React基础知识
1. react创建。
create-react-app todolist2. 创建一个react的单页面
import React, { Component } from 'react' class TodoList extends Component { render () { return ( hellow REACT ) } } export default TodoList;3. React的模板占位符 类似于 vue的 template
4. react的输入框事件绑定
HandleInput (event) { this.setState(()=> { ValueInput:event.tarage.value }) }5.初始化数据
Constructor(props) { super(props) this.state:{ } }6. 事件绑定(react 中的所有事件绑定均已 驼峰命名法来绑定事件) on后第一个单词大写。如:
onChange onClick
constructor () { this.handleInput.bind(this) } onChange={ this.handleInput }7. react 中如何不希望 将 html 转换为普通的字符串,想让其转为标签。则只需要利用
dangerouslySetInnerHTML 这个属性来展示html。
dangerouslySetinnerHTML={_html:'需要展示的html字符串'}8. 如果想实现鼠标点击一个普通按钮让页面的一个数据库自动获取焦点的时候,则需要给div添加一个id。再给输入框添加一个htmlFor="div的id" 的属性即可。
提交数据9. 组件之间的相互传值
(父传子)数据及方法都可以传递给子
(子调用(获取)父)
10. react中的数据循环
this.props.list.map((element,index) => { return ( {element} ) })
11. react修改data的值(state) 并且 setState 是一个异步执行函数
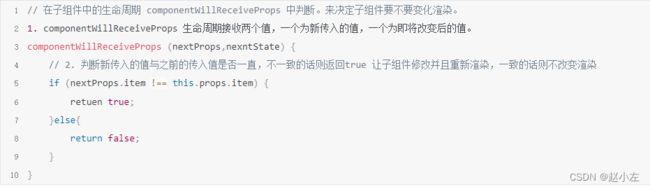
this.setState((prevState) => { list:[...prevState,this.state.inputValue], inputValue:this.state.input })12. 子接收父级参数及校验
13. ref的使用
在react 中的ref是用来获取dom元素的。
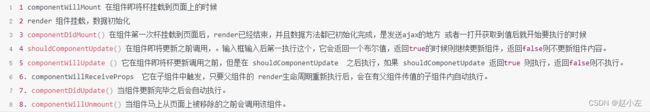
{this.input = input}}>14. react的生命周期
15. react 中使用 axios
npm add axios import axios from 'axios'16. react 组件的优化
17. redux 数据管理中心,类似于vue的 vuex。
(1)新建文件夹store,底部创建index.js 作为redux的主文件。
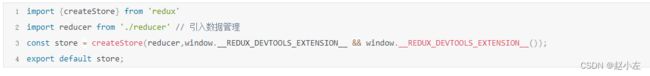
(2)在index中引入redex。创建store仓库。
(3)创建仓库
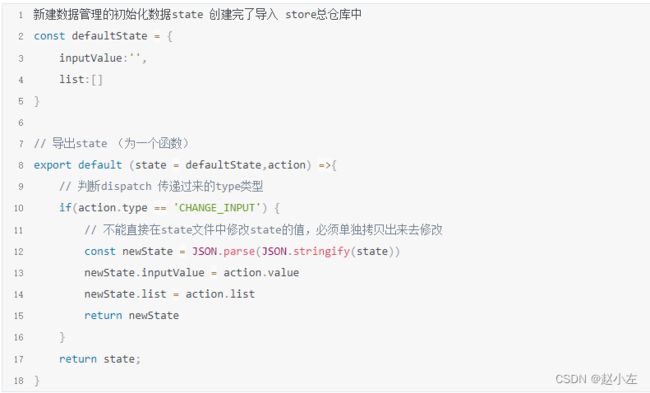
(4)创建store的的数据管理工具 reducer.js
(5)在页面中使用redux
a. 在页面引入 并获取store的数据
import store from './store'
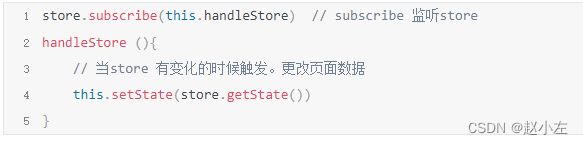
this.state = store.getState();b. 监听订阅store
c. 在页面(组件中)上给store 发送消息更新store
18. 事件携带参数
onClick={()=>{this.ChangeClick(index)}}19.无状态组件(指的是当前页面没有逻辑 只有UI 展示的组件)
const TodoListUi = (props) => { ... }20. 使用redux-thunk 中间件来实现ajax 请求发送
(1)下载redux-thunk 【npm install redux-thunk】
(2)在store中引入使用
