JavaScript进阶完整学习附加实用文档库
四、函数及面向对象
1、函数定义
定义方法一:绝对值函数
function abs(x) {
if (x >= 0) {
return x;
} else {
return -x;
}
}
- 一旦执行return则代表函数结束,返回结果
- 若没有执行return,函数执行完也会返回结果(undefined)
定义方法二:绝对值函数
var abs = function(x){
if (x >= 0) {
return x;
} else {
return -x;
}
}
- function(x){…}是一个匿名函数。
- 但是可以把结果赋值给abs,通过abs就可以调用函数
调用函数
abs(10)
abs(-10)
参数问题:JavaScript可以传任意个参数,或者不传参
规避不存在参数情况:
var abs = function (x) {
// 手动抛出异常
if (typeof x !== 'number') {
throw 'Not a Number';
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
多参数情况:arguments
arguments是JS免费赠送的关键字,代表着传递进来的所有参数是一个数组
var arr = function (x) {
console.log("x=>" + x);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
if (x >= 0) {
return x;
} else {
return -x;
}
}
2、变量作用域
JavaScript中, var定义变量是有作用域的
- 在函数体中声明,则在函数体外不可以使用
function f() {
var x = 1;
x = x + 1;
}
x = x + 2; // Unresolved variable or type x
- 若两个函数使用了相同的变量名,只要是在函数内部就不冲突
function f() {
var x = 1;
x = x + 1;
}
function f2() {
var x = 1;
x = x + 2;
}
- 内部函数与外部函数的变量重名
function f() {
var x = 1;
function f2() {
var x = 'A';
console.log('inner + ' + x);
}
console.log('outer + ' + x); // outer + 1
f2(); // inner + A
}
f();
假设在JavaScript中函数查找变量从自身函数开始,由“内”向“外”查找
假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
- 全局对象 window
var x = 'xxx';
alert(x);
alert(window.x);
alert()这个函数本身也是个window变量
规范
由于所有的全局变量都会绑定到window上,所有当不同的js文件使用相同的全局变量时---->冲突
// 唯一全局变量
var JSDemo = {};
JSDemo.name = 'A';
JSDemo.add = function (a, b) {
return a + b;
};
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突问题
局部作用域 let
function f() {
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); // 101
}
ES6 let关键字,解决局部作用域冲突问题
function f() {
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); // Uncaught ReferenceError: i is not defined
}
建议使用let去定义局部变量
常量 const
const PI = '3.14';
console.log(PI);
PI = '3'; // Attempt to assign to const or readonly variable
3、方法
定义方法
方法就是把函数放在对象的里面,对象里面只有两个东西,属性和方法
var Demo = {
name: 'A',
birth: '1999',
age: function () {
var now = new Date().getFullYear();
return now - this.birth;
}
}
// 属性
Demo.name
// 方法
Demo.age()
五、内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
1、Date
基本使用
let now = new Date(); // Tue Feb 02 2021 15:52:11 GMT+0800 (中国标准时间)
now.getFullYear(); // 年
now.getMonth(); // 月 0~11 代表月
now.getDate(); // 日
now.getDay(); // 星期几
now.getHours(); // 时
now.getMinutes(); // 分
now.getSeconds(); // 秒
now.getTime(); // 时间戳 1970.1.1到现在的毫秒数
console.log(new Date(1612252467071)); // 时间戳转换为时间
转换
now = new Date(1612252467071)
Tue Feb 02 2021 15:54:27 GMT+0800 (中国标准时间)
now.toLocaleString // 调用的是一个方法,不是属性
ƒ toLocaleString() { [native code] }
now.toLocaleString()
"2021/2/2 下午3:54:27"
now.toGMTString()
"Tue, 02 Feb 2021 07:54:27 GMT"
2、JSON
JSON是什么
- JSON(avaScriptObject Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象,任何js支持的类型都可以用JSON来表示;
格式:
- 对象都用{}
- 数组都用[]
- 键值对都用 key:value
<script>
var Demo = {
name: 'A',
birth: '1999',
age: '1'
}
// 对象转换为json字符串 {"name":"A","birth":"1999","age":"1"}
var jsonDemo = JSON.stringify(Demo);
// json 字符串转化为对象 参数为json字符串
var obj = JSON.stringify('{"name":"A","birth":"1999","age":"1"}');
</script>
JSON与JS对象的区别:
