【Java 进阶篇】JavaScript DOM 编程:理解文档对象模型
![]()
在 web 开发中,DOM(文档对象模型)是一个重要的概念。DOM 是一种将网页文档表示为树状结构的方式,允许开发者使用 JavaScript 来访问和操作网页的内容。本篇博客将详细介绍 DOM,包括什么是 DOM、如何访问 DOM 元素、如何操作 DOM、DOM 事件等。无论你是刚刚入门 web 开发还是希望深入了解 DOM,这篇博客都将对你有所帮助。
什么是 DOM?
DOM 是 Document Object Model(文档对象模型)的缩写。它是一种编程接口,允许开发者使用脚本语言(通常是 JavaScript)来访问和修改网页的内容。DOM 将网页表示为一个树状结构,每个部分都是一个对象,这些对象可以被脚本语言访问和操纵。
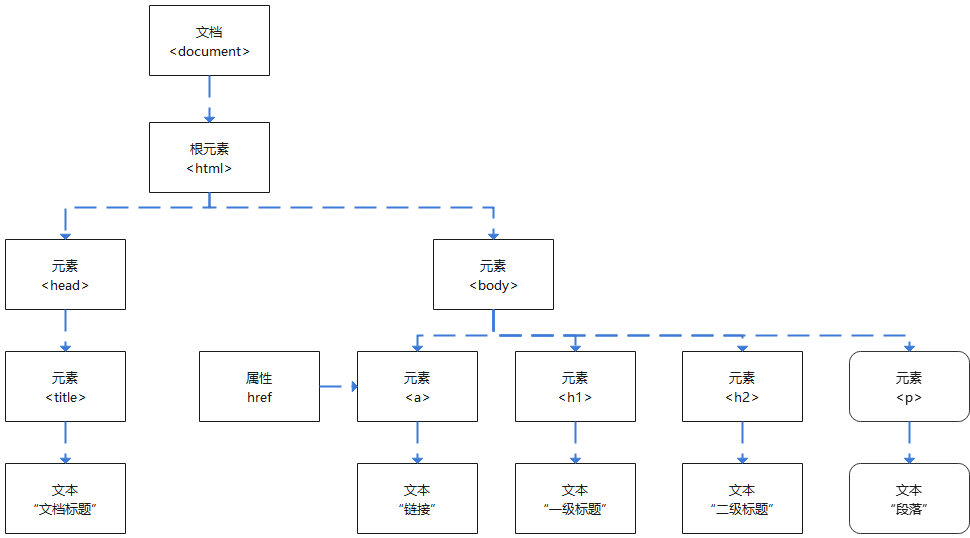
DOM 的树状结构如下所示:
- 文档(Document)是整个网页的根节点。
- 元素(Element)是文档中的标签,如 、
、。- 属性(Attribute)是元素的特性,如
id、class。- 文本(Text)是元素中的文本内容。
如何访问 DOM 元素?
要访问 DOM 元素,你需要使用 JavaScript。下面是一些基本的方法来获取 DOM 元素:
1. 通过 ID 获取元素
var element = document.getElementById("myElement");上面的代码会获取具有
id属性为 “myElement” 的元素。2. 通过标签名获取元素
var elements = document.getElementsByTagName("p");上面的代码将获取所有
元素。3. 通过类名获取元素
var elements = document.getElementsByClassName("myClass");上面的代码将获取所有
class属性为 “myClass” 的元素。4. 通过选择器获取元素
var element = document.querySelector("#myElement");上面的代码将获取具有
id属性为 “myElement” 的元素。querySelector还支持更复杂的选择器。5. 通过父元素获取子元素
var parentElement = document.getElementById("parent"); var childElement = parentElement.querySelector(".child");上面的代码首先获取具有
id属性为 “parent” 的元素,然后从该元素中获取具有class属性为 “child” 的子元素。如何操作 DOM?
