从零开始在腾某云部署Vue、Express、Spring boot项目
写在前
- 通过本文可以完成选购到部署的整个过程,步骤多,但是简单,按照本文的步骤,只需要复制即可
- 具体一些我在过程中不白的内容,还有一些坑我都会有所提及
- 本人系统Win10 64位
选器
- 学生,买的腾讯云学生机,主要为了部署练习用的博客项目以及后台管理项目
- 具体选择可用以下参考
- 轻量应用服务器Lighthouse适用于:搭建企业官网/个人博客/论坛社区/电商等各类网站和Web应用服务、构建知识效率管理工具、部署云端开发测试环境/学习环境、放置微信小程序/小游戏后端服务、建立个人云盘、图床等。
- 云服务器CVM适用于:全业务场景,如企业官网或轻量的Web应用、多媒体以及高并发应用或网站、高I/O要求数据库、访问量波动剧烈的应用或网站、大数据及实时在线或离线分析及机器学习和深度学习等AI应用等应用场景
- 上述具体了解可以参考这里,购买连接看这里。因个人的需求是搭建个人博客以及后台项目,所以选购的是轻量级应用服务器,到这里选购完毕
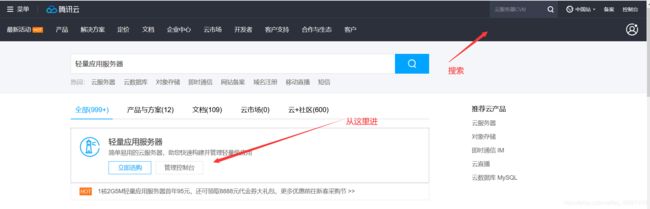
- 选购完毕后,可以直接搜索这个轻量级应用服务器然后进管理控制台就看到你买的云服务器
- 可以看到刚才租用的服务器了,点进去就可以看到详情,具体看详情就知道什么回事了
配置
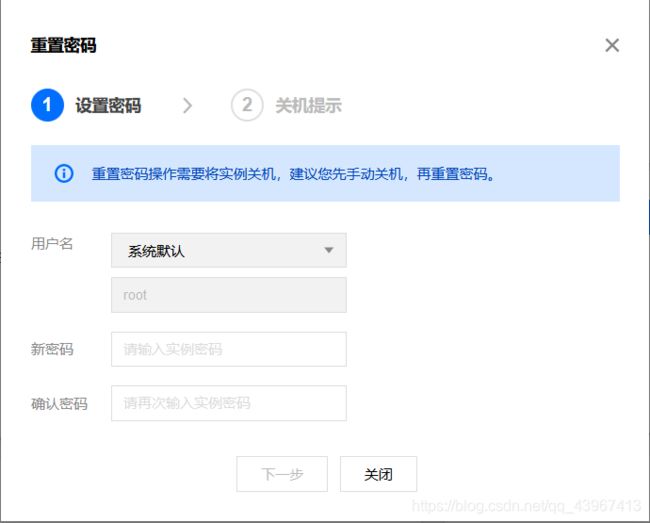
- 首先得重置密码,这里是为了后续登陆控制台并且进入管理员模式进行操作


- 管理员账户的账户名是root,你也可以创建自己的账户名,但是开始的时候是没有权限的,你还是需要使用管理员账户进行授权,然后才可以进行一些需要权限的操作,这里就不多赘述了,自行百度就可以了。自己设置账号密码后按提示操作即可
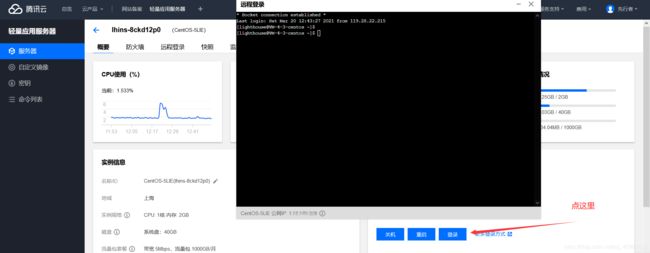
登录
- 这里可以通过界面上的登录,也就是一键登录进行登陆,当然,也可以通过其他方式进行登录,例如xshell等方式,具体可以参考这里
- 怎么简单怎么来,直接是一键登录

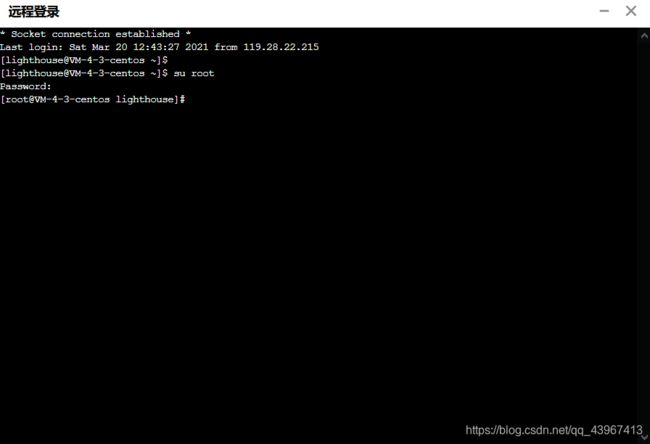
- 进入管理员模式,输入以下。复制可以通过鼠标右键进行复制到控制台,通过键盘快捷键是不可以的,注意的是,密码的输入是不回显的,按你设置的输入直接回车即可,成功后会出现以下的root账号名说明登录成功了
su root
配置文件上传服务
- 服务器需要上传文件的,必须得使用FTP服务
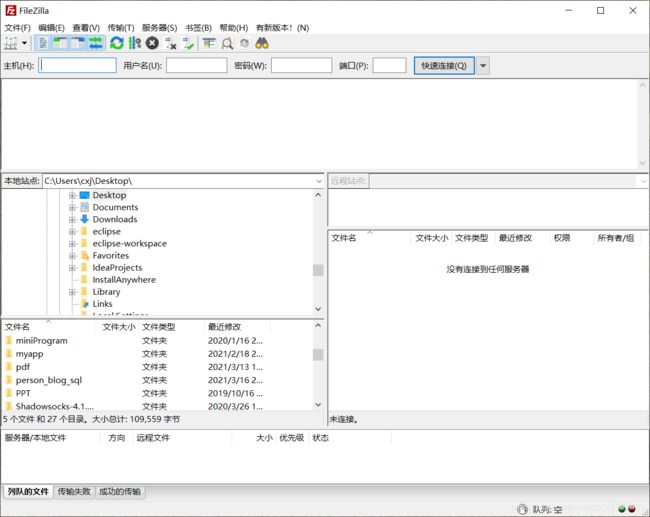
ftp工具FileZilla
- FileZilla下载链接 。按需下载即可
FTP服务配置
- FTP工具下载完毕了,就得去租用的用户实例去配置FTP服务
安装 vsftpd
- 执行以下命令,安装 vsftpd
sudo yum install -y vsftpd
- 执行以下命令,设置 vsftpd 开机自启动
sudo systemctl enable vsftpd
- 执行以下命令,启动 FTP 服务
sudo systemctl start vsftpd
