element-ui Form表单校验小结及踩坑
element-ui Form表单校验小结及踩坑
**
1、要验证输入只能为数字时
**
如果使用type=“number”样式这边去掉type=number时自带的属性
/* 去除webkit中input的type="number"时出现的上下图标 */
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
input[type="number"] {
-moz-appearance: textfield;
}
也可以用自带的rules校验,这边就统一提交的时候,校验

其中我们也可以用自带的len属性限制长度,min限制最少长度,max限制最大长度,len优先级大于min、max,
具体验证规则见https://github.com/yiminghe/async-validator
2.整体校验时,可以写方法校验;
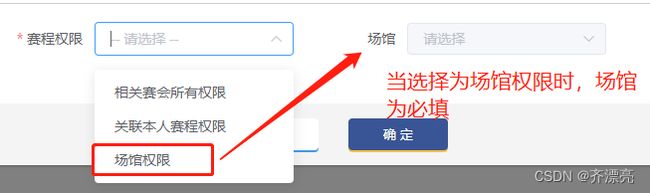
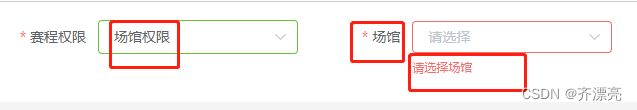
3.根据条件判断表单里的 某一项动态变化是否必填;
方法一:
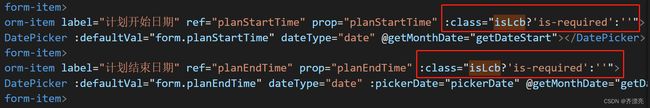
动态响应的改变required的值;在rules里面可以不用加 requied

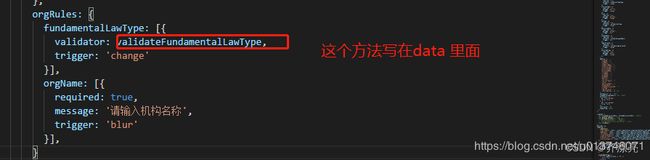
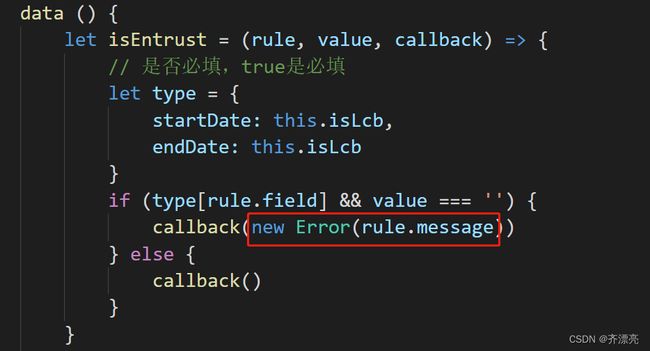
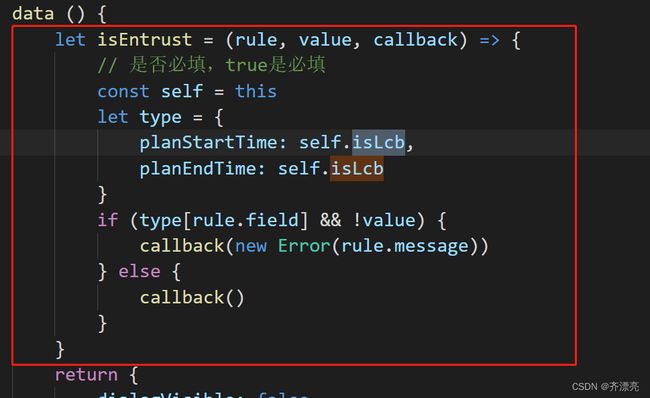
虽然这样可以动态控制必填跟非必填,但是必填是提示的 xxxx is required,这时候可以通过自定义validator来解决,默认提示,在data里面定义isEntrust
提示语也可以直接引用表单rules规则校验那么的message
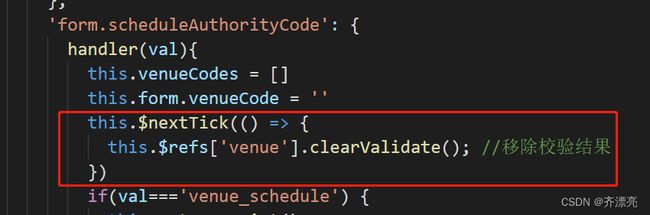
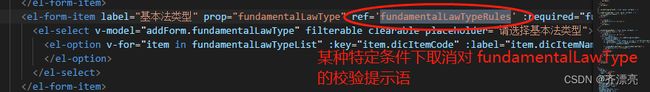
还有一个问题,就是有时候必填转换为非必填时,提示语还是存在,可以单独进去清除
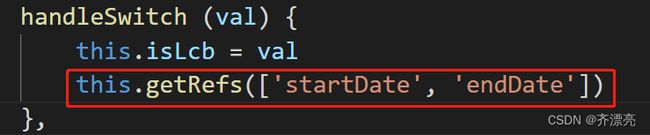
当多个校验需要去掉时,可以对去掉校验结果进行方法封装
getRefs (data) {
data.map(item => {
this.$refs[item].clearValidate() // 移除校验结果
})
},
综上可以解决
方法二:
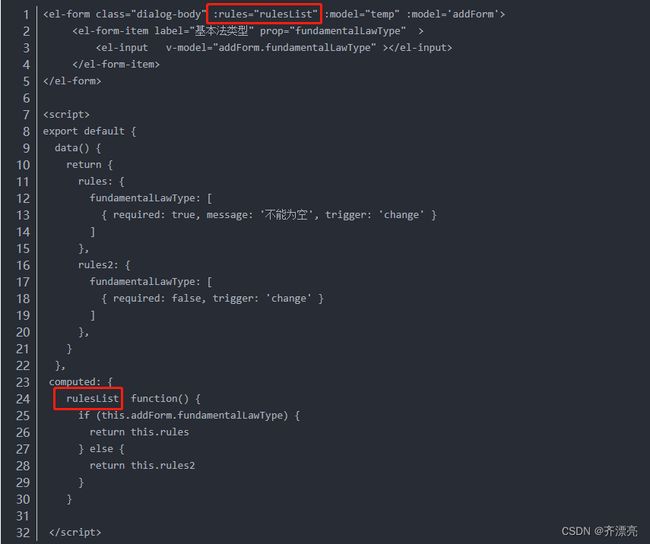
直接改变当前对应项的 rules ;写对应需要的两套校验条件
方法三:
通过v-if和v-else写两个表单项,一个带prop属性,一个不带prop属性,通过强制销毁和创建表单实现表单的重新渲染需要加key(diff算法会复用组件,并没有重新渲染,需要加key)。

