Jenkins 结合 ANT 发送测试报告
目录
全局变量配置
新建任务
插件安装
HTML 报告配置
邮件配置
全局变量配置
点击 ManageJenkins进入Jenkins 管理
点击 Global Tool Configuration 进入全局变量配置
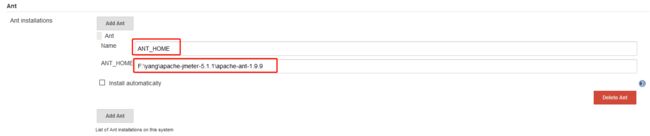
配置 Ant ,Name 自己定义一个比较好理解的名称。
去掉 Install automatically 勾选,会出现填写Ant 路径的输入框。
在定义的名称后面填写服务器存储 Ant的路径。
如果没用安装过 Ant 则勾选Install automatically ,Jenkins 会自动安装 Ant。
配置 Java JDK。
配置方法和 Ant 相同。
Ant 与 Java JDK配置完成后进行应用并且保存。
新建任务
输入任务名称
选择 Freestyle project,自用风格项目,然后进行下一步。
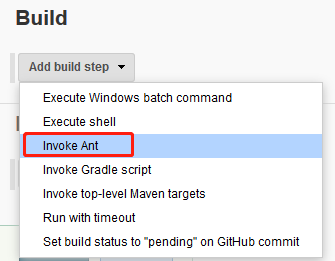
在 Build 构建中选择 Invoke Ant
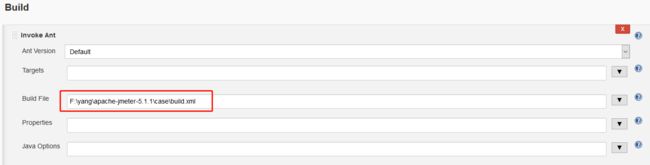
打开 Advanced 高级设定,在 Build File 构建文件中填写 build.xml 文件路径。
然后进行应用并且保存。
在项目中点击 Build Now 进行运行,可查看运行结果。
运行完成之后可以看到 #1 一个build的构建历史记录。
在 build 的历史记录中点击下拉箭头,选择 Console Output 可在控制台查看build 结果。
插件安装
从Jenkins 主要中,选择 Manage Jenkins ,然后选择 Manage Plugins 进入插件管理。
在 Available 下右上角的 Filter 中搜索HTML报告HTML Publisher 插件进行安装。
在 Available 下右上角的 Filter 中搜索邮件email-ext-recipients-column 插件进行安装。
由于自动安装比较慢,所以笔者选择在Jenkins 插件管理 https://www.cnblogs.com/tynam/p/11470244.html 中进行下载email-ext-recipients-column 插件然后将插件导入进 Jenkins。
下载后在 Jenkins 插件管理的 Advanced 高级设置中进行上传插件。
HTML 报告配置
安装完成后,进入项目管理,对项目进行进行HTML报告配置。
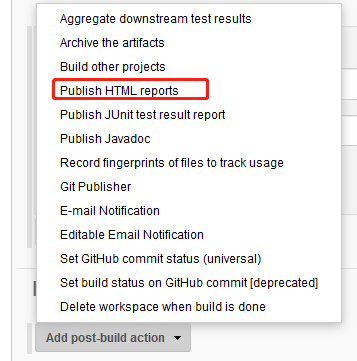
在 Post-build Actions 构建后操作下添加 Publish HTML reports 发布HTML 报告。
对 Reports 进行设置,HTML directory to archive 中填写报告存放路径。
Index page[s] 中添加 匹配的html 文件,文件名 改为 * 意味着匹配所有的html 文件。
配置完成后进行应用并且保存。
返回项目,进行重新执行build now,执行完成后会多出一个HTML Report项。
进入 HTML Report。
点击 TestReport201911081155.html 可查看生成的报告。
生成的报告缺少样式,所以看起来很丑。
出现该现象的原因在于Jenkins中配置的CSP(Content Security Policy)。这是Jenkins的一个安全策略,默认会设置为一个非常严格的权限集,以防止Jenkins用户在workspace、/userContent、archived artifacts中受到恶意HTML/JS文件的攻击。
解决这一问题的方法详细请阅读文章:解决 Jenkins 中无法展示 HTML 样式的问题 · TesterHome
解决后再次查看 HTML Report
邮件配置
获取邮箱的授权码
具体操作请查看博文 https://www.cnblogs.com/tynam/p/8759119.html 中163邮箱设置,获取授权码。
Jenkins 系统配置
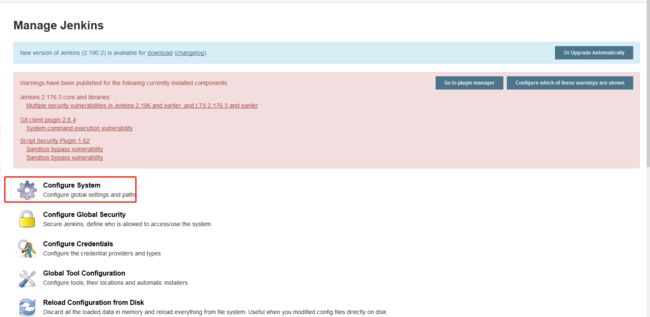
从Jenkins 主要中,选择 Manage Jenkins ,然后选择 Configure System 进入系统配置。
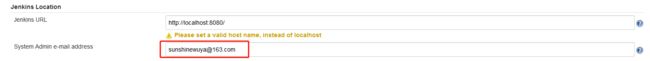
添加管理员邮箱地址
填写SMTP server ,用户邮箱地址、授权码(这儿的密码填写的是授权密码并非登录密码)、端口号。
编辑发送邮件内容
选择默认发送邮件样式 HTML(text/html)。
填写邮件主题:QA构建通知:PROJECT_NAME - Build #PROJECT_NAME - Build #BUILD_NUMBER - $BUILD_STATUS!
选择发送邮件模板:${SCRIPT,template="groovy-html.template"}
因为默认提供的邮件内容过于简单,所以使用Email Extension Plugin 提供的Groovy标准HTML模板:groovy-html.template。
配置完成后进行应用并且保存。
再次进行项目配置,对邮件发送进行设置。
在 Post-build Actions 构建后操作下添加 Editable Email Notification 电子邮件通知。
在 Project Recipient List 中添加收件人,多人情况下之间需要用分号隔开。
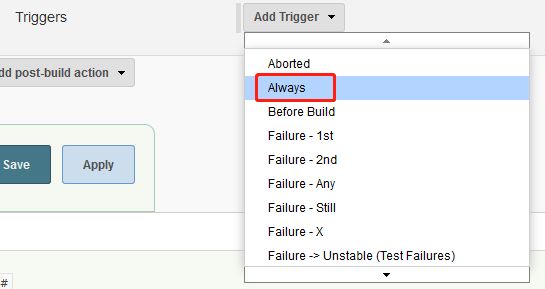
在advanced中设置邮件发送触发
删除默认的设置
将触发邮件发送改变为 Always 总是。当然触发修改根据自己具体实际情况进行修改。
其他设置保持默认即可。
应用保存。
进行立即构建 build now。
进入邮箱查看接收的邮件。
以下是我收集到的比较好的学习教程资源,虽然不是什么很值钱的东西,如果你刚好需要,可以评论区,留言【777】直接拿走就好了
![]()
![]()
![]()
各位想获取资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~