- JavaScript进阶
不断学习的码农
javascriptjavascript前端vue.js
一.同步和异步程序同步程序就是从头到尾一一执行异步是同步程序执行完成之后才来执行异步程序js是单线程的一个任务执行完成之后才会执行另外一个二.js的内存结构栈内存和堆内存js分引用类型和原始类型原始类型存储在栈内存中引用类型存储在堆内存中三.什么是闭包闭包就是函数嵌套函数,内部的函数就是闭包正常情况下函数执行完成之后,内部的变量就会被销毁(释放内存)闭包:内部函数没有执行完成,外部函数变量不会被销
- Mysql运维篇(五) 部署MHA--主机环境配置
努力的兜
mysql运维数据库
一路走来,所有遇到的人,帮助过我的、伤害过我的都是朋友,没有一个是敌人。如有侵权,请留言,我及时删除!大佬博文https://www.cnblogs.com/gomysql/p/3675429.htmlMySQL高可用(MHA)-知乎一、MHA简介:MHA(MasterHighAvailability)目前在MySQL高可用方面是一个相对成熟的解决方案,它由日本DeNA公司youshimaton(
- stm32+w5500实现web服务_【NodeJS】简单静态WEB服务器实现
weixin_39711441
说明利用HTTP模块URl模块Path模块Fs模块创建在项目文件夹下,创建文件夹static,下面创建index.html//引入http模块var http=require('http');//fs模块var fs=require('fs');http.createServer(function(req,res){ //http://localhost:8001/news.html/new
- 一款前端开源的,在线电子表格univer介绍
Univer是一款颠覆性的在线电子表格解决方案,为数据输入和协作带来了全新的方式。作为一款开源、免费的平台,Univer专注于在线电子表格管理,为用户提供了处理数据、创建动态报告和高效协作的无缝体验。具体可以看他们的官网univer.ai.Excel作为广受欢迎的电子表格软件,Univer的兼容性和功能性使其成为Excel爱好者的理想选择。用户可以体验到与Excel相关的功能,并且能够轻松使用带公
- Axios封装一款前端项目网络请求实用插件
smart_ljh
前端vue.jsvuejsaxios网络
前端项目开发非常经典的插件axios大家都很熟悉,它是一个Promise网络请求库,可以用于浏览器和node.js支持的项目中。像一直以来比较火的Vue.js开发的几乎所有项目网络请求用的都是axios。那么我们在实际的项目中,有时候为了便于维护、请求头信息统一处理、统一拦截器设置以及响应数据统一处理,需要在项目中针对axios封装一个网络请求插件。接下来就介绍一下针对以上这些输出具体的解决方案和
- vue2开发:el-select多选框点击后关闭下拉
效果:代码:vue2开发:el-select多选框点击后关闭下拉*{margin:0;padding:0;}#app{padding:50px;}el-select多选框点击后不关闭下拉el-select多选框点击后关闭下拉newVue({el:'#app',data(){return{inviteStoreStatus:null,inviteStoreStatus1:null,inviteSto
- vue3开发:项目添加mitt
项目中遇到一个场景:类似于app.vue页面获取某一个页面组件的数据,因为进入那个组件是通过router-view进入,不是通过组件注入到app.vue,所以使用常规的组件通信获取不到数据,我使用了mitt实现了这个功能。Vue2中我们使用EventBus来实现跨组件之间的一些通信,它依赖于Vue自带的on/on/on/emit/$off等方法,而Vue3中移除了这些相关方法,这意味着EventB
- vue开发:解决el-input-number组件输入数字的时候无法实时触发change事件
问题:当已经输入数字的时候,还触发了为空的校验,预期是已经输入年龄的时候不会校验,输入框没有值的时候才会触发校验的。在网上查找了资料,el-input-number组件输入数字的时候无法实时触发change事件,需要使用@input.native来触发,一开始使用了也没有效果,后来加了this.$nextTick功能实现了。//解决el-input-number组件输入数字的时候无法实时触发cha
- 深入理解 Java 并发编程中的锁机制