补充简单好用的方法
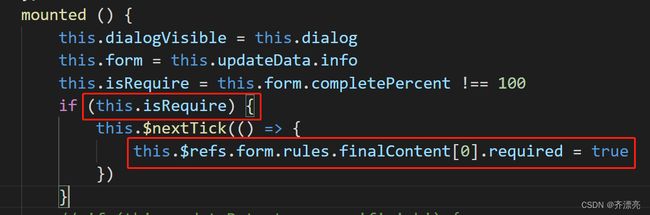
直接通过提交的时候对单独的form里面的rules进行修改

推荐
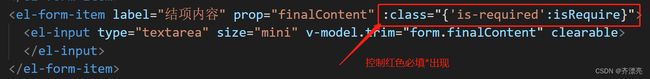
用以上方法的时候,怎么给el-form.item加红色必填*好呢???,这个时候不能直接设置:require的true或者false,因为这个时候,你填完数值,后面再你删除的时候,必填会先跳出原生的英文提示,再中午提示

data里面自定义校验
引申
需求,根据不同的用户类型,做不同的校验,可以通过控制不同的rules来进行校验判断
let rulse = {
'type1' :{
验证名称:[]
}
}
然后公共部分publicRules写在一起,切换不同类型的时候不同地方读取rules类型插入拼接
5.resetFields与clearValidate方法
//根据需求二选一
this.$refs[refElement].resetFields(); //移除校验结果并重置字段值
this.$refs[refElement].clearValidate(); //移除校验结果
6.同时校验多个表单
方法一:
//校验表单1
var p1=new Promise(function(resolve, reject) {
this.$refs[form1].validate((valid) => {
if(valid){
resolve();
}
})
});
//校验表单2
var p2=new Promise(function(resolve, reject) {
this.$refs[form2].validate((valid) => {
if(valid){
resolve();
}
})
});
Promise.all([p2,p1]).then(function(){
alert("验证通过了");
});
方法2
this.$refs[form1].validate((valid) => {
if (valid) {
this.form1= true
}
});
this.$refs[form2].validate((valid) => {
if(valid){
this.form2= true
}
});
if (this.form1&& this.form2) {
alert("验证通过了")
}
对于表单中部分字段的校验看如下的代码,当校验不通过时phoneError返回值为校验的提示信息,当通过时phoneError的值为空,所以if语句中用(!phoneError)表示校验通过,完整代码及页面展示图如上。
sendMsg(phoneNum) {
this.$refs.thirdForm.validateField('phone', (phoneError) => {
if(!phoneError){
//当校验通过时,这里面写逻辑代码
}
})
};