浅谈 vue-cli 4.0 中的 ESLint
一、什么是 ESLint
在 vue-cli 下进行过开发的,大概都会有过这样的体验:代码明明没有错误,vscode (编辑器)就是报错标红。
这个现象就是 ESLint 在搞鬼了。
ESLint 是在 ECMAScript/JavaScript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。
—— 摘抄于《ESLint 官方文档—— Getting Started with ESLint》
上面对 ESLint 的描述通俗的讲就是:ESLint 是一个代码检测工具,用于检测代码的编写是否符合 ESLint 所设定的规范。借助 ESLint 我们可以很容易的解决多人开发项目的代码不一致性问题,保证所有开发人员所写代码一致。这也是 ESLint 诞生的目的。
前面所讲的我们所遭遇的情况就是我们所编写的代码不符合 ESLint 所设定的规范进而产生的错误提示。为了避免错误的出现,我们就必须要遵守 ESLInt 所设定的规则。然而,可能新晋开发的朋友并不知道这些规则。所以他们即便想去遵守也无从下手。这也就是为什么很多关于 ESLint 文章都会建议新晋开发人员在搭建 vue 项目时建议去掉 ESLint。
二、vue-cli 4.0 中的 ESLint
ESLint 在项目中是以插件的形式存在。所以我们只需要在项目中安装 ESLint 就可以使用了。
vue-cli 4.0 安装 ESlint 的两种方式
(一)在现有项目中安装 ESLint
-
安装 ESLint
npm install eslint --save-dev -
安装 vue 专门的 ESLint 规则插件
@vue/cli-plugin-eslintnpm i @vue/cli-plugin-eslint --save-dev -
添加配置文件
配置文件常用的方法有两种:
-
在
package.json中添加{ "name": "mypackage", "version": "0.0.1", "eslintConfig": { "plugins": ["example"], "env": { "example/custom": true } } } -
在项目根目录添加独立的配置文件
.eslintrc.jsmodule.exports = { root: true, env: { node: true }, parserOptions: { parser: "babel-eslint" }, rules: { "no-console": process.env.NODE_ENV === "production" ? "warn" : "off", "no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off", "indent": ["error", 2] } };
-
其实在现有项目添加 ESLint 还有另一种方法就是在 vue-cli 4.0 可视化项目管理界面中配置:
-
在 cmd 中输入
vue ui打开 vue-cli 4.0 的可视化项目界面 -
选择要添加的项目
-
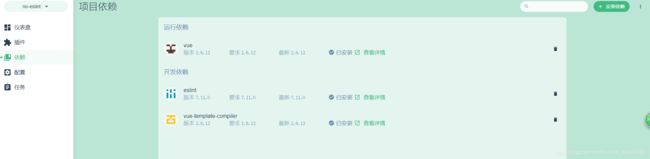
安装 ESLint 依赖
- 安装
@vue/cli-plugin-eslint插件
安装过程中会让我们选择默认的 ESlint 规则。
有四种选项:
- Error prevention only
- Airbnb (JavaScript 主流代码规范之一:英文文档、中文文档)
- Standard (JavaScript 主流代码规范之一:英文文档、中文文档)
- Pretiter
- 可视化配置 ESLint 配置文件
(二)新项目创建过程中直接添加 ESLInt
这个方法其实跟第一个方法没有什么较大的区别,本质上都是一样的。直接看动图:
三、了解 vue-cli 4.0 中配置 ESLint 的方法
ESLInt 的配置文件规定了当前项目的代码编写规范。想要了解一个项目的编写规范,阅读 ESLint 配置文件是最直接有效的方法。
上图是前面动图中演示项目是的 ESLint 初始化配置。我们可以看到配置中几个选项(option)。接下来逐一讲解:
root : true
默认情况下,ESLint 会在所有父级目录里寻找配置文件,一直到根目录。这将会很有用,但有时候会导致意想不到的结果。为了将 ESLint 限制到一个特定的项目,在你项目根目录下的
package.json文件或者.eslintrc.*文件里的eslintConfig字段下设置"root": true。ESLint 一旦发现配置文件中有"root": true,它就会停止在父级目录中寻找。—— 摘抄自《Configuring ESLint》
注意这里的根目录指的是磁盘的根目录而不是项目的根目录。
所以这里添加 root:true表明该配置文件为当前项目最底层的 ESLint 配置。
为什么说是最底层的配置呢?
