- “力扣算法:题海战术”专栏的完整源代码更新啦
达文汐
力扣算法:题海战术算法leetcode职场和发展
关于专栏的源码感谢大家的阅读与支持!!“力扣算法:题海战术”专栏的文章,是给大家提出了LeetCode算法问题的解决思路及实现该算法的核心代码。大家如果想要进一步深入了解算法,想通过输入测试数据来了解其运算的过程。可点击文章底部的名片,关注后,可获得完整的可运行调试的Java代码。有疑问的,可在评论区留言哦!!完整代码已上传(会持续更新)部分算法代码参考(LeeetCode26)/*此道算法题详细
- gradle在build时输出:Could not connect to Kotlin compile daemon
yzpyzp
kotlinandroidgradle
FailedtocompilewithKotlindaemon:java.lang.RuntimeException:CouldnotconnecttoKotlincompiledaemonatorg.jetbrains.kotlin.compilerRunner.GradleKotlinCompilerWork.compileWithDaemon(GradleKotlinCompilerWork
- 【Java笔记】七大排序
赶飞机偏偏下雨
Javajava数据结构笔记
目录1.直接插入排序2.希尔排序3.选择排序4.堆排序(重要)5.冒泡排序6.快速排序(重要)6.1Hoare法6.1.1Hoare法优化6.2挖坑法(重点)6.3快速排序的非递归写法7.归并排序海量数据的排序问题8.总结1.直接插入排序时间复杂度:最坏情况:O(n2)最坏情况:O(n)空间复杂度:O(1)稳定性:稳定如果一个排序本身就是稳定的排序那么他可以被实现为不稳定的排序但是如果一个排序本身
- Java行为型模式---状态模式
状态模式基础概念状态模式(StatePattern)是一种行为型设计模式,其核心思想是允许对象在内部状态发生改变时改变它的行为,对象看起来好像修改了它的类。状态模式将状态相关的行为封装在独立的状态类中,并将状态转换逻辑集中管理,从而使对象的行为可以根据状态动态变化,而不必使用大量的条件语句。状态模式的核心组件状态接口(State)-定义特定状态下的行为接口,所有具体状态类需实现该接口。具体状态类(
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- JAVA面试宝典 -《API设计:RESTful 与 GraphQL 对比实践》