- 执行以下命令,确认服务是否启动
sudo netstat -antup | grep ftp
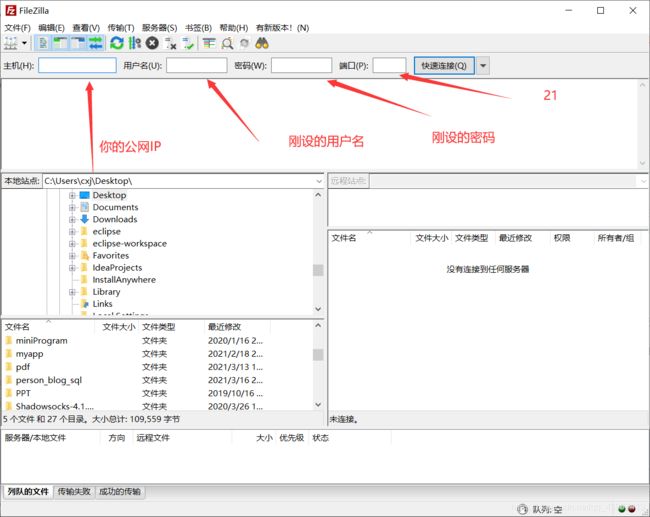
- 显示结果如下表示成功,LISTEN表示监听状态,0.0.0.0表示本网络。21为监听的端口。协议为TCP。也就是你这个云服务器的FTP服务监听的是:
你的公网ip:21这个URI,这个后边配置得用

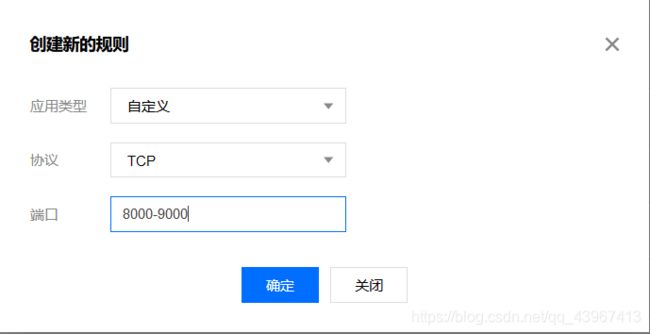
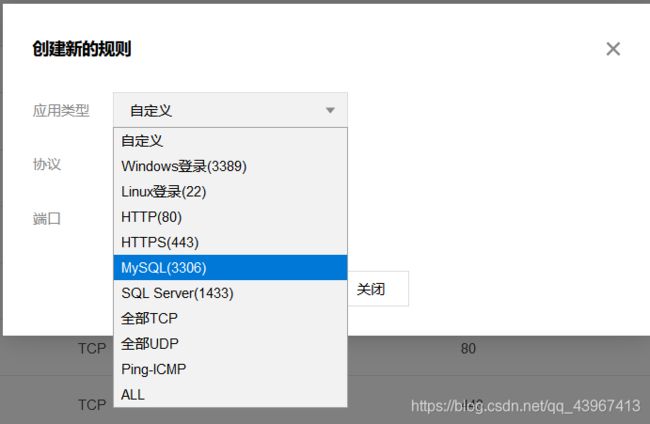
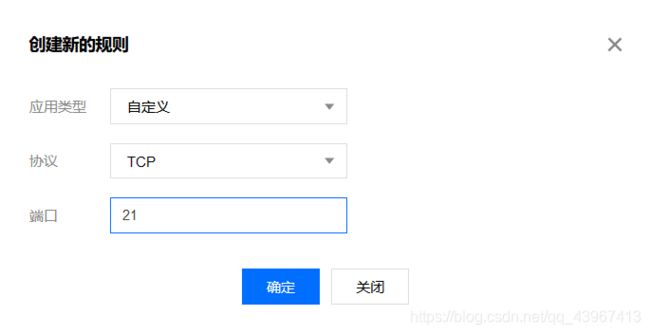
- 防火墙配置放通FTP服务监听端口。如下,确定即可


![]()
配置 vsftpd
- 执行以下命令,为 FTP 服务创建用户
sudo useradd 你的用户名
这里再放个我自己设的例子: sudo useradd cxj
- 执行以下命令,设置 用户的密码
sudo passwd 你的密码
输入密码后请按 Enter 确认设置,密码默认不显示。这里的作用很明显了,就是用来个外部访问的,例如在FileZilla中进行访问
- 执行以下命令,创建 FTP 服务使用的文件目录,本文以
/var/ftp/root为例,这里你随意,但是注意的是必须得有权限才能创建,了解过Linux都是知道的,如果上述按我的省事的来就可以直接创建
sudo mkdir /var/ftp/root
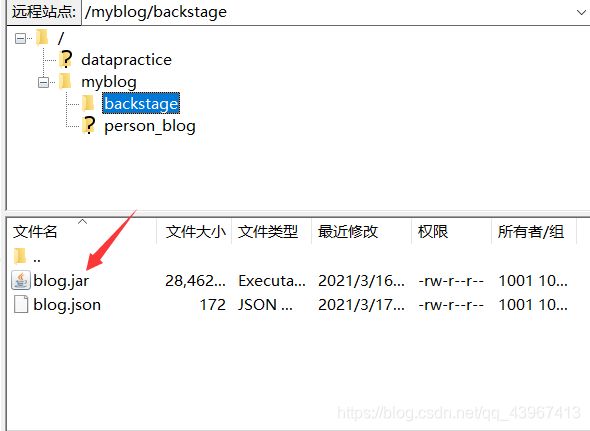
这里创建的目录的作用就是你通过FTP工具到服务器的根目录。这里提前看下:
可以看到,左边有个远程站点是
/。这个/。就是刚才设置的/var/ftp/root。例如我上传了个myblog目录,他的实际路径就是/var/ftp/root/myblog。通过cd命令就可以进入该目录了:
cd /var/ftp/root切换目录
ls列出他下边的目录,也就是list单词的缩写
- 执行以下命令,修改目录权限
sudo chown -R 你的用户名:你的用户名 /var/ftp/root
给个例子:sudo chown -R cxj:cxj /var/ftp/root 注意空格,直接复制下去改就好了
- 执行以下命令,打开 vsftpd.conf 文件
sudo vim /etc/vsftpd/vsftpd.conf
按 i 切换至编辑模式,根据实际需求选择
FTP模式,修改配置文件vsftpd.conf:
FTP可通过主动模式和被动模式与客户端机器进行连接并传输数据。由于大多数客户端机器的防火墙设置及无法获取真实 IP 等原因,建议选择被动模式搭建 FTP 服务
- 修改以下配置参数,设置匿名用户和本地用户的登录权限,设置指定例外用户列表文件的路径,并开启监听
IPv4 sockets
anonymous_enable=NO
local_enable=YES
chroot_local_user=YES
chroot_list_enable=YES
chroot_list_file=/etc/vsftpd/chroot_list