向着开发进攻
java并发编程java开发语言
深入理解Java并发编程中的锁机制在Java并发编程中,锁是一个至关重要的概念,它用于确保多个线程在访问共享资源时能够遵循正确的顺序和互斥规则。锁机制的设计和使用直接影响到程序的效率、正确性和可维护性。本文将从锁的基本概念讲起,深入分析Java中的锁类型、实现方式以及如何避免常见的并发问题。1.什么是锁?锁是一种同步机制,它用于限制对共享资源的访问,确保在同一时刻只有一个线程能够访问资源。锁的目的
- JS宏进阶:Map与Object
jackispy
JS宏进阶javascript开发语言ecmascript
Object是JavaScript中最基本的数据类型之一,用于创建对象实例。newObject()是创建空对象的一种常见方式。而Map只是一种用于存储键值对的数据结构。相对于Object而言,他没有原型(也就是不能通过原型链的方式添加方法),但也存在自身的优势,某些场景,newMap可能比newObject更好用。下面是其内置方法的详细介绍:一、newMap1、创建新的Map对象,只能使用newM
- 流量分析利器arkime的学习之路(二)---API接口
胖哥王老师
流量分析学习笔记网络协议学习arkimeAPI
前文回忆《流量分析利器arkime的学习之路(一)---安装部署》概述注意点Arkime对所有API调用都使用摘要身份验证,因此请确保在库或curl命令中启用摘要身份验证。学习如何进行API调用的最简单方法是打开浏览器的javascript控制台,观察ArkimeUI正在进行的调用,它使用所有相同的API。注意:许多API端点都需要一个数据库字段名称,这与您在搜索表达式中使用的名称不同。查看数据库
- 问题大集-02-vue ui 启动时Failed to get response from https://registry.npm.taobao.org/vue-cli-version-marker
会蹦的鱼
vue.jsui前端
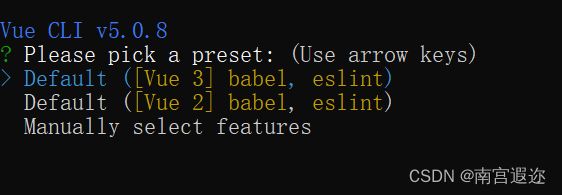
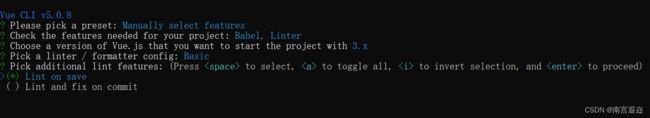
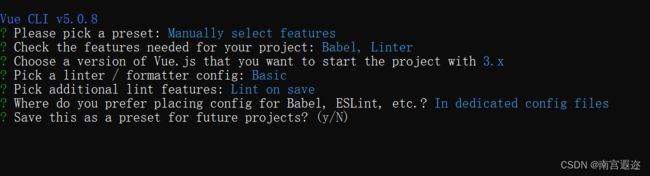
1、问题:Failedtogetresponsefromhttps://registry.npm.taobao.org/vue-cli-version-marker使用VueCLI的图形用户界面(GUI)时遇到这个错误,通常意味着VueCLI在尝试从指定的npm镜像(这里是淘宝的npm镜像https://registry.npm.taobao.org)获取某个包(这里是vue-cli-versio
- Android应用开发入门:从Android Studio环境设置到Java编程基础
Python爬虫项目
移动开发精通教程androidandroidstudiojavagiteeide
目录介绍步骤一:设置AndroidStudio环境步骤二:了解AndroidStudio界面步骤三:学习Java编程基础变量和数据类型数组和集合控制流类和方法结论介绍Android应用开发是一个令人兴奋和有趣的领域。如果你对移动应用程序开发感兴趣,并且想要学习如何开始构建自己的Android应用,那么你来对地方了!本篇博客将带你从头开始,介绍如何设置AndroidStudio环境,学习Java编程
- 解锁新技能:Windows Forms与ASP.NET API的梦幻联动
步、步、为营
windowsasp.net后端
一、开篇引入嘿,各位开发小伙伴们!在日常开发的“战场”上,我们常常会遭遇一个棘手的难题:如何让前端应用与后端服务实现高效且稳定的交互呢?特别是在使用WindowsForms构建桌面应用程序时,这个问题尤为突出。想象一下,你精心打造了一个功能强大的WindowsForms应用,满心期待它能与后端的ASP.NETAPI顺畅“对话”,实现数据的实时获取与更新,为用户带来绝佳的体验。但现实却可能给你泼一盆
- 云原生前端开发:打造现代化高性能的用户体验
大梦百万秋
知识学爆状态模式
引言:前端开发的新风向在过去的几年中,前端开发领域经历了快速的演变,从早期的静态网页到如今复杂的单页应用(SPA),再到微前端架构和渐进式Web应用(PWA),前端技术一直处于技术变革的中心。而随着云原生的理念在后端开发中逐渐成熟,前端开发也迎来了新的机遇和挑战。云原生前端开发意味着应用的架构设计和开发方式需要更加注重现代化的开发工具链、灵活性、性能优化和可扩展性。本文将从技术角度讨论如何运用云原