没有bug.的程序员
JAVA面试宝典java面试restful
API设计:RESTful与GraphQL对比实践在微服务架构中,API设计如同城市交通网络规划——选择RESTful还是GraphQL,决定了数据流的效率与灵活性。本文通过实战代码与架构对比,揭秘两种风格的适用场景与融合方案。引言:API设计的两大流派之争为什么越来越多团队关注GraphQL?数据需求碎片化:移动端/多终端需要按需获取数据接口迭代成本:REST每次需求变更需发布新版本前后端协作效
- 手把手一步一步教你使用Java开发一个大型街机动作闯关类游戏09之sprite动画
__豆约翰__
项目源码项目源码sprite动画上一节,我们可以控制sprite移动了,但sprite的移动就是平移,比较呆板;这一节我们给sprite添加动画效果。Animation类继承Transform,这样就具备了平移和缩放的能力。主要思想是:1.包含一个图片的列表(动画的本质就是多张图片的连续播放)2.内部有个定时器,不断更换图片。@OverridepublicvoidactionPerformed(A
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
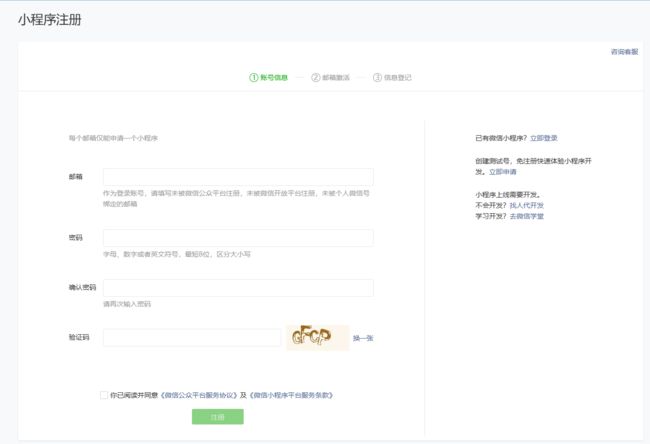
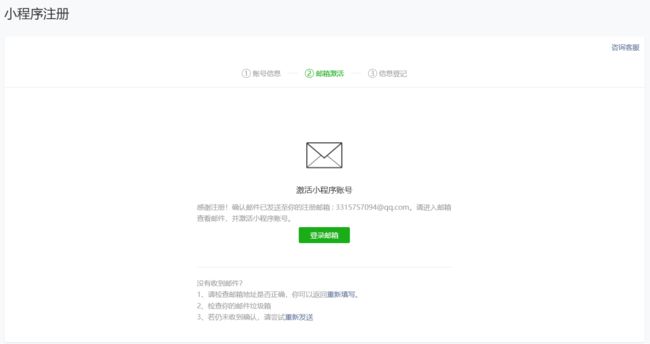
- 自己做微信小程序要钱吗 做小程序需要哪些费用 微信小程序收费标准
优惠券高省
目前想要做微信小程序的人越来越多了,小程序比软件好很多,很多的功能模块都精简了,而且都不占什么内存哦,如果自己做小程序的话,要不要钱呢?下面为大家带来介绍哦。给大家推荐一个适合任何人可做的线上副业项目,这个副业使用智能手机就可以做,兼职专职都可以,这个软件叫做高省,全程不用投资,而且返佣是很高的!是一个长期稳定副业项目!我已经做了3个月了,已经月入万元了,收入稳稳地,目标月入3万,给自己加油!月入
- 修改与遍历MAP
东方欲晓_莫道君行早
packagecom.*;importjava.util.*;/***CreatedbyHPon2018/8/2.*/publicclassTest{//定义一个用于转换map的配置信息privatestaticMapmap=newHashMapconvertMap(MapmapParam){MapnewMap=newHashMap>it=mapParam.entrySet().iterator(