listen=YES
- 在行首添加 #,注释
listen_ipv6=YES配置参数,关闭监听IPv6 sockets
#listen_ipv6=YES
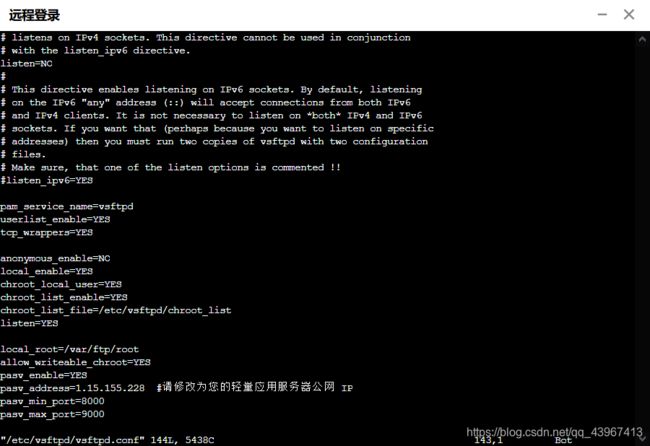
- 添加以下配置参数,开启被动模式,设置本地用户登录后所在目录,以及云服务器建立数据传输可使用的端口范围值。
local_root=/var/ftp/root
allow_writeable_chroot=YES
pasv_enable=YES
pasv_address=xxx.xx.xxx.xx #请修改为您的轻量应用服务器公网 IP
pasv_min_port=8000
pasv_max_port=9000
图省事直接按上述复制即可,然后把
pasv_address后边改一下即可
这里补充一下这个
pasv_min_port以及pasv_max_port。因为FTP服务他是一个控制端口,也就是21端口,其他的是数据传输,这设置的是一个范围,这端口的范围都是用来进行数据传输的。我设置8000-9000是因为我的项目一般都是需要8000-9000,顺便给设置,所以你也可以按需求进行设置
- 按
Esc后输入:wq保存后退出。 - 给个实际界面
- 执行以下命令,重启 FTP 服务
sudo systemctl restart vsftpd
FileZilla连接
这里可能有个疑问是这个明文的,这里因为我是一直报错是:
FileZilla 登录 ftp 发现一直报错220 (vsFTPd 3.0.2)-AUTH TLS。改成明文就好了,这个应该是可以整成加密的,有心人可以了解下
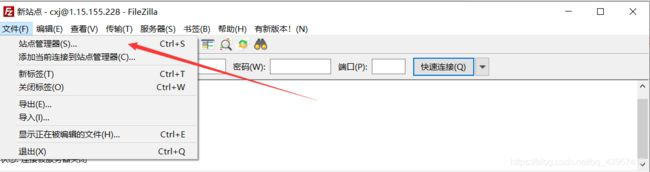
FileZilla操作简述
Vue 项目部署
- 其实跟你本地并没有太大的区别,不过这里是
Linux服务器,就稍微介绍下命令
node的环境配置
- 这里选用
epel的方法来进行安装node进行安装,快捷省事 - 先安装
epel
sudo yum install epel-release
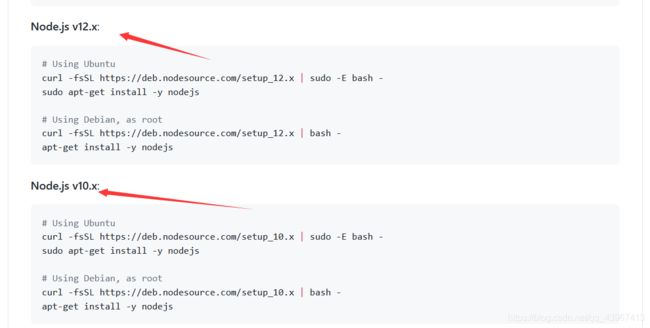
- 因为我一直用的下载的12版本的
node,所以这里配置一下,你也可以按需求配置
curl --silent --location https://rpm.nodesource.com/setup_12.x | sudo bash
这个完整连接是这样的,12.x表示12版本的,后边的x不是让你自己填的,而真的就是个x,如果你用10版本的,你就改成10.x吧,不够还是自查一下还好,看这里
- 安装与测试。出现你想要的版本号就行了
sudo yum -y install nodejs
node --version
npm 安装与测试
sudo yum install npm --enablerepo=epel
npm --version
git安装与测试
sudo yum install git --enablerepo=epel
git --version
Vue项目上传部署
- 如果在本地使用过