一旦你获取了 DOM 元素,你就可以对其进行各种操作。以下是一些常见的 DOM 操作:
1. 改变元素的文本内容
var element = document.getElementById("myElement"); element.innerHTML = "新的文本内容";上面的代码将改变
id为 “myElement” 的元素的文本内容。2. 改变元素的样式
var element = document.getElementById("myElement"); element.style.color = "red";上面的代码将改变
id为 “myElement” 的元素的文本颜色为红色。3. 添加和移除 CSS 类
var element = document.getElementById("myElement"); element.classList.add("newClass"); element.classList.remove("oldClass");上面的代码将为
id为 “myElement” 的元素添加一个新的 CSS 类,并移除一个旧的 CSS 类。4. 创建新元素
var newElement = document.createElement("div"); newElement.innerHTML = "新的元素";上面的代码将创建一个新的
元素,并设置其文本内容。5. 添加和移除子元素
var parentElement = document.getElementById("parent"); var childElement = document.createElement("div"); parentElement.appendChild(childElement); // 添加子元素 parentElement.removeChild(childElement); //移除子元素上面的代码首先获取具有
id属性为 “parent” 的元素,然后创建一个新的元素,并将其作为子元素添加到 “parent” 元素中。随后,使用removeChild方法将子元素移除。6. 修改元素的属性
var element = document.getElementById("myElement"); element.setAttribute("title", "新的标题");上面的代码将改变
id为 “myElement” 的元素的title属性。7. 获取元素的属性值
var element = document.getElementById("myElement"); var title = element.getAttribute("title");上面的代码将获取
id为 “myElement” 的元素的title属性值。8. 添加事件监听器
var button = document.getElementById("myButton"); button.addEventListener("click", function() { alert("按钮被点击了!"); });上面的代码将为
id为 “myButton” 的按钮元素添加一个点击事件监听器,当按钮被点击时,将弹出一个提示框。DOM 事件
DOM 事件是 web 开发中的一个关键概念,允许开发者对用户与网页的交互作出响应。以下是一些常见的 DOM 事件:
1. click 事件
click事件在元素被点击时触发。你可以为按钮、链接或其他元素添加click事件监听器,以便在用户点击时执行相应的操作。var button = document.getElementById("myButton"); button.addEventListener("click", function() { alert("按钮被点击了!"); });2. mouseover 和 mouseout 事件
mouseover事件在鼠标指针移入元素时触发,而mouseout事件在鼠标指针移出元素时触发。这些事件可用于创建悬停效果。var element = document.getElementById("myElement"); element.addEventListener("mouseover", function() { element.style.backgroundColor = "yellow"; }); element.addEventListener("mouseout", function() { element.style.backgroundColor = "white"; });上面的代码将在鼠标指针移入元素时将元素的背景颜色更改为黄色,而在鼠标指针移出元素时将其还原为白色。
3. keydown 事件
keydown事件在用户按下键盘上的键时触发。你可以使用这个事件来捕获用户的按键操作,例如输入文本或控制游戏。document.addEventListener("keydown", function(event) { if (event.key === "Enter") { alert("Enter 键被按下了!"); } });上面的代码将在用户按下 Enter 键时触发一个提示框。
4. submit 事件
submit事件在表单提交时触发。你可以使用这个事件来验证用户输入或执行其他操作,然后阻止表单提交或继续提交。var form = document.getElementById("myForm"); form.addEventListener("submit", function(event) { if (!validateForm()) { event.preventDefault(); // 阻止表单提交 } });上面的代码将在表单提交时调用
validateForm函数来验证用户的输入,如果验证失败,则阻止表单提交。总结
DOM 是 web 开发中的一个关键概念,它允许开发者使用 JavaScript 来访问和操作网页的内容。通过获取元素、改变文本内容、操作样式、添加事件监听器和处理事件,你可以创建交互性丰富的网页。在深入学习 web 开发时,掌握 DOM 操作是必不可少的一部分。
希望本篇博客能够帮助你更好地理解 DOM,以及如何使用 JavaScript 进行 DOM 编程。
作者信息
作者 : 繁依Fanyi
CSDN: https://techfanyi.blog.csdn.net
掘金:https://juejin.cn/user/4154386571867191 - 属性(Attribute)是元素的特性,如