- FTP登录成功但无法LIST和下载文件的问题排查
桑汤奈伊伏
异常解决ftpport模式主动模式无法下载登录成功
问题背景:最近有一个系统对接需求,采用了古老的ftp交换文件方式来对接。于是我用了commons-net包的3.6版本来进行ftp的连接和文件的传输。连接ftp成功,登录也没问题,但是在传输文件的时候会卡住,程序没有往下走,一段时间后抛异常。传输文件的代码如下(顺便提一下如果你连都连不上,那先理清架构,问下你们运维是不是用了代理,如果用了代理,java代码里面需要设置使用代理连接)//初始化ftp
- 2022-04-16
L是木子李呢
小程序商城推广功能很多商家都做微信小程序商城,而营销推广是非常重要的,善用好高价值的小程序商城推广功能,就能起到事半功倍的效果①智能营销:小程序商城订阅消息--高效触达用户用户领券时,让用户选择授权[优惠券过期提醒]和[活动通知]的订阅消息通知,这样就可以在到期期间,提醒用户使用优惠券。②提升转化:商品标题展示服务标签--提高用户信任度在小程序商城商品标题后面加上【7天无理由退货】【支持退换】和【
- 直播带货与开源AI智能名片链动2+1模式S2B2C商城小程序:重塑电商营销新格局
说私域
人工智能小程序
摘要:本文聚焦于直播带货对互联网供需关系的深刻影响,分析其如何改变传统电商营销模式,实现从“人找货”到“货找人”的转变。同时,引入开源AI智能名片链动2+1模式S2B2C商城小程序这一创新概念,探讨其在直播带货背景下的协同作用,以及如何共同推动电商行业向更高效、更智能、更具互动性的方向发展,为电商企业在新竞争格局下提供战略参考。关键词:直播带货;开源AI智能名片;链动2+1模式;S2B2C商城小程
- 二维码:理解二维码 / 生成二维码 / 小程序支持哪种类型的二维码 / 小程序识别GS1码
快雪时晴-初晴融雪
前端前端
一、理解二维码1.1、概念二维码(2-dimensionalbarcode),又称二维条码,最早发源于日本,它是用某种特定的几何图形按一定规律在平面(二维方向上)分布的黑白相间的图形记录数据符号信息的;在代码编制上巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念,使用若干个与二进制相对应的几何形体来表示文字数值信息,通过图象输入设备或光电扫描设备自动识读以实现信息自动处理。它具有条码技