git,到这里应该是知道怎么怎么做了,随便在你喜欢的目录拉取你的项目下来的就行了,这个不赘述。所以这里我使用的通过FileZilla进行上传,上传方式就是上边的 - 接下来就是正常的部署了。
npm install… - 如果你手上没有具体的项目,可以使用如下的例子
- 随便在一个你能找得到的目录
vim index.js
- 这个
index.js是文件名,随你起什么,想偷懒直接复制 - 按 “i” 切换至编辑模式,并将以下内容复制 index.js 文件中,复制直接右键复制就可以了,这里的
8888是相对我上述设置的8000-9000的,你可以改成你自己的就可以了
const http = require('http');
const hostname = '0.0.0.0';
const port = 8888;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
- 按
Esc,输入:wq,保存文件并返回 - 启动
node index.js
- 访问一下
http://云服务器实例的公网 IP:文件配置的端口号
![]()
pm2进程管理
- 使用
node命令启动后,你发现挂着后台,就是那个黑乎乎的窗口,的时候,才可以进行访问你写的东西,而关掉了就不行了,而正常而言应该是一直运行的,即使你关掉,这里就要使用到pm2了,简而言之,这玩意是让你的程序一直在云端运行 - 安装与测试
npm i pm2 -g
pm2 --version
- 启动
pm2 start index.js
- 列出
- 除此以外,还有一些其他的关闭命令以及开启命令等等,请自行百度
Vue-Clie项目启动
- 在项目启动项目目录下运行以下命令即可
pm2 start npm --watch --name h5toolsit -- run dev
其中 --watch监听代码变化,--name 重命令任务名称,-- run后面跟脚本名字
express-generator项目启动
- 使用该脚手架的项目,在
bin目录下会有个www文件,这玩意通常就是配置启动服务的,例如通过本地的配置文件具体判断开启http还是https服务
- 这里给个例子,有需要拿去
require('babel-polyfill'); // es6语法转换
require('babel-register');// es6语法转换
const app = require('../app');
const ssl = require('../config.json').ssl; // 本地配置文件判断是否开启https
const serverlog = require('serverlog-node');
const logger = serverlog.getLogger('www');
const defaultPort = require('../config.json').index.defaultPort;
var port = normalizePort(process.env.PORT || defaultPort); //本地配置文件端口
app.set('port', port);
let server;