var obj = {'name': 'A','age': '3'};
var json = '{"name": "A","age": "3"}';
3、Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $("#name").ajax("")
- axois 请求
六、面向对象编程
1、面向对象原型继承
原型:
<script>
var Student = {
name: 'A',
age: '3',
run:function () {
console.log(this.name + " run...");
}
};
//原型对象
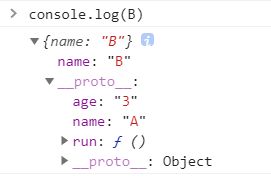
var B = {
name: 'B'
}
// B的原型是 user
B.__proto__ = Student;
</script>
2、class继承
class关键字,是指ES6引入的
定义一个类、属性、方法
<script>
function Student(name) {
this.name = name;
}
// 给student新增一个方法
Student.prototype.hello = function () {
alert('Hello');
};
// ES6 之后
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('Hello');
}
}
</script>
class Student {
constructor(name) {
this.name = name;
}
hello() {
alert('Hello');
}
}
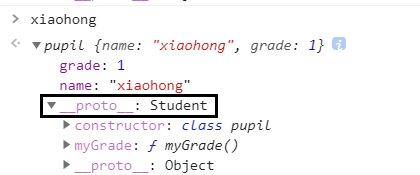
class pupil extends Student {
constructor(name,grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert('小学生');
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new pupil("xiaohong", 1);
七、操作BOM对象
浏览器介绍
BOM: 浏览器对象模型
(内核)
- IE 6-11
- Chrome
- Safari
- Firefox
1、window
window 代表浏览器窗口
window.alert(1)
undefined
window.innerHeight
722
window.innerWidth
874
window.outerHeight
824
window.outerWidth
1536
// 大家可以调整浏览器窗口试试
2、Navigator
封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.11 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.11 Safari/537.36"
navigator.platform
"Win32"
大多数时候不会使用navigator对象,因为会被人为修改!
并不建议使用这些属性来判断和编写代码
3、screen
代表屏幕尺寸
screen.width
1536
screen.height
864
4、location
location代表当前页面的url信息
host: "www.baidu.com"
hostname: "www.baidu.com"
protocol: "https:"
reload: ƒ reload() // 刷新网页
location.assign('url') // 设置新的地址
5、document
document代表当前页面,HTML DOM文档树
获取具体的文档树节点
<dl id="app">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('app');
</script>
获取cookie
document.cookie
"Hm_lvt_b393d153aeb26b46e9431fabaf0f6190=1604754279,1604754595,1604762028,1604826355"
劫持cookie原理
www.taobao.com
<script src="a,js"></script>
<!-- 恶意人员:获取你的cookie上传到他的服务器 -->
服务器可以设置cookie:httpOnly
6、history
history代表浏览器的历史记录
history.forward() // 前进
history.back() // 后退
八、操作DOM对象
DOM:文档对象模型
浏览器网页就是一个Dom树形结构
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须先获得这个Dom节点
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementsByClassName('p2');
var father = document.getElementById('father');
var childrens = father.children; // 获取父节点下所有子节点
</script>
1、更新节点
<div id="id1">
</div>
<script>
var id1 = document.getElementById('id1');
// 操作文本
id1.innerText = 'abc'; // 修改文本的值
id1.innerHTML = '123'; // 解析HTML文本标签
</script>
2、删除节点
先获取父节点,再通过父节点删除自己
<div id="father">
<h1>标题一</h1>
<p id="p1">p1</p>
<p class="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self);
</script>
删除节点是一个动态过程,因此father的children不断变化
3、插入节点
如果获得了某个Dom节点,若为空,则通过innerText就可以增加一个元素;若存在元素,则会覆盖。
追加
<p id="js">JavaScript</p>
<div id="list">
<p id="se">JavaSE</p>
<p id="ee">JavaEE</p>
<p id="me">JavaME</p>
</div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js); //追加到后面
</script>
创建一个新标签
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
var newP = document.createElement('p');
newP.id = 'newP';
newP.innerText = 'Hello, newP';