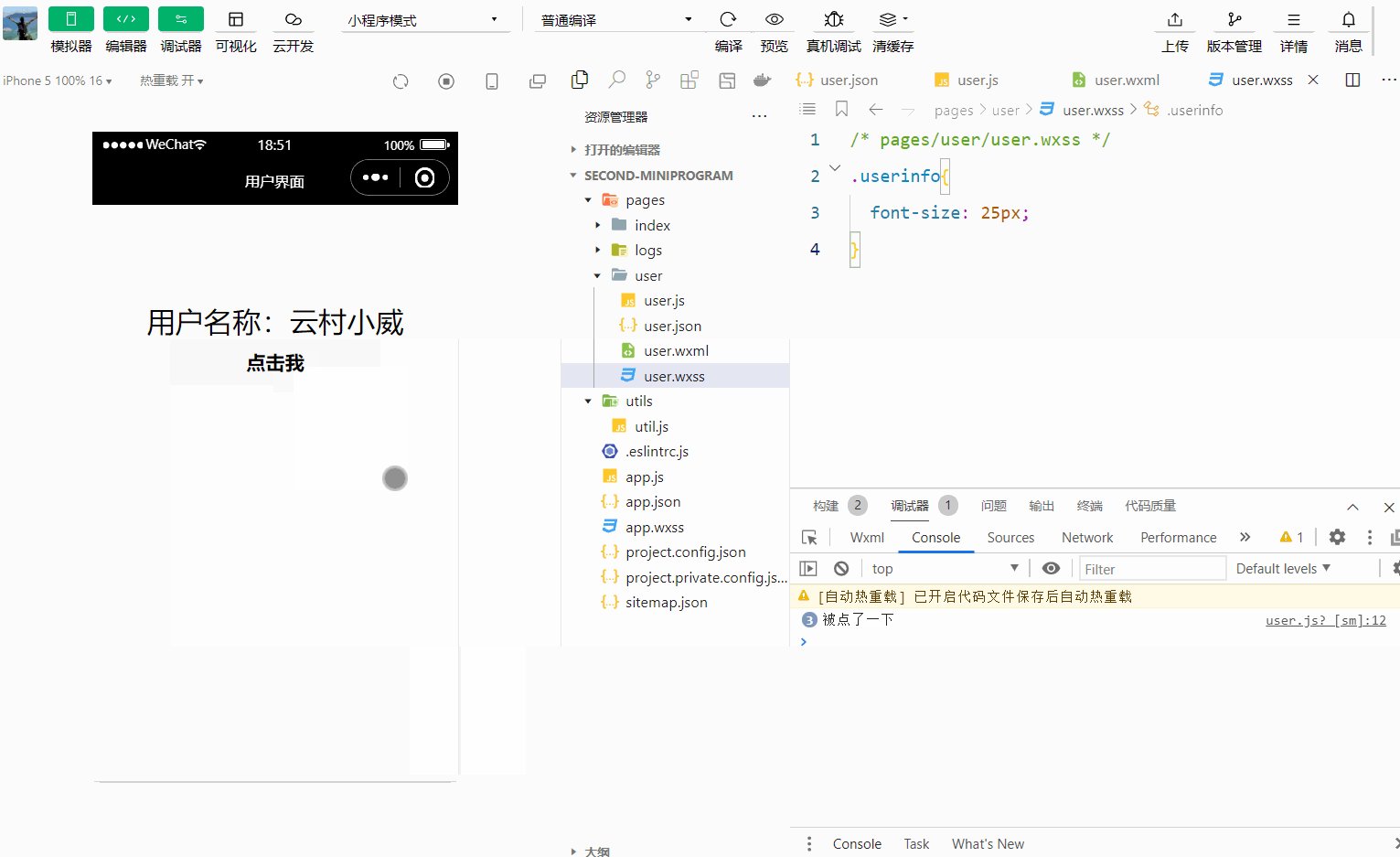
- 如何为微信小程序添加二维码扫描和识别功能
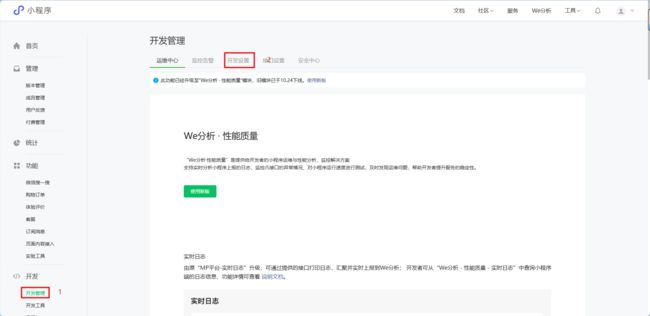
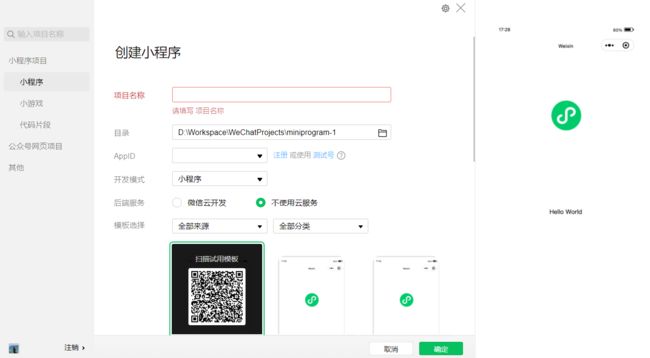
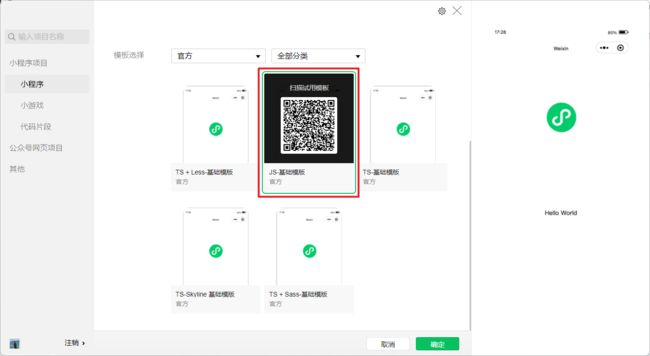
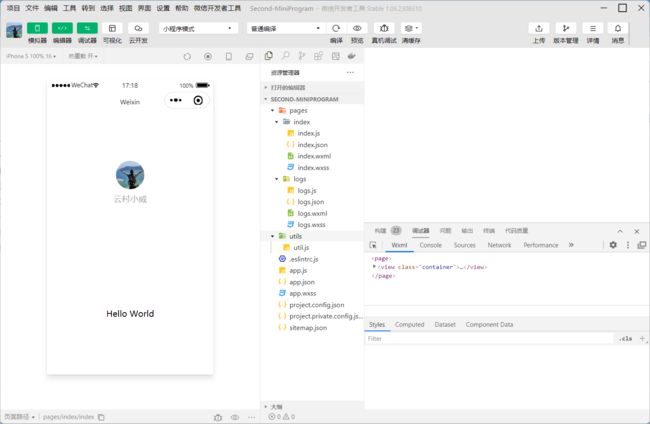
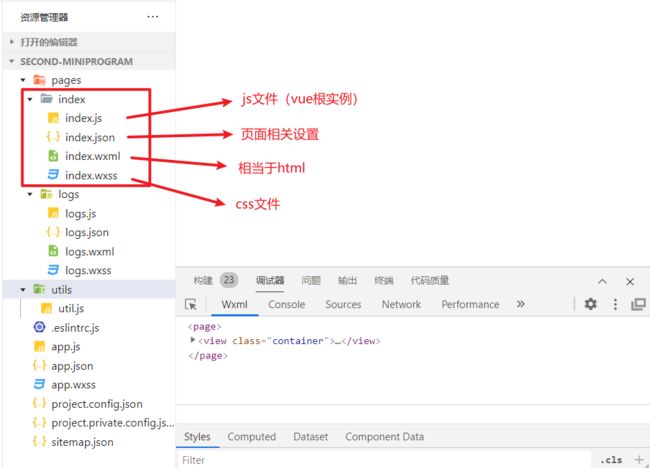
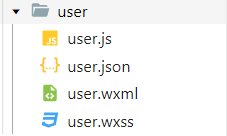
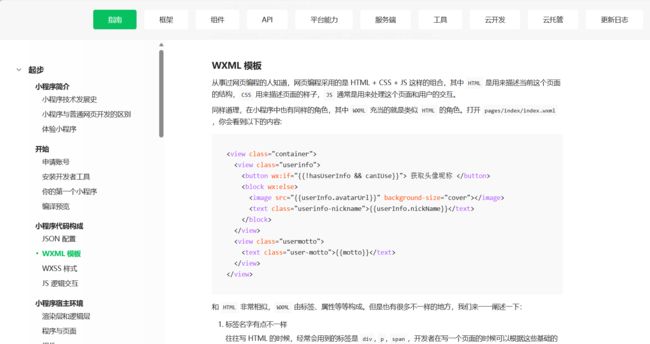
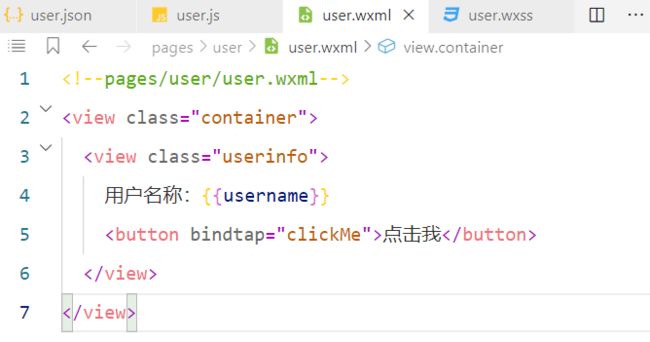
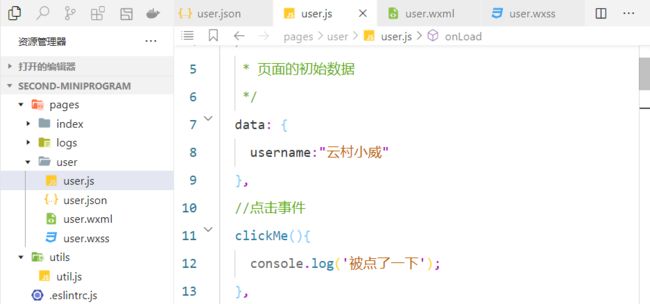
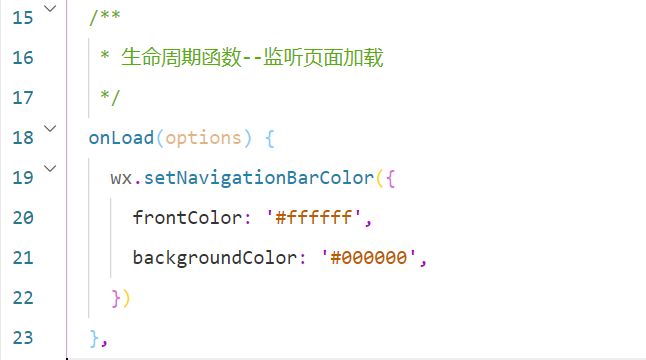
为微信小程序添加二维码扫描和识别功能需要使用到微信提供的扫描二维码API以及相关的库函数。下面将详细介绍如何实现这个功能。一、创建小程序首先,你需要在微信开发者工具中创建一个小程序项目。在项目中,我们需要添加一个页面用于扫描二维码,以及相关的代码逻辑。二、添加扫描二维码页面在小程序项目的pages文件夹下创建一个新的页面,命名为scan。在scan页面的js文件中添加如下代码:constapp=g
- 飞算科技:以创新科技引领数字化变革,旗下飞算 JavaAI 成开发利器
飞算JavaAI开发助手
科技
作为国家级高新技术企业,飞算科技专注于自主创新,在数字科技领域持续深耕,用前沿技术为各行业客户赋能,助力其实现数字化转型升级的飞跃。飞算科技凭借深厚的技术积累,将互联网科技、大数据、人工智能等技术与实际应用紧密融合。公司组建了一支由行业资深专家和技术精英构成的团队,他们在相关领域积累了多年实践经验,深刻理解不同行业客户在数字化进程中面临的痛点与挑战。基于这些洞察,飞算科技推出了一系列具有创新性和实
- 产品经理的 “一句话需求” 如何落地?飞算 JavaAI 带你起飞
飞算JavaAI开发助手
人工智能安全架构
“做个类似XX的用户积分系统,下周要看到demo。”面对产品经理抛出的“一句话需求”,Java开发者往往陷入两难:快速搭框架可能遗漏核心逻辑,细致梳理又赶不上进度。飞算JavaAI这款IDE插件,正通过“需求具象化-快速验证”的智能流程,让模糊需求从描述到可运行demo的落地周期缩短80%。传统开发中,“一句话需求”的转化如同在迷雾中架桥。产品经理的业务描述需先转化为技术语言,再手动搭建基础框架,
