- 番外篇 - Docker的使用
穿梭的编织者
Python爬虫训练营docker容器爬虫
一、Docker的介绍Docker是一个开源的应用容器引擎,基于Go语言并遵从Apache2.0协议开源。Docker可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似iPhone的app),更重要的是容器性能开销极低二、Docker的安装1.Windows系统的安装win7
- React 17 + StoryBook 打造自己团队的UI库
前言为了提升团队前端工作效率,打造一套团队UI库是有一个有效的方法。既可以减少重复劳动,又可以提高组件的复用率与统一性。创建了团队UI库后,就很有必要搭建一个静态文档网站,用于规范UI库的开发扩展以及规范使用。毕竟这东西不是你一个人开发的,也不是面向你一个人用的,有手册可以查,当然比每天都去问开发人员或者自己摸索来的快。以前是比较趋向于Docz这种静态文档生成插件,Docz的特色是零配置、简单、快
- Hadoop:分布式计算平台初探
dccrtbn6261333
大数据运维java
Hadoop是一个开发和运行处理大规模数据的软件平台,是Apache的一个用java语言实现开源软件框架,实现在大量计算机组成的集群中对海量数据进行分布式计算。Hadoop框架中最核心设计就是:MapReduce和HDFS。MapReduce提供了对数据的计算,HDFS提供了海量数据的存储。MapReduceMapReduce的思想是由Google的一篇论文所提及而被广为流传的,简单的一句话解释M
- 基于Python的CATIA V5二次开发实战:工程图视图批量重链接技术解析
Python×CATIA工业智造
python开发语言pycharmCATIA二次开发
引言在汽车、航空航天等制造领域,CATIAV5作为核心的CAD设计平台,其工程图模块的自动化处理能力直接影响设计效率。本文针对工程图视图与三维模型断链的常见问题,深入解析基于pycatia的二次开发解决方案,提供一套可批量重链接视图的Python实现代码。该方案已通过实际项目验证,支持CATIAR2020x~R2023x版本,可提升85%以上的视图维护效率。功能概述本工具核心功能为工程图视图的批量
- CATIA V5 二次开发实战:Python实现零件实体智能转产品装配
Python×CATIA工业智造
pythonpycharm自动化CATIA二次开发
引言在汽车、航空等制造行业中,CATIAV5因其强大的参数化建模能力被广泛应用。当面对包含多个独立几何体的零件文档(.CATPart)时,工程师常需将其转为产品文档(.CATProduct)以实现装配管理。本文将通过Python+pycatia库,实现自动化批量转换,提升10倍工作效率。功能概述核心功能:自动遍历零件文档中的实体,将其转换为产品文档中的独立零件组件技术亮点:基于CATIACOM接口
- 基于PySide6的CATIA零件自动化着色工具开发实践
Python×CATIA工业智造
自动化运维pythonpycharm
引言在汽车及航空制造领域,CATIA作为核心的CAD设计软件,其二次开发能力对提升设计效率具有重要意义。本文介绍一种基于Python的CATIA零件着色工具开发方案,通过PySide6实现GUI交互,结合COM接口操作实现零件着色自动化。该方案成功解决了传统手动操作效率低下等问题,可提升90%以上的色彩管理效率。一、工具实现原理1.1技术架构本工具采用分层架构设计,包含:交互层:基于PySide6
- Abp框架
科学的发展-只不过是读大自然写的代码
c#
基于DDD的现代ASP.NET开发框架–ABP系列文章总目录什么是ASP.NETBoilerplateProject(ABP)框架【DDD】领域驱动设计实践——框架实现DDD分层架构的三种模式【DDD】领域驱动设计实践——Domain层实现ABP框架-会话https://cn.abp.io领域驱动设计https://www.jianshu.com/p/89dfcd672d43https://blo
- Avalonia 不显示DataGrid
wqq1027
Avaloniaavaloniac#
需要安装nuget包后手动添加下面的样式
- ABP框架综合示例代码及消息队列(MQ)集成教程
KX-EZ