import {applyMiddleware,compose} from 'redux' import thunk from 'redux-thunk'(3)实现thunk 与 state同时介入,并且window的redux的调试工具也存在
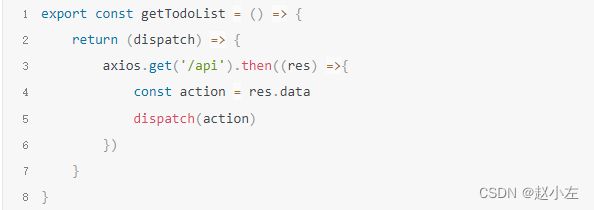
(4)在actionCrators中封装请求的action
21. 使用react-redux 来进行数据管理
(1)创建store
import {createStore} from 'redux'
const store = createStore(reducer)
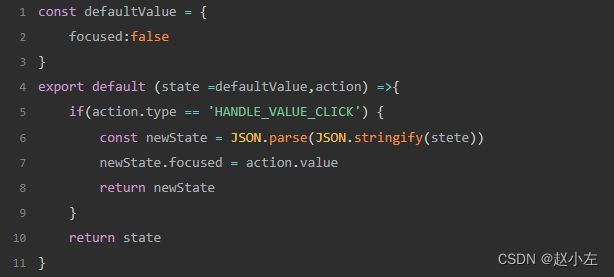
export default = store;(2)设置reducer 数据管理
const defaultValue = {
focused:false
}
// 给store导出数据
export default (state = defaultValue,action) => {
retun state;
}(3)给app.js引入Provider 组件来传递Store
import {Provider} from 'react-redex'
(4)在数据页面进行使用
22. 使用combineReducers 来拆分reducer
(1)在子组件下新建文件夹store来管理自己的数据
(2)在子组件的store中新建index 来统一管理reducer
import reducer form './reduer'
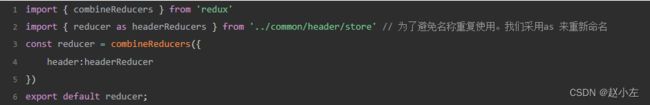
export { reducer }(3)在主store下的reducer中引入各个组件的reducer 以及统一的reducer管理工具 combineReducers 用来统一合并reducer
(4)在对应使用的页面则需要在 store.state.header.focused 中间添加header 组件来获取使用。
23. 使用actionCreators,constants 来拆分store
(1)在对应组件下新建文件constants常量文件来定义所有的dispatch的常量。
export const SEARCH_FOCUS = "header/search_focus"(2)在对应组件的文件夹store下新建文件actionCreators来表示对应的dispatch方法。
a. 引入所有常量import * as constants from './constants'
b. 常量方法。
export const handleClick = (value) => ({
type:constants.SEARCH_FOCUS,
value
})c. 在对应组件的store的index.js中引入constants 跟actionCreators 两个文件。并导出
d. 在需要使用的组件中引入 actionCreators dispatch方法组件。
import {actionCreators} from './store'e. 将多有的dispatch方法替换城常量方法
dispatch(actionCreators.handleClick(!focused))f. 在reducer 中引入常量组件 constants 将判断值改为常量判断值
24. immutable.js 一个不可修改的库,专门用来坐reducer的数据修改
25. redux-immutable 进行数据管理
在各个组件的renduer都使用了immutable进行数据管理之后,则 主store也需要用immutable来进行管理
1. 安装rendex-immutable
2. 在主store的reducer中将combineReducers 管理reducer 模板工具从redux-immutable中进行引入。
import { combineReducers } from'redux-immutable'
3. 在使用页面使用则需要从immutable中获取每个模块使用。
state.get('header').get('focused') 或者携程 state.getIn(['header','focused'])