- 飞算 JavaAI:全程智能引导开发,十倍提效让你快速成为 Java 高手
飞算JavaAI开发助手
java开发语言
在Java开发领域,高效完成项目开发、提升开发技能是每一位开发者的追求。而飞算JavaAI的出现,为开发者带来了全新的开发体验,它实现从需求分析、软件设计到工程代码生成的全程智能引导,一气呵成,能十倍提效,助力程序员一天成为Java高手,成为Java开发中的得力助手。飞算JavaAI的智能引导采用全自动线性引导模式,通过五个步骤帮助开发者完成需求拆解、设计、工程代码生成,助力开发者高质量快速完成功
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- java版本剑指offer:反转链表
快乐骑行^_^
面试题分享专栏日常分享专栏java版本剑指offer反转链表
java版本剑指offer:反转链表描述输入一个链表,反转链表后,输出新链表的表头。示例1输入:{1,2,3}返回值:{3,2,1}此题想考察的是:如何调整链表指针,来达到反转链表的目的。初始化:3个指针:1)pre指针指向已经反转好的链表的最后一个节点,最开始没有反转,所以指向null2)cur指针指向待反转链表的第一个节点,最开始第一个节点待反转,所以指向head3)nex指针指向待反转链表的
- 【SpringCloud微服务实战09】Elasticsearch 搜索引擎
李维山
Javaelasticsearchspringcloud搜索引擎
一、Elasticsearch安装1、Docker安装ES#创建一个网络dockernetworkcreatees-net#拉取ES镜像(这里使用7.17.18版本)dockerpullelasticsearch:7.17.18#新建一个目录存放es数据mkdirescdes#docker运行单机启动esdockerrun-d\--namees\-e"ES_JAVA_OPTS=-Xms512m-X
- Spring AOT(Ahead-of-Time)深度解析:下一代云原生架构核心
csdn_tom_168
Springspring云原生架构AOT