if (ssl.enable) {
// 创建 HTTPS
const https = require('https');
const fs = require('fs');
try {
const privateKey = fs.readFileSync(ssl.key, 'utf8');
const certificate = fs.readFileSync(ssl.cert, 'utf8');
server = https.createServer({
key: privateKey,
cert: certificate
}, app);
} catch (err) {
logger.error('未能成功读取SSL私钥或证书文件!Error:', err); // 日志输出
process.exit(1);
}
} else {
// 创建 HTTP
const http = require('http');
server = http.createServer(app);
}
server.listen(port, () => {
logger.info('the database practice project is listening on port', port, 'with pid', process.pid);
});
server.on('error', onError);
/**
* Normalize a port into a number, string, or false.
*/
function normalizePort(val) {
var port = parseInt(val, 10);
if (isNaN(port)) {
// named pipe
return val;
}
if (port >= 0) {
// port number
return port;
}
return false;
}
/**
* Event listener for HTTP server "error" event.
*/
function onError(error) {
if (error.syscall !== 'listen') {
throw error;
}
var bind = typeof port === 'string'
? 'Pipe ' + port
: 'Port ' + port;
// handle specific listen errors with friendly messages
switch (error.code) {
case 'EACCES':
console.error(bind + ' requires elevated privileges');
process.exit(1);
break;
case 'EADDRINUSE':
console.error(bind + ' is already in use');
process.exit(1);
break;
default:
throw error;
}
}
/**
* Event listener for HTTP server "listening" event.