本文还有配套的精品资源,点击获取简介:ABP框架是一个基于.NET的企业级应用程序开发框架,它集成了领域驱动设计、模块化、分层架构、依赖注入、CQRS、事件溯源等最佳实践。本教程包含所有ABP核心功能和模块的示例代码,展示如何利用ABP开发不同类型的项目,并详细讲解了ABP支持的消息队列(如RabbitMQ)的集成方法。开发者可以利用这些示例深入学习ABP的使用和扩展,从而在构建企业级应用程序时提
- chatgpt赋能python:Python生成噪声:让你的声音不再单调无味
test100t
ChatGptpythonchatgptnumpy计算机
Python生成噪声:让你的声音不再单调无味如果你的项目需要制作音效或者游戏开发,你可能需要一些噪声来为场景增添真实感。而在Python中,生成各种形态的噪声将会变得非常容易。这篇文章将会探讨Python中如何生成多种类型的噪声,并且如何利用它们来让你的项目变得更加动态和生动。什么是噪声在音效和图形处理中,噪声是一种随机产生的信号,通常被用来模拟自然事件中的随机变化。在图像处理中,噪声常常被用来为
- Kafka、RabbitMQ、RocketMQ的区别
种豆走天下
kafkarabbitmqrocketmq
Kafka、RabbitMQ、和RocketMQ都是广泛使用的消息中间件,它们各自有不同的特点、架构设计和应用场景。下面是它们之间的主要区别:1.架构设计Kafka:Kafka是一个分布式流处理平台,最初由LinkedIn开发,主要用于处理大规模数据流。Kafka的架构包括Producer(生产者)、Consumer(消费者)、Broker(代理)和Topic(主题)。Kafka使用分区和副本来提
- Ubuntu 22.04 LTS 入门教学文档
猴的哥儿
linuxlinux运维linuxubuntudocker
适用对象:Linux新手、开发者、运维人员目录Ubuntu简介系统安装指南图形界面操作终端基础命令软件包管理用户与权限管理网络配置与管理磁盘与文件系统系统维护与故障排查附录:常用快捷键与资源1.Ubuntu简介1.1什么是Ubuntu?Ubuntu是基于Debian的开源Linux发行版,由Canonical公司维护,提供桌面版和服务器版,以易用性和社区支持著称。1.2版本说明LTS(Long-T
- 前端常用布局
ox0080
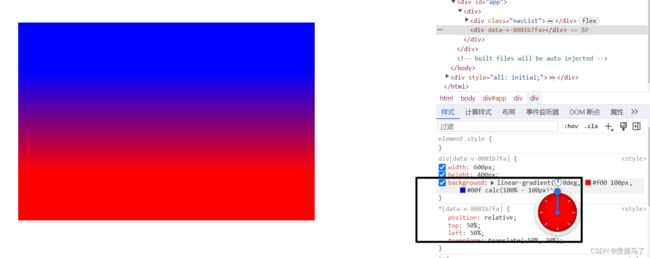
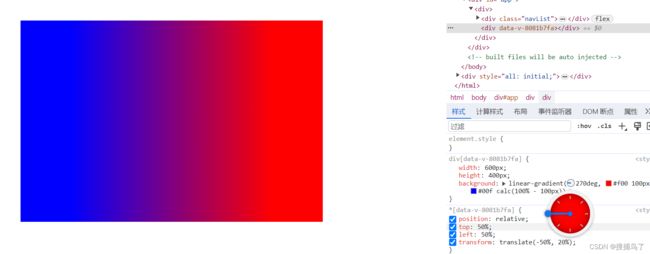
#北漂+滴滴出行VIP激励WebCSS前端布局html
1.传统两栏布局+响应式适配文件名:traditional-two-column.html传统两栏布局示例*{margin:0;padding:0;box-sizing:border-box;}/*导航栏*/.nav{background:#2c3e50;padding:1rem;color:white;}/*主体容器*/.container{overflow:hidden;/*清除浮动*/}/*
- 推荐一些免费开源支持Vue3甘特图组件
Microi风闲
【辅助工具】开发伴侣开源甘特图
文章目录前言一、dhtmlxGantt二、frappe-gantt三、vue-ganttastic四、gantt-elastic五、v-gantt六、vue-gantt-schedule-timeline-calendar七、vue-gantt八、总结前言在现代项目管理和任务调度中,甘特图是一种非常实用的工具。它能够直观地展示任务的时间安排、进度和依赖关系。对于使用Vue3的开发者来说,选择一个合
- Vscode编辑器:解读文件结构、插件的导入导出、常用快捷键&配置技巧及其常见问题的解决方案
我是苏苏
前端编辑器vscodeide
一、文件与文件夹结构1.文件结构文件名作用.babelrc配置Babel编译选项,指定代码转译规则。.editorconfig定义项目代码格式规范,如缩进风格和空格数量等。.eslintignore列出ESLint忽略的文件或文件夹。.eslintrc.js配置ESLint的规则和插件。.gitignore列出Git忽略的文件或文件夹。.postcssrc.js配置PostCSS插件和选项。ind
- 德鲁伊连接池
Java 顶针
oracle数据库