因为 ESLint 的配置文件跟 git 的忽略文件.gitignore有一个共同的特性。即,越靠近生效文件的配置文件,优先级越高。根目录的 ESLint 配置文件.eslintrc.js 设置 root:true表明不能再往上层去寻找配置了。所以,项目根目录的配置是最底层的配置。详细可看:《Configuration Cascading and Hierarchy》
env
一个环境定义了一组预定义的全局变量。可用的环境包括:
browser- 浏览器环境中的全局变量。node- Node.js 全局变量和 Node.js 作用域。commonjs- CommonJS 全局变量和 CommonJS 作用域 (用于 Browserify/WebPack 打包的只在浏览器中运行的代码)。shared-node-browser- Node.js 和 Browser 通用全局变量。es6- 启用除了 modules 以外的所有 ECMAScript 6 特性(该选项会自动设置ecmaVersion解析器选项为 6)。worker- Web Workers 全局变量。amd- 将require()和define()定义为像 amd 一样的全局变量。mocha- 添加所有的 Mocha 测试全局变量。jasmine- 添加所有的 Jasmine 版本 1.3 和 2.0 的测试全局变量。jest- Jest 全局变量。phantomjs- PhantomJS 全局变量。protractor- Protractor 全局变量。qunit- QUnit 全局变量。jquery- jQuery 全局变量。prototypejs- Prototype.js 全局变量。shelljs- ShellJS 全局变量。meteor- Meteor 全局变量。mongo- MongoDB 全局变量。applescript- AppleScript 全局变量。nashorn- Java 8 Nashorn 全局变量。serviceworker- Service Worker 全局变量。atomtest- Atom 测试全局变量。embertest- Ember 测试全局变量。webextensions- WebExtensions 全局变量。greasemonkey- GreaseMonkey 全局变量。这些环境并不是互斥的,所以你可以同时定义多个。
——摘自《Specifying Environments》
换言之,用于设置 ESLint 配置生效的环境。
extends
扩展:继承或者引用第三方的 ESLint 配置。
注意,继承的规则可以被rules中的规则覆盖掉。
详见:《Extending Configuration Files》
上面配置启用 @vue/cli-plugin-eslint必要(默认)规则及 JavaScript Standard Style规则。
parserOptions
设置 ESLint 的解析器。
可用的解析器有:
- Esprima
- Babel-ESLint - 一个对Babel解析器的包装,使其能够与 ESLint 兼容。
- @typescript-eslint/parser - 将 TypeScript 转换成与 estree 兼容的形式,以便在ESLint中使用。
详见:《Specifying Parser》
rules
设定 ESLint 规则。
这个是 ESLint 最重要的属性,也是我们用得最多的,需要着重去了解的属性。
ESLint 相关的规则非常多,不但有 ESLint 官方定义的规则,也有第三方定义的规则(如 vue 的 ESLint 规则)。
不过需要注意的是,rules选项主要用于我们自己根据需要启用关闭某些规则。如果你想直接套用第三方的规则体系,可以直接添加对应的人扩展即可。
rule 的写法
一条 rule 由规则ID、启用形式和可选参数组成。如下例:
quotes: ["error", "double"]
-
规则ID: quotes (引号)
-
启用形式:error (开启规则,使用错误级别的错误)
启用形式有以下三种:
“off” 或 0 - 关闭规则
“warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
“error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出) -
可选参数:double (双引号)
翻译过来就是”强制使用双引号,如果使用其他引号则报错“。
四、使用 vue 的 ESLint 规则
前面提到, vue 为自己定制了一套 ESLInt 规则。只需要安装 @vue/cli-plugin-eslint 插件,然后在extends添加启用的规则模式配置即可使用。
extends: [
'plugin:vue/essential' // 启用 vue 必要的 ESLint 规则
]
@vue/cli-plugin-eslint 提供了三种模式的规则:
- 必要(默认)规则:
plugin:vue/essential - 强烈推荐规则:
plugin:vue/strongly-recommended - 推荐规则:
plugin:vue/recommended
三者并不是独立的,而是包含关系:推荐规则 》强烈推荐规则 》必要(默认)规则
此外,我们也可以在 rules 对这些规则做自己的设定。
如果你需要自定义这些规则,建议你使用vue 项目管理系统来进行可视化编辑。
五、ESLint 全规则查阅地址
- ESLInt 官方的规则:https://eslint.bootcss.com/docs/rules/
- eslint-plugin-vue 的规则:https://eslint.vuejs.org/rules/
六、代码格式化工具推荐
如果项目添加了 ESLint ,建议安装 prettier-Code formatter 和 vetur 这两个插件。这两个插件都是代码格式化工具。prettier-Code formatter 是 JS 的代码格式化工具;vetur 是 vue 的格式化工具。使用他们是我们需要根据 ESLint 设定的规则,做响应的配置。配置完成后,只需要 使用快捷键 Shift+Alt+F 或者鼠标右键选择“格式化文档”基本一键格式化当前文件的代码格式。、
此外,我们还可以在项目控制台执行命令:
npm run lint
该命令将会根据 ESLint 配置文件中的规则格式化项目中的全部代码。