*/
function onListening() {
var addr = server.address();
var bind = typeof addr === 'string'
? 'pipe ' + addr
: 'port ' + addr.port;
debug('Listening on ' + bind);
}
- 启动
pm2 start ./bin/www
Mysql5.7安装配置
yum install wget
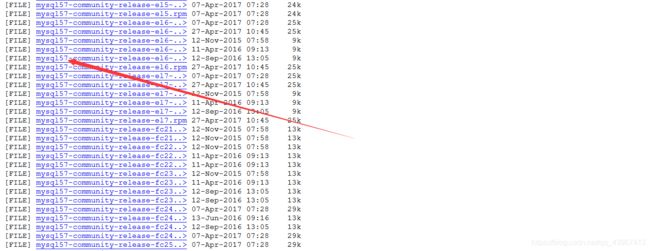
- 这里你自己找好一个目录,运行以下命令下载。如果你有自己的想要的版本,那你可以按下边的连接那样,找到这个
rpm后缀的文件即可。明显57就是版本号了
wget http://repo.mysql.com//mysql57-community-release-el7-8.noarch.rpm
- 安装Mysql
yum -y install mysql57-community-release-el7-8.noarch.rpm
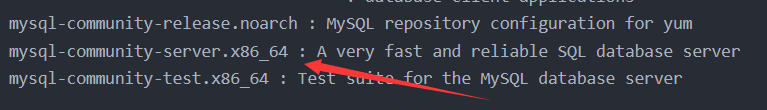
- 安装 MySQL 服务端
yum -y install mysql-community-server.x86_64
- 启动服务
systemctl start mysqld.service
注意CentOS7 的启动方式和以前不一样,CentOS7 使用了 systemctl
- 登陆。安装过mysql都知道,初始是没有密码的,而是有一个临时的密码
cat /var/log/mysqld.log | grep 'password'
- 这里是个临时密码的获取结果
- 后边的就是临时密码了,复制下来就行了。然后进行登录,登陆命令如下,复制上述的临时密码到密码区域就行了
mysql -uroot -p
- 修改密码
ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码';
这里给个例子
ALTER USER 'root'@'localhost' IDENTIFIED BY '1234567890';
密码你设置太简单的话,会报错的:
ERROR 1819 (HY000): Your password does not satisfy the current policy requirements
这是因为MySQL5.6.6版本之后增加了密码强度验证插件validate_password,相关参数设置的较为严格,这里我们注意设置密码 长度要大于8,同时要有数字,大小写,特殊字符
但是因为是自己用,想把密码设置的简单点,例如"12345678"(此处密码长度最少为8位),所以可以将验证级别降低