- 2024最新版JavaScript逆向爬虫教程-------基础篇之JavaScript混淆原理
Amo Xiang
JS逆向爬虫开发语言js逆向
目录一、常量的混淆原理1.1对象属性的两种访问方式1.2十六进制字符串1.3Unicode字符串1.4字符串的ASCII码混淆1.5字符串常量加密1.6数值常量加密二、增加JS逆向者的工作量2.1数组混淆2.2数组乱序2.3花指令2.4jsfuck三、代码执行流程的防护原理3.1流程平坦化3.2逗号表达式混淆四、其他代码防护方案4.1eval加密4.2内存爆破4.3检测代码是否格式化一、常量的混淆
- Chapter Two:无限debugger的原理与绕过与断点调试
Amo Xiang
爬虫实战javascript前端无限debugger
目录1.无限debugger的原理与绕过1.1案例介绍1.2实现原理1.3禁用断点1.4补充:改写JavaScript文件2.断点调试1.无限debugger的原理与绕过1.1案例介绍debugger是JavaScript中定义的一个专门用于断点调试的关键字,只要遇到它,JavaScript的执行便会在此处中断,进入调试模式。有了debugger这个关键字,我们就可以非常方便地对JavaScrip
- 页面雪花飘落(html、CSS、JS)
小姐姐呀~
htmlcssjavascript
*{margin:0;padding:0;}#box{width:100vw;height:100vh;padding:3px;position:absolute;background:black;}(function(){varscreenWidth=screen.availWidth;//获取屏幕宽度varscreenHeight=screen.availHeight;//获取屏幕高度vars
- 浏览器输入本地地址打开本地服务器html
小姐姐呀~
javascripthtml5前端
html文件可用本地IP访问全局安装一下代码1.找到html文件所在的文件夹,在目录栏输入cmd按下Enter,会弹出小黑盒2.复制粘贴到小黑盒中npminstall-ghttp-serverhttp-server-p8080就可以用本地ip地址访问了,例如(http://192.168.2.123:8080/cat.html)
- 【Rust自学】13.7. 迭代器 Pt.3:使用闭包捕获环境配合迭代器的使用
SomeB1oody
Rust自学rust后端开发语言
13.7.0.写在正文之前Rust语言在设计过程中收到了很多语言的启发,而函数式编程对Rust产生了非常显著的影响。函数式编程通常包括通过将函数作为值传递给参数、从其他函数返回它们、将它们分配给变量以供以后执行等等。在本章中,我们会讨论Rust的一些特性,这些特性与许多语言中通常称为函数式的特性相似:闭包迭代器(本文)使用闭包和迭代器改进I/O项目闭包和迭代器的性能喜欢的话别忘了点赞、收藏加关注哦
- 一句话就能回答的前端面试题(2024年10月最新版)
小姐姐呀~
前端javascriptvue
1、v-if和v-show的区别相同点:v-if和v-show都可以控制dom元素的展示和隐藏不同点:v-if的显示隐藏是将dom元素整个添加或删除而v-show的隐藏是为该元素添加CSS样式display:none,dom元素还在一般进入页面不需要频繁显示或隐藏就用v-if2、data()为什么是一个函数为了防止多个组件实例对象共用一个data,产生数据污染3、什么是闭包闭包就是内部函数定义一个
- vue3实现搜索关键字高亮
前后端都会点儿
javascriptvue.js前端
其实这个需求非常常见,平时用app、浏览网页时都能用到,那具体是怎么实现的?我做了小案例,先看下效果我们先梳理下这个需求获取搜索关键字,并过滤出符合条件的数据匹配出要高亮的关键字增加样式那其实关键点就在于怎么匹配,如何高亮?这里我们使用正则匹配,再用replace替换,replace的第二个参数也可以是函数,接受的值就是正则匹配到的值:constsearchKey=(val:string)=>{i
- JSON数据格式转换
百事老饼干
前端积累json
在前端Vue3中,处理JSON数据通常涉及到从API获取JSON、解析JSON数据、或者将JavaScript对象转换为JSON字符串。这里是几种常见的JSON转换操作一、从JSON字符串解析为JavaScript对象如果你从API或其他地方收到一个JSON字符串,可以使用JSON.parse()来将它转换为JavaScript对象。letjsonString='{"name":"John","a
