QML- 语法基础知识
QML- 语法基础知识
- 一、概述
- 二、Import 语法
- 三、Object 对象声明
-
- 1. 简单对象声明
- 2. 子对象声明
- 四、注释
一、概述
QML是一种类似html多范式语言,它允许根据对象的属性以及它们如何关联和响应其他对象的变化来定义对象。在普通的纯命令式代码中,属性和行为的变化是通过一系列语句一步步处理的,比如就说 Qt C++ 就是这种模式,但
是QML的声明式语法将属性和行为的变化直接集成到单个对象的定义中。在需要复杂的自定义应用程序行为的情况下,这些属性定义可以包括命令式代码。
QML源代码一般通过QML文档加载,QML文档是QML代码的独立文档。这些可用于定义QML对象类型,然后可以在整个应用程序中重用这些对象类型。
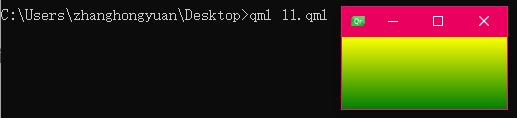
运行这些示例代码其实就可以在命令行里运行 qml your.qml ,就行
注意,类型名称必须以大写字母开头,这样才能在QML文件中声明为QML对象类型。
二、Import 语法
导入这个东西就是导入资源,
QML文档在文件的顶部可以有一个或多个导入。导入可以是以下任何一种:
- 已注册类型的版本化命名空间
- 一个包含QML文档类型定义的相对目录
- JavaScript文件
JavaScript文件的导入必须在导入时进行限定,以便能够访问它们提供的属性和方法。
各种导入的通用格式如下:
import Namespace VersionMajor.VersionMinor
import Namespace VersionMajor.VersionMinor as SingletonTypeIdentifier
import "directory"
import "file.js" as ScriptIdentifier
例子如下:
import QtQuick 2.0
import QtQuick.LocalStorage 2.0 as Database
import "../privateComponents"
import "somefile.js" as Script
三、Object 对象声明
从语法上讲,QML代码块定义了要创建的QML对象树。对象是使用对象声明来定义的,对象声明描述了要创建的对象的类型以及要赋予对象的属性。每个对象还可以使用嵌套对象声明来声明子对象。最常用的就是子对象,子对象可以更详细的描述一个个的属性。
1. 简单对象声明
对象声明由其对象类型的名称和一组大括号组成。然后,所有属性和子对象都在这些花括号中声明。
下面是一个简单的对象声明:
Rectangle {
width: 100
height: 100
color: "red"
}
这声明了一个Rectangle类型的对象,后面是一组大括号,包含为该对象定义的属性。Rectangle类型是由QtQuick模块提供的类型,本例中定义的属性是矩形的width、height和color属性的值。(这些属性是由Rectangle类型提供的,见Rectangle文档。)
如果上面的对象是QML文档的一部分,那么它可以由引擎加载。也就是说,如果在源代码中补充了import语句,导入QtQuick模块(以使Rectangle类型可用),如下所示:
import QtQuick 2.0
Rectangle {
width: 100
height: 100
color: "red"
}
当放入 .qml 文件并由 QML 引擎加载时,上面的代码使用QtQuick模块提供的Rectangle类型创建了一个Rectangle对象:
注意:如果一个对象定义只有少量属性,它可以写在一行中,像这样,属性之间用分号分隔:
Rectangle { width: 100; height: 100; color: "red" }
显然,这个例子中声明的Rectangle对象非常简单,它只定义了几个属性值。为了创建更有用的对象,对象声明可以定义许多其他类型的属性:这些在QML对象属性文档中讨论。此外,对象声明还可以定义子对象,如下所述。
2. 子对象声明
任何对象声明都可以通过嵌套对象声明来定义子对象。
通过这种方式,任何对象声明都隐式地声明了一个对象树,该对象树可以包含任意数量的子对象。
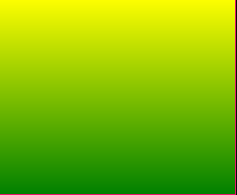
例如,下面的 Rectangle 对象声明包含一个Gradient对象声明,它又包含两个GradientStop(这个是渐变色)声明:
import QtQuick 2.0
Rectangle {
width: 100
height: 100
gradient: Gradient {
GradientStop { position: 0.0; color: "yellow" }
GradientStop { position: 1.0; color: "green" }
}
}
效果图如下:
当这段代码被引擎加载后,它会创建一个对象树,树根是一个Rectangle对象。这个对象有一个Gradient子对象,该对象又有两个GradientStop子对象。
但是请注意,这是在QML对象树的上下文中的父子关系,而不是在视觉场景的上下文中。视觉场景中的父子关系概念是由QtQuick模块中的Item类型提供的,它是大多数QML类型的基本类型,因为大多数QML对象都会被渲染。
例如,Rectangle和Text都是基于项的类型,下面,Text对象被声明为Rectangle对象的可视子对象:
import QtQuick 2.0
Rectangle {
width: 200
height: 200
color: "red"
Text {
anchors.centerIn: parent
text: "Hello, QML!"
}
}
在上面的代码中,当Text对象引用了它的父值时,它引用的是视觉上的父值,而不是对象树中的父值。在这种情况下,它们是同一个对象:矩形对象在QML对象树的上下文以及视觉场景的上下文中都是文本对象的父对象。然而,虽然可以修改parent属性以更改可视父对象,但不能从QML更改对象树上下文中对象的父对象。
(另外,需要注意的是,在声明Text对象时,没有将其赋值给矩形的属性,这与前面的例子中将Gradient对象赋值给矩形的Gradient属性不同。这是因为Item的children属性被设置为类型的默认属性,以便使用更方便的语法。)
四、注释
QML中注释的语法与C++ 的完全一样,在Qt Creator 的注释快捷键就是 Ctrl + /
- 单行注释以 // 开始,行尾结束。
- 多行注释以 /* 开始,以 */ 结束
Text {
text: "Hello world!" //a basic greeting
/*
We want this text to stand out from the rest so
we give it a large size and different font.
*/
font.family: "Helvetica"
font.pointSize: 24
}
在处理QML代码时,qml 引擎会忽略注释。它们在解释一段代码在做什么时很有用,无论是作为日后的参考,还是向其他人解释其实现。
注释还可以用来阻止代码执行,这有时有助于追踪问题。
Text {
text: "Hello world!"
//opacity: 0.5
}
在上面的例子中,Text对象将具有正常的不透明度,因为行opacity: 0.5已经变成了注释。