list.appendChild(newP);
</script>
九、 操作表单
form action="#" method="post">
<p>
<span>用户名:</span>
<input type="text" id="username">
</p>
<p>
<span>性别:</span>
<input type="radio" name="sex" value="man" id="boy"> 男
<input type="radio" name="sex" value="woman" id="girl"> 女
</p>
</form>
<script>
// 得到输入框的值
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
// 修改输入框的值
input_text.value = '123';
// 对于单选框、多选框等固定的值,boy_radio.value只能获取到当前的值
boy_radio.checked; // 查看结果是否被选中, true为选中
</script>
提交表单+MD5加密
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">script>
head>
<body>
<form action="#" method="post" onsubmit="return f()">
<p>
<span>用户名:span> <input type="text" id="username" name="username">
p>
<p>
<span>密码:span> <input type="password" id="password" name="password">
p>
<button type="submit" >提交button>
form>
<script>
function f() {
let name = document.getElementById('username');
let password = document.getElementById('password');
console.log(name.value);
password.value = md5(password);
console.log(password.value);
return true;
}
script>
body>
html>
十、jQuery
jQuery库,里面存在大量的JavaScript函数
官网: https://jquery.com
在线引用: https://www.jq22.com/cdn
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/jquery-3.3.1.js">script>
head>
<body>
<a href="" id="test-jquery">点我a>
<script>
document.getElementById('id');
// 选择器则为CSS选择器
$('#test-jquery').click(function () {
alert('hello jQury');
})
script>
body>
html>
选择器
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script>
// 原生js
// 标签
document.getElementsByTagName();
// id
document.getElementById();
// 类
document.getElementsByClassName();
// jQuery
$('p').click(); // 标签
$('#id1').click(); // id
$('.class1').click(); // 类
script>
body>
html>
jQuery API 中文文档: https://jquery.cuishifeng.cn
事件
鼠标事件,键盘事件,其他事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/jquery-3.3.1.js">script>
<style>
#divMove {
width: 400px;
height: 300px;
border: 1px solid black;
}
style>
head>
<body>
mouse: <span id="mouseMove">span>
<div id="divMove" >
在这里移动鼠标试试
div>
<script>
// 当网页元素加载完毕之后,响应事件
// $(document).ready(function () {
// })
$(function () {
// 给div绑定鼠标移动
$('#divMove').mousemove(function (e) {
// 给span绑定 获取当前鼠标位置
$('#mouseMove').text('x: ' + e.pageX + ' y:' + e.pageY);
})
})
script>
body>
html>
操作DOM
节点文本操作
$('#test-ul li[name=python]').text(); // 获得值
$('#test-ul li[name=python]').text('设置值'); // 设置值
$('#test-ul').html(); // 获得值
$('#test-ul').html('123'); // 设置值
css操作
$('#test-ul li[name=python]').css({"color"."red"});
元素的显示与隐藏: 本质 display:none;
$('#test-ul li[name=python]').show();
$('#test-ul li[name=python]').hide();
jQuery API 中文文档: https://jquery.cuishifeng.cn
事件
鼠标事件,键盘事件,其他事件
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="lib/jquery-3.3.1.js">script>
<style>
#divMove {
width: 400px;
height: 300px;
border: 1px solid black;
}
style>
head>
<body>
mouse: <span id="mouseMove">span>
<div id="divMove" >
在这里移动鼠标试试
div>
<script>
// 当网页元素加载完毕之后,响应事件
// $(document).ready(function () {
// })
$(function () {
// 给div绑定鼠标移动
$('#divMove').mousemove(function (e) {
// 给span绑定 获取当前鼠标位置
$('#mouseMove').text('x: ' + e.pageX + ' y:' + e.pageY);
})
})
script>
body>
html>