德鲁伊连接池(DruidConnectionPool)是一个开源的Java数据库连接池项目,用于提高数据库连接的性能和可靠性。德鲁伊连接池通过复用数据库连接、定时验证连接的可用性、自动回收空闲连接等机制,有效减少了数据库连接的创建和销毁开销,提升了应用程序对数据库的访问效率。德鲁伊连接池具有很好的监控和统计功能,可以监控连接池的状态、连接的使用情况、性能指标等,帮助开发人员及时发现和解决数据库连接
- 推荐项目:Python中的高性能Perlin噪声库——`noise`
毛彤影
推荐项目:Python中的高性能Perlin噪声库——noise项目地址:https://gitcode.com/gh_mirrors/nois/noise1、项目介绍在Python编程中寻找一种简单且快速的方法来生成Perlin噪声吗?那么noise库就是你的理想之选。这个开源项目由CaseyDuncan开发,提供了一个强大的工具集,用于在Python程序中轻松实现Perlin噪声的生成,适用于
- ABP框架 - 介绍
aichun6888
javascript数据库测试ViewUI
文档目录本节内容:简介一个快速示例其它特性启动模板如何使用简介我们总是对不同的需求开发不同的应用。但至少在某些层面上,一次又一次地重复实现通用的和类似的功能。如:授权,验证,异常处理,日志,本地化,数据库连接管理,设置管理,审核日志等功能。所以我们创建架构和最佳实践,如分层和模块架构,DDD,依赖注入等,并尝试开发应用时基于一些约定。由于所有这些是非常耗时而且很难单独创建并可适用于每个项目,许多公
- 1.梦的开始——点灯大师
雷门大师姐
单片机嵌入式硬件51单片机
1.什么是GPIO不论学习什么单片机,最简单的外设莫过于IO口的高低电平控制,本章就是通过控制51单片机的GPIO使开发板上的LED灯点亮。GPIO(generalpurposeinputoutput)是通用输入输出端口的简称,可以通过软件来控制其输入和输出。51单片机芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。不过GPIO最简单的应用还属点亮LED灯了,只需
- 前端知识点---路由模式-实例模式和单例模式(ts)
*星之卡比*
鸿蒙
在ArkTS(ArkUI框架)中,路由实例模式(StandardInstanceMode)主要用于管理页面跳转。当创建一个新页面时,可以选择标准实例模式(StandardMode)或单实例模式(SingleMode)。路由实例模式标准实例模式(StandardMode)每次跳转都会创建一个新的页面实例。适用于允许用户打开多个相同页面的情况。不会复用已有的页面实例,每次跳转都会创建新的页面实例,用户
- CefSharp 文件下载和保存功能-监听前端事件
Ben_F
CefSharp前端
重点在启用文件下载和通过JavaScript调用C#保存文件:1.添加文件下载处理器(DownloadHandler)在VueFormService类中,添加一个实现IDownloadHandler接口的类,用于处理文件下载到本地。//新增的DownloadHandler类publicclassDownloadHandler:IDownloadHandler{publicvoidOnBeforeD
- protobuf、protoc、proto这3个什么关系
fzip
DorisDoris数据序列化
Protobuf、protoc和proto是ProtocolBuffers技术栈中的三个核心组成部分,它们的关系可概括为协议标准、编译器工具链与接口定义文件的协同体系。以下是具体解析:1.Protobuf(ProtocolBuffers)•定义:Protobuf是Google开发的一种跨语言、跨平台的结构化数据序列化协议,用于高效传输和存储数据。其核心优势在于序列化后的数据体积小、编解码速度快。•
- 可狱可囚的爬虫系列课程 19:静态页面和动态页面之分
HerrFu@灵思智行科技
爬虫python爬虫
在爬虫开发中,静态页面和动态页面的核心区别在于数据的生成和加载方式,理解两者的差异直接影响爬虫技术选型和数据抓取策略;掌握静态/动态页面的区别,可显著提升爬虫效率和成功率。一、静态页面(StaticPage)静态页面的内容(1)在服务器预先生成,以.html文件形式存储,用户每次访问时返回相同的HTML代码。(2)数据直接嵌入在HTML中(如文本、表格、链接等)。(3)纯HTML+CSS,无复杂交