SpringAOT(Ahead-of-Time)深度解析:下一代云原生架构核心SpringAOT(Ahead-of-Time)编译是Spring框架6和SpringBoot3的革命性创新,彻底改变了Java应用的部署范式。本文将全面解析SpringAOT的工作原理、核心组件及企业级实践方案。一、AOT编译范式转变1.传统JVM模式vsAOT模式对比维度JVM模式AOT模式启动时间秒级(2-10s)
- 【Java架构师的未来与趋势】
架构学院
Java成神之路-架构师进阶java开发语言
Java架构师的未来与趋势引言Java作为企业级应用开发的主力军,已经走过了25年的历程。在这四分之一个世纪中,Java生态系统经历了从Applet到企业级应用,从单体架构到微服务,从本地部署到云原生的巨大转变。今天,Java架构师正站在新一轮技术变革的十字路口——人工智能、云计算、低代码、边缘计算等新兴技术正深刻重塑软件架构的形态和架构师的角色。据JetBrains《2023Java开发者调查》
- java-MT32_图的闭包
java-MT32图的闭包import java.util.Scanner;public class Main { public static void main(String[] args){ Scanner in = new Scanner(System.in); while(in.hasNext()){ solution(in);
- java-MT22_双袋购物
d3y1
java开发语言
java-MT22双袋购物import java.util.Scanner;public class Main { public static void main(String[] args){ Scanner in = new Scanner(System.in); while(in.hasNext()){ solution1(in);
- java-MT31_硬币兑换
d3y1
java算法开发语言
java-MT31硬币兑换import java.util.Scanner;public class Main { private static int[] coins = new int[]{1, 2, 5, 10, 20, 50, 100}; public static void main(String[] args){ Scanner in = new Scanne
- 2025 Java技术深度洞察:从性能革命到安全重构
编***海
科技java