- VUE前端实现防抖节流 Lodash
百事老饼干
前端积累前端
方法一:采用Lodash工具库Lodash是一个一致性、模块化、高性能的JavaScript实用工具库。(1)采用终端导入Lodash库$npmi-gnpm$npmi--savelodash(2)应用示例:搜索框输入防抖在这个示例中,我们希望用户在输入框中停止输入500毫秒后才执行搜索操作,避免频繁请求.//假设这是一个执行搜索操作的函数functionperformSearch(query){c
- 学生作业-学生选课系统,后端SpringBoot + maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。源码中包含MySQ数据表sql。
程序员WANG
vue.js前端springboot
1、学生作业-学生选课系统,后端SpringBoot+maven,前端vue。涉及管理员、学生和教师三个角色。教师可设置课程信息以及学生成绩录入;学生可选课和查看成绩。2、源码中包含数据表,sql文件,mysql数据库,可一键导入。3、管理员账号和密码root、root;学生和教师的账号请查看数据表,密码均为123456。4、Management是后端代码,vue是前端vue代码,按照正常启动(v
- minio免费文件管理器(windows版本),若依RuoYi-Vue-Plus框架使用,有需要的可以下载,因为官网下载特别慢
程序员WANG
工具windowsvue.js容器
MinIO是一款开源的对象存储系统,它提供类似AmazonS3的云存储服务,适用于各种规模的企业。MinIO设计为高性能、安全且易于使用,适合存储大量的非结构化数据,如图片、文档、视频以及大数据分析中的日志文件等。在本案例中,我们关注的是Windows版本的MinIO,它被集成到了若依RuoYi-Vue-Plus框架中,以实现文件管理功能。若依RuoYi-Vue-Plus是一个基于Vue.js的现
- 使用迭代工具返回连续负数的最长列表。groupby
潮易
python
使用迭代工具返回连续负数的最长列表。groupby要使用Python编程解决这个问题,我们可以采用迭代和条件判断的方法。以下是一个简单的实现方法:```pythondeflongest_negatives(nums):max_length=0current_length=0start=-1foriinrange(len(nums)):ifnums[i]<0:ifcurrent_length==0:
- Parcel打包探讨
Gavin13140
前端技术前端打包parceljsparcel
Parcel探讨卖点:1.极速打包时间Parcel使用worker进程去启用多核编译。同时有文件系统缓存,即使在重启构建后也能快速再编译。2.打包所有的资源Parcel具备开箱即用的对JS,CSS,HTML,文件及更多的支持,而且不需要插件。3.自动转换在需要时,代码使用Babel,PostCSS和PostHTML自动转换4.零配置代码分拆使用动态import()语法,Parcel将你的输出文件束
- 全面解析npm:功能、用途、命令和配置
阿吉的呓语
java开发知识npm
1.npm简介npm(NodePackageManager)是Node.js的官方包管理工具,用于安装、发布、管理JavaScript包和依赖关系。它是世界上最大的软件注册表之一,拥有数百万个包,每天处理数十亿次的下载请求。2.npm的功能和用途包安装和管理:通过npm可以方便地安装、更新、删除JavaScript包。依赖管理:npm能够管理项目的依赖关系,包括安装、更新和移除依赖。包发布和管理:
- 【前端】Layui的表格常用功能,表单提交事件,表格下拉按钮点击事件,表格外的按钮点击事件
m0_74824823
vip1024p前端layuijavascript
欢迎来到《小5讲堂》大家好,我是。这是《前端》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言核心方法常用模块表单按钮事件表格字段事件文章推荐前言最近在维护老系统,尽量使用过layui,但是时间久了,总会忘记一些方法的使用。因此
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象