执行的效果就是input修改的内容延后2s
我也是个小白,如果内容有什么不对或者不严谨的地方欢迎大家指出,感谢阅读!!!