- 作为 .NET CAD 二次开发工程师的核心知识与建议
周杰伦fans
ai学习参考Cad二次开发.NET笔记学习C#的笔记.net
作为.NETCAD二次开发工程师的核心知识与建议一、必备知识与硬性要求编程技能与工具•C#与.NET平台:◦熟练掌握C#语法、面向对象编程(OOP)、泛型、LINQ等核心特性。◦需熟悉AutoCAD.NETAPI(如acdbmgd.dll、acmgd.dll),能通过CommandMethod创建自定义命令。示例:[CommandMethod("DrawLine")]publicvoidDrawL
- 使用DeepSeek整合自有数据构建知识库教程
Logan_Gong
ai知识图谱
使用DeepSeek整合自有数据构建知识库教程在信息爆炸的时代,有效管理和利用自有数据成为提升工作与学习效率的关键。DeepSeek作为一款强大的工具,为我们整合自有数据、构建个性化知识库提供了便利。以下将详细介绍使用DeepSeek搭建专属知识库的多种方案,无论你是新手小白,还是经验丰富的开发者,亦或是企业级用户,都能找到适合自己的方法。一、快速入门方案(推荐新手)工具组合:AnythingLL
- JavaWeb开发与代码的编写(十九)
wespten
Spring全家桶微信小程序Java全栈开发
JavaWeb开发与代码的编写(十九)监听器(Listener)监听器的概念监听器是一个专门用于对其他对象身上发生的事件或状态改变进行监听和相应处理的对象,当被监视的对象发生情况时,立即采取相应的行动。监听器其实就是一个实现特定接口的普通java程序,这个程序专门用于监听另一个java对象的方法调用或属性改变,当被监听对象发生上述事件后,监听器某个方法立即被执行。监听器案例——监听window窗口
- C语言基础系列【20】内存管理
程序喵大人
C语言基础系列c语言开发语言c++后端面试
博主介绍:程序喵大人35-资深C/C++/Rust/Android/iOS客户端开发10年大厂工作经验嵌入式/人工智能/自动驾驶/音视频/游戏开发入门级选手《C++20高级编程》《C++23高级编程》等多本书籍著译者更多原创精品文章,首发gzh,见文末记得订阅专栏,以防走丢C++基础系列专栏C语言基础系列C++大佬养成攻略在C++编程中,内存管理是一个至关重要的概念。要深入理解内存管理,我们肯定要
- 一个轻量级的依赖注入容器实现
火凤凰--凤凰码路
java开发语言
在现代软件开发中,依赖注入(DependencyInjection,DI)是一种重要的设计模式,用于降低组件之间的耦合度,提高代码的可维护性和可测试性。虽然Spring框架是目前最流行的依赖注入框架之一,但在某些场景下,我们可能需要一个更轻量级的解决方案。本文将通过分析一个名为MyContextHolder的类,探讨如何实现一个基于静态容器的依赖注入框架,并支持通过注解进行依赖注入。publicc
- 2024年Python最新Pytorch--3,面试高分实战
m0_60666452
程序员python学习面试
(1)Python所有方向的学习路线(新版)这是我花了几天的时间去把Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。最近我才对这些路线做了一下新的更新,知识体系更全面了。(2)Python学习视频包含了Python入门、爬虫、数据分析和web开发的学习视频,总共100多个,虽然没有那么全面,但是对于入门
- Python Selenium 库:高级自动化测试与网页交互
三带俩王
pythonselenium交互
在当今的软件开发和网页自动化领域,Python的Selenium库是一个强大的工具。它允许开发者通过编程方式与网页进行交互,实现自动化测试、数据抓取等多种任务。本文将深入探讨PythonSelenium库的高级用法,展示其在不同场景下的强大功能。一、Selenium库简介Selenium是一个用于自动化测试网页的工具集,它支持多种浏览器,包括Chrome、Firefox、Safari等。Selen
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found