set global validate_password_policy=0;
![]()
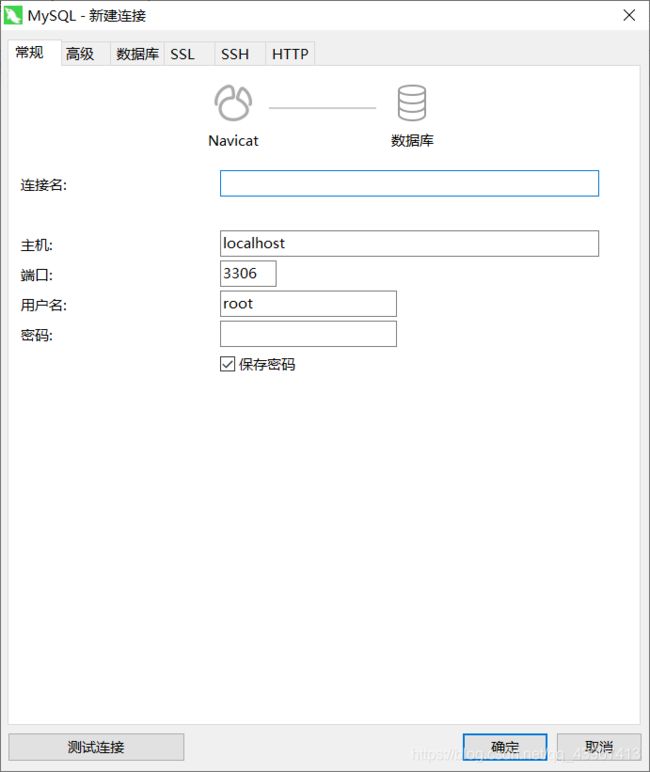
- 本地客户端连接远程数据库。这里使用的是
Navicat,资源方面百度一下你就知道,挺好用

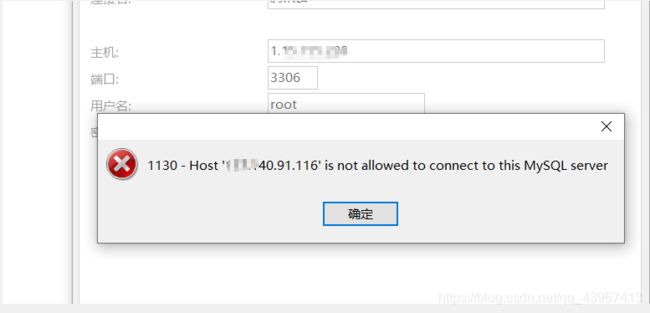
- 按提示来就行了,连接名随意,主机是你服务器的公网ip,下边的填入你设置的即可,测试连接会发现以下错误:
 这是一个权限的问题,设置一就好了
这是一个权限的问题,设置一就好了
use mysql #访问mysql库
update user set host = '%' where user = 'root'; #使root能在任何host访问
FLUSH PRIVILEGES;
- 再测试连一下就好了,其他的连接工具也是大同小异
Java1.8配置
- 项目需要部署
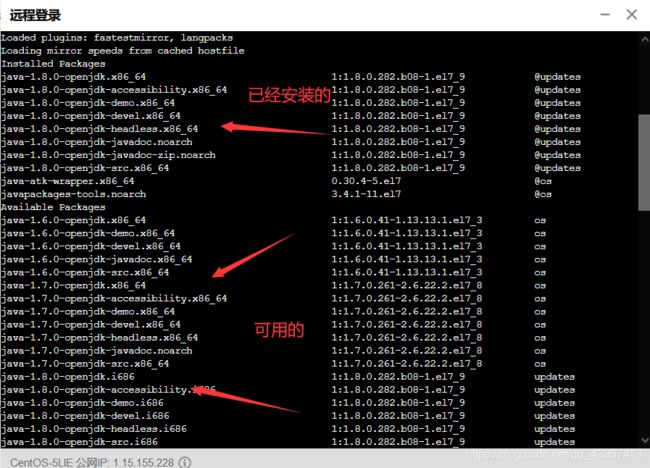
Spring boot所以需要使用Java,那就得配置一下,我这里要的是Java1.8版本的 - 查看软件包列表
yum -y list java*
- 如果你也是用
java1.8,直接复制命令就好了。这里再补两个命令
yum list installed | grep java 查看系统是否安装过java
yum -y remove java-1.8.0-openjdk* 卸载java
- 下载安装java1.8的所有软件包,目录方面你喜欢放哪就放哪,中途需要输入y来确认下载。其他版本照猫画虎
yum install java-1.8.0-openjdk*
- 环境配置
vi /etc/profile
- 常规操作,先按i,然后复制粘贴以下。你会看到一堆不知道啥玩意,你直接按住键盘的下滚动最后复制粘贴得了
export JAVA_HOME=/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.282.b08-1.el7_9.x86_64
export JRE_HOME=$JAVA_HOME/jre
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib:$JAVA_HOME/jre/lib
:PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
- 其他版本照猫画虎改后边的
java-1.8.0...那的东西就行了。不过稳妥起见,建议去/usr/lib/jvm/下看一下有没有这玩意,没有你就找找吧,然后改了,其他直接复制,默认安装到这个路径下的

- 测试一下
java --version