一、Java虚拟机的范式突破:虚拟线程与ZGC的协同进化Java22/23通过ProjectLoom将虚拟线程(VirtualThreads)正式带入生产环境,彻底重构并发编程模型。某电商平台将订单处理系统迁移至虚拟线程后,线程创建成本降低95%,单服务器并发处理能力从8000QPS提升至4.2万QPS。配合Java24引入的结构化并发(StructuredConcurrency),开发者可通过t
- Synchronized和ReentrantLock的区别
lzwglory
概述这是一个比较经典的问题,在面试和工作中也是常常会涉及到,所以今天我把它们的区别和相应的应用场景说明一下。介绍Synchronized是Java语言的关键字,可以在方法、代码块、对象等进行加锁,当它锁定的时候,同一时刻最多只有一个线程执行这段代码。ReentrantLock实现了JUC中的Lock,Lock框架是锁定的一个抽象,它允许把锁定的实现作为Java类,而不是作为语言的特性来实现。两者对
- ec2-user 1234 0.1 0.2 123456 7890 pts/0 S+ 12:34 0:00 java -jar my-java-service.jar
HainesFreeman
javajavajar开发语言
ec2-user12340.10.21234567890pts/0S+12:340:00java-jarmy-java-service.jar这里的1234,123456,7890分别代表什么?psaux|grepjava在Linux系统中,psaux命令的输出包含多个字段,每个字段都有特定的含义。以下是对psaux输出中常见字段的解释,特别是你提到的1234、123456和7890这三个数字的含
- SpringBoot为什么使用new RuntimeException() 来获取调用栈?
ldj2020
javaspringbootjava后端
为什么不直接使用Thread.currentThread().getStackTrace()?这确实看起来有点“奇怪”或者“绕”,但其实这是Java中一种非常常见、巧妙且合法的技巧,用于在运行时动态获取当前代码的调用栈信息。Spring选择用newRuntimeException().getStackTrace()是有原因的,主要有以下几点区别:特性newException().getStackT
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round