Spring boot项目部署
- 这个就是非常简单了,直接
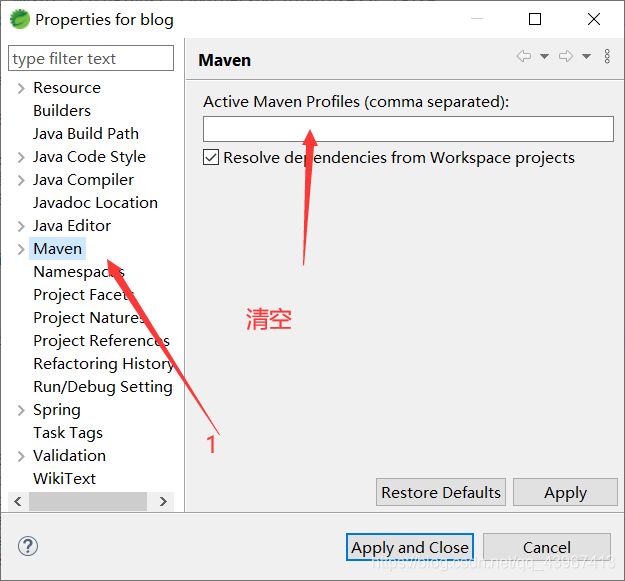
maven打包就好了。网上一堆的都是idea配置的,我这里就用sts吧,idea配置随便百度一下就有了 - 首先配置一下,主要是解决一下
找不到pom.xml的bug 

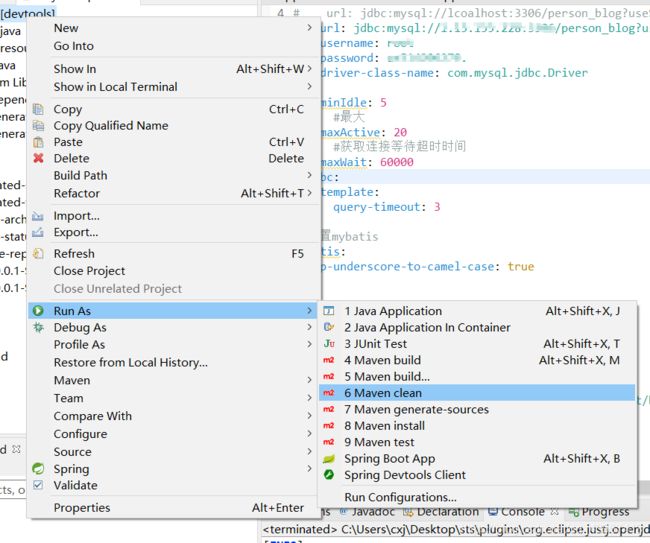
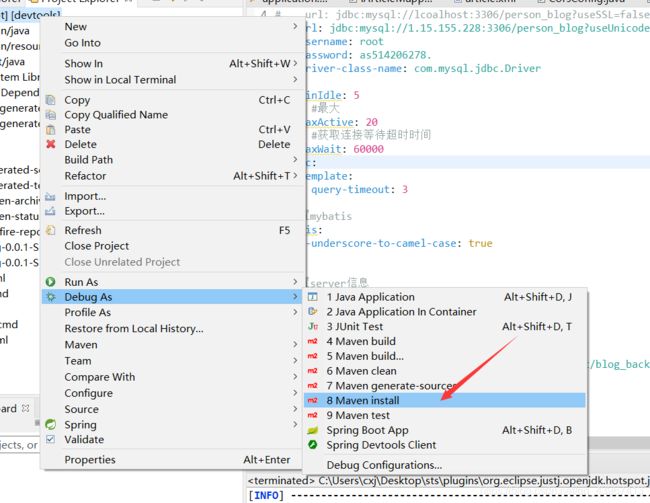
- 搞定上述,就两步搞定了先。右键项目
Maven clean,然后再Maven install


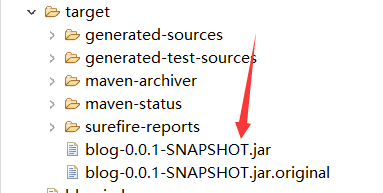
- 这里可以看到已经成功了,在
target目录下就有该jar包了

- 把这玩意移出来随便改个简单的名。直接通过FileZilla上传到你喜欢的目录就行了

- 这里首先是正常启动
java -jar 包名.jar
- 然后可以看到跟你本地运行一样的输出了
- 同样需要进程管理,这里就是使用
pm2了。首先你自行创建一个json文件,名字随意。这里的name是一个进程名,通过设置这个名字,可以让pm2找到管理的目标。创建一个json文件,这里是blog.json,复制粘贴以下内容,并放到跟jar包同一目录下,放同一目录为了省事,你可以随便来,只要改参数中的路径即可
{
"name": "blog",
"script": "/usr/bin/java",
"args": [
"-jar",
"blog.jar"
],
"exec_interpreter": "",
"exec_mode": "fork"
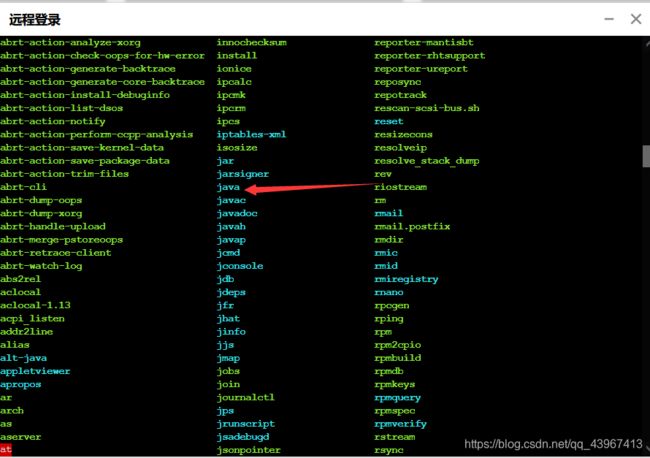
}
scritpt就是就是脚本命令了,就是用的java命令,稳妥起见建议去/usr/bin看下是否有该命令,也就是cd /usr/bin然后ls

- 将改json文件改里面放到跟jar包同一目录下运行以下命令
pm2 start blog.json
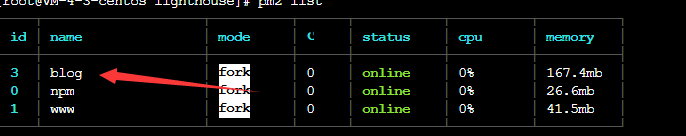
- 不会出现启动情况,但是可以看到进程列表,也可以手动查看
pm2 list

- 到这里已经结束了。最后补充一下,刚才都是用的默认的命令启动
vue项目,可以看到只有一个name为npm,所以启动其他vue项目的时候建议重命名或者用以下方法 - 首先查看下进程
ps -ux | grep pm2
- 然后把这个守护进程,也就是
Daemon的干掉,前边是进程号,这里是13396,这里看你自己了
kill -9 pid 13396
- 然后再启动一下Vue项目
pm2